【小程序分包】小程序包大于2M,来这教你分包啊
前言
缘由
该大的不大,小程序包超出2M,无法上传发布

前段时间项目迭代时,因版本大升级,导致uniapp打包后小程序后,包体积大于2M。虽然将图片等静态资源压缩,体积大的资源放置cdn,在不懈的努力下,治标不治本,包体积还是不听话的长到2M以上。憋的实在没办法,遂将小程序分包,彻底解除封印,特来跟大家分享下如何将小程序分包,减小主包大小。
主要目标
实现2大重点
- 如何进行小程序分包
- 如个根据分包调整配置文件
猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹。

此群优势:
- 技术交流随时沟通
- 任何私活资源免费分享
- 实时科技动态抢先知晓
- CSDN资源免费下载
- 本人一切源码均群内开源,可免费使用
2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答

猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】手摸手,带你玩转ChatGPT
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT
正文
三个问题
- 为什么小程序会有2M的限制?
- 用户体验:小程序要求在用户进入小程序前能够快速加载,以提供良好的用户体验。限制小程序的体积可以确保小程序能够在较短的时间内下载和启动,避免用户长时间的等待。
- 网络条件:考虑到不同地区和网络条件的差异,限制小程序的体积可以确保在低速网络环境下也能够较快地加载和打开小程序,提供更广泛的用户覆盖。
- 设备存储:一些用户使用的设备可能存储空间有限,限制小程序的体积可以确保小程序可以在这些设备上正常安装和运行。
- 如何解决包过大问题?
- 优化代码,删除掉不用的代码
- 图片压缩或者上传服务器
- 分包加载
- 什么是分包加载?
小程序一般都是由某几个功能组成,通常这几个功能之间是独立的,但会依赖一些公共的逻辑,且这些功能一般会对应某几个独立的页面。那么小程序代码的打包,可以按照功能的划分,拆分成几个分包,当需要用到某个功能时,才加载这个功能对应的分包。
实操分包步骤
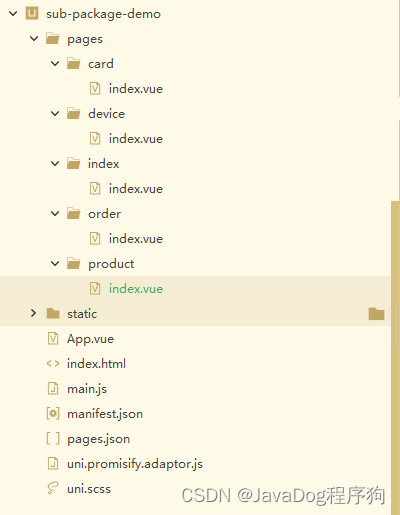
1.查看项目结构
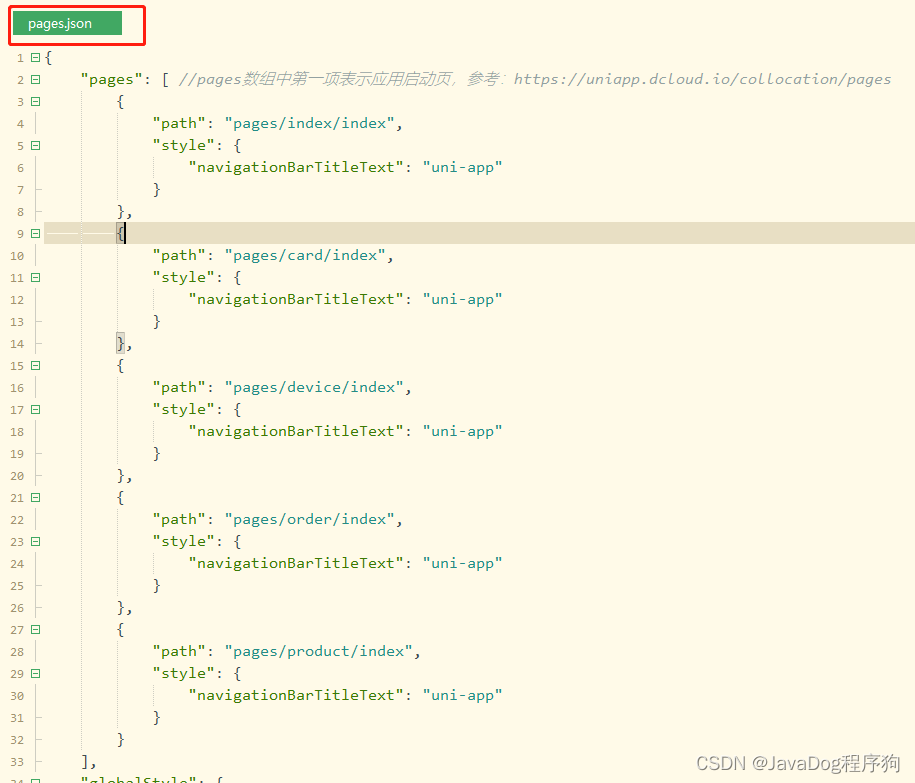
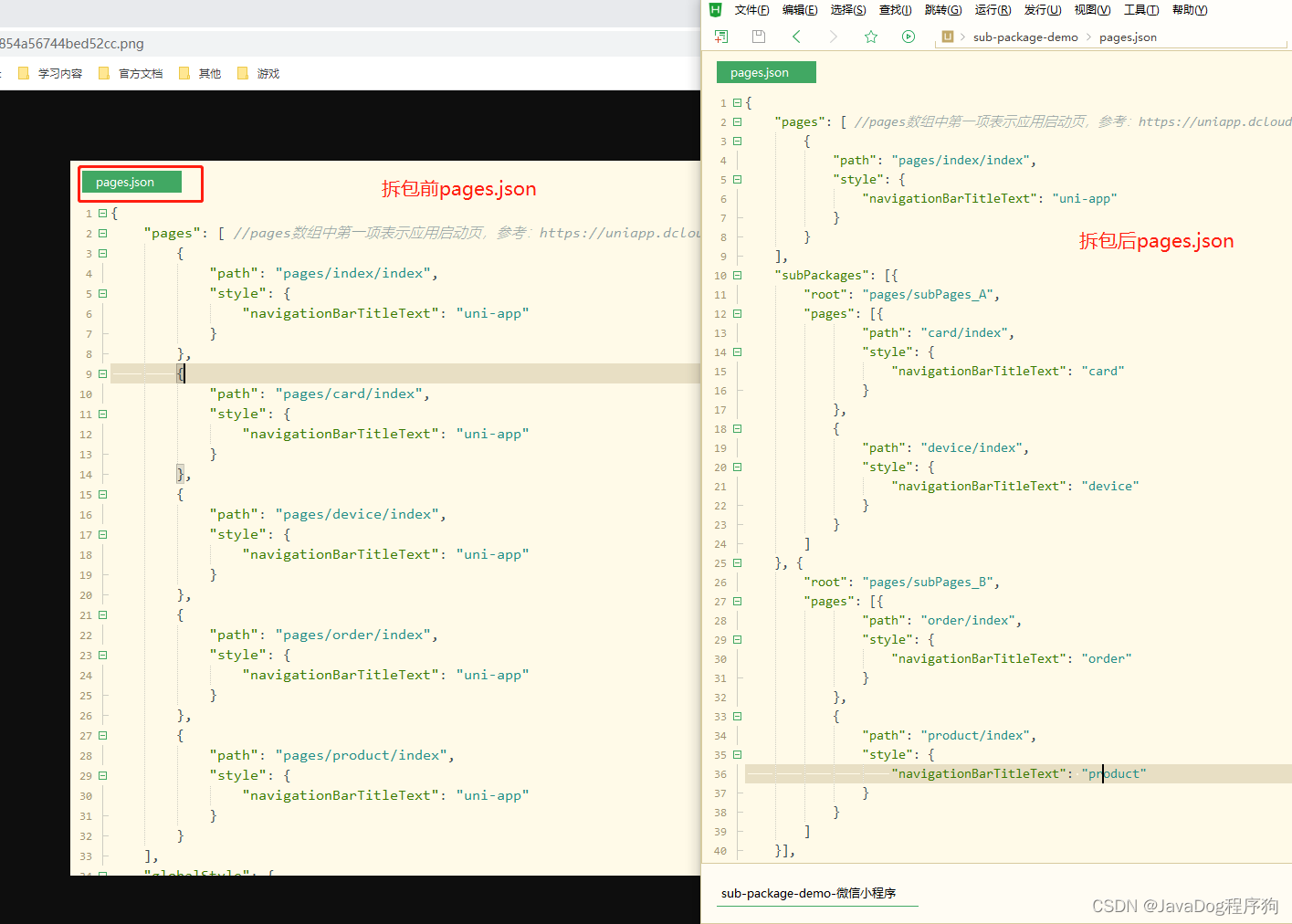
通过上方三个问题,我们开始具体分包流程,首先看一下分包前项目结构及pages.json配置文件


pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/card/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/device/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/order/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/product/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
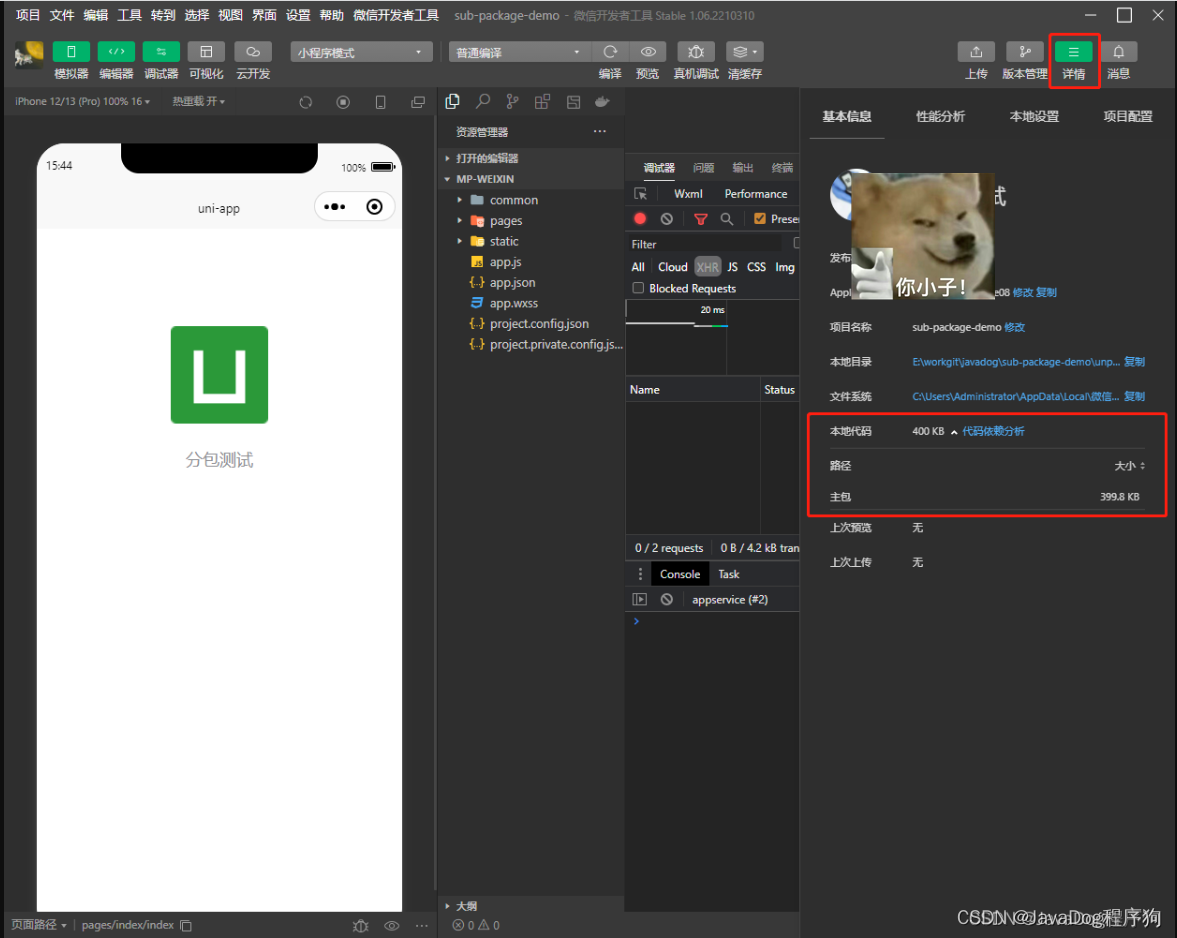
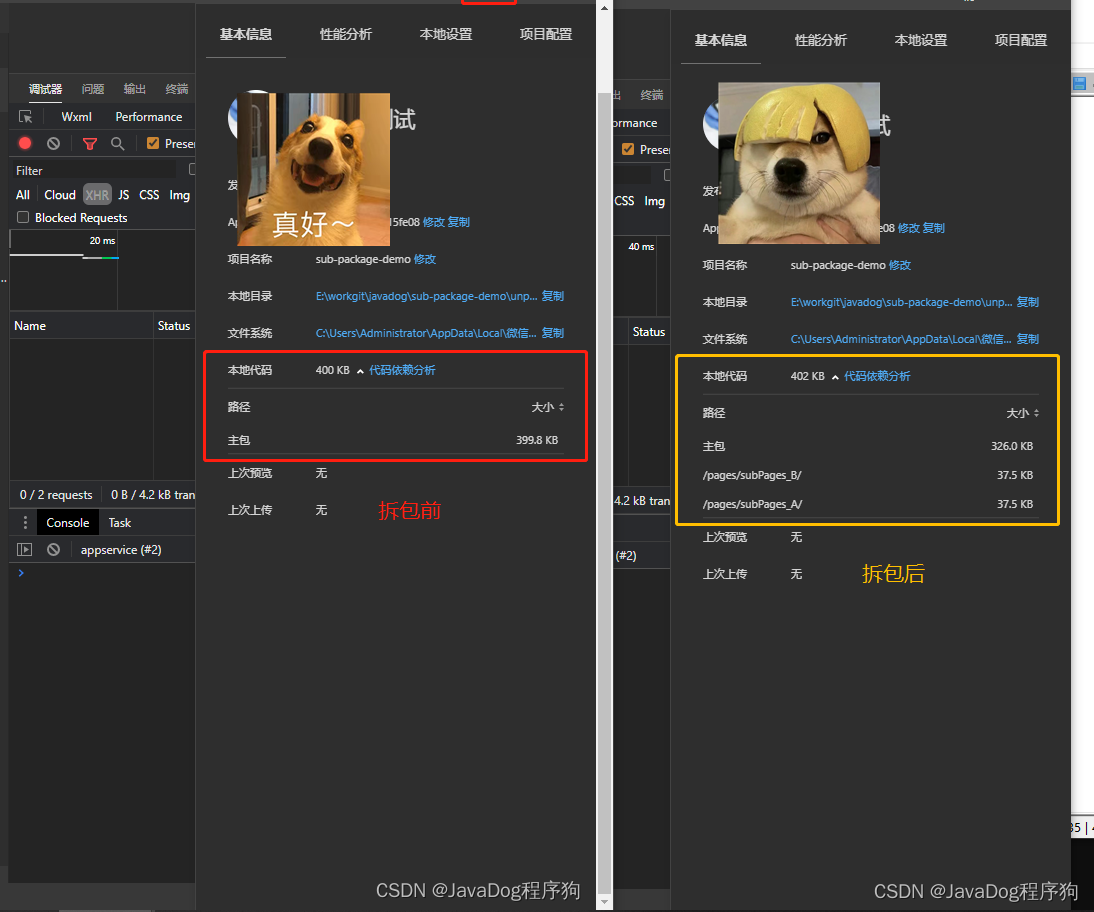
2.分析主包大小
微信开发者工具中,查看【详情】进行分析,此处本地代码只有一个主包大小399.8KB

3.参考文档
本文以uniapp为实操介绍案例
小程序官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
uniapp 分包文档:
https://uniapp.dcloud.net.cn/collocation/pages.html#subpackages

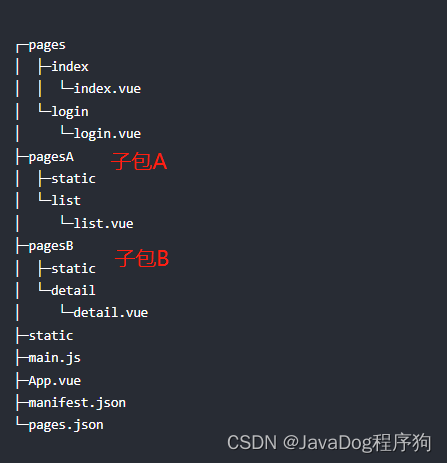
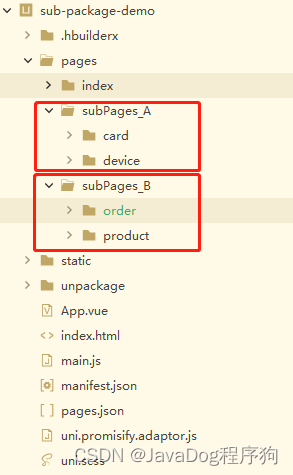
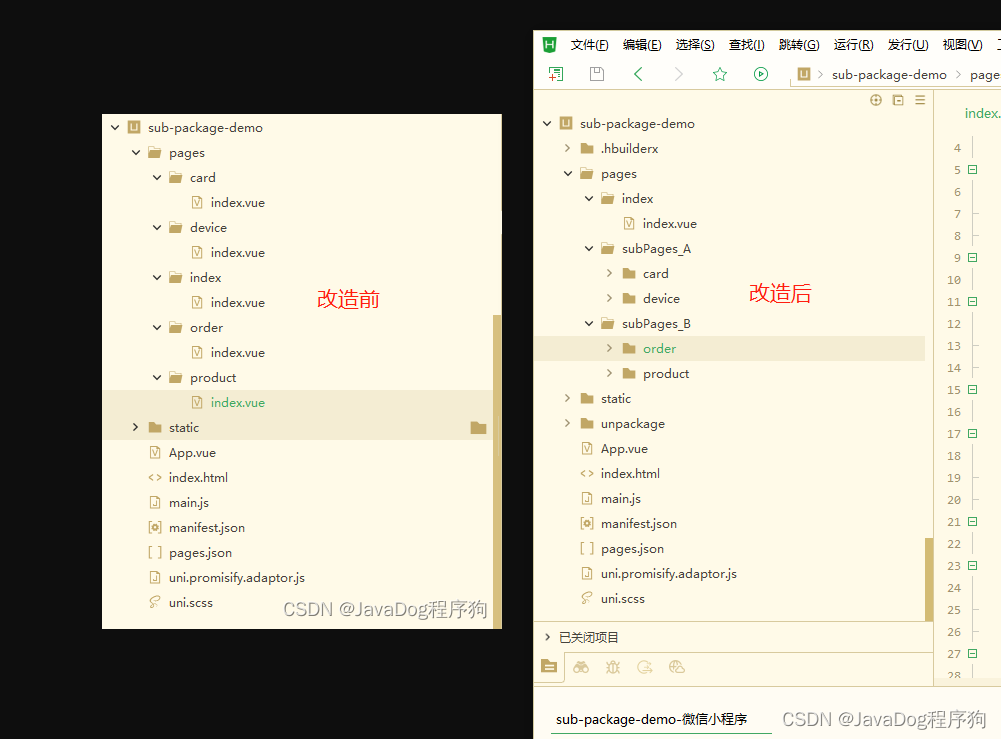
4. 结构调整
将咱们项目结构按照如下图所示进行拆分

新建subPages_A 和 subPages_B,将pages下不同页面移入进新增的两个包,此处subPages_A的名字只做示例,实际要按照标准命名!

比较下之前项目结构,此处项目会报错,不用担心,稍后修改pages.json

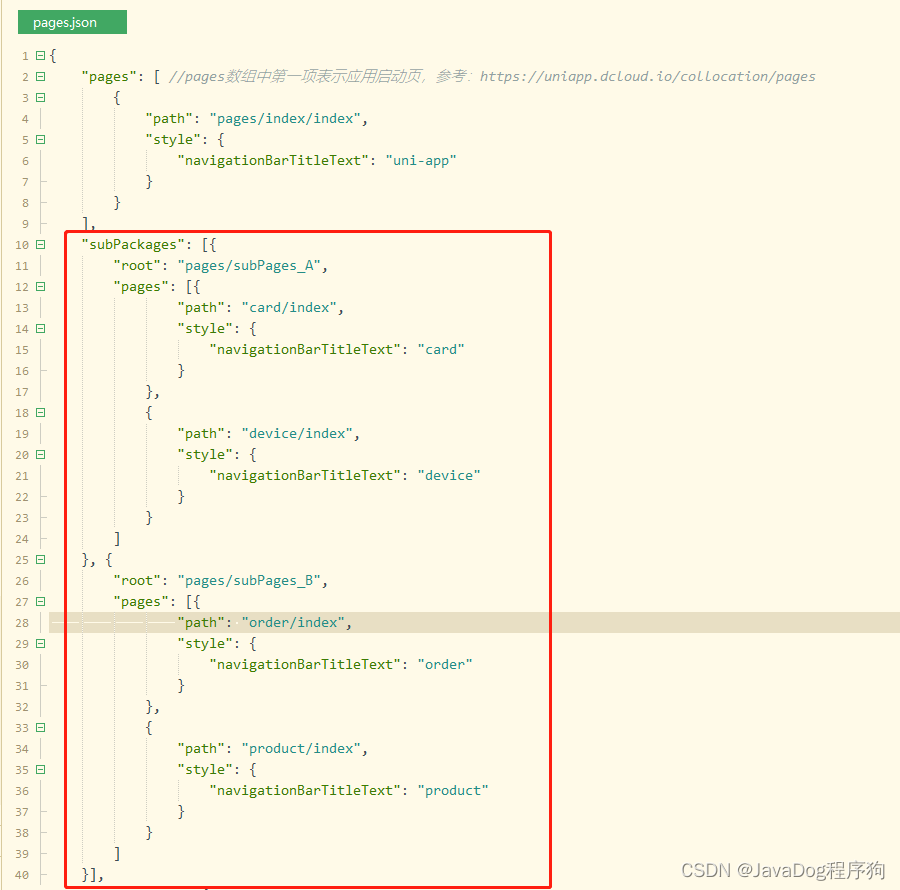
5. 修改pages.json
根据上一步拆分的包路径,进行配置文件的调整,此处注意"subPackages" 要和 "pages" 同级

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"subPackages": [{
"root": "pages/subPages_A",
"pages": [{
"path": "card/index",
"style": {
"navigationBarTitleText": "card"
}
},
{
"path": "device/index",
"style": {
"navigationBarTitleText": "device"
}
}
]
}, {
"root": "pages/subPages_B",
"pages": [{
"path": "order/index",
"style": {
"navigationBarTitleText": "order"
}
},
{
"path": "product/index",
"style": {
"navigationBarTitleText": "product"
}
}
]
}],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
这里的意思是将主包拆成subPages_A和subPages_B两个子包,对比下之前的配置

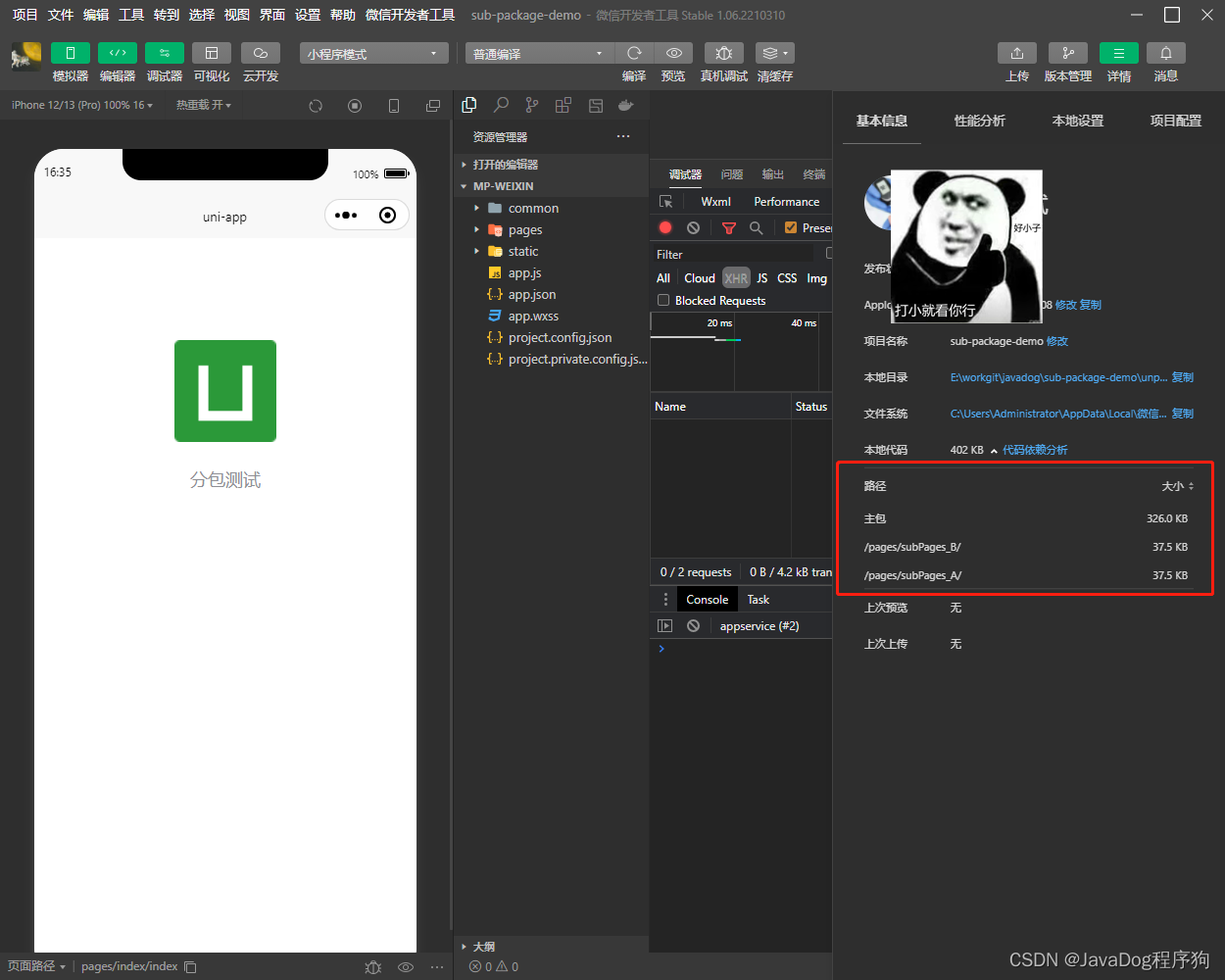
6. 启动测试
启动后查看微信开发者工具,查看【详情】可看到主包大小降为326.0kb,并且下方还有subPages_A和subPages_B两个子包

比较之前包大小,分包成功!

7. 特别注意
如果设计代码中路径问题,需要调成最新包结构路径。例如
拆包前跳转到对应设备页面
uni.navigateTo({
url:'/pages/device/index'
})
拆包后跳转到对应设备页面
uni.navigateTo({
url:'/pages/subPages_A/device/index'
})
切记如果拆包后所有路径问题需要统一修改,否则则会报错!!!
总结
本文通过实际demo进行uniapp小程序拆包,通过分析项目主包大小,查看官方文档,按照功能划分进行子包拆分,如果还有博友存在疑问或者不理解可以在上方与本狗联系,或者查看本狗发布在上方的代码,希望可以帮到大家。

【小程序分包】小程序包大于2M,来这教你分包啊的更多相关文章
- 把Go程序变小的办法
把Go程序变小的办法是: go build -ldflags “-s -w” (go install类似) -s去掉符号表(然后panic时候的stack trace就没有任何文件名/行号信息了, 这 ...
- 【程序员小助手】Synergy,感受穿越屏幕之美
内容简介 1.Synergy简介 2.Synergy安装与配置 3.附录 [程序员小助手]系列 在这个系列文章中(不定期更新),小编会把这些年(也没几年)的编程学习和工作中使用到的个人感觉非常好的软件 ...
- 【程序员小助手】Emacs,最强编辑器,没有之一
内容简介 1.Emacs简介 2.Emacs三个平台的安装与配置 3.自动补全插件 4.小编的Emacs配置文件 5.常用快捷方式 6.和版本控制系统的配合(以SVN为例) [程序员小助手]系列 在这 ...
- 小程序5:FTP程序
目录 1.FTP程序所需要的知识点 2.FTP程序具体实现过程 2.1 FTP程序之注册功能 2.2 FTP程序之登录功能 2.3 FTP程序之下载功能 3.FTP程序源代码 FTP程序所需要的知识点 ...
- 【requireJS路径加载】与程序员小卡的交流
这两天正好看到了程序员小卡同学的一篇博客,里面对requireJS路径的解析做了一些说明,里面有点问题待解决,我这里正好知道一点,所以整理成文,不知对小卡同学是否有帮助. http://www.cnb ...
- Android开发5:应用程序窗口小部件App Widgets的实现
前言 本次主要是实现一个Android应用,实现静态广播.动态广播两种改变 widget内容的方法,即在上篇博文中实验的基础上进行修改,所以此次实验的重点是AppWidget小部件的实现啦~ 首先,我 ...
- 微信小程序——智能小秘“遥知之”源码分享(语义理解基于olami)
微信小程序智能生活小秘书开发详解 >>>>>>>>>>>>>>>>>>>>> ...
- 微信小程序+“芝麻小客服”可设自动关注公众号,助力运营闭环
微信小程序全面上线已经接近1年的时间,从最初的"用完即走"理念到2017年总计更新开放60余次的功能创新,微信小程序不一定会爆发下一次的红利,但绝对是微信生态中重要的一环. 芝麻小 ...
- 玩玩小程序:使用 WebApi 交互打造原生的微信小程序 - 图灵小书架
使用 WebApi 交互打造原生的微信小程序 - 图灵小书架 目录 介绍 源码地址 扫一扫体验 代码分析 其它相关信息(互联网搜集) 介绍 定时抓取图灵社区官网的首页.最热.推荐和最新等栏目的相关图书 ...
- 【开源】小程序、小游戏和Web运动引擎 to2to 发布
简单轻量跨平台的 Javascript 运动引擎 Github → https://github.com/dntzhang/cax/tree/master/packages/to Simple DEM ...
随机推荐
- 7.2 Windows驱动开发:内核注册并监控对象回调
在笔者上一篇文章<内核枚举进程与线程ObCall回调>简单介绍了如何枚举系统中已经存在的进程与线程回调,本章LyShark将通过对象回调实现对进程线程的句柄监控,在内核中提供了ObRegi ...
- Celery Worker log 中记录 task_id
import inspect import logging import threading from logging import Logger as Logger, LogRecord from ...
- ChatGPT - 圈里的百科
ChatGPT(全名:Chat Generative Pre-trained Transformer),美国OpenAI [1] 研发的聊天机器人程序 [12] ,于2022年11月30日发布 [ ...
- Asp.net平台常用的框架整理
分布式缓存框架: Microsoft Velocity:微软自家分布式缓存服务框架. Memcahed:一套分布式的高速缓存系统,目前被许多网站使用以提升网站的访问速度. Redis:是一个高性能的K ...
- 【图论】【Matlab】最小生成树之Kruskal算法【贪心思想超详细详解Kruskal算法并应用】
最小生成树之Kruskal算法 注意:内容学习来自:b站CleverFrank数模算法精讲 导航 前言 实际问题引入 Kruskal算法 整体代码展示 尾声 前言 博主今天给大家带来的是最小生成树中两 ...
- P8575 「DTOI-2」星之河 题解
题目链接:星之河 比较经典的偏序问题.区别于强制在线类算法:树套树之类的,对于偏序问题,我们有许多种优秀的离线算法,比如此篇要讲的 cdq 分治. 它更偏向于一种思想,它的思想使得它对偏序类问题,往往 ...
- 《ASP.NET Core 微服务实战》-- 读书笔记(第12章)
第 12 章 设计汇总 微服务开发并不是要学习 C#.Java 或者 Go 编程--而是要学习如何开发应用以适应并充分利用弹性伸缩环境的优势,它们对托管环境没有偏好,并能瞬间启停 换句话说,我们要学习 ...
- [Java]Map接口有关总结
Map接口 1.HashMap和Hashtable的区别 线程安全方面.HashMap是非线程安全的,Hashtable是线程安全的.因为Hashtable内部方法基本都经过synchronized修 ...
- 致敬英雄,共悼逝者,css 让页面变黑白
壹 ❀ 引 今天是四月四日清明节,也是全国哀悼抗疫烈士的一天.细心的同学可以发现,不仅是娱乐活动以及游戏全部停止,当我们打开各大门户网站,网站页面也都变成了黑白,那么具体怎么做呢,这里可以借用CSS3 ...
- NC16615 [NOIP2008]传纸条
题目链接 题目 题目描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个m行n列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接 ...
