perfers-color-scheme 使用简单介绍
perfers-color-scheme
简介
prefers-color-scheme 媒体查询属性用于检测用户操作系统是否使用深色模式。
属性值
dark表示用户操作系统使用深色模式light表示用户操作系统使用浅色模式no-preference表示用户操作系统没有偏好,或者操作系统不支持该属性
示例
@media (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}
@media (prefers-color-scheme: light) {
body {
background: white;
color: black;
}
}
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>系统主题模式</title>
</head>
<body>
</body>
</html>
JS 获取
const scheme = window.matchMedia('(prefers-color-scheme: dark)').matches
scheme ? console.log("用户系统使用深色模式") : console.log("用户系统使用浅色模式")
- Mac 电脑可以在通用里设置模式切换查看效果 windows 自行百度如何切换主题模式进行尝试
color-scheme
- light 表示可以使用操作系统亮色配色方案渲染元素。
- dark 表示可以使用操作系统深色配色方案渲染元素。
- no-preference 表示元素未指定任何配色方案,因此应使用浏览器的默认配色方案呈现。
- only 禁止用户代理覆盖元素的颜色方案。
语法
color-scheme: normal;
color-scheme: light;
color-scheme: dark;
color-scheme: light dark;
color-scheme: only light;
/* 全局值 */
color-scheme: inherit;
color-scheme: initial;
color-scheme: revert;
color-scheme: revert-layer;
color-scheme: unset;
- 备注:测试直接制定 表单元素有效
要将整个页面配置为使用用户的配色方案首选项,请在 :root 元素上指定 color-scheme。
:root {
color-scheme: light dark;
}
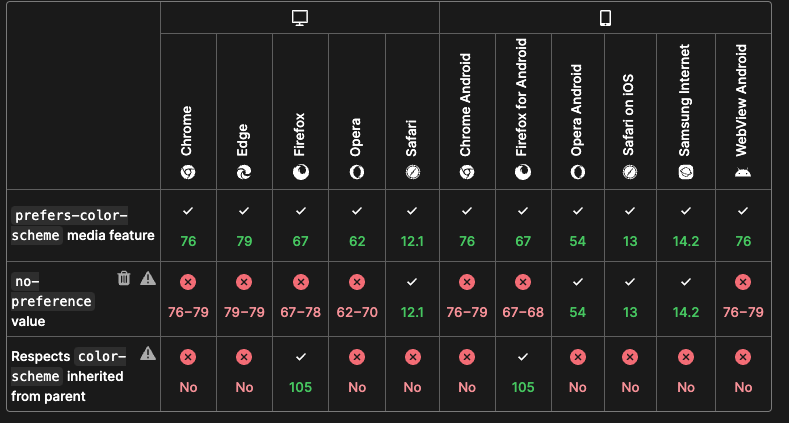
浏览器兼容性

参考文档
perfers-color-scheme 使用简单介绍的更多相关文章
- Scheme语言--简单介绍
一年前事实上有时间看完SICP这本书,后来由于种种原因,一直没有继续再学.由于SICP中使用Scheme确实应用不多.在Java,C++的语言眼里,Scheme确实非常另类.现在MIT已经放弃了使用S ...
- mac系统终端的color scheme配置和vim配置
一.配置终端 solarized http://ethanschoonover.com/solarized 简单配置脚本: #!/bin/sh git clone git://github.com/a ...
- smarty简单介绍
smarty简单介绍 示意图如下 简单介绍smarty.class.php类的大体内容,如下: <?php class Smarty //此类就是libs中的Smarty.class.php类 ...
- unity Dotween插件的简单介绍及示例代码
unity里面做插值动画的插件有许多,比较常见的有itween.hotween.dotween.根据大家的反馈和实际体验来说,dotween插件在灵活性.稳定性.易用性上都十分突出.这里简单介绍下它的 ...
- Epplus 使用的简单介绍
操作Excel的主要有以下类库: MyXls(http://sourceforge.net/projects/myxls/) Koogra(http://sourceforge.net/project ...
- JSF简单介绍
JSF简单介绍 一. 什么是 JSF: JavaServer Faces (JSF) 是一种用于构建 Web 应用程序的新标准 Java 框架.它提供了一种以组件为中心来开发 Java Web 用户界 ...
- OpenCV 编程简单介绍(矩阵/图像/视频的基本读写操作)
PS. 因为csdn博客文章长度有限制,本文有部分内容被截掉了.在OpenCV中文站点的wiki上有可读性更好.而且是完整的版本号,欢迎浏览. OpenCV Wiki :<OpenCV 编程简单 ...
- Phoenix(sql on hbase)简单介绍
Phoenix(sql on hbase)简单介绍 介绍: Phoenix is a SQL skin over HBase delivered as a client-embedded JDBC d ...
- OWIN产生的背景以及简单介绍
OWIN产生的背景以及简单介绍 随着VS2013的发布,微软在Asp.Net中引入了很多新的特性,比如使用新的权限验证模块Identity, 使用Async来提高Web服务器的吞吐量和效率等.其中一个 ...
- BST&AVL&红黑树简单介绍
(BST&AVL&红黑树简单介绍) 前言: 节主要是给出BST,AVL和红黑树的C++代码,方便自己以后的查阅,其代码依旧是data structures and algorithm ...
随机推荐
- 千万商家的智能决策引擎--AnalyticDB如何助力生意参谋双十一
作者:算法&健兮,阿里巴巴数据技术及产品部技术专家 生意参谋介绍 生意参谋是阿里官方打造的全渠道.全链路.一站式数据平台,致力于为用户提供经营分析.市场洞察.客群洞察等多样化数据服务,帮助用户 ...
- 一文详解 | 开放搜索兼容Elasticsearch做召回引擎
简介:开放搜索发布开源兼容版,支持阿里云Elasticsearch做搜索召回引擎,本文详细介绍阿里云ES用户如何通过接入开放搜索兼容版丰富行业分词库,提升查询语义理解能力,无需开发.算法投入,即可获 ...
- TheWay2Hack
coding 阶段一 打基础. CS61A:现在进度落后一个月,递归部分让我焦头烂额.所以将完成时间延后了一个月,截止到6月7号搞完. CSAPP:卡在datalab,按照3月18号开始,预计7月1号 ...
- XAML 给资源起个好名字 用 StaticResource 起一个别名
本文来和大家聊一下关于 XAML 资源的定义的事情,和开发技术关系不大,更多的是开发的思路 在稍微大一点的项目里,肯定 XAML 资源是少不了的.对于 XAML 资源,行业里讨论多(非小白讨论)的是关 ...
- 探索 DTD 在 XML 中的作用及解析:深入理解文档类型定义
DTD 是文档类型定义(Document Type Definition)的缩写.DTD 定义了 XML 文档的结构以及合法的元素和属性. 为什么使用 DTD 通过使用 DTD,独立的团体可以就数据交 ...
- Solution Set - 点分治
A[POJ1741].给定一棵树,边有权,求长度不超过\(k\)的路径数目. B[HDU4871].给定一张图,边有权,求它的最短路径树上恰含\(k\)个点的路径中最长路径的长度及数目. C[HDU4 ...
- DB2查找最耗时SQL
两种方法:db2top和snapshot for dynamic sql 1. db2top -d <dbname>
- 大营销抽奖系统,DDD开发要如何建模?
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 大家好,我是技术UP主小傅哥. 经过5.1假期的一顿框框输出,终于完成了<大营销项目 ...
- 当字符遇上 scanf() 要当心
当字符遇上 scanf() 要当心 看一下程序 char ch1,ch2; printf("请输入ch1,ch2的值:"); scanf("%c %c",&am ...
- 网络拓扑—DNS服务搭建
目录 DNS服务搭建 网络拓扑 配置网络 DNS PC 安装DNS服务 配置DNS服务 创建正向查找区域 创建反向查找区域 创建子域名 PC机DNS域名解析 DNS服务搭建 网络拓扑 为了节省我的U盘 ...
