威锋网(Weiphone) BBS排序插件
body,td,p { // 这对大括号里描述网页的背景
margin-left:40px;
margin-right:40px;
font-size: 10pt;
}
div.vim { width:800px, font-family: monospace; color: #ffffff; background-color: #333333; }
.lnr { color: #ffff00; }
.constant { color: #ffa0a0; }
.identifier { color: #98fb98; }
.comment { color: #87ceeb; }
div.cnblogs_code
{
width:800px;
}
h1 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 26px;
font-weight: bold;
color: #820918;
}
h2 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 20px;
font-weight: bold;
color: #820918;
}
h3 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 16px;
font-weight: bold;
color: #820918;
}
h4 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 16px;
font-weight: bold;
color: #820918;
}
h5 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 14px;
font-weight: bold;
color: #820918;
}
h6 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 12px;
font-weight: bold;
color: #820918;
}
h7 { // 这对大括号里描述 标签中的部分
font-family: 方正姚体;
font-size: 10px;
font-weight: bold;
color: #820918;
}
b,strong
{
color: #820918;
}
table.dataintable th {
vertical-align:baseline;
padding:5px 15px 5px 5px;
background-color:#d5d5d5;
border:1px solid #aaa;
text-align:left;
}
table.dataintable td {
vertical-align:text-top;
padding:5px 15px 5px 5px;
background-color:#efefef;
border:1px solid #aaa;
}
table.dataintable pre {
width:auto;
margin:0;
padding:0;
border:0;
background-color:transparent;
}
table.dataintable p {margin:0 0 2px 0;}
- 作者: 知明所以 • Milo
- 博客: http://www.cnblogs.com/jhzhu
- 邮箱: jhzhuustc@gmail.com
- 日期: 2013年6月27日
1. 使用背景
因为喜欢倒腾手机, 经常浪迹威锋网二手论坛.
价格便宜, 成色亮眼的机器一般都在半小时内被秒杀, 所以及时查看到最新的发帖是非常重要的.
不过威锋网二手论坛的”排序”功能几乎形同虚设. 于是自己用 userScript 自己实现了根据发帖时间排序的功能.
2. 应用所学
2.1 JQuery 使用
jQuery 选择器:
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
| element | $("p") | 所有 <p> 元素 |
| .class.class | $(".intro.demo") | 所有 class="intro" 且 class="demo" 的元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列出 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列出 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的 input 元素 |
| :header | $(":header") | 所有标题元素 <h1> - <h6> |
| :animated | 所有动画元素 | |
| :contains(text) | $(":contains('W3School')") | 包含指定字符串的所有元素 |
| :empty | $(":empty") | 无子(元素)节点的所有元素 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| s1,s2,s3 | $("th,td,.intro") | 所有带有匹配选择的元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='#']") | 所有 href 属性的值等于 "#" 的元素 |
| [attribute!=value] | $("[href!='#']") | 所有 href 属性的值不等于 "#" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有 href 属性的值包含以 ".jpg" 结尾的元素 |
| :input | $(":input") | 所有 <input> 元素 |
| :text | $(":text") | 所有 type="text" 的 <input> 元素 |
| :password | $(":password") | 所有 type="password" 的 <input> 元素 |
| :radio | $(":radio") | 所有 type="radio" 的 <input> 元素 |
| :checkbox | $(":checkbox") | 所有 type="checkbox" 的 <input> 元素 |
| :submit | $(":submit") | 所有 type="submit" 的 <input> 元素 |
| :reset | $(":reset") | 所有 type="reset" 的 <input> 元素 |
| :button | $(":button") | 所有 type="button" 的 <input> 元素 |
| :image | $(":image") | 所有 type="image" 的 <input> 元素 |
| :file | $(":file") | 所有 type="file" 的 <input> 元素 |
| :enabled | $(":enabled") | 所有激活的 input 元素 |
| :disabled | $(":disabled") | 所有禁用的 input 元素 |
| :selected | $(":selected") | 所有被选取的 input 元素 |
| :checked | $(":checked") | 所有被选中的 input 元素 |
2.2 Html Node 动态操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
function sortFunc( a, b ) { var ret = 99999; try{ var timeA = a.getElementsByClassName( "author" )[0].children[1].innerText; var timeB = b.getElementsByClassName( "author" )[0].children[1].innerText; ret = timeB.localeCompare( timeA ); console.log( 'timeA ' + timeA + ' timeB ' + timeB + ' ret = ' + ret ); } catch( e ) { } return ret; }; var nodeList = jQuery( ".tr3" ); console.log( nodeList ); var arr = new Array(); var len = nodeList.length; var omit = 0; for ( var i = omit ; i < len ; i ++ ) { var node = nodeList[ i ]; var _parent = node.parentNode; node.cacheParent = _parent; _parent.removeChild( node ); arr.push( node ); } arr.sort( sortFunc ); for ( var i = 0 ; i < len - omit ; i ++ ) { var node = arr[i]; var _parent = node.cacheParent; if( node.getElementsByClassName( "author" ).length > 0 ) { _parent.appendChild( node ); highlightToday( node ); } } |
3. 使用方法
1. 下载 weiphone.user.js 文件( 点击下载 )
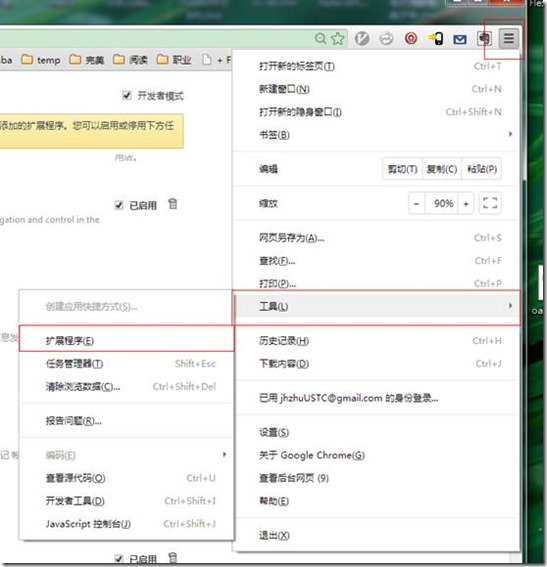
2. 打开chrome -> 菜单 -> 工具 -> 扩展程序.

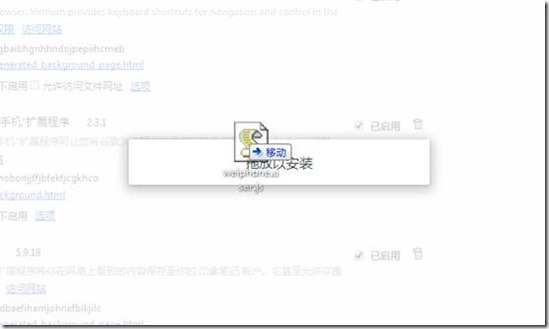
3. 将 下载的 weiphone.user.js 文件拖放到此处:

4. 打开威锋网二手论坛( 摸我 )

威锋网(Weiphone) BBS排序插件的更多相关文章
- ARC官方文档翻译! - iPhone App开发外包专区 - 威锋论坛 - 威锋网
CHENYILONG Blog ARC官方文档翻译! - iPhone App开发外包专区 - 威锋论坛 - 威锋网 http://bbs.weiphone.com/read-htm-tid-344 ...
- 表格排序插件datatables
之前用过表格排序插件tinytables,用到后面,随着需求的更改,发现这个插件真的low到爆了,不适合用于多表格,只有一个表格的页面可以凑合着用,有很多局限性. 之后发现了一款表格排序插件datat ...
- 算法与数据结构(七) AOV网的拓扑排序
今天博客的内容依然与图有关,今天博客的主题是关于拓扑排序的.拓扑排序是基于AOV网的,关于AOV网的概念,我想引用下方这句话来介绍: AOV网:在现代化管理中,人们常用有向图来描述和分析一项工程的计划 ...
- MixItUp:超炫!基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能.特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容. 它是如何工作的? Mi ...
- Sortable – 简单灵活的 JavaScript 拖放排序插件
当需要在网站中添加拖放排序功能的时候,jQuery UI 的排序组件可能是最流行的解决方案.今天给大家介绍另一款简单灵活的 JavaScript 拖放排序插件——Sortable,它使用 HTML5 ...
- 页面内容排序插件jSort的使用
当页面列表内容很多的时候,我们可能需要将内容按照某个方式进行排序,比如按照字母或者大小等排序.本文将使用排序插件jSort来对页面内容进行排序. jSort插件可以对页面任何内容进行排序(ta ...
- jQuery 表格排序插件 Tablesorter 使用
jQuery 表格排序插件 Tablesorter 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面): <script src="lib/jquery-1.8.3.m ...
- 算法与数据结构(七) AOV网的拓扑排序(Swift版)
今天博客的内容依然与图有关,今天博客的主题是关于拓扑排序的.拓扑排序是基于AOV网的,关于AOV网的概念,我想引用下方这句话来介绍: AOV网:在现代化管理中,人们常用有向图来描述和分析一项工程的计划 ...
- 个人博客添加网易云音乐Flash插件
博客底部添加网易云音乐播放插件 歌单或者歌曲外链可从音乐界面"生成外链播放器"中得到,选择Flash播放插件即可 footer.html文件增加 实现效果: 历史精选文章: Jli ...
随机推荐
- [Jmeter]用Jmeter做压力测试(分布式)
Jmeter 是Java应用,对于CPU和内存的消耗比较大,因此,当需要模拟数以千计的并发用户时,使用单台机器模拟所有的并发用户就有些力不从心,甚至会引起JAVA内存溢出错误.为了让jmeter工具提 ...
- [python]安装wxpython的时候遇到问题记录
一.安装wxpython的时候报错 “no installation of python 2.7 found in registy” 解决方案: win7上,已经安装python27,但是在安装wxp ...
- Tomcat7后台通过get接收数据处理乱码
Tomcat7后台通过get接收数据处理乱码 //因为tomcat7 默认将用get传来的数据用ISO-8859-1封装, //将ajax传过来的值解码,再转码,//因为tomcat7 默认将用get ...
- Qt-QML-Button-ButtonStyle-实现鼠标滑过点击效果
上次实现的自定义的Button功能是用的自定义的Rectangle来实现的,在慢慢的接触了QML之后,发现QML有自己定义的Button 这里盗版贴上Qt帮助文档中的部分关于Button的属性内容 B ...
- 通过批处理命令for提取数据
前两天有这么个小需求: 在cmd中运行某测试工具后,会返回一个json结果,其中有一个参数的值每次都变且经常要用,正常情况复制粘贴就好了,但这个值非常长,配上cmd的标记+粘贴的行为,就很酸爽了.然后 ...
- Charles使用及mock数据
1.下载charles 3.9.2[破解版地址:https://download.csdn.net/my] 下方有一种方法可破解4.2以前的版本 // Charles Proxy License // ...
- 韦大仙--python对文件操作 2--写入与修改
请大家看一段代码: yesterday2是我之前上个帖子创建的文件,为了方便大家看清我把本来的代码复制到下面: coding=utf-8 f=open("yesterday2",& ...
- 简单的switch嵌套
//添加list数据 1 public static void main(String[] args) { List<String> al = new ArrayList<Strin ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- Qt+opencv:读取、显示图像
GitHub:点击下载完整代码 本文主要是使用Qt与opencv将图像进行显示在QT界面上. 程序运行后的界面如下所示: (由于只有打开图像之后,才能对图像进行翻转,所以程序设置为读取图像成功之后才能 ...
