drools中使用function
一、背景
当我们在drools中编写规则时,有些时候存在重复的代码,那么我们是否可以将这些重复代码抽取出来,封装成一个function来调用呢?那么在drools中如何自定义function?
二、需求
1、当我们的工作内存中存在Person对象时,则需要调用drl function来判断用户是否可以玩游戏。当Person#age >= 18时可以玩。
2、在then 后面调用java的静态方法。
三、前置知识
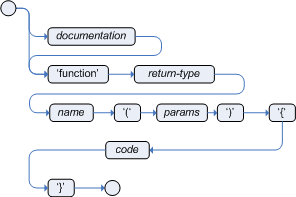
1、function语法结构

function 返回值类型 方法名(方法参数){
方法体
}
函数的定义需要放置在drl文件中,并且是在规则文件的then之后进行调用。
2、drl文件中如何调用java的静态方法
- import 类的全限定名。
- 在
then的部分使用类名.静态方法名
四、实现
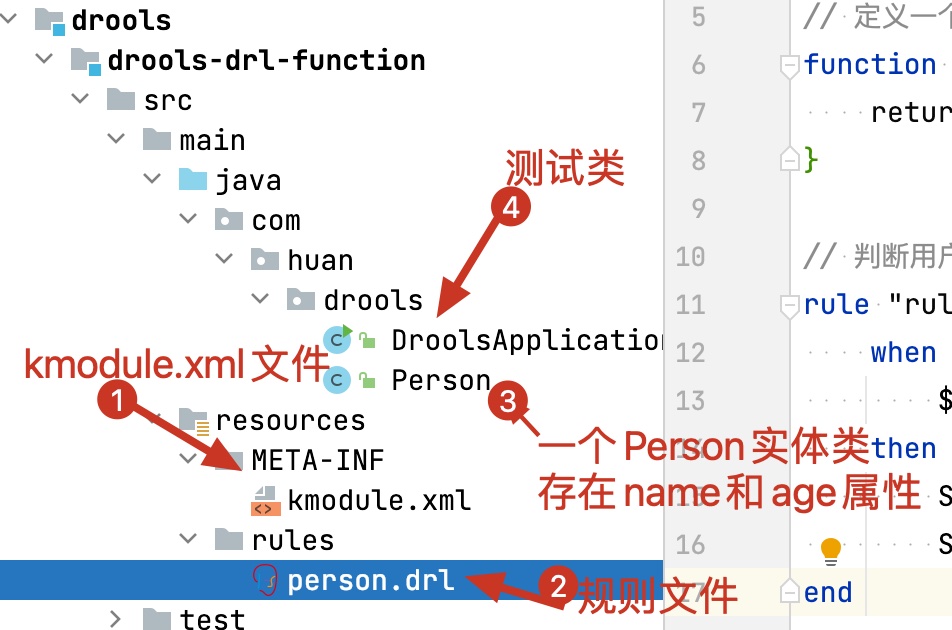
1、项目结构

2、引入drools依赖
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.drools</groupId>
<artifactId>drools-bom</artifactId>
<type>pom</type>
<version>7.69.0.Final</version>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
<dependency>
<groupId>org.drools</groupId>
<artifactId>drools-compiler</artifactId>
</dependency>
<dependency>
<groupId>org.drools</groupId>
<artifactId>drools-mvel</artifactId>
</dependency>
</dependencies>
一些不重要的依赖省略了,比如logback和lombok。
3、编写kmodule.xml文件
<kmodule xmlns="http://www.drools.org/xsd/kmodule">
<kbase name="function-kabse" packages="rules" default="false">
<ksession name="function-ksession" default="false" type="stateful"/>
</kbase>
</kmodule>
4、编写Person实体类
@Data
@AllArgsConstructor
public class Person {
private String name;
private Integer age;
}
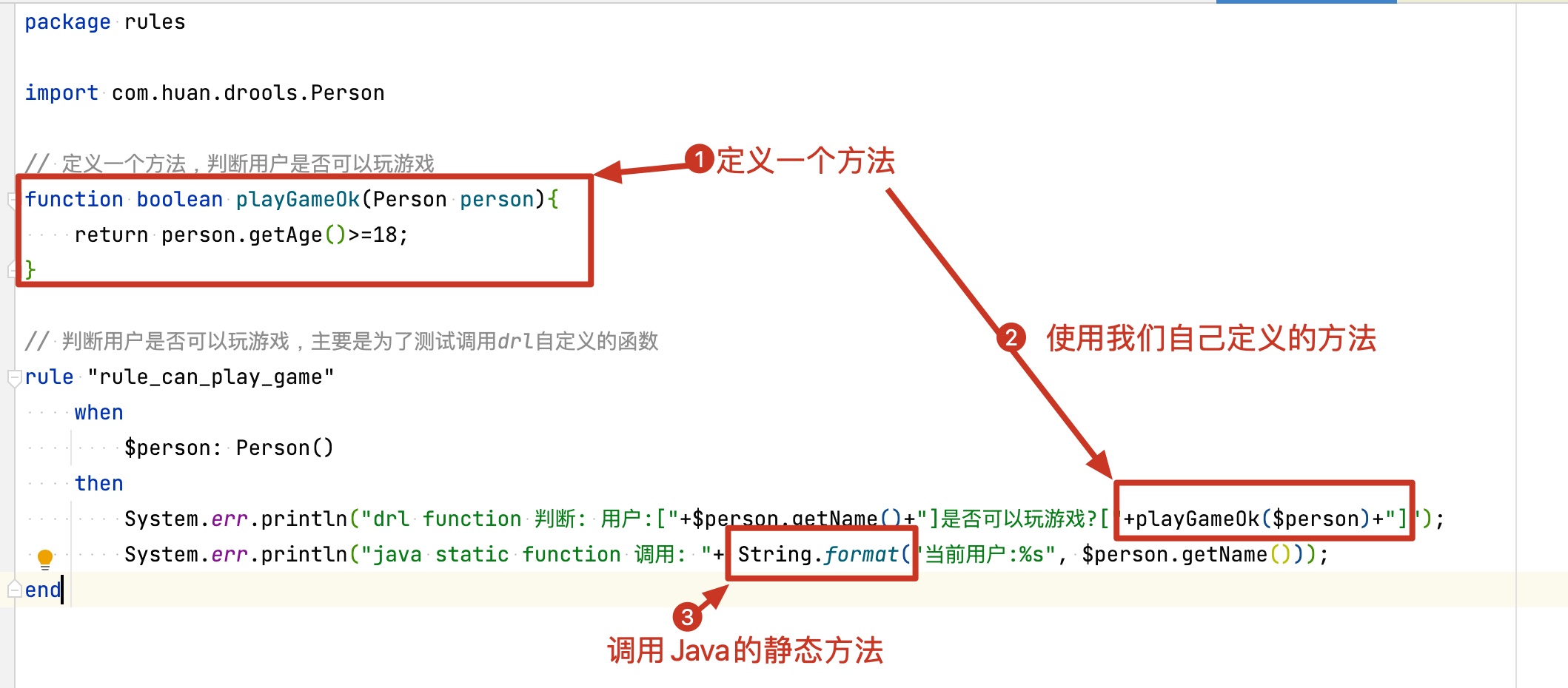
5、drl function编写

6、编写测试类
public class DroolsApplication {
public static void main(String[] args) {
KieServices kieServices = KieServices.get();
KieContainer kieContainer = kieServices.getKieClasspathContainer();
KieSession kieSession = kieContainer.newKieSession("function-ksession");
kieSession.addEventListener(new DebugRuleRuntimeEventListener());
Person person = new Person("张三", 16);
kieSession.insert(person);
kieSession.fireAllRules();
kieSession.dispose();
}
}
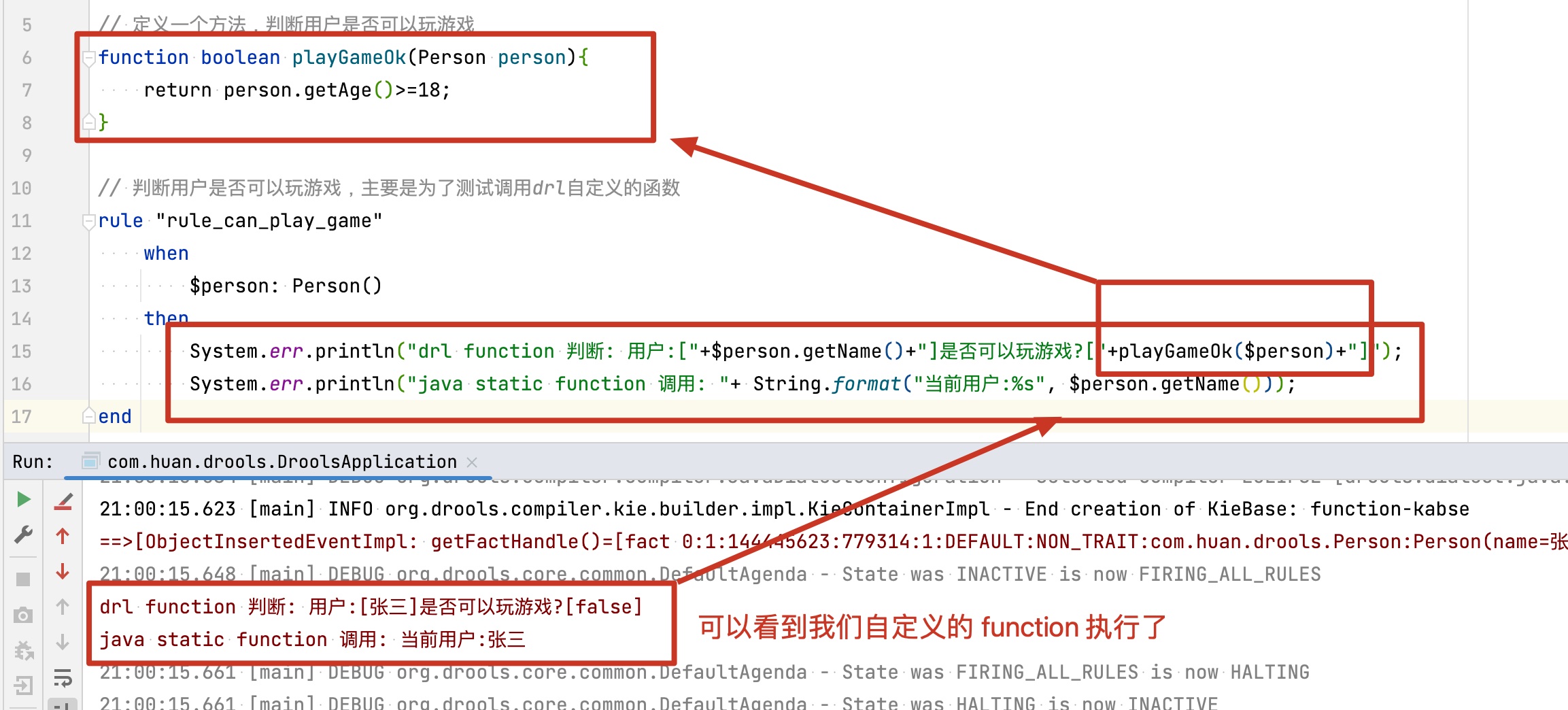
7、查看运行结果

到此我们的自定义function功能就完成了。
五、假设我想在when阶段调用function
对于上面这个功能是可以实现的,但是需要借助eval来实现,不过需要通过 eval来实现是不好的,而且性能也差。
举例:
rule "rule_eval"
when
$person: Person()
// eval 也可以调用java的静态方法
eval(playGameOk($person))
// 这样也可以进行调用,不过这个获取到的结果不会进行模式匹配,但是可以用在下方的模式匹配条件中
$playGameOk: Boolean() from playGameOk($person)
then
System.out.println("ok");
end
不推荐使用eval
参考链接:https://stackoverflow.com/questions/17487725/how-much-of-a-performance-hit-does-eval-cause-in-drools
六、完整代码
https://gitee.com/huan1993/spring-cloud-parent/tree/master/drools/drools-drl-function
七、参考链接
1、https://stackoverflow.com/questions/17487725/how-much-of-a-performance-hit-does-eval-cause-in-drools
2、https://docs.drools.org/7.69.0.Final/drools-docs/html_single/index.html#drl-functions-con_drl-rules
drools中使用function的更多相关文章
- 项目中Ajax调用ashx页面中的Function的实战
前台页面: 使用几个display=none的空间存储DropdownList中的值,点击Search Button后刷新页面再次给DropdownList赋值使用 <%@ Page Langu ...
- JavaScript中的Function(函数)对象详解
JavaScript中的Function对象是函数,函数的用途分为3类: 作为普通逻辑代码容器: 作为对象方法: 作为构造函数. 1.作为普通逻辑代码容器 function multiply(x, y ...
- Shell脚本中使用function(函数)示例
这篇文章主要介绍了Shell脚本中使用function(函数)示例,本文着重讲解的是如何在shell脚本中使用自定义函数,并给出了两个例子,需要的朋友可以参考下 函数可以在shell script ...
- Lua 中的 function、closure、upvalue
Lua 中的 function.closure.upvalue function,local,upvalue,closure 参考: Lua基础 语句 lua学习笔记之Lua的function.clo ...
- 如何在开启了log-bin的MySQL Server中创建FUNCTION
在MySQL主从复制机器的master的数据库中创建function,报出如下错误: Error Code: 1418. This function has none of DETERMINISTIC ...
- jquery中的 $(function(){ .. }) 函数
2017-04-29 在讲解jquery中的 $(function(){ .. }) 函数之前,我们先简单了解下匿名函数.匿名函数的形式为:(function(){ ... }),又如 functio ...
- js中在window.onload中写function函数产生的问题
转载自:https://blog.csdn.net/c_p_h/article/details/63684510 今天在jsp中的form表单利用οnclick=”xxx”来监听js中一个functi ...
- javascript中的function命名空間與模擬getter、setter
function的命名空間 在javascript中,function也可以擁有自己的命名空間例如以下這段程式碼: 12345678 function () { return 'I am A';} A ...
- js中使用function定义类、实例化,函数的调用方法
function Test002(name, age){ name, age, this.printInfo = function(){ //定义的公有方法 console.log(name, age ...
- java高级用法之:JNA中的Function
目录 简介 function的定义 Function的实际应用 总结 简介 在JNA中,为了和native的function进行映射,我们可以有两种mapping方式,第一种是interface ma ...
随机推荐
- NEMU PA 3-2 实验报告
一.实验目的 在上一章节我们完成了Cache的实现,但是这只是在速度上提高了取指和存取操作数的效率,而在访问的安全性上没有得到有效提升. 在PA3-2中我们要完成的,就是在NEMU中实现分段机制. 二 ...
- NC16129 小小粉刷匠
题目链接 题目 题目描述 "lalala,我是一个快乐的粉刷匠",小名一边快活地唱着歌,一边开心地刷着墙",兴致突然被打断,"小名,你今天如果刷不完这一栋楼的墙 ...
- 轻松玩转makefile | 函数的使用
前言 在上一篇文章中,尽管使用了变量和模式,但还是有不够好的地方,在Makefile中要指明每一个源文件,我们接下来利用函数对其进行优化,并介绍其他常用的一些函数. 依旧是以fun.c ,main.c ...
- Java使用ConcurrentHashMap实现简单的内存式缓存
需求说明: 实际项目中我打算把用户和组织信息放到缓存中,基于此提出以下几点需求: 1.数据存储在内存中: 2.允许以键值对的方式存储对象类数据并带有过期策略: 3.不限制内存使用,但cache也不能给 ...
- ghost方式批量安装win7
1. 需求介绍: 最近工作中需要给几百台PC安装win7操作系统,同时需要安装系统驱动和一些办公软件.刚开始是使用U盘制作的win7启动盘安装,发现效率太低,因为中间需要人监控安装进度以待安装好系 ...
- C++ 将filesystem::path转换为const BYTE*
std::string s = fs::temp_directory_path().append(filename).string(); LPCBYTE str = reinterpret_cast& ...
- JSON排除指定字段的4种方法
转自:https://blog.csdn.net/Sn_Keys/article/details/122443407
- shell之sort,uniq,cut,tr
# sort主要是要理解域 # sort选项 -c 测试文件是否已经分类 -m 合并两个分类文件 -u 删除所有复制行 -o 存储sort结果的输出文件名 -b 使用域进行分类时,忽略第一个空格 -n ...
- django中update_or_create()
update_or_create()方法中有一个defaults参数 模型字段会根据查询条件进行查询,如果查询到了,那么就用defaults对应的值去更新字段,如果没有查到就用defaults对应的值 ...
- mac上安装vue
安装node.js brew install nodejs node -v #查看版本 给nodejs模块安装目录设置访问权限 sudo chmod -R 777 /usr/local/lib/nod ...
