引入代码来源:深入分析markdown-it-quote插件的魔法
引入代码来源:深入分析markdown-it-quote插件的魔法
markdown-it-quote是一个用于markdown-it的插件,支持多种代码围栏功能。

这是 SourceCodeTrace 项目之一,提供一种 Markdown Fence 的解析方案,包括对代码块的引用、高亮、链接等功能。
SourceCodeTrace Project 帮助您在博客、文章记录的过程中,引入对应项目以及版本,行号等信息,让后续的读者,通过引用来源,能够进行更加深入的学习,在博客或文章中引入代码块时,尽量提供代码的来源信息。
对于新的Markdown格式,如果你觉得写起来很复杂, 可以用 MarkdownQuote 插件,让你在IDE中高效地复制代码块。
更多细节请参阅 SourceCodeTrace 项目。
Markdown 写法
以下是一些用法示例,演示代码块包含的不同信息,方便大家在博客的记录中,引入代码块的来源信息。
代码块归属 第3125到3131行,并且将第3126到3130行标记为高亮,并链接到URL:
```java {3125-3131} {3129,3131} (https://github.com/10cl/fwkdev/blob/android-13.0.0_r52/dev/src/frameworks/base/services/core/java/com/android/server/am/OomAdjuster.java#L3125-L3131)
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
代码块归属 第3125到3131行,并链接到URL:
```java {3125-3131} (https://github.com/10cl/fwkdev/blob/android-13.0.0_r52/dev/src/frameworks/base/services/core/java/com/android/server/am/OomAdjuster.java#L3125-L3131)
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
只链接到URL:
```java (https://github.com/10cl/fwkdev/blob/android-13.0.0_r52/dev/src/frameworks/base/services/core/java/com/android/server/am/OomAdjuster.java#L3125-L3131)
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
仅高亮第1至2行:
```java {1-2}
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
高亮第3行:
```java{3}
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
仅指定语言:
```java
// 冻结时使用当前调整,解冻时设置调整。
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
使用方法
要使用markdown-it-quote,首先通过NPM安装该包:
npm i markdown-it-quote
然后,您可以在JavaScript代码中这样使用它:
const MarkdownIt = require('markdown-it');
const markdownQuote = require('markdown-it-quote');
const md = new MarkdownIt();
md.use(markdownQuote);
md.render(markdownString);
请注意,语言名称和左大括号之间的高亮行是可选的。
为了增加自定义样式,您可以使用以下CSS代码为代码引入链接一些自定义样式:
.gist-meta-quote {
font-size: 12px;
padding: 10px;
overflow: hidden;
color: white;
border-radius: 0 0 6px 6px;
}
.gist-meta-quote a {
float: right;
color: white;
text-decoration: underline;
}
vurepress 使用详解
- package.json 中引入依赖
"markdown-it-quote": "^1.0.3"
- config.json 里面加入 markdown 拓展
markdown: {
extendMarkdown: md => {
const markdownQuote = require('markdown-it-quote')
md.use(markdownQuote);
}
},
/source/.vuepress/config.js?#L12-L17
- md 文件中直接用新的形式来写代码
```java {3125-3131} {3126-3130} (https://github.com/10cl/fwkdev/blob/android-13.0.0_r52/dev/src/frameworks/base/services/core/java/com/android/server/am/OomAdjuster.java#L3125-L3131)
// Use current adjustment when freezing, set adjustment when unfreezing.
if (state.getCurAdj() >= ProcessList.CACHED_APP_MIN_ADJ && !opt.isFrozen()
&& !opt.shouldNotFreeze()) {
mCachedAppOptimizer.freezeAppAsyncLSP(app);
} else if (state.getSetAdj() < ProcessList.CACHED_APP_MIN_ADJ) {
mCachedAppOptimizer.unfreezeAppLSP(app, oomAdjReason);
}
}
```
完整的可以参考Vuepress集成的patch。
随心定制样式以适合您自己的需要。
原理解析
fence 拓展
export default (md) => {
const fence = md.renderer.rules.fence;
md.renderer.rules.fence = (...args) => {
const [tokens, idx, options, , self] = args;
const token = tokens[idx];
markdown-it 的拓展是通过重写 md.renderer.rules.fence 来实现对 fence的重新解析。
关键格式的解析
通过解析得到核心的解析块
java {3125-3131} {3129,3131} (https://github.com/10cl/fwkdev/blob/android-13.0.0_r52/dev/src/frameworks/base/services/core/java/com/android/server/am/OomAdjuster.java#3125-L3131)
从中解析出 代码块所在的起始行、结束行、高亮块、以及链接。
然后通过预定义的模板将其渲染出来。
从用户的角度来说,其中核心的要点就是要支持多种格式,比如原始的格式,以及为了推动代码块来源的可追溯性,还需要支持之前默认的格式。
核心的几块逻辑,就是通过正则表达式来解析出来的。
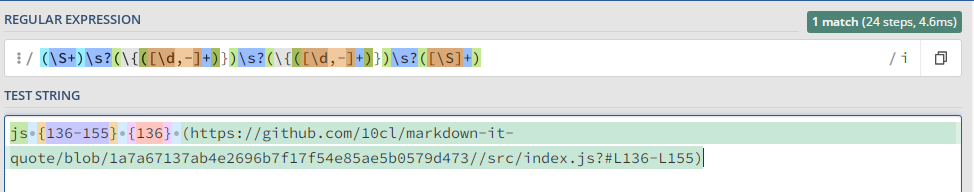
const regex1 = /(\S+)\s?(\{([\d,-]+)})\s?(\{([\d,-]+)})\s?([\S]+)/i;
const regex2 = /(\S+)\s+(\{\d+-\d+\})?\s+(\S+)/i;
const regex3 = /(\S+)\s?(\{([\d,-]+)})/i;
const regex4 = /(\S+)\s+([^\{]\S+)/i;
const regex5 = /(\S+)/i;

https://regex101.com/r/osOtEv/1
高亮支持
对于高亮的支持,需要支持两种形式,一种是
- 起始行-结束行
- 通过,分割的单行
lines.map((split, index) => {
const lineNumber = index + wrapLineNumStart;
lineNumbersCode += `<span class="line-number">${lineNumber}</span><br>`;
let inRange = false;
if (highLightLineNumbers !== undefined) {
inRange = highLightLineNumbers.some(([start, end]) => {
if (start && end) {
return lineNumber >= start && lineNumber <= end;
}
return lineNumber === start;
});
if (inRange) {
highlightWrapCode += `<div class="highlighted"> </div>`;
} else {
highlightWrapCode += `<br>`;
}
}
});
链接的定义
const gistInfo = `<div class="gist-meta-quote"><a href="${linkUrl}" target="_blank">view raw</a></div>`;
/src/index.js?#L168-L169
这里通过解析到 url 转换成html格式,点击 view raw 即新窗口打开原始的代码源链接。
这里如果不通过这种新的markdown格式,也可以仅采用默认代码块,然后加一条链接的形式,指明你的代码来源。
贡献
如果您想为此项目做出贡献,请按照以下步骤进行:
- Fork仓库。
- 创建您的特性分支:
git checkout -b my-new-feature - 提交您的更改:
git commit -am 'Add some feature' - 推送到分支:
git push origin my-new-feature - 提交拉取请求
作者
markdown-it-quote由10cl编写和维护,并在MIT许可证下发布。
希望得到各位老铁的支持,使这个项目变得更好。
引入代码来源:深入分析markdown-it-quote插件的魔法的更多相关文章
- Markdown For EditPlus插件发布(基于EditPlus快速编辑Markdonw文件,写作爱好的福音来啦)
详细介绍: Markdown For EditPlus插件使用说明 开发缘由 特点好处: 中文版使用说明 相关命令(输入字符敲空格自动输出): EditPlus常用快捷键: 相关教程: English ...
- Markdown For EditPlus插件使用说明(基于EditPlus快速编辑Markdonw文件,写作爱好者的福音来啦)
Markdown For EditPlus插件使用说明 开发缘由 特点好处: 中文版使用说明 相关命令(输入字符敲空格自动输出): EditPlus常用快捷键: 相关教程: English descr ...
- Markdown学习和插件介绍
markdown能干啥 亲们github上的项目首页的 内容+样式,都是项目中README.md文件控制的.将md风格的代码,转化成html. 而且markdown语法非常简单,5-10分钟即可学会! ...
- SpringBoot入门篇--整合mybatis+generator自动生成代码+druid连接池+PageHelper分页插件
原文链接 我们这一篇博客讲的是如何整合Springboot和Mybatis框架,然后使用generator自动生成mapper,pojo等文件.然后再使用阿里巴巴提供的开源连接池druid,这个连接池 ...
- MarkDown的vim插件安装
作用:可以使markdown语法高亮.1.安装.使用pathogen插件管理. cd ~/.vim/bundle git clone https://github.com/plasticb ...
- uni-app微信小程序开发之引入腾讯视频小程序播放插件
登录微信小程序管理后台添加腾讯视频播放插件: 正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示: 在uni-app中引入插件代码 ...
- Sublime Markdown预览插件安装流程
使用方法 在sublime中已编辑好的markdown使用快捷键 Alt+M 即可在浏览器预览效果. 需要安装的插件 Markdown Editting:主要用来做 Markdown 编辑时的语法高亮 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- ubuntu自带的gedit编辑器添加Markdown预览插件
gedit安装Markdown Preview Ubuntu自带的gedit编辑器也是有很强大的功能的,且支持插件的安装.对于喜欢用Markdown的我来说,这当然是很好的了,gedit本身 就支持M ...
随机推荐
- Centos 安装 python3.x 为默认
CentOS 7 中默认安装了 Python,但是版本是2.x的,由于2020年python2.x将停止更新,因此需要将版本升级至3.x.但由于python2.x是系统集成的,很多命令都是要基于pyt ...
- 注解:@RequiredArgsConstructor、 @Validated、 @Valid、 @Lazy
1. lombok注解:@RequiredArgsConstructor Spring 依赖注入方式 1.通过 @Autowire.@Resource 等注解注入, 2.通过构造器的方式进行依赖注入. ...
- Godot 4.0 文件系统特性的总结
关于文件系统,官方文档犹抱琵琶半遮面,有一些很独特的特性并没有集中地摆出来,导致用的时候晕头转向. 这里总结了目前我发现的Godot文件系统的一些特性. 这是专门针对导出后的,因为一些操作在编辑器里面 ...
- 2023-04-29:一个序列的 宽度 定义为该序列中最大元素和最小元素的差值。 给你一个整数数组 nums ,返回 nums 的所有非空 子序列 的 宽度之和 由于答案可能非常大,请返回对 109
2023-04-29:一个序列的 宽度 定义为该序列中最大元素和最小元素的差值. 给你一个整数数组 nums ,返回 nums 的所有非空 子序列 的 宽度之和 由于答案可能非常大,请返回对 109 ...
- 2022-03-07:K 个关闭的灯泡。 N 个灯泡排成一行,编号从 1 到 N 。最初,所有灯泡都关闭。每天只打开一个灯泡,直到 N 天后所有灯泡都打开。 给你一个长度为 N 的灯泡数组 blubs
2022-03-07:K 个关闭的灯泡. N 个灯泡排成一行,编号从 1 到 N .最初,所有灯泡都关闭.每天只打开一个灯泡,直到 N 天后所有灯泡都打开. 给你一个长度为 N 的灯泡数组 blubs ...
- 基于Gazebo搭建移动机器人,并结合SLAM系统完成定位和建图仿真
博客地址:https://www.cnblogs.com/zylyehuo/ gazebo小车模型创建及仿真详见之前博客 gazebo小车模型(附带仿真环境) - zylyehuo - 博客园 gaz ...
- exclude查询时出掉或排除某个条件的信息
exclude查询时出掉或排除某个条件的信息 print(Student.objects.all().exclude(nickname='A')
- [ 基于宝塔部署 ] 恋爱博客 -- Like_Girl 5.0
1)环境准备 云服务器 [ CentOS 7 ] 域名解析 love.daxiaoba.cool 宝塔面板 yum install -y wget && wget -O install ...
- 逍遥自在学C语言 | for循环详解
前言 C语言中的循环结构时,for循环是最常用的一种.它允许重复执行一段代码,直到满足特定条件为止. 本文将详细介绍for循环的用法,并提供相关的可编译运行的C代码示例. 一.人物简介 第一位闪亮登场 ...
- Java CAS:AtomicInteger、AtomicReference、AtomicStampedReference
Java CAS:AtomicInteger.AtomicReference.AtomicStampedReference 什么是CAS? 什么是CAS? 即比较并替换,实现并发算法时常用到的一种技术 ...

