vue基础知识和原理(一)
1. vue基础知识和原理
1.1 初识Vue
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
demo容器里的代码被称为【Vue模板】
Vue实例和容器是一一对应的
真实开发中只有一个Vue实例,并且会配合着组件一起使用
{{xxx}}是Vue的语法:插值表达式,{{xxx}}可以读取到data中的所有属性
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新(Vue实现的响应式,数据驱动页面)
初始示例代码
<!-- 准备好一个容器 -->
<div id="root">
<!--插值语法-->
<!--vue模版-->
<h1>hello, {{ name }}</h1>
</div>
<div class="test">
<!--注意双花括号中可以写js表达式-->
<!--
js表达式:一个表达式生成一个值,放在任何一个需要值的地方
例如 (1).a (2) 1+b (3) demo(1) (4) x===y ? 1 : 0 js语句: if while for...
-->
<h1>{{name.toUpperCase()}},{{address}} {{1+1}} {{Date.now()}}</h1>
</div>
<script type="text/javascript">
//hello小案例
Vue.config.productionTip = false; //默认不提示
//创建vue事例对象
/*
* 注意:一个vue实例不可能去接管多个容器,如果有多个容器的情况,vue事例永远只接管第一个容器
* 不能多个vue实例同时来接管同一个容器,如果有多个的情况下永远是第一个vue实例来接管该容器
* vue实例与容器直接的对应关系是一对一的
*/
new Vue({
//配置对象
el: '#root',// document.getElementById('root') //element el指定当前vue实例为哪一个容器服务,值通常为css选择器格式
data: {
//data用来存储数据,以后会用函数来表示
name:'panyue',
age:21
}
}); new Vue({
el: '.test',
data:{
name: 'test',
address: 'Tokyo'
}
})
</script>
初始vue
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head> <body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 // 创建Vue实例
const v = new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。 data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: '小宝',
}
})
</script>
</body> </html>
1.2 模板语法
Vue模板语法有2大类:
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性
代码
<div id="root">
<!--
插值语法一般用在标签体的值{{}}
指令语法:用于解析标签(标签体,标签属性, 绑定事件)上,类似于v-bind
-->
<h1>插值语法</h1>
<h3>你好, {{ name }} </h3>
<hr/>
<h1>指令语法</h1>
<!--v-bind绑定指令,就把下面的url当成一个js表达式去执行了-->
<a v-bind:href="url.toUpperCase()" v-bind:x="x">百度一下</a>
<!-- v-bind: 还可以简写为: -->
<a :href="url_taiwan" :x="x">google 台湾</a>
<p>学校: <a :href="school.url.toString()">{{ school.name }}</a> </p>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data: {
name : 'jack',
url : 'https://www.baidu.com',
x: 'test v-bind',
url_taiwan: 'https://www.google.com.tw',
school: {
name: '武汉科技大学',
url:'https://www.wust.edu.cn/'
}
}
})
</script>
1.3 数据绑定
Vue中有2种数据绑定的方式:
单向绑定(v-bind):数据只能从data流向页面
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
tips:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值
代码
<body>
<div id="root">
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
-->
<label>
单项数据绑定:
<input type='text' v-bind:value="name" />
<!--简写-->
<input type='text' :value="name" /><br />
</label>
<label>
双向数据绑定:
<input type='text' v-model:value="name" />
<input type='text' v-model="name" />
</label>
<br />
<!--
不是什么都可用v-model的 这里v-model不支持h1
v-model只能应用在表单元素上(输入元素),与用户交互(都有共同的value属性)
-->
<h1 v-bind:x="name">
你好啊
</h1>
</div>
<script type="text/javascript">
//v-bind可以完成数据绑定(单项绑定)
//v-model双向数据绑定
//单项数据绑定 双向数据绑定
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: 'shanghai'
}
})
</script>
</body>
1.4 el与data的两种写法
el有2种写法
new Vue时候配置el属性
先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
代码
<script>
// 第一种
const vm = new Vue({
el:'#root',
data:{
name:'jack',
}
}) // 第二种
vm.$mount('#root')
</script>
data有2种写法
对象式
函数式
在组件中,data必须使用函数式
代码
<script>
new Vue({
el:'#root',
// 第一种
data:{
name:'jack',
} // 第二种
data() {
return {
name: 'jack'
}
}
})
</script>
<body>
<div id="root">
<!--
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数(例如data),一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
--> <h1>你好,{{ name }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//el的两种写法
// const v = new Vue({
// // el: '#root', //第一种写法
// data: {
// name: '上海'
// }
// });
//
// // console.log(v);
// //关联root容器,用mount方法
// setTimeout(() => {
// v.$mount('#root'); //第二种写法 挂载到页面上
// }, 3000) //data的两种写法
new Vue({
el: '#root',
//data的第一种写法:对象式
// data: {
// name: 'shanghai'
// }
//第二种写法: 函数式(返回对象中包含你想渲染的模版数据)
//学习组件的时候要是用函数式 这个函数是Vue来调用的
// data: () => {
// console.log(`@@@@`, this); //此时this是window,因为箭头函数没有自己的this,它向外查找找到的window
// return ({
// name: 'shanghai'
// })
// }
//尽量不要写成剪头函数,因为会丢失this
data() {
console.log('@@@', this); //此时this是Vue
return {
name: 'shanghai'
}
}
}); </script>
</body>
1.5 Vue中的MVVM
M:模型(Model) :data中的数据
V:视图(View) :模板代码
VM:视图模型(ViewModel):Vue实例
① MVVM介绍
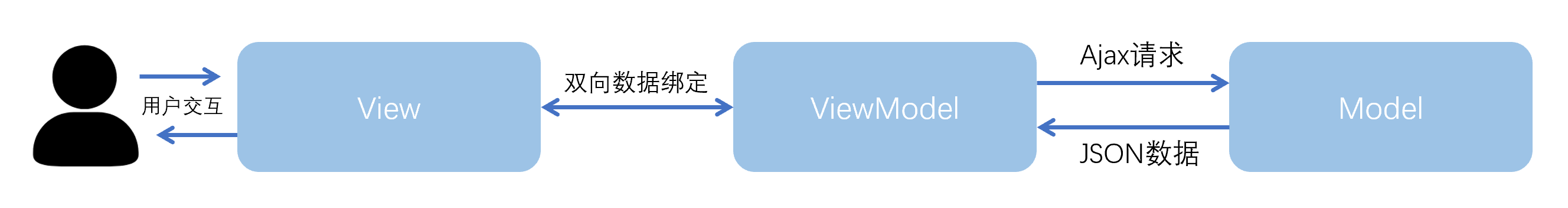
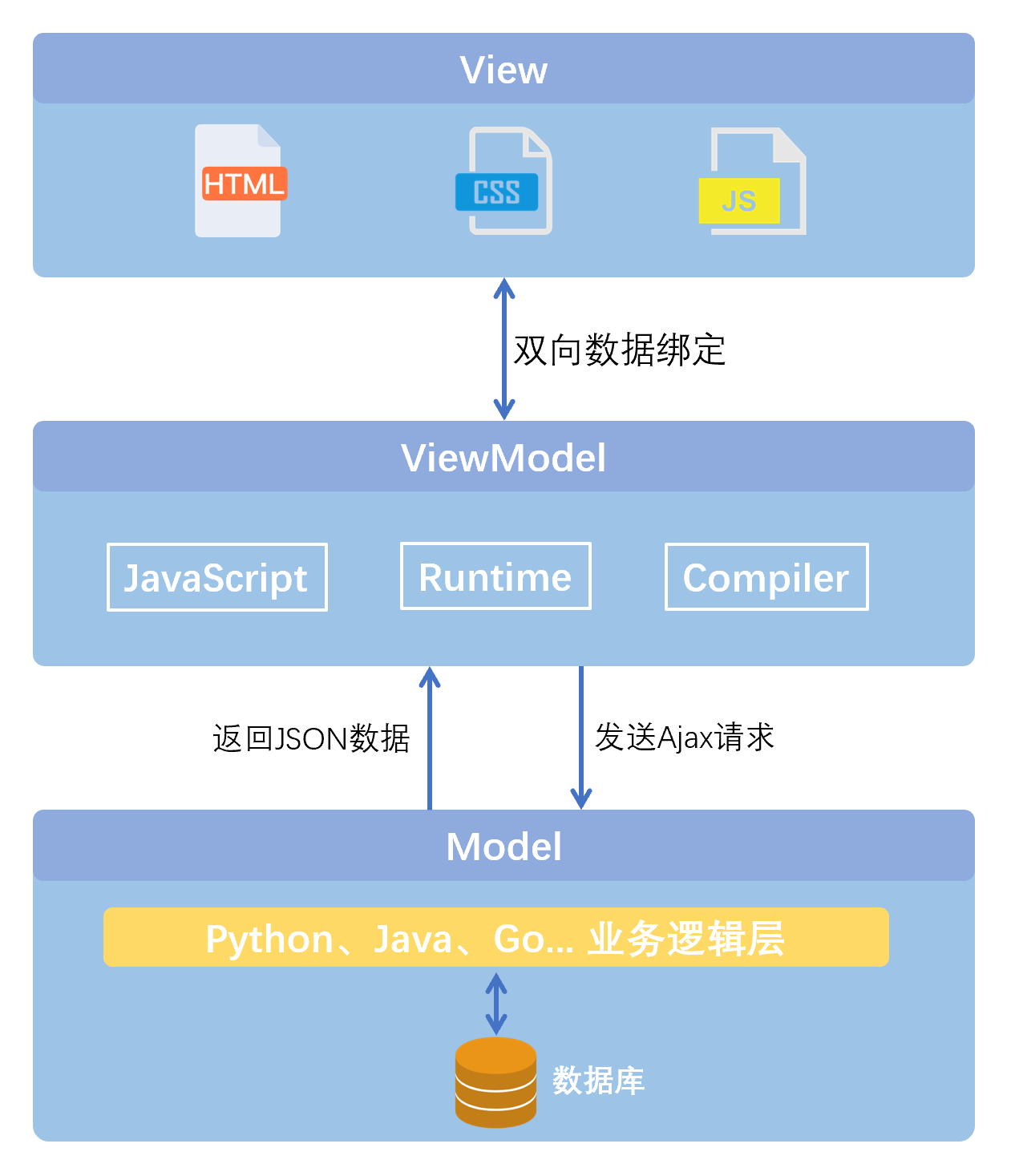
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

② MVVM的特性
低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余)独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
③ MVVM的逻辑

<body>
<!--
MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
-->
<div id="root">
<!--view-->
<h1>学校名称: {{ name }}</h1>
<h1>学校地址:{{ address }}</h1>
<h1>测试一下1: {{ 1 + 1 }}</h1>
<!--所有viewModel和vue原型上的属性在视图中的{{}}都可以看到-->
<!-- <h1>测试一下2: {{ $options }}</h1>-->
<!-- <h1>测试一下3: {{ $emit }}</h1>-->
<!-- <h1>测试一下4: {{ _c }}</h1>-->
</div>
<script type="text/javascript">
//view model view与model之间的纽带
//vm view实例对象
const vm = new Vue({
el: '#root',
data(){
//model
return {
name:'武汉科技大学',
address: '武汉'
}
}
});
console.log(vm);
</script>
</body>
1.6 数据代理
了解数据代理需要js的一些知识:Object.defineProperty(),属性标志,属性描述符,getter,setter。。。
建议学习文章地址:
https://zh.javascript.info/property-descriptors
https://zh.javascript.info/property-accessors
这里简单介绍一下:
属性标志:
对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”
writable— 如果为true,则值可以被修改,否则它是只可读的enumerable— 如果为true,则表示是可以遍历的,可以在for.. .in Object.keys()中遍历出来configurable— 如果为true,则此属性可以被删除,这些特性也可以被修改,否则不可以
Object.getOwnPropertyDescriptor(obj, propertyName)
这个方法是查询有关属性的完整信息 obj是对象, propertyName是属性名
let user = {
name: "John"
};
let descriptor = Object.getOwnPropertyDescriptor(user, 'name');
console.log(descriptor)
/* 属性描述符:
{
"value": "John",
"writable": true,
"enumerable": true,
"configurable": true
}
*/
打印结果

Object.defineProperty(obj, prop, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
writable: false
});
user.name = "Pete";
// 打印后还是显示 'John',无法修改name值
其他的属性标志就不演示了,接下来看重点:访问器属性。
访问器属性:
本质上是用于获取和设置值的函数,但从外部代码来看就像常规属性。
访问器属性由 “getter” 和 “setter” 方法表示。在对象字面量中,它们用 get 和 set 表示:
let obj = {
get name() {
// 当读取 obj.propName 时,getter 起作用
},
set name() {
// 当执行 obj.name = value 操作时,setter 起作用
}
}
更复杂一点的使用
let user = {
surname: 'gao',
name: 'han'
get fullName() {
return this.name + this.surname;
}
}
console.log(user.fullName)
从外表看,访问器属性看起来就像一个普通属性。这就是访问器属性的设计思想。我们不以函数的方式 调用 user.fullName,我们正常 读取 它:getter 在幕后运行。
vue的计算属性的底层构造感觉用到了这种思想,我目前还没看过源码,是这样猜想的。
截至目前,fullName 只有一个 getter。如果我们尝试赋值操作 user.fullName=,将会出现错误:
user.fullName = "Test"; // Error(属性只有一个 getter)
为 user.fullName 添加一个 setter 来修复它:
let user = {
surname: 'gao',
name: 'han'
get fullName() {
return this.name + ' ' + this.surname;
}
set fullName(value) {
// 这个用到了新语法 结构赋值
[this.surname, this.name] = value.split(' ');
}
}
user.fullName = 'Li Hua'
console.log(user.name);
console.log(user.surname);
终于可以介绍数据代理了:
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
先来看个案例:
let obj = {
x: 100
}
let obj2 = {
y: 200
}
这时候提一个需求:我们想要访问 obj 中的 x 的值,但我们最好不要直接去访问 obj ,而是想要通过 obj2 这个代理对象去访问。
这时候就可以用上 Object.defineProperty(),给 obj2 添加上访问器属性(也就是getter和setter)
代码
let obj = {
x: 100
}
let obj2 = {
y: 200
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x;
},
set(value) {
obj.x = value;
}
})
这就是数据代理,也不难吧
接下来介绍Vue中的数据代理
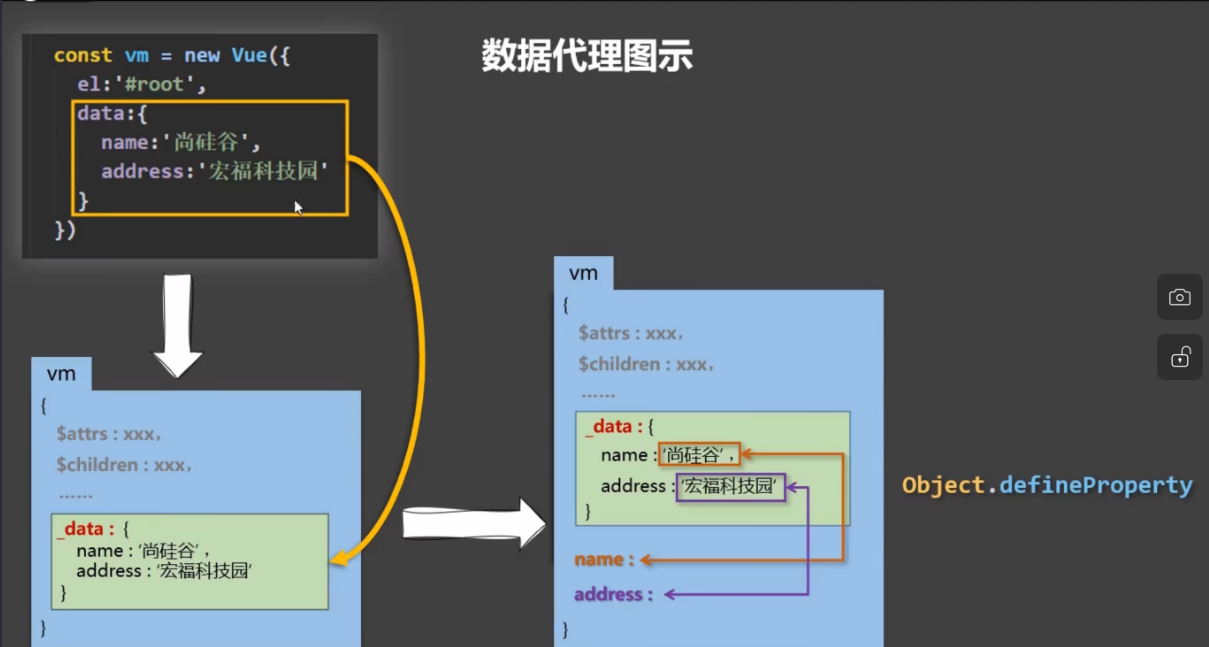
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
我来用一个案例来详细解释这一个过程。
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div> <script>
const vm = new Vue({
el: '#root',
data: {
name: '浙江师范大学',
address: '浙江金华'
}
})
</script>
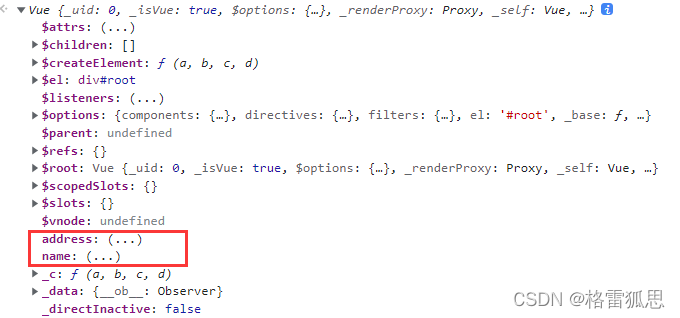
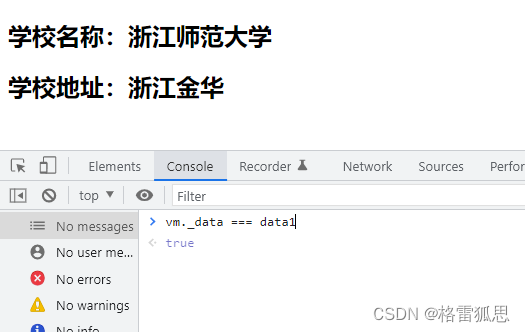
我们在控制台打印 new 出来的 vm

可以看到,写在配置项中的 data 数据被 绑定到了 vm 对象上,我先来讲结果,是 Vue 将 _data 中的 name,address 数据 代理到 vm 本身上。
一脸懵逼?
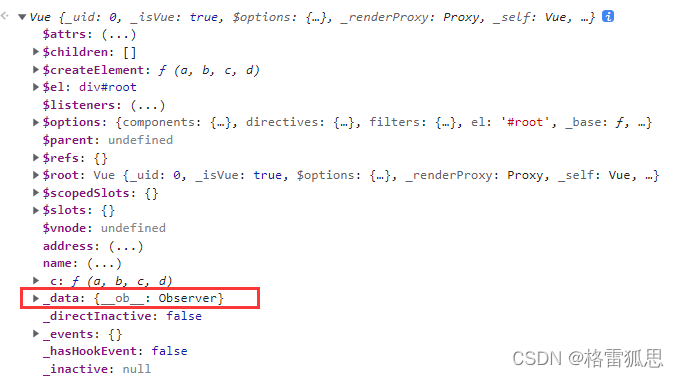
先来解释下_data 是啥, _data 就是 vm 身上的 _data 属性,就是下图那个

这个 _data 是从哪来的?
<script>
const vm = new Vue({
el: '#root',
// 我们在Vue 初始化的配置项中写了 data 属性。
data: {
name: '浙江师范大学',
address: '浙江金华'
}
})
</script>
new Vue 时, Vue 通过一系列处理, 将匹配项上的 data 数据绑定到了 _data 这个属性上,并对这个属性进行了处理(数据劫持),但这个属性就是来源于配置项中的 data,我们可以来验证一下。
<script>
let data1 = {
name: '浙江师范大学',
address: '浙江金华'
}
const vm = new Vue({
el: '#root',
// 我们在Vue 初始化的配置项中写了 data 属性。
data: data1
})
</script>

打印结果为true,说明两者就是同一个
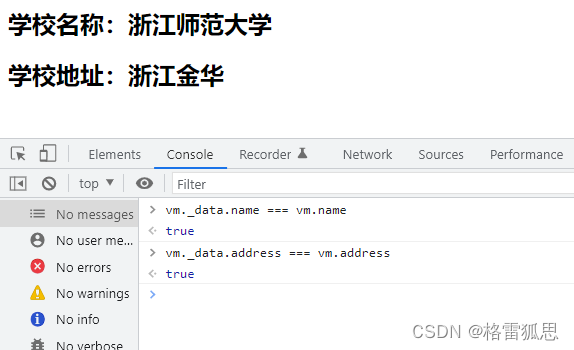
好了,再回到数据代理上来,将 vm._data 中的值,再代理到 vm 本身上来,用vm.name 代替 vm._data.name。这就是 Vue 的数据代理

这一切都是通过 Object.defineProperty() 来完成的,我来模拟一下这个过程
Object.defineProperty(vm, 'name', {
get() {
return vm._data.name;
},
set(value) {
vm._data.name = value
}
})
这样有啥意义?明明通过 vm._data.name 也可以访问 name 的值,为啥费力去这样操作?
在插值语法中,{{ name }} 取到的值就相当于 {{ vm.name }},不用数据代理的话,在插值语法就要这样去写了。
{{ _data. name }} 这不符合直觉,怪怪的。vue 这样设计更利于开发者开发,我们在研究原理会觉得有些复杂(笑~)
来个尚硅谷张天禹老师做的图(非常推荐去看他的课,讲的非常好)

<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
-->
<div id="root">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址: {{ address }}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let data;
//通过vm代理
const vm = new Vue({
el: '#root',
//vm._data === options.data = data
//
data() {
return data = {
name: 'panyue',
address: 'shanghai'
}
}
});
</script>
</body>
1.7 事件处理
事件的基本使用:
使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名
事件的回调需要配置在methods对象中,最终会在vm上
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
<body>
<!--
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
-->
<div id="root">
<!--指令语法 v开头 例如v-on:click点击事件-->
<h1>欢迎 {{ name }} </h1>
<button v-on:click="showInfo1">点我提示信息1</button>
<!--简写形式 @click-->
<button @click="showInfo2($event,66)">点我提示信息2</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data() {
return {
name: 'shanghai', }
},
//methods配置事件处理的回调函数
methods: {
showInfo1(e) {
//默认给你传递event参数
//当是箭头函数的话this那就是window
console.log(this === vm); //this是vue实例,vm
console.log('你好');
},
//接收参数
showInfo2(e, num) {
console.log(e.target);//
console.log(`接收参数:${num}`);
}
}
});
</script>
</body>
Vue中的事件修饰符
prevent:阻止默认事件(常用)
stop:阻止事件冒泡(常用)
once:事件只触发一次(常用)
<body>
<!--
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
-->
<div id="root">
<h1>欢迎来到 {{ name }}</h1>
<!--阻止默认事件(常用-->
<a href="https://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
<!--阻止事件冒泡(常用)-->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!--修饰符也可以连用,例如下面事例是即阻止冒泡同时也阻止默认行为-->
<!--<a href="https://www.google.com.tw" @click.prevent.stop="showInfo">谷歌台湾</a>-->
</div>
<!--事件只触发一次-->
<button @click.once="showInfo">点我提示信息,只在第一次点击生效</button>
<!-- capture事件的捕获模式 让事件以捕获的方式来处理(先捕获再冒泡)-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">div2</div>
</div>
<!-- self 只有event.target是当前操作的元素时才触发事件(变相阻止冒泡)-->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!--passive:事件的默认行为立即执行,无需等待事件回调执行完毕;-->
<!--scroll滚动条一滚动就会触发的事件 wheel鼠标滚轮事件-->
<ul class="list" @scroll.passive="demo">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data() {
return {
name: 'Shanghai'
}
},
methods: {
showInfo(e) {
// e.preventDefault(); 阻止a标签默认行为
// e.stopPropagation() //阻止事件冒泡
alert('你好');
console.log(e.target);
},
showMsg(msg) {
console.log(msg);
},
demo() {
// console.log(`@`)
// for(let i = 0; i < 100000; i++){
// console.log('#')
// }
// console.log('累了')
}
}
});
</script>
</body>
1.8 键盘事件
键盘事件语法糖:@keydown,@keyup
Vue中常用的按键别名:
回车 => enter
删除 => delete
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
<body>
<!--
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right 2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名) 3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 4.也可以使用keyCode去指定具体的按键(不推荐) 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
-->
<div id="root">
<!--vue中键盘事件的绑定 一般用keyUp(keydown)-->
<h1>欢迎来到{{ name }}</h1>
<input type="text" @keyup.enter="showInfo" placeholder="按下回车提示输入" />
<input type="text" @keyup.delete="showInfo" placeholder="退格或删除提示输入" />
<input type="text" @keyup.esc="showInfo" placeholder="按下esc提示输入" />
<input type="text" @keydown.tab="showInfo" placeholder="按下tab示输入" />
<input type="text" @keyup.ctrl="showInfo" placeholder="按下command提示输入" />
<input type="text" @keydown.p="showInfo" placeholder="按下p提示输入" />
<!--键盘事件的修饰符也可以连用-->
<input type="text" @keydown.command.g="showInfo" placeholder="按下command和g提示输入" />
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: 'shanghai'
},
methods: {
showInfo: function (e) {
// if(e.keyCode === 13) {
// console.log(e.target.value);
// }
console.log(e.target.value);
console.log(e.key, e.keyCode); //按下的名字
}
}
})
</script>
</body>
1.9 计算属性
定义:要用的属性不存在,要通过已有属性计算得来
原理:底层借助了Objcet.defineProperty方法提供的getter和setter
get函数什么时候执行?
(1).初次读取时会执行一次
(2).当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注:
计算属性最终会出现在vm上,直接读取使用即可
如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
插值语法实现(姓名案例)
<body>
<div id="root">
<!--v-model双向绑定-->
姓:<input type="text" v-model="firstName"/>
<br/><br/>
名:<input type="text" v-model="lastName"/>
<br/><br/>
全名: <span>{{ firstName.slice(0,3) }} - {{ lastName }}</span>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
firstName:'张',
lastName: '三'
}
});
</script>
</body>
methods语法实现
<body>
<div id="root">
<!--v-model双向绑定-->
姓:<input type="text" v-model="firstName"/>
<br/><br/>
名:<input type="text" v-model="lastName"/>
<br/><br/>
<!--methods方法调用之后进行插值-->
<!--data中的数据发生变化的话,要重新解析和react类似,state一变化页面重新render-->
全名: <span>{{ fullName() }}</span>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data: {
firstName: '张',
lastName: '三'
},
methods:{
fullName(){
return `${this.firstName.slice(0,3)} -- ${this.lastName}`
}
}
});
</script>
</body>
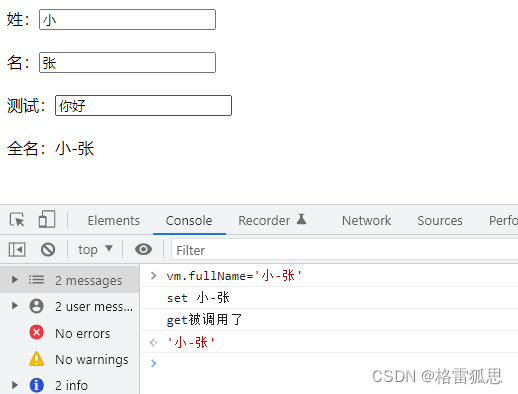
计算属性完整版写法
<body>
<div id="root">
<!--
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
-->
<!--v-model双向绑定-->
姓:<input type="text" v-model="firstName"/>
<br/><br/>
名:<input type="text" v-model="lastName"/>
<br/><br/>
测试:<input type="text" v-model="test"/>
<br/><br/>
全名: <span>{{ fullName }}</span>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
//data里的都是属性
firstName: '张',
lastName: '三',
test:'test'
},
//计算属性--> 旧属性加工
computed: {
fullName: {
//get的作用,当读取fullName时get就会被调用,且返回值就做为fullName的值
//defineProperty
//注意vm._data是不存在计算属性的
//计算属性算完之后直接丢到了viewModel实例对象身上
/**
* get的调用时机
* 1.初次读取计算属性时
* 2.所依赖的数据(data中的属性)发生变化时,不改变的话直接读缓存
* 3.methods没有缓存,读几次就调用几次无论要用的数据是否发生变化
* @returns {string}
*/
get(){
//此时get函数中的this指向是vm
console.log('get调用了', this);
return this.firstName + '--' + this.lastName
},
/**
* set什么时候调用
* 1.当fullName被修改时
* @param value
*/
set(value){
//修改计算属性所依赖的普通属性(放在data里面的)
//this === vm
const [ firstName, lastName ] = value.split('-');
this.firstName = firstName;
this.lastName = lastName; //依赖属性发生改变之后,计算属性自动改变
}
}
}
});
</script>
</body>

计算属性简写
<body>
<div id="root">
<!--v-model双向绑定-->
姓:<input type="text" v-model="firstName"/>
<br/><br/>
名:<input type="text" v-model="lastName"/>
<br/><br/>
测试:<input type="text" v-model="test"/>
<br/><br/>
全名: <span>{{ fullName }}</span>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
//data里的都是属性
firstName: '张',
lastName: '三',
test:'test'
},
//计算属性--> 旧属性加工
computed: {
//简写形式
//前提:计算属性只考虑读取不考虑修改 set丢了
//简写计算书写为一个函数(这个函数当成getter使用), 注意不要写箭头函数
//执行完getter之后,vm直接保存返回的数据为fullName属性的属性值,此时vm.fullName不是函数而是一个确切的计算值
fullName: function (){
return this.firstName + '--' + this.lastName;
}
}});
</script>
</body>
1.10 监视属性
监视属性watch:
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
监视的属性必须存在,才能进行监视
监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
天气案例
<body>
<div id="root">
<h1>今天天气很 {{ info }}</h1>
<!--点击函数里面可以书写较为简单的语句-->
<!--@xxx='yyyy' yyyy可以是一些简单的语句-->
<!-- <button @click="isHot = !isHot">-->
<!-- 切换-->
<!-- </button>-->
<button @click="changeWeather">
切换
</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
isHot: true
},
//计算属性
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
//改变模版数据的方法
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})</script>
</body>
监视属性
<body>
<div id="root">
<!--
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
-->
<h1>今天天气很 {{ info }}</h1>
<button @click="changeWeather">
切换
</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
isHot: true
},
//计算属性
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
//改变模版数据的方法
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
// watch:{
// //监视的配置对象
// //watch不仅能监视data的普通属性,也可以检测计算属性
// isHot:{
// immediate: true, //当这个属性为true时,页面刚渲染就运行handler函数
// //handler 什么时候调用呢
// //当isHot发生改变就会调用该函数
// //handler接收两个参数,一个是这个状态参数改变前的值,另一个是改变后的旧值
// handler(newValue, preValue){
// console.log('ishot 被修改了');
// console.log(`newValue: ${newValue}, preValue: ${preValue}`);
// }
// }
// }
});
//watch的第二种写法,直接采用vm对象实例
vm.$watch('isHot', {
immediate: true, //当这个属性为true时,页面刚渲染就运行handler函数
//handler 什么时候调用呢
//当isHot发生改变就会调用该函数
//handler接收两个参数,一个是这个状态参数改变前的值,另一个是改变后的旧值
handler(newValue, preValue){
console.log('ishot 被修改了');
console.log(`newValue: ${newValue}, preValue: ${preValue}`);
}
});
</script>
</body>
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)
(2).配置deep:true可以监测对象内部值改变(多层)
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2).使用watch时根据数据的具体结构,决定是否采用深度监视
<body>
<div id="root">
<!--
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以(想让它可以则配置deep:true)!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
-->
<h1>今天天气很 {{ info }}</h1>
<button @click="changeWeather">
切换
</button>
<hr/>
<h3>a的值是:{{ numbers.a }}</h3>
<button @click="numbers.a++">
点我让a加一
</button>
<h3>b的值是:{{ numbers.b }}</h3>
<button @click="numbers.b++">
点我让b加一
</button>
<h1>
测试vue自身监测数据属性
{{ numbers.d.e }}
</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
isHot: true,
numbers:{
a:1,
b:1,
d:{
e:2
}
}
},
//计算属性
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
//改变模版数据的方法
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
//监视的配置对象
//watch不仅能监视data的普通属性,也可以检测计算属性
isHot:{
//immediate: true, //当这个属性为true时,页面刚渲染就运行handler函数
//handler 什么时候调用呢
//当isHot发生改变就会调用该函数
//handler接收两个参数,一个是这个状态参数改变前的值,另一个是改变后的旧值
handler(newValue, preValue){
console.log('ishot 被修改了');
console.log(`newValue: ${newValue}, preValue: ${preValue}`);
}
},
//监测多级结构里面的属性 深度监视
// 'numbers.a':{
// handler(){
// console.log('a发生改变了')
// }
// }
//深度监视numbers中的所有属性
numbers:{
deep: true, //监视多级结构的属性
handler(){
console.log('numbers 发生改变')
}
}
}
}); </script>
</body>

监视属性简写
<body>
<div id="root">
<h1>今天天气很 {{ info }}</h1>
<button @click="changeWeather">
切换
</button>
<hr/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
isHot: true,
},
//计算属性
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
//改变模版数据的方法
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
// watch:{
// //监视的配置对象
// //watch不仅能监视data的普通属性,也可以检测计算属性
// // isHot:{
// // //immediate: true, //当这个属性为true时,页面刚渲染就运行handler函数
// // //handler 什么时候调用呢
// // //当isHot发生改变就会调用该函数
// // //handler接收两个参数,一个是这个状态参数改变前的值,另一个是改变后的旧值
// // //deep: true //简写
// // handler(newValue, preValue){
// // console.log('ishot 被修改了');
// // console.log(`newValue: ${newValue}, preValue: ${preValue}`);
// // }
// // }
// //简写:
// //简写的前提watch的属性不需要immediate和deep属性的时候
// // isHot(newValue, preValue){
// // console.log(newValue,preValue);
// // }
// }
});
//完整写法
// vm.$watch('isHot', {
// deep: true,
// immediate: true,
// handler(newValue, preValue){
// console.log(newValue, preValue);
// }
// });
//简写 (代价就是不能配置其他配置项deep immediate)
vm.$watch('isHot', function (newValue, preValue){
//this === vm
console.log(newValue, preValue);
})
</script>
</body>
computed和watch之间的区别:
computed能完成的功能,watch都可以完成
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
<body>
<div id="root">
<!--v-model双向绑定-->
<!--
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。
-->
姓:<input type="text" v-model="firstName"/>
<br/><br/>
名:<input type="text" v-model="lastName"/>
<br/><br/>
测试:<input type="text" v-model="test"/>
<br/><br/>
全名: <span>{{ fullName }}</span>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
//data里的都是属性
firstName: '张',
lastName: '三',
fullName:'张-三',
test:'test'
},
watch:{
//这里不需要深度监视则简写 监视firstname lastname
//计算属性不能开启异步操作更新
firstName(newF){
//this === vm
setTimeout(() => {
//继承外部作用域的this//注意此时的函数写成箭头函数(因为它并不是由vue来调用的)
//如果写成function(){}的形式 this === window,则无法更新watch属性
//异步
this.fullName = newF + '-' + this.lastName;
}, 1000);
},
lastName(newL){
this.fullName = this.firstName + '-' + newL;
}
}
});
</script>
</body>
1.11 绑定样式
class样式
写法::class="xxx" xxx可以是字符串、对象、数。
所以分为三种写法,字符串写法,数组写法,对象写法
字符串写法
字符串写法适用于:类名不确定,要动态获取。
<style>
.normal{
background-color: skyblue;
}
</style> <!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
mood:'normal'
}
})
</script>
数组写法
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style> <!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
classArr: ['atguigu1','atguigu2','atguigu3']
}
})
</script>
对象写法
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
</style> <!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
classObj:{
atguigu1:false,
atguigu2:false,
}
}
})
</script>
style样式
有两种写法,对象写法,数组写法
对象写法
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
styleObj:{
fontSize: '40px',
color:'red',
}
}
})
</script>
数组写法
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
绑定样式
<body>
<div id="root">
<!--
绑定样式:
1. class样式
写法:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
--> <!--:class 绑定class样式字符串写法 适用于样式的类名不确定需要动态琢磨的状况-->
<div class="basic" :class="mood" @click="changeMood">{{ name }}</div>
<hr/>
<!--:class 绑定class样式数组写法 适用于要绑定的样式个数不确定,名字也不确定的状况-->
<div class="basic" :class="classArr">{{ name }}</div>
<hr/>
<!--:class 绑定class样式对象写法 适用于要绑定的样式个数确定,名字确定,但动态决定要不要用的状况-->
<div class="basic" :class="classObj" >{{ name }}</div>
<hr/>
<!--绑定style样式 对象写法-->
<div class="basic" :style="styleObj">
{{ name }}
</div>
<hr/>
<!--绑定style样式 数组写法-->
<div class="basic" :style="[styleObj, styleObj2]">
{{ name }}
</div>
<hr/>
<div class="basic" :style="styleArr">
{{ name }}
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data: {
name:'test',
mood:null,
classArr:['atguigu1', 'atguigu2', 'atguigu3'],
classObj:{
atguigu1: false,
atguigu2: false
},
styleObj:{
fontSize: '40px',
color: 'red',
},
styleObj2:{
background: 'green'
},
styleArr:[
{ color: 'orange' },
{ background: 'grey' }
]
},
methods:{
changeMood(){
//vue绑定事件
//不要亲手操作dom
//随机切换心情
const moodsArr = ['normal', 'happy', 'sad'];
const random = Math.floor(Math.random() * moodsArr.length);
this.mood = moodsArr[random];
}
}
});
</script>
</body>
1.12 条件渲染
v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
<!-- 准备好一个容器-->
<div id="root">
<!-- 使用v-if做条件渲染 -->
<h2 v-if="false">欢迎来到{{name}}</h2>
<h2 v-if="1 === 1">欢迎来到{{name}}</h2> <!-- v-else和v-else-if -->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div> <!-- v-if与template的配合使用 -->
<!-- 就不需要写好多个判断,写一个就行 -->
<!-- 这里的思想就像事件代理的使用 -->
<template v-if="n === 1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div> <script>
const vm = new Vue({
el:'#root',
data:{
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉(display:none)
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
v-if 是实打实地改变dom元素,v-show 是隐藏或显示dom元素
<!-- 准备好一个容器-->
<div id="root">
<!-- 使用v-show做条件渲染 -->
<h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1 === 1">欢迎来到{{name}}</h2>
</div>
条件渲染
<body>
<!--
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。 2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
--> <div id="root">
<!--v-show要能转换为一个布尔值 v-show条件渲染-->
<!-- <h2 v-show="a">欢迎来到{{ name }}</h2>--> <!-- <h2 v-show="1===1">欢迎来到{{ name }}</h2>-->
<!-- <button @click='a = !a'>{{ a ? '隐藏': '显示' }}</button>-->
<!--使用v-if来进行条件渲染 -->
<!-- <h2 v-if="1">欢迎来到{{ name }}</h2>-->
<!--v-if v-else-if v-else记住不能打断,要连着写-->
<!-- <h2>当前的n值是{{ n }}</h2>-->
<button @click="n++">点我n+1</button>
<!-- <div v-if="n === 1">angular</div>-->
<!-- <div v-else-if="n === 2">react</div>-->
<!--<!– <div>111</div>–>-->
<!-- <div v-else-if="n === 3">vue js</div>-->
<!-- <div v-else>not found</div>--> <!--v-if与template的配合使用,不破坏结构-->
<template v-if="n === 1">
<h2>你好</h2>
<h2>shanghai</h2>
<h2>shenzhen</h2>
</template>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
name: 'shanghai',
n: 0
}
})
</script>
</body>
vue基础知识和原理(一)的更多相关文章
- vue基础知识之vue-resource/axios
Vue基础知识之vue-resource和axios(三) vue-resource Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没 ...
- Vue基础知识之vue-resource和axios
Vue基础知识之vue-resource和axios 原文链接:http://www.cnblogs.com/Juphy/p/7073027.html vue-resource Vue.js是数据驱 ...
- 风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解
风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解 跨站脚本攻击(Cross-site scripting,通常简称为XSS) 反射型XSS原理与演示 交互的数据不会存储在数据库里,一次 ...
- Vue基础知识简介
基础知识: vue的生命周期: beforeCreate/created.beforeMount/mounted.beforeUpdate/updated.beforeDestory/destorye ...
- Vue基础知识梳理
1. Vue 实例 1.1 创建一个Vue实例 一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的.可复用的组件树组成.demo 1.2 数据与方法 数据的响应式渲 ...
- Vue基础知识
Vue特性: 双向数据绑定 通过 指令 扩展了 HTML,通过 表达式 绑定数据到 HTML 解耦视图与数据 可复用组件 虚拟DOM -> 对象 M-V-VM 数据驱动视图 Vue声明周期: b ...
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- Vue基础知识之过滤器(四)
过滤器 1.过滤器的用法,用 '|' 分割表达式和过滤器. 例如:{{ msg | filter}} {{msg | filter(a)}} a就标识filter的一个参数. 用两个过滤器:{{msg ...
- Vue基础知识之vue-resource和axios(三)
vue-resource Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery.vue-resource是Vue.js的 ...
- Vue基础知识之常用属性和事件修饰符(二)
Vue中的常用选项 1.计算属性 computed为可以计算的属性,由get方法和set方法组成,默认调用的是get方法.里面的 计算属性简单来说,就是根据数据推算出来的值,当给这个值赋值时可以影响其 ...
随机推荐
- 《ASP.ENT Core 与 RESTful API 开发实战》(第3章)-- 读书笔记(上)
第 3 章 ASP.NET Core 核心特性 3.1 启动与宿主 ASP.NET Core 应用程序启动时,它首先会配置并运行其宿主,宿主主要用来启动.初始化应用程序,并管理其生命周期 ASP.NE ...
- BZOJ3156 防御准备 题解
原题 令 \(S_{i} =\sum\limits_{j=1}^{i}j\) , \(f_{i}\) 为处理到第 \(i\) 个位置放置守卫塔的最小花费. 观察题意,容易得到在\((1 \le j \ ...
- Springboot集成Druid连接池并实现数据库密码加密
Druid介绍 Druid首先是一个数据库连接池.Druid是目前最好的数据库连接池,在功能.性能.扩展性方面,都超过其他数据库连接池,包括DBCP.C3P0.BoneCP.Proxool.JBoss ...
- js与java使用AES加密算法实现前后端加密解密
AES加密算法入门:https://blog.csdn.net/IndexMan/article/details/87284833 第三方crypto.js下载地址:https://download. ...
- Java集合框架学习(一)介绍
介绍 Java集合框架是一组接口和类的集合,它使得存储和处理数据更加有效率. 该框架有一些类,有很多函数使得程序员更加容易的处理集合类型数据. 后面的教程就是针对这些常用类展开,配合例子代码来给大家一 ...
- golang常用库:操作数据库的orm框架-gorm基本使用
golang常用库:gorilla/mux-http路由库使用 golang常用库:配置文件解析库/管理工具-viper使用 golang常用库:操作数据库的orm框架-gorm基本使用 golang ...
- 看看 ChatGPT 给的前端面试题
以下是一些可能出现在中国互联网公司前端开发工程师面试中的题目: 解释一下 CSS 盒模型,并说明其中的各个部分. 请解释一下响应式设计是什么,以及你是如何实现响应式设计的. 什么是跨域资源共享(COR ...
- 项目实战:Qt西门子PLC通讯调试和模拟工具(包含PLC上位机通讯,PLC服务器)
前言 西门西PLC.台达触摸屏.法兰克机床等等多年以前玩得比较多,改造机床.维修机床.给机床编程等等,没事还能车个零件啥的,对于多年以前的研发改造,有时间就重新整理下. 先上点有历史年代感的 ...
- Vue 上传前获取图片宽度尺寸和大小
参考资料:https://www.cnblogs.com/wyx-remove-love/p/wyx-20190626-1.html https://blog.csdn.net/qq_22771 ...
- 【Azure 应用服务】Azure Durable Function(持久函数)在执行Activity Function时候,因为调用函数名称错误而导致长时间无响应问题
问题描述 在使用Azure Durable Function函数,调用函数链模式来调用多个Activity Function. 函数链:https://docs.azure.cn/zh-cn/azur ...
