Ubuntu 安裝 RIME 輸入法
RIME (Rime Input Method Engine,中州韻,中州韵)是一款很火的輸入法,虽然我目前还不知道它为什么火,不过先用用再说。
首先要吐槽一下 RIME 的说明文档,我感觉有点乱,第一次在 macOS 上尝试 RIME 的时候就被这说明文档劝退了,直接用了微信输入法。这次给自己的旧电脑安装 Ubuntu,决定再次尝试一下这款神秘的输入法。
简介
RIME 是一个输入法引擎,并不是一个完整的输入法程序。需要配合输入法前端才能使用。RIME 搭配不同的输入法前端,产生了不同的名字:
| 中文名 | 英文名 | 平台 |
|---|---|---|
| null | ibus-rime | Linux |
| 小企鹅 | fcitx5-rime | Linux |
| 小狼毫 | Weasel | Windows |
| 鼠须管 | Squirrel | macOS |
Linux 上有两款输入法框架可以使用:IBus 和 Fcitx。其中 IBus 由 GNOME 团队开发,而 Fcitx 由国人开发,目前已经迭代到了 Fcitx 5。根据我在一些论坛看到的讨论,大家对 Fcitx 的使用体验更加满意(但是在我两个都体验一遍之后发现我更喜欢 ibus-rime)。需要注意的是,IBus 和 Fcitx 在 Linux 系统上不能共存。
RIME 中州韵有一个配置管理工具,名为东风破 plum。
不得不说这些名字都起的好奇怪
安装
ibus-rime
ibus-rime 的安装很简单,只需要一条命令即可:
sudo apt install ibus-rime
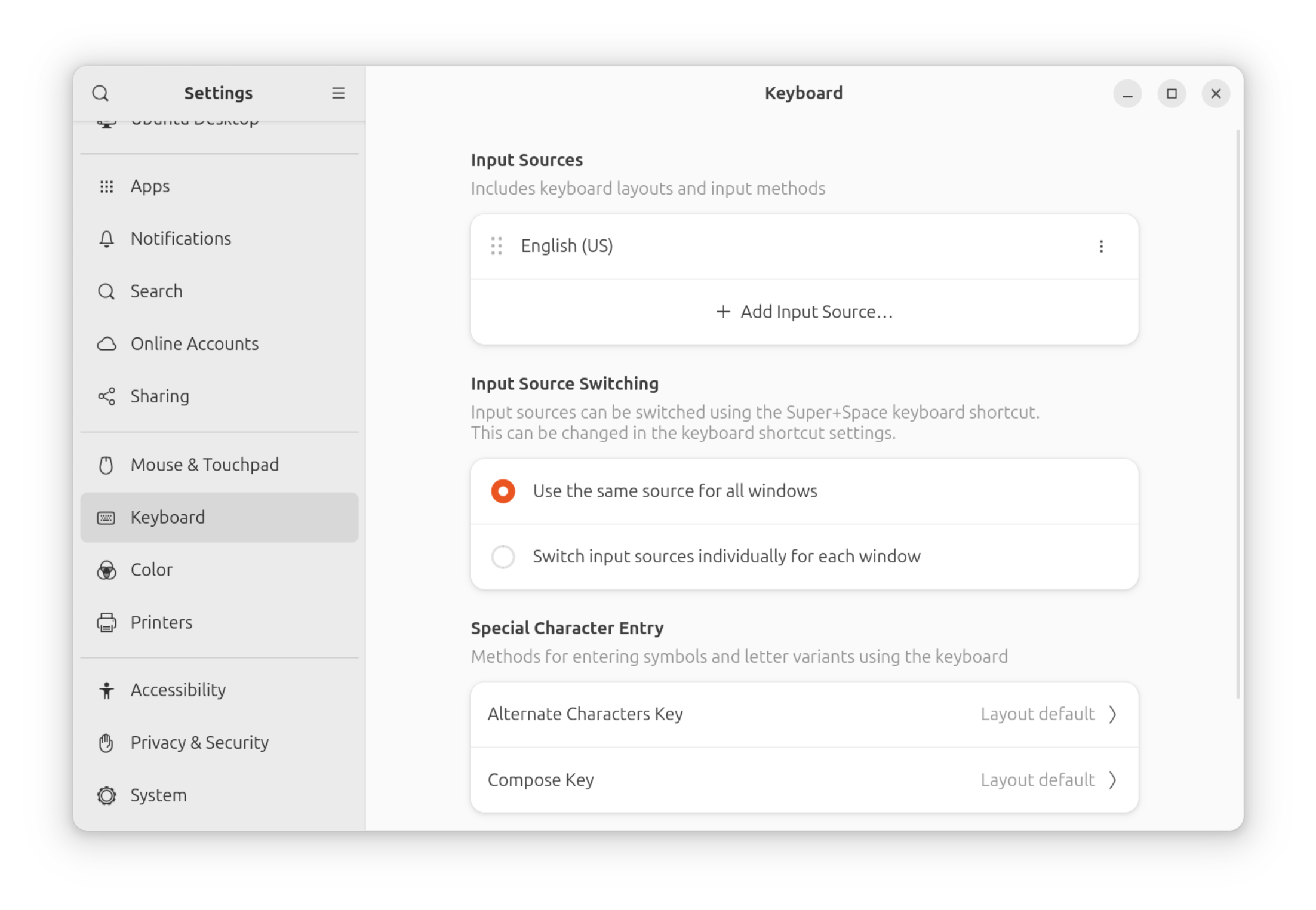
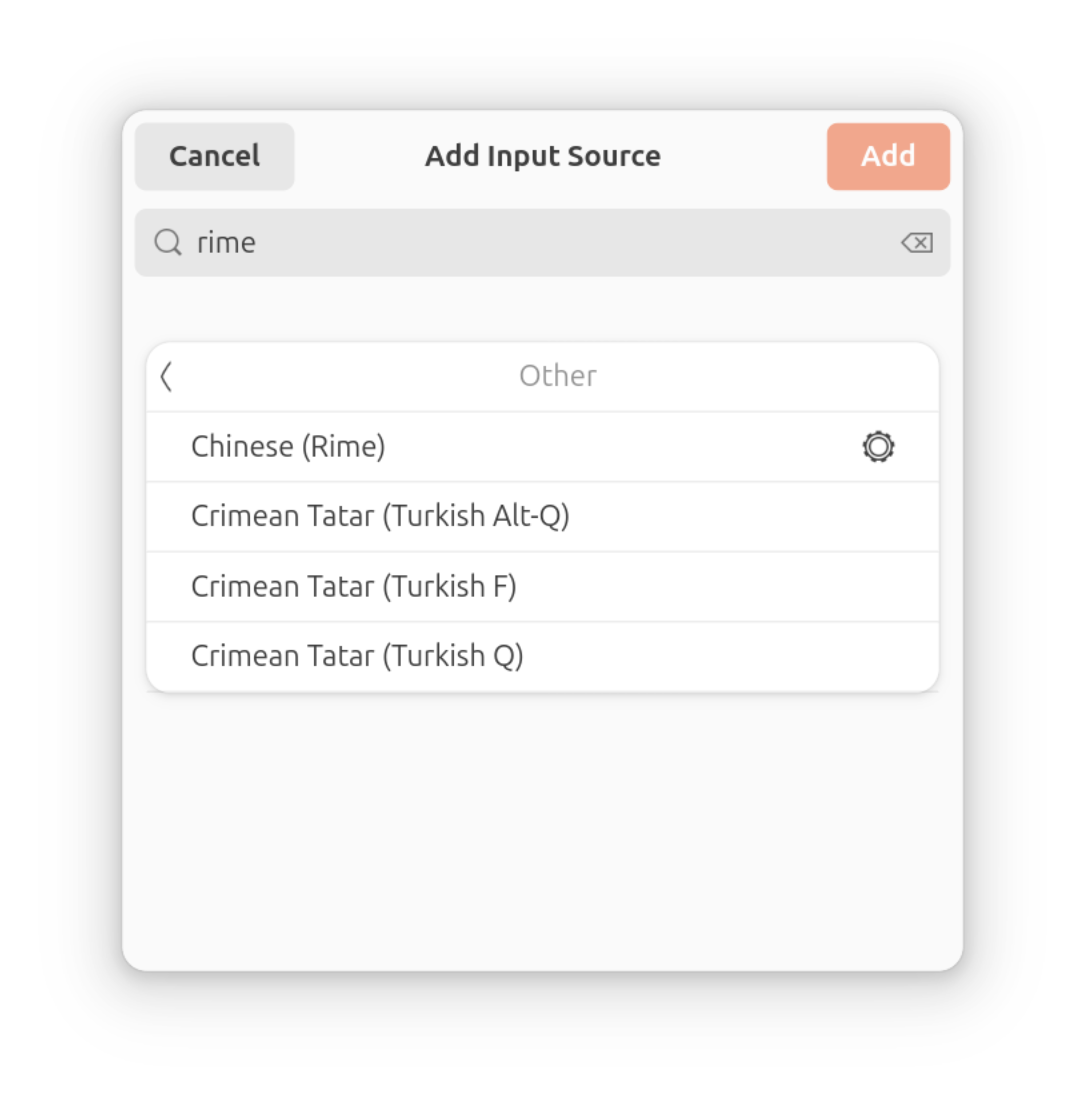
安装好后,在 设置 > 键盘 中添加 Rime 输入法:


fcitx5-rime
fcitx5-rime 的安装则比较复杂:
# 安装 Fcitx5 框架和中文插件
sudo apt install fcitx5 fcitx5-chinese-addons
# 安装基于 Fcitx5 的 RIME 引擎
sudo apt install fcitx5-rime librime-plugin-lua
设置 fcitx5 开机自启,编辑 ~/.config/autostart/fcitx5.desktop,输入下面的内容:
[Desktop Entry]
Type=Application
Exec=fcitx5
Hidden=false
NoDisplay=false
X-GNOME-Autostart-enabled=true
Name=Fcitx 5
Comment=Start Fcitx 5 input method framework
然后重启系统。
设置 Fcitx 5:
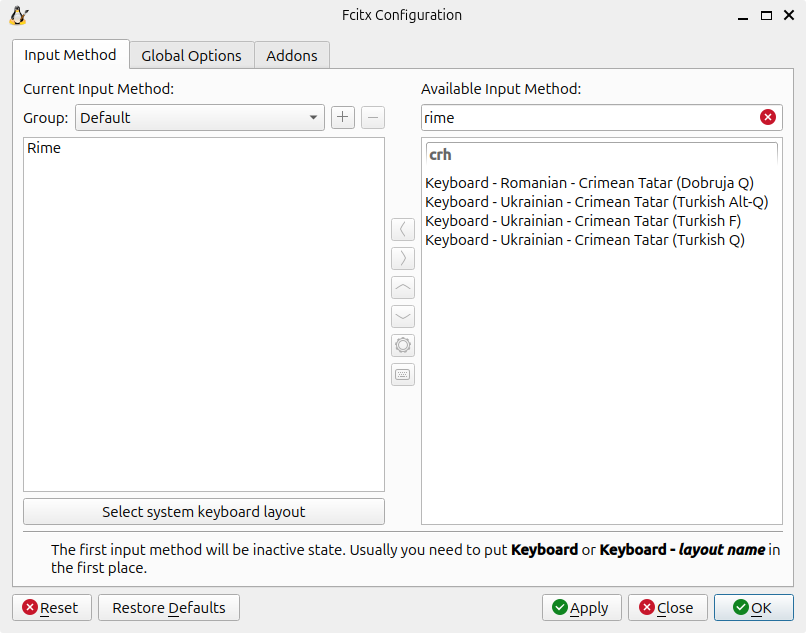
fcitx5-configtool
在右边 Available Input Method 处搜索 Rime,并将 Rime 移入左边 Current Input Method,并删除左边的其他输入方式,然后应用设置。

配置
导入 oh-my-rime 配置
RIME 支持丰富的自定义选项。我们可以直接导入别人做好的配置来简化配置过程。这里我导入了 oh-my-rime 的配置。
首先安装东风破配置管理器:
curl -fsSL https://raw.githubusercontent.com/rime/plum/master/rime-install | bash
然后使用东风破导入配置:
cd plum
# IBus
./rime-install Mintimate/oh-my-rime:plum/full
# Fcitx 5
rime_frontend=fcitx5-rime bash rime-install Mintimate/oh-my-rime:plum/full
重新部署使配置生效:
# IBus
rm ~/.config/ibus/rime/default.yaml && ibus-daemon -drx
# Fcitx 5
rm ~/.local/share/fcitx5/rime/default.yaml && fcitx5-remote -r
添加自定义配置
oh-my-rime 的配置已经能很好地满足我们的需要了。不过我们还是可以微调一下以获得更好的使用体验。
首先进入配置目录:
# IBus
cd ~/.config/ibus/rime
# Fcitx 5
cd ~/.local/share/fcitx5/rime
RIME 主要有三种配置:
default.yaml:RIME 内核配置。squirrel.yaml:Squirrel 前端设置(同理还有weasel.yaml和ibus_rime.yaml)。xxx.schema.yaml:输入方案配置,xxx为方案名。
当 RIME 更新时,这些配置会被覆盖,因此我们不应该编辑这些文件。RIME 允许我们编写 .custom 版本的补丁配置文件,这些文件将对原始文件的配置进行补充。也就是说,我们应该编写 default.custom.yaml、squirrel.custom.yaml 和 xxx.custom.yaml。
修改 RIME 内核配置
在配置目录下编辑 default.custom.yaml:
patch:
# 要启用的输入方案
schema_list:
- schema: rime_mint # 薄荷拼音
- schema: double_pinyin_flypy # 小鹤双拼
- schema: rime_mint_flypy # 薄荷拼音-小鹤混输方案
- schema: terra_pinyin # 地球拼音-薄荷定制
- schema: wubi98_mint # 五笔98-五笔小筑
- schema: wubi86_jidian # 五笔86-极点86
- schema: t9 # 仓九宫格-全拼输入
- schema: double_pinyin_abc # 智能ABC双拼
- schema: double_pinyin_mspy # 微软双拼
- schema: double_pinyin_sogou # 搜狗双拼
- schema: double_pinyin_ziguang # 紫光双拼
- schema: double_pinyin # 自然码双拼
menu:
# 候选词个数
page_size: 12
修改输入方案配置
模糊拼音:
在配置目录下编辑 rime_mint.custom.yaml:
patch:
'speller/algebra':
- erase/^xx$/ # 首选保留
- derive/^([zcs])h/$1/ # zh, ch, sh => z, c, s
- derive/^([zcs])([^h])/$1h$2/ # z, c, s => zh, ch, sh
- derive/([aei])n$/$1ng/ # en => eng, in => ing
- derive/([aei])ng$/$1n/ # eng => en, ing => in
- derive/([iu])an$/$lan/ # ian => iang, uan => uang
- derive/([iu])ang$/$lan/ # iang => ian, uang => uan
- derive/([aeiou])ng$/$1gn/ # dagn => dang
- derive/([dtngkhrzcs])o(u|ng)$/$1o/ # zho => zhong|zhou
- derive/ong$/on/ # zhonguo => zhong guo
- abbrev/^([a-z]).+$/$1/ # 简拼(首字母)
- abbrev/^([zcs]h).+$/$1/ # 简拼(zh, ch, sh)
参考:
- Ubuntu 上安装使用 ibus-rime(超实用)| 博客园
- Ibus-rime vs fcitx-rime | V2EX
- fcitx 和 ibus 有啥不同?| Arch Linux 中文论坛
- 自由输入法 RIME 简明配置指南 | 少数派
- oh-my-rime 输入法配置教程
- Rime | Arch Linux 中文维基
Ubuntu 安裝 RIME 輸入法的更多相关文章
- CentOS7.6安装rime輸入法
# solve dependencyyum install -y gcc gcc-c++ boost boost-devel cmake make cmake3yum install glog glo ...
- Ubuntu 安裝 嘸蝦米 輸入法
O S : 14.04.1-Ubuntu 加入fcitx開發團隊的repository: sudo add-apt-repository ppa:fcitx-team/nightly sudo apt ...
- jQuery - 中文輸入法與KeyDown/KeyPress事件
最近專案中引用了Telerik ASP.NET擴充元件AutoComplete輸入欄位,測試時發現偶爾會不聽始喚,輸入文字時無法觸發資料查詢,在Javascript Source Code裡反覆追蹤測 ...
- Windows 小技巧: 變更輸入法順序
Windows XP 中還是有辦法變更輸入法順序的!!只不過,要動用到 Regedit.exe 這個程式. 執行 Regedit.exe至 HKEY_CURRENT_USER\Keyboard Lay ...
- Ubuntu安裝nginx-1.6.2
1.在執行完./configure 和make install 後出現 test -d '/usr/local/nginx/logs' || mkdir -p '/usr/local/ ...
- C#-Windows服務以LocalSystem賬戶安裝的話無法獲取我的文檔路徑
如圖,如果Window服務以上圖 Account安裝運行,則無法獲取到 以下路徑: System.Environment.GetFolderPath(Environment.SpecialFolder ...
- fedora23安装搜狗輸入法?
1, 安裝方法, 是通過下載 repo文件, 添加repo文件, 然後通過dnf啦安裝的. repo文件地址是: fedora 的中文社區: https://www.fdzh.org/ fdzh: 就 ...
- UBuntu安裝使用PIP
Windows下安裝python包還是比較方便的,直接在FLD網站下載對應的EXE文件就可以安裝,在linux系統下,使用pip,easy egg 管理工具可以減輕安裝負擔. 原文鏈接:http:// ...
- Ubuntu安裝python3.7版
https://blog.csdn.net/u014775723/article/details/85213793 failed to fetch ppa:https://blog.csdn.net/ ...
- ubuntu安裝postman遇到問題
@ubuntupc:~/Postman/app$ sudo ./Postman ./Postman: error while loading shared libraries: libgconf-2. ...
随机推荐
- 网络OSI七层模型及各层作用 tcp-ip
背景 虽然说以前学习计算机网络的时候,学过了,但为了更好地学习一些物联网协议(MQTT.CoAP.LWM2M.OPC),需要重新复习一下. OSI七层模型 七层模型,亦称OSI(Open System ...
- python3求取大文件sha1值和md5
小文件 import hashlib import base64 filePath = "test.txt" with open(filePath, "rb") ...
- Java报表开发工具总结
Java报表工具,首先可以分成两大类:纯Java报表工具,和支持Java的报表工具. 支持Java的报表工具 支持Java的报表工具.其实就是非Java的报表工具,但是可以在Java程序中调用,这样的 ...
- LabVIEW图标编辑器中的文本变得模糊
问题详述 在LabVIEW图标编辑器中将文本添加到VI图标时,如果我将字体大小设置为小于10,文本会变得模糊.当字体大小设置为大于11时,文本会正常地显示,但是字体则变得太大而无法放入图标中. 真难看 ...
- 解决方案 | vba批量冻结首行,所有sheet一次性设置
Sub FreezeTopRowAllSheets() Dim ws As Worksheet ' 遍历所有工作表 For Each ws In ThisWorkbook.Worksheets ' 激 ...
- suffix-icon属性隐藏el-select下拉框右边的下拉图标
<el-form-item label="入库类型" prop="mt_type"> <el-select v-model="for ...
- ModuleNotFoundError: No module named 'import_export'
当你遇到 "ModuleNotFoundError: No module named 'import_export'" 错误时,这表示你的 Python 脚本或应用程序试图导入名为 ...
- 变频器通过Modbus转Profinet网关接电机与PLC通讯在自动化的应用
巴图自动化Profinet转Modbus模块(BT-MDPN10)是一种用于不同通讯协议之间互连的设备,它可以将Profinet与Modbus这两种不同的通讯协议进行转换,从而实现设备之间的通讯和数据 ...
- 入门到精通rsync和inotify
rsync 作用: 实现文件的备份 备份位置可以是当前主机,也可以是远程主机 备份过程可以是完全备份,也可以是增量备份 功能: 1)类似于cp的复制功能 将本地主机的一个文件复制到另一个位置下 2)将 ...
- 关于@Mapper与@MapperScan
o.m.s.mapper.ClassPathMapperScanner : Skipping MapperFactoryBean with name 'gggDao' and 'com.xxx.dao ...
