【全】CSS动画大全之其他【火影忍者动态背景】
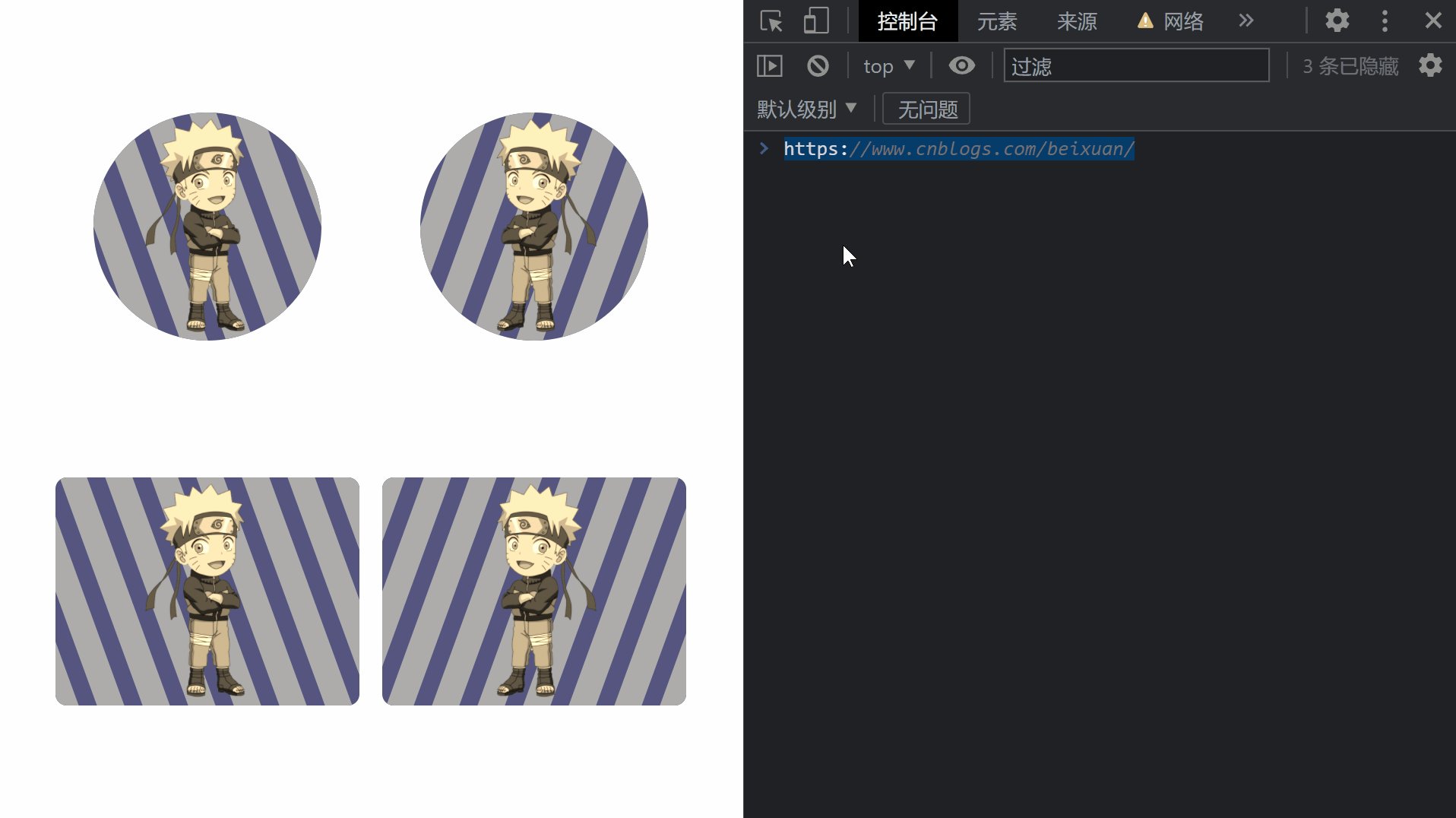
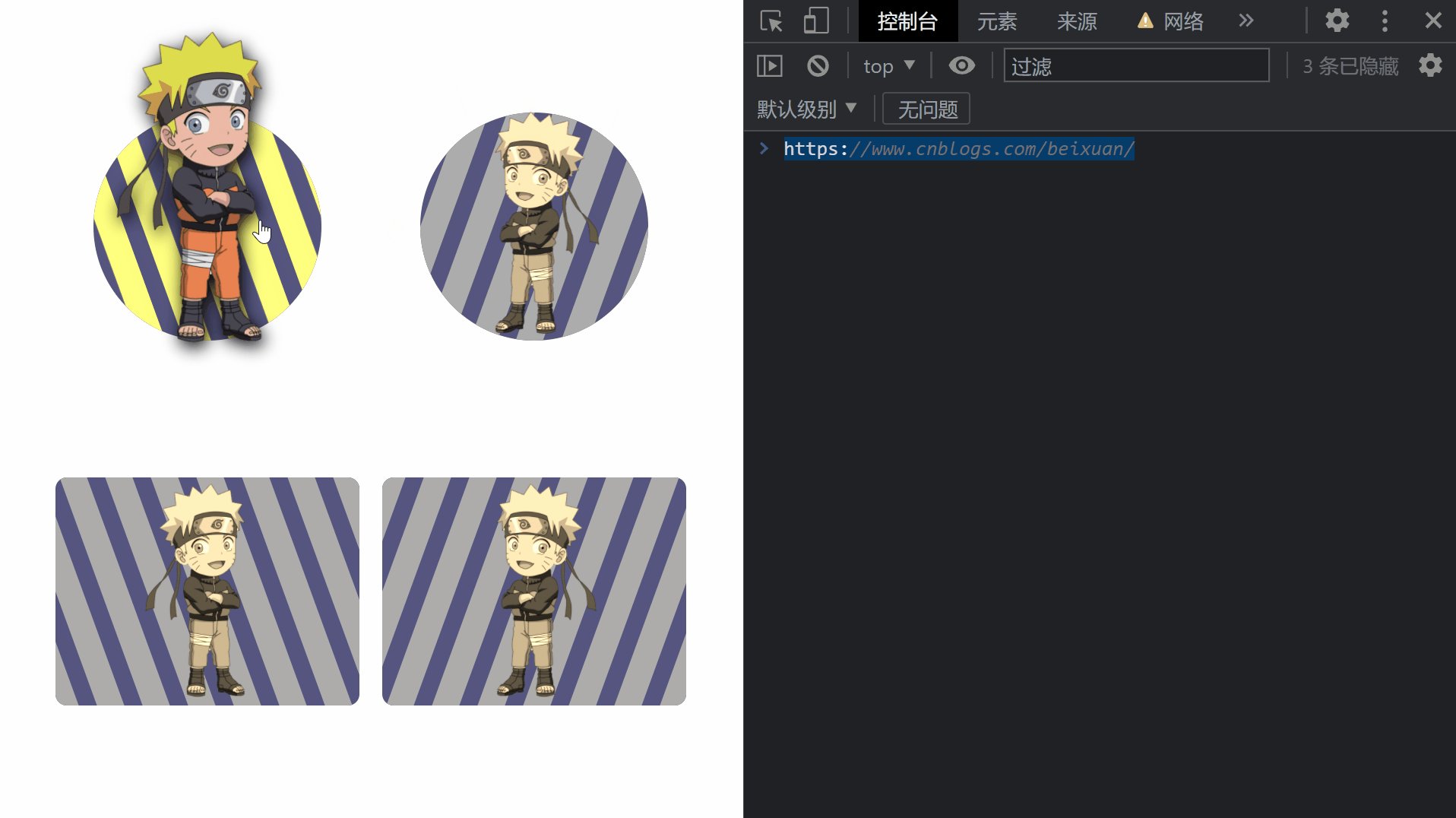
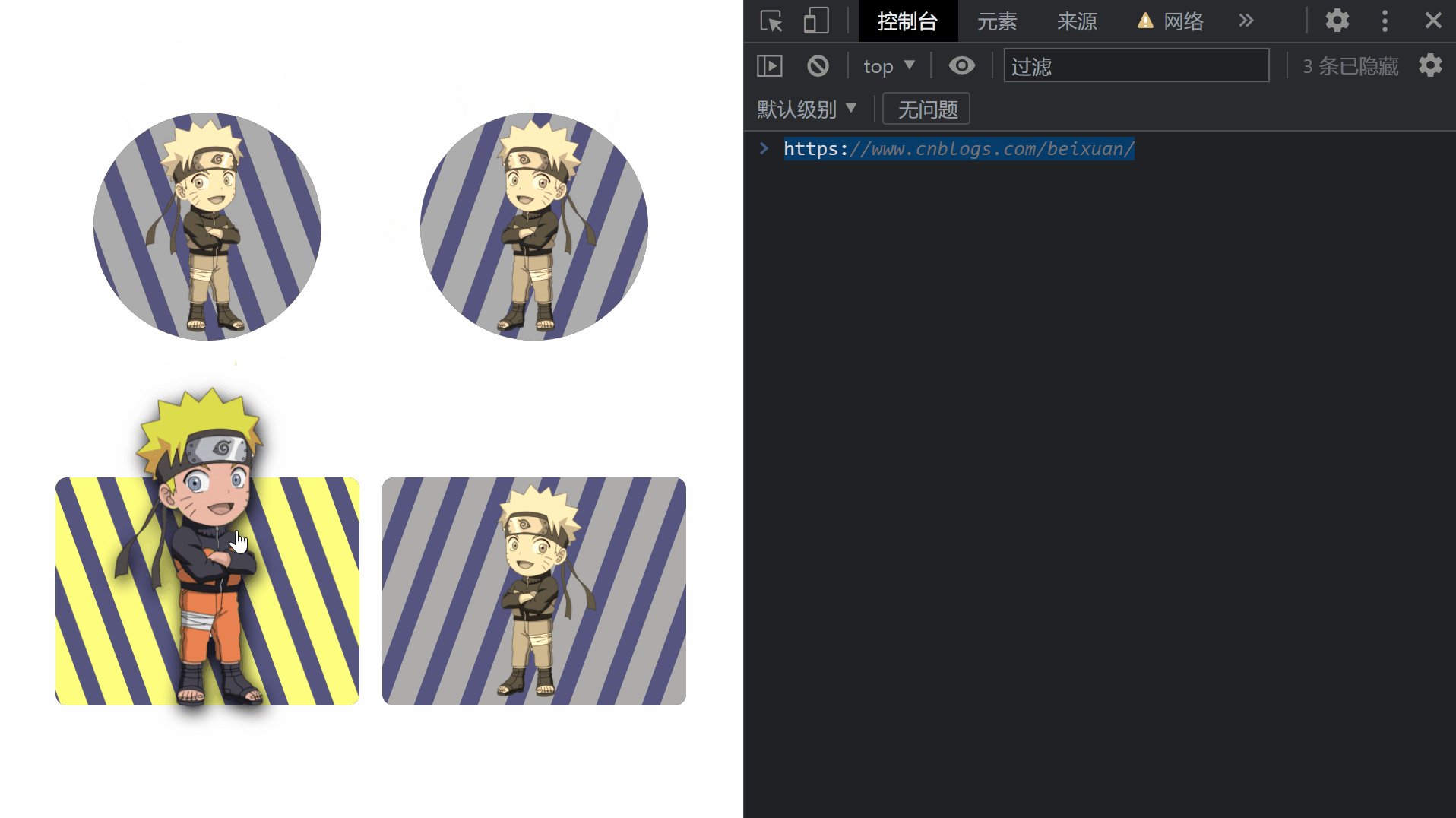
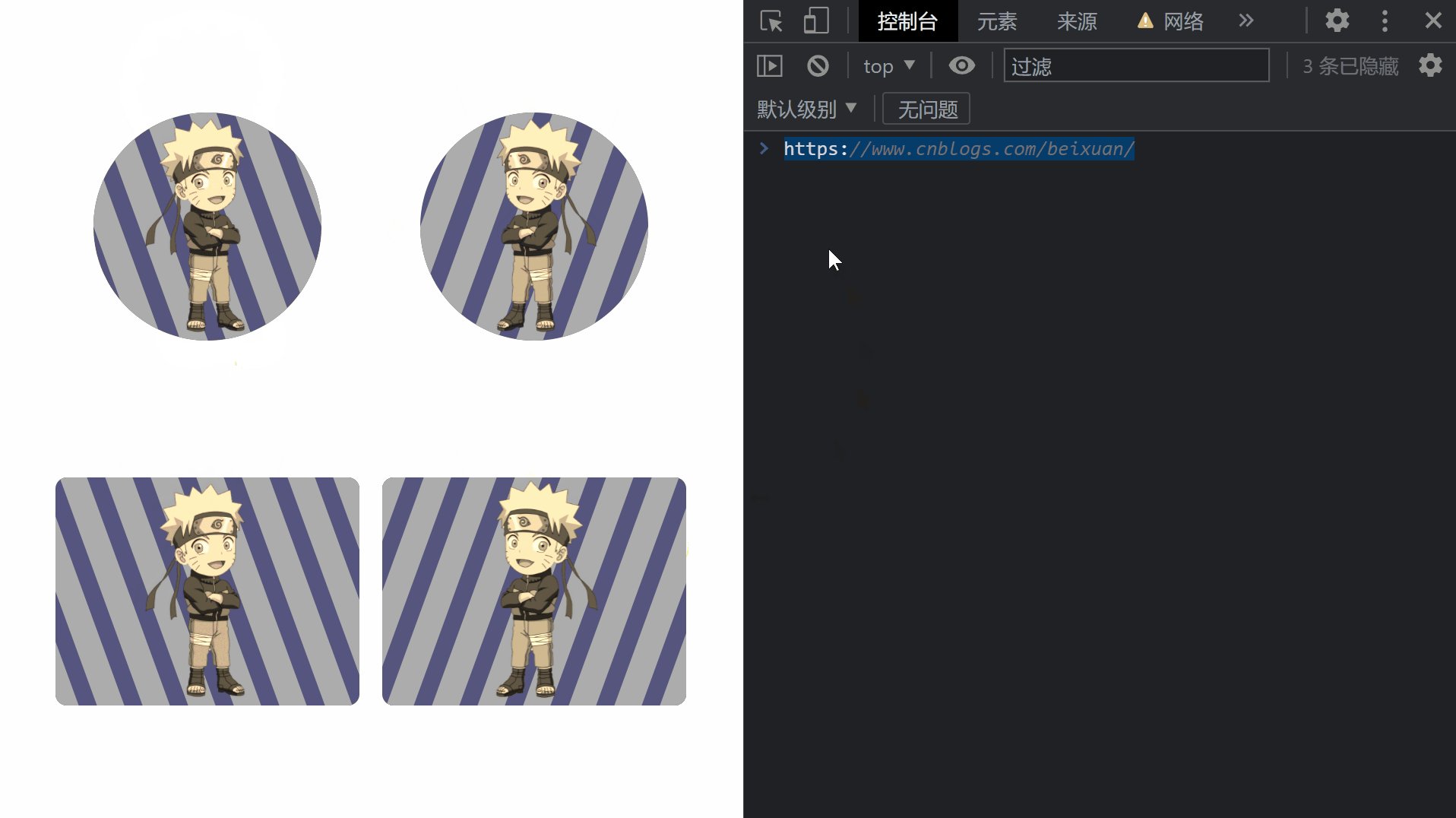
效果预览

代码
<!DOCTYPE html>
<html>
<head>
<head>
<meta charset="utf-8" />
<meta name="author" content="https://www.cnblogs.com/beixuan">
<meta name="version" content="1.0.0">
<meta name="date" content="2021/12/05 17:05:50">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS动画大全之火影忍者动态背景</title>
</head>
</head>
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.page-wrapper {
width: 100%;
height: 100vh;
display: flex;
justify-content: space-around;
align-items: center;
justify-items: center;
flex-direction: row;
flex-wrap: wrap;
box-sizing: border-box;
padding: 3rem;
}
.page-wrapper > div {
width: 20rem;
height: 15rem;
background-color: #55557f;
position: relative;
border-radius: 12px;
display: grid;
grid-template-columns: 100%;
grid-template-rows: 100%;
justify-content: center;
justify-items: center;
align-items: center;
cursor: pointer;
}
.circle {
width: 15rem !important;
height: 15rem !important;;
border-radius: 50% !important;;
}
img {
z-index: 10;
transition: all 0.8s ease;
filter: sepia(1);
}
.right img {
transform: scaleX(-1);
}
.bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 12px;
overflow: hidden;
}
.first > .bg,
.second > .bg {
border-radius: 50%;
}
.bg > span {
position: absolute;
top: 0;
left: 0;
width: 1.8rem;
height: 100%;
background-color: #acacac;
transform: skewX(20deg);
transition: all 0.5s ease;
}
.right > .bg > span {
transform: skewX(-20deg);
}
.bg > span::before {
content: '';
position: absolute;
left: 3rem;
top: 0;
width: 100%;
height: 100%;
background-color: #acacac;
transition: all 0.5s ease;
}
.bg > span::after {
content: '';
position: absolute;
left: -3rem;
top: 0;
width: 100%;
height: 100%;
background-color: #acacac;
transition: all 0.5s ease;
}
.bg > span:nth-child(1) {
left: -3rem;
}
.bg > span:nth-child(2) {
left: 6rem;
}
.bg > span:nth-child(3) {
left: 15rem;
}
.bg > span:nth-child(4) {
left: 24rem;
}
.left:hover img {
filter: drop-shadow(2px 4px 6px black);
transform: scale(1.5) translateY(-30px);
}
.right:hover img {
filter: drop-shadow(2px 4px 6px black);
transform: scaleX(-1) scale(1.5) translateY(-30px);
}
.left:hover .bg > span {
animation: animeSpanLeft 0.5s infinite linear;
}
.right:hover .bg > span {
animation: animeSpanRight 0.5s infinite linear;
}
.page-wrapper > div:hover span,
.page-wrapper > div:hover span::before,
.page-wrapper > div:hover span::after {
background-color: #ffff7f;
}
@keyframes animeSpanLeft {
from{
transform: translateX(0) skew(20deg);
}
to{
transform: translateX(6.25rem) skew(20deg);
}
}
@keyframes animeSpanRight {
from{
transform: translateX(0) skew(-20deg);
}
to{
transform: translateX(6.25rem) skew(-20deg);
}
}
</style>
<body>
<div class="page-wrapper">
<div class="first circle left">
<img src="./鸣人.png" height="280" />
<div class="bg">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="second circle right">
<img src="./鸣人.png" height="280" />
<div class="bg">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="third left">
<img src="./鸣人.png" height="280" />
<div class="bg">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="fourth right">
<img src="./鸣人.png" height="280" />
<div class="bg">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>
图片资源

【全】CSS动画大全之其他【火影忍者动态背景】的更多相关文章
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- Jquery 动态交换两个div位置并添加Css动画效果
前端网页开发中我们经常会遇到需要动态置换两个DIV元素的位置,常见的思路大多是不考虑原始位置,直接采用append或者appendTo方式将两元素进行添加,该法未考虑原始位置,仅会添加为元素的最后一子 ...
- CSS动画-transition/animation
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- Css 动画的回调
在做项目中经常会遇到使用动画的情况.以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果.虽然后者解决了刷新频率 ...
- 【译】css动画里的steps()用法详解
原文地址:http://designmodo.com/steps-c... 原文作者:Joni Trythall 我想你在css 动画里使用steps()会和我一样有很多困惑.一开始我不清楚怎样使用它 ...
- css动画属性性能
性能主要表现:流量.功耗与流畅度 在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画. JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案. ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- CSS动画与GPU
写在前面 满世界的动画性能优化技巧,例如: 只允许改变transform.opacity,其它属性不要动,避免重新计算布局(reflow) 对动画元素应用transform: translate3d( ...
- 全新jquery多点滑动幻灯片——全屏动画animateSlide
首页banner的酷炫效果多来自全屏大图的幻灯片动画,下面提供一种完美兼容的jquery动画特效:全新jquery多点滑动幻灯片——全屏动画animateSlide(代码完全原创). 直接上代码,把h ...
- CSS动画属性性能详细介绍
CSS动画属性会触发整个页面的重排relayout.重绘repaint.重组recomposite Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐 ...
随机推荐
- kong网关部署
软件版本: Postgresql:9.6 (不使用最新版,是因为 konga 不支持) Kong:3.4.2 konga:0.14.7 (UI管理界面) ### Postgresql部署 ## doc ...
- 新品再袭,比RK3568J降本40%+,瑞芯微最新性价比工业平台-RK3562J
- CF1862G 题解
首先这个查询操作很迷,考虑先化简查询操作. 不难发现由于每次是加上一个逆的等差序列,因此一次操作完每个数与它的前驱之差一定会减少,因此加上等差序列的次数就等于全局每个数与它的前驱之差最大值. 又因为会 ...
- Windows服务器安全检查
为降低windows服务器系统的脆弱性,除了补丁及时更新,还建议加强系统账号的管理. 1.精简系统登录账号,最小化登录权限 检查方法:开始->运行->compmgmt.msc(计算机管理) ...
- TOPSIS模型原理以及代码实现
TOPSIS 法是一种常用的组内综合评价方法,能充分利用原始数据的信息,其结果能精确地反映各评价方案之间的差距.下面我们来介绍具体步骤与代码实现 目录 问题提出 第一步:数据输入 1.如何从excel ...
- SpringBoot快速插入Mysql 1000万条数据
导读 有时候为了验证系统瓶颈,需要往数据库表中插入大量数据,可以写sheel脚本插入,前几天为了插入100万条数据,走的sheel脚本(点我直达),插入速度简直无法直视,花了3小时,才插入了10万条, ...
- yb课堂之用户注册登陆模块《六》
用户注册功能接口开发 注册接口开发 MD5加密工具类封装 UserMapper.xml <?xml version="1.0" encoding="UTF-8&qu ...
- SQL Server大量插入 Java
在Java中向数据库执行大量插入操作,通常需要考虑性能和效率.对于大量数据的插入,有几种方法可以提高性能,比如使用批处理(Batch Insert).JDBC的批处理API.或者使用SQL Serve ...
- [oeasy]python005_退出游乐场_重启游乐场_系统态shell_应用态_quit
退出终端_重启游乐场_shell_quit Python 回忆 上次 了解了 python 进入了 python 游乐场 在游乐场 可以做 简单的计算 还可以做 乘方运算 数字特别大之后 游乐 ...
- [oeasy]python0002_终端_CLI_GUI_编程环境_游戏_真实_元宇宙 🥊
回忆 上次 了解了 python 语言的特点 历史悠久 功能强大 深受好评 已成趋势 3大主流操作系统 mac windows linux 添加图片注释,不超过 140 ...
