React-Native需要css和布局-20160902
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
class helloworld extends Component {
render() {
return (
<View style={styles.style_0}>
<View style = {styles.styleView}>
<Text style={styles.style_text}>自由摆放</Text>
</View>
<View style={[styles.styleView ,styles.centerView]}>
<Text style={styles.style_text}>居中显示</Text>
</View>
<View style={[styles.styleView,styles.rightView]}>
<Text style={styles.style_text}>居右显示</Text>
</View>
<View style={[styles.styleView,styles.leftView]}>
<Text style={styles.style_text}>居左显示</Text>
</View>
<View style={[styles.styleView,styles.autoView,{marginTop:20}]}>
<Text style={styles.style_text}>自动显示</Text>
</View>
<View style={[styles.styleView,styles.stretchView,{marginTop:20}]}>
<Text style={styles.style_text}>伸展显示</Text>
</View>
<View style={styles.vertical_centerView}>
<Text style={styles.style_text}>垂直居中显示显示</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
style_0:{
flex:1,
borderColor:'red',
borderWidth:2,
},
styleView:{
width:100,
height:50,
backgroundColor:'blue'
},
style_text:{
color:'white',
marginTop:18,
textAlign:'center',
},
centerView:{
alignSelf:'center',
},
rightView:{
alignSelf:'flex-end',
},
leftView:{
alignSelf:'flex-start'
},
autoView:{
alignSelf:'auto'
},
stretchView:{
alignSelf:'stretch'
},
vertical_centerView:{
flex:1,
borderColor:'red',
borderWidth:2,
justifyContent:'center',
alignItems:'center',
},
});
AppRegistry.registerComponent('小棚', () => helloworld);
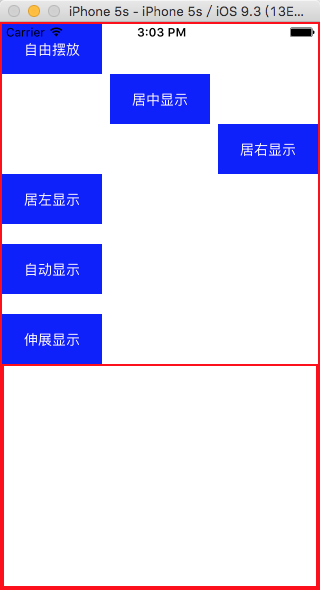
运行结果

React-Native需要css和布局-20160902的更多相关文章
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- 3、手把手教React Native实战之flexbox布局
flexbox是Flexible Box的缩写,弹性盒子布局 主流的浏览器都支持 flexbox布局是伸缩容器(container)和伸缩项目(item)组成 Flexbox布局的主体思想是元素可以 ...
- 4、手把手教React Native实战之flexbox布局(伸缩属性)
###伸缩项目的属性 1.order 定义项目的排列顺序,数值越小,排列越靠前,默认值为0,语法为:order:整数值 2.flex-grow 定义伸缩项目的放大比例,默认值为0,即表示如果存在剩余空 ...
- React Native入门 认识Flexbox布局
Flexbox布局是由W3C在09年提出的在Web端取代CSS盒子模型的一种布局方式. ReactNative实现了Flexbox布局的大部分功能. Flexbox布局所使用的属性,基本可以分为两大类 ...
- React Native的ListView的布局使用
1> ListView组件用于显示一个垂直的滚动列表,其中的元素之间结构近似而仅数据不同. ListView更适于长列表数据,且元素个数可以增删.和ScrollView不同的是,ListView ...
- 从web移动端布局到react native布局
在web移动端通常会有这样的需求,实现上中下三栏布局(上下导航栏位置固定,中间部分内容超出可滚动),如下图所示: 实现方法如下: HTML结构: <div class='container'&g ...
- React Native基础&入门教程:初步使用Flexbox布局
在上篇中,笔者分享了部分安装并调试React Native应用过程里的一点经验,如果还没有看过的同学请点击<React Native基础&入门教程:调试React Native应用的一小 ...
- React Native布局
一款好的APP离不了一个漂亮的布局,本文章将向大家分享React Native中的布局方式FlexBox. 在React Native中布局采用的是FleBox(弹性框)进行布局. FlexBox提供 ...
- React Native探索(四)Flexbox布局详解
相关文章 React Native探索系列 前言 在Android开发中我们有很多种布局,比如LinearLayout和RelativeLayout,同样在React Native也有它的布局,这个布 ...
随机推荐
- CROSS APPLY应用实例
--功能说明:统计每个人的平均分数,新字段[AVG_Score]根据PersonID链接到原表[tbiz_AssScore]上 SELECT [ID] ,[ProjectID] ,[PersonID] ...
- Django缓存系统设置
参考: http://lesliezhu.github.io/public/2016/04/19/django-cache.html http://www.opscoder.info/django_c ...
- sz rz SecureCRT
yum install lszrz apt-get install lszrz wget http://down1.chinaunix.net/distfiles/lrzsz-0.12.20.tar. ...
- cron 任务
相关文件 /etc/crontab /etc/cron.deny 设置哪个用户有权限运行 cron 任务 /var/spool/cron/root /var/spool/cron/user /var/ ...
- 搭建Nginx+Java环境测试并且运行
一.简介: Tomcat在高并发环境下处理动态请求时性能很低,而在处理静态页面更加脆弱.虽然Tomcat的最新版本支持epoll,但是通过Nginx来处理静态页面要比通过Tomcat处理在性能方面好很 ...
- javascript中的对象
除了字符串,数字,布尔值(true,false),null,undefined,js中的值都是对象. 操作一个对象 var o = {name: 'man', value: 99} o.name = ...
- springMVC中 request请求数据绑定到Controller入参 过程剖析
前言:Controller方法的参数类型可以是基本类型,也可以是封装后的普通Java类型.若这个普通Java类型没有声明任何注解,则意味着它的每一个属性都需要到Request中去查找对应的请求参数.众 ...
- Mysql InnoDB 共享表空间和独立表空间
前言:学习mysql的时候总是习惯性的和oracle数据库进行比较.在学习mysql InnoDB的存储结构的时候也免不了跟oracle进行比较.Oracle的数据存储有表空间.段.区.块.数据文件: ...
- Linux创建定时任务
例如: 要求每天23:59分备份lampp日志: 备份的文件名以当时的时间命名 格式为:201612241852_acces.log 备份到:/tmp/logs/目录下 1.新建shell脚本:vim ...
- 百度地图api的覆盖物样式与bootstrap样式冲突解决办法
使用百度地图api 和 bootstrap ,发现标注样式出现了问题 label左侧 宽度变得非常窄 正常情况下应该是下面这样的: 原因是boostrap样式和百度地图样式冲突了. 解决办法: .ba ...
