Vue3+vite路由配置优化(自动化导入)
今天在维护优化公司中台项目时,发现路由的文件配置非常多非常乱,只要只中大型项目,都会进入很多的路由页面,规范一点的公司还会吧路由进行模块化导入,但是依然存在很多文件夹的和手动导入的问题。
于是我想到了我之前使用vuex时进行的模块化自动导入js文件,能不能使用到自动导入.vue文件中去,答案是可以!
只需要 15行代码就优化 300行路由配置并且在也不用去后期手动添加路由配置!解放之鼓啊,废话不多说直接上核心代码。
注意:如果你view下面有组件,那么你需要给组件的文件命名:components/组件.vue,不限制层级你可以在view下任意地方创建components开发你的私有组件
1.核心代码
// 自动路由配置(自动导入views文件下所有的文件内的.vue文件进行注册到路由,除了文件名叫components下的vue文件不会被注册进行路由,默认这是一个组件文件夹)
const routeFiles = import.meta.glob('../views/**/*.vue'); // 获取所有views文件下的.vue文件
const routesList = [] // 储存符合路由页面的对象内容
// 会有一些页面不需要自动注册,需要我们手动添加的就在这里上路径
const notRead = ['../views/index.vue','../views/login.vue','../views/index-data.vue','../views/notFound.vue.vue'];
Object.keys(routeFiles).forEach(key => {
if (key.indexOf('components') === -1 && notRead.indexOf(key) === -1) {// 排除组件 和 不需要自动注册的路由
const name = key.match(/\.\/(.+)\.vue$/)[1];
const component = routeFiles[key];
routesList.push({
path: `/${name.toLowerCase()}`,
component: component.default || component,
name: name
});
}
});
2.完整代码
import { createRouter, createWebHashHistory } from 'vue-router';
import storage from '@/utils/sessionStore.js';
import { defineAsyncComponent, h } from 'vue'
// 自动路由配置(自动导入views文件下所有的文件内的.vue文件进行注册到路由,除了文件名叫components下的vue文件不会被注册进行路由,默认这是一个组件文件夹)
const routeFiles = import.meta.glob('../views/**/*.vue'); // 获取所有views文件下的.vue文件
const routesList = [] // 储存符合路由页面的对象内容
// 会有一些页面不需要自动注册,需要我们手动添加的就在这里上路径
const notRead = ['../views/index.vue','../views/login.vue','../views/index-data.vue','../views/notFound.vue.vue'];
Object.keys(routeFiles).forEach(key => {
if (key.indexOf('components') === -1 && notRead.indexOf(key) === -1) {// 排除组件 和 不需要自动注册的路由
const name = key.match(/\.\/(.+)\.vue$/)[1];
const component = routeFiles[key];
routesList.push({
path: `/${name.toLowerCase()}`,
component: component.default || component,
name: name
});
}
});
const routes = [
{
path: '/',
name: 'login',
component: () => import('@/views/login.vue')
},
{
path: '/index',
name: 'index',
component: () => import('@/views/index.vue'),
children: [
{
path: '/index-data',
name: 'index-data',
component: () => import('@/views/index-data.vue'),
},
...routesList // 自动配置在这个路由下(可以根据自己的需求进行调整)
]
},
{
path: '/404',
name: '404',
component: () => import('@/views/notFound.vue')
},
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
router.beforeEach((to, from, next) => {
next()
});
export default router
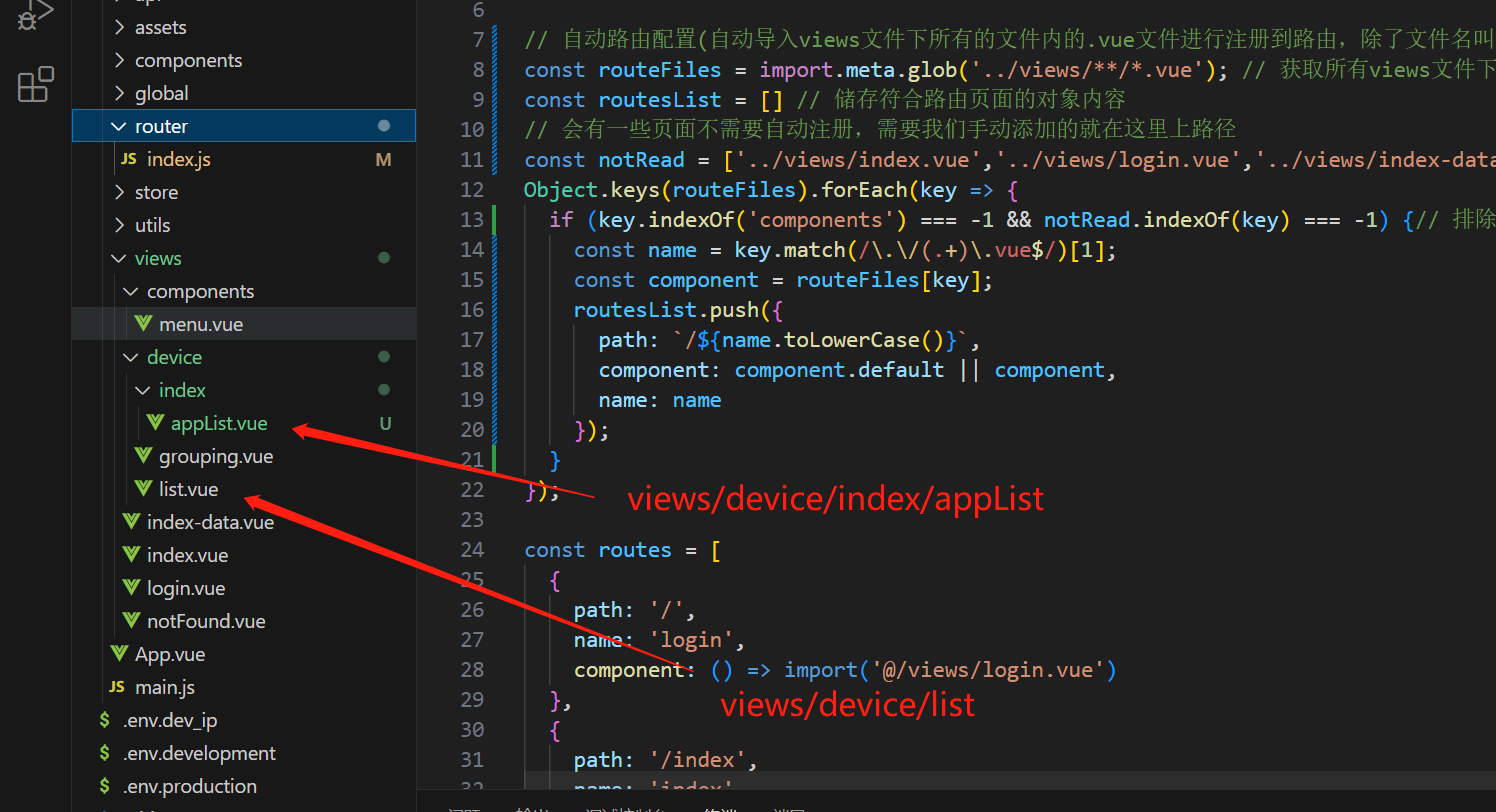
3.路由地址说明
直接通过文件夹路径层级来写访问路由即可 列如:
/views/device/grouping
/views/device/list
/views/device/index/appList
后期直接创建文件夹与vue文件即可 不需要再去维护路由配置文件

完!
Vue3+vite路由配置优化(自动化导入)的更多相关文章
- Vue3+vite+Echarts案例大屏可视化--千峰(推荐)
https://www.bilibili.com/video/BV14u411D7qK?p=33&spm_id_from=pageDriver&vd_source=e2cfe74d93 ...
- Django基础--Django基本命令、路由配置系统(URLconf)、编写视图、Template、数据库与ORM
web框架 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构. 使用框架可以帮你快速开发特定的系统. 简单地说,就是你用别人搭建好的舞台来做表演. 尝试搭建一个简单 ...
- PHPSTORM/IntelliJ IDEA 常用 设置配置优化
PHPSTORM/IntelliJ IDEA 常用 设置配置优化 - meetrice 时间 2014-09-06 10:17:00 博客园-所有随笔区 原文 http://www.cnblogs ...
- CCNA网络工程师学习进程(7)路由器的路由配置
前面一节已经介绍了路由器的端口配置,接着我们介绍路由器的路由配置:静态路由.默认路由和浮动路由的配置:动态路由协议的配置,包括RIP.IGRP.EIGRP和OSPF. (1)路由器的基 ...
- Spring Cloud构建微服务架构:服务网关(路由配置)【Dalston版】
转载:http://blog.didispace.com/spring-cloud-starter-dalston-6-2/ 原创 2017-08-26 翟永超 Spring Cloud 被围观 ...
- urls.py的配置[路由配置]
urls.py的配置[路由配置] Get请求与Post请求的方式 get请求: (1)地址栏输入url (2)<a href="请求url">点击</a> ...
- nginx配置优化 第二章
一:常用功能优化: 1:网络连接的优化: 只能在events模块设置,用于防止在同一一个时刻只有一个请求的情况下,出现多个睡眠进程会被唤醒但只能有一个进程可获得请求的尴尬,如果不优化,在多进程的ngi ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- Django学习手册 - 正则URL路由配置/路由分发
############################################### 总结: 一.url路由配置: 方式一:(通过url链接get获取) 方式二:(url路由匹配方式获取-拓 ...
- mysql系列十一、mysql优化笔记:表设计、sql优化、配置优化
可以从这些方面进行优化: 数据库(表)设计合理 SQL语句优化 数据库配置优化 系统层.硬件层优化 数据库设计 关系数据库三范式 1NF:字段不可分; 2NF:有主键,非主键字段依赖主键; 3NF:非 ...
随机推荐
- C++面试八股文:struct、class和union有哪些区别?
某日小二参加XXX科技公司的C++工程师开发岗位5面: 面试官:struct和class有什么区别? 小二:在C++中,struct和class的唯一区别是默认的访问控制.struct默认的成员是pu ...
- 手把手实践丨基于STM32+NBIOT+华为云IOT设计智能井盖
摘要:本文介绍基于STM32微控制器.BC26 NBIOT模组和华为云IOT平台,实现了一款智能井盖系统. 本文分享自华为云社区<基于STM32+NBIOT+华为云IOT设计的智能井盖>, ...
- C# 版本特性一览
前言 使用 C# 作为开发语言已经 15 个年头了,受惠于 C# 的不断更新,伴随着大量的新特性与大量语法糖,让我更加容易写出简洁.高效的代码.日常中大量特性早已信手拈来,当然从未尝试过的特性更是难以 ...
- Application of Permutation and Combination
Reference https://www.shuxuele.com/combinatorics/combinations-permutations.html Online Tool https:// ...
- 【python基础】循环语句-continue关键字
1.continue关键字 continue关键字的作用是:用来告诉 Python 跳过当前循环代码块中的剩余语句,然后继续进行下一轮循环. 其在while循环和for循环中的作用示意图如下 我们通过 ...
- Redis系列16:聊聊布隆过滤器(原理篇)
Redis系列1:深刻理解高性能Redis的本质 Redis系列2:数据持久化提高可用性 Redis系列3:高可用之主从架构 Redis系列4:高可用之Sentinel(哨兵模式) Redis系列5: ...
- 【C#/.NET】MAUI上的依赖注入
引言 在移动应用开发中,依赖注入是一项非常重要的技术,它可以帮助我们简化代码结构.提高可维护性并增加测试覆盖率.在最新的.NET跨平台框架MAUI中,我们也可以利用依赖注入来构建高效的应用程序架构 ...
- IoTOS v1.0.0 开源 高效 实用 | 免费商用
IoTOS v1.0.0 一款高效实用 IoTCard 管理 & 运营系统. IoTOS 目前取名范围过大,其主要用于IoTCard 管理业务以高效.健壮.灵活设计 SaaS.多语言.机器人推 ...
- 揭开 RocketMQ 事务消息的神秘面纱
事务消息是 RocketMQ 的高级特性之一,相信很多同学都对于其实现机制很好奇. 这篇文章,笔者会从应用场景.功能原理.实战例子.实现细节四个模块慢慢为你揭开事务消息的神秘面纱. 1 应用场景 以电 ...
- Prometheus-4:服务自动发现Service Discovery
自动发现 Prometheus的服务发现的几种类型: 基于文件的服务发现: 基于DNS的服务发现: 基于API的服务发现:Kubernetes.Consul.Azure...... Prometheu ...
