【Vue】04 模块化开发演变
JS最初的目的是用来做表单验证和动画效果,可以让网页更加生动。
但是使用Ajax,前后端分离,页面承担了更多的事情,JS的代码量暴增,代码管理维护逐渐困难
我们需要将JS代码抽取出来,模块化处理,
但是问题也出现了,各个模块的变量会污染。
JS文件a:
flag = true;
JS文件b:
flag = false;
页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/a.js"></script>
<script src="js/b.js"></script>
<script type="text/javascript">
if (flag) console.log("flag的值为:" + flag);
</script>
</head>
<body> </body>
</html>
效果:

可以发现,flag是false,但是我们希望的是使用A文件的flag,这就是变量污染
使用模块作为出口:
A文件:
moduleA = (function () {
return true;
})();
B文件:
moduleB = (function () {
return false;
})();
页面使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/a.js"></script>
<script src="js/b.js"></script>
<script type="text/javascript">
console.log("flag的值为:",moduleA);
</script>
</head>
<body> </body>
</html>
效果:

这样我就明确知道我需要的是什么模块的变量了
我们希望引用模块的时候不止一个变量应该被使用:
所以我们可以以一个对象的形式去返回:
moduleB = (function () {
let obj = {};
obj.property1 = "sadas";
obj.property2 = true;
obj.property3 = ['sdd', 'dsd', 'dsa', 'dsd', 'sds',];
obj.property4 = {
prop1 : "sadas"
};
obj.property5 = 1000;
return obj;
})();
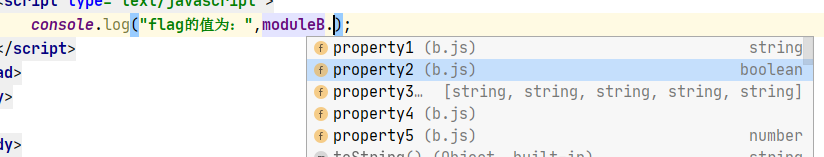
效果:

这就是模块化的雏形
ES6的关键字:Export & Import
export的作用是为了导出变量:
export let name = "sss"
export let age = 22
export let gender = true
import导入:
<script type="text/javascript">
import {name, age, gender} from './js/a.js';
console.log(name, age, gender);
</script>
如果要导出所有变量,可以使用:
<script type="text/javascript">
import * as aaa from './js/a.js';
console.log(aaa);
</script>
获取里面的单个变量:
<script type="text/javascript">
import * as aaa from './js/a.js';
console.log(aaa.name, aaa.gender, aaa.age);
</script>
方法的导出:
export function method01() {
console.log(name, age, gender);
}
导入使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/a.js"></script>
<script src="js/b.js"></script>
<script type="text/javascript">
import * as aaa from './js/a.js';
aaa.method01();
</script>
</head>
<body> </body>
</html>
export default 关键字:
我们的模块不设置名称,交给使用者来命名:
let user = {
name : "阿伟",
age : 23,
gender : true
}
export default user;
调用页:
<script type="text/javascript">
import aw from "./js/ed.js";
console.log(aw.gender);
</script>
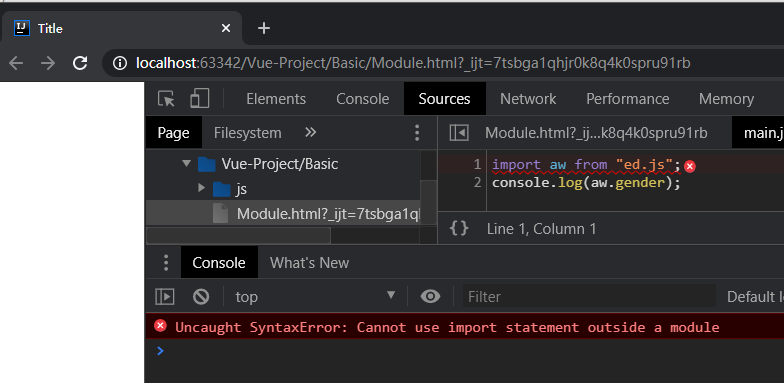
export default不允许在同一个模块内多次使用,无法分清调用的是哪一个具体的变量,变量污染问题
但是似乎不允许。。。

【Vue】04 模块化开发演变的更多相关文章
- 利用requirejs实现vue的模块化开发
通常vue都是搭配webpack+vue-cli使用的 如果不在nodejs环境下开发web应用呢? 这里提出一个解决方案: 1.加载requirejs,并且指定main函数 <script d ...
- Vue(十七)模块化开发
模块化开发 使用vue-cli创建项目 1. vue-router模块化 引入vue-router cnpm install vue-router -S 1.1 编辑main.js imp ...
- 基于vue模块化开发后台系统——准备工作
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 本文章是以学习为主,练习一下v ...
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
- Vue使用SCSS进行模块化开发
原文地址:http://www.cnblogs.com/JimmyBright/p/7761531.html 个人认为scss最大的好处就是能将css属性设置为变量,这样让css一键更换主题成为可能. ...
- 前端模块化开发学习之gulp&browserify篇
随着web应用的发展,前端的比重占得越来越多,编写代码从而也越来越复杂.而通常我们需要将不同功能或者不同模块的代码分开写,最后在html中一起加载,这样做是可以的,但是当你需要进行维护或者是二次开发 ...
- [工具配置]使用requirejs模块化开发多页面一个入口js的使用方式
描述 知道requirejs的都知道,每一个页面需要进行模块化开发都得有一个入口js文件进行模块配置.但是现在就有一个很尴尬的问题,如果页面很多的话,那么这个data-main对应的入口文件就会很多. ...
- JavaScript学习总结(六)——前端模块化开发
早期的javascript版本没有块级作用域.没有类.没有包.也没有模块,这样会带来一些问题,如复用.依赖.冲突.代码组织混乱等,随着前端的膨胀,模块化显得非常迫切. 前端模块化规范如下: 一.前端模 ...
- 06Vue.js快速入门-Vue组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- 使用requirejs模块化开发多页面一个入口js的使用方式
描述 知道requirejs的都知道,每一个页面需要进行模块化开发都得有一个入口js文件进行模块配置.但是现在就有一个很尴尬的问题,如果页面很多的话,那么这个data-main对应的入口文件就会很多. ...
随机推荐
- React事件处理 事件绑定 事件对象
React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同: React 事件的命名采用小驼峰式,而不是纯小写. onClick onChange 使用 JSX 语法时你需要传入一个 ...
- mysql8 windows 数据库名 表名 大小写
由于Apollo的SQL 脚本是大小写的.mysql8 默认又是纯小写的. 解决方法: 方法1.卸载MYSQL,重新安装MYSQL时,高级选项中指定区分大写小.这种会清空所有库和数据.不建议. 方法2 ...
- Kubernetes OOM 和 CPU Throttling 问题
介绍 使用 Kubernetes 时,内存不足(OOM)错误和 CPU 限制(Throttling)是云应用程序中资源处理的主要难题.为什么呢? 云应用程序中的 CPU 和内存要求变得越来越重要,因为 ...
- java多线程编程:你真的了解线程中断吗?
java.lang.Thread类有一个 interrupt 方法,该方法直接对线程调用.当被interrupt的线程正在sleep或wait时,会抛出 InterruptedException 异常 ...
- kylin-3.1.1-bin-hadoop3搭建,构建cube报的错误,Cannot modify dfs.replication at runtime. It is not in list of params that are allowed to be modified at runtime
主要是每次构建cube时会去读取kylin安装目录下的conf/kylin_hive_conf.xml文件, 副本是无法在hive查询时修改的,注释掉这两项 这个其实还有一些参数的控制: 添加这俩个参 ...
- CAEmitterLayer动画的开始和结束
有个需求,要求模仿微信做表情下雨的动画,一开始想用CAEmitterLayer,实现的代码如下: //期望:显示特效五秒后结束特效 UIImage *image = [UIImage imageNam ...
- 如何免费在 arm 官网上下载合适的手册
背景 有时候搞底层配置的时候(尤其是uboot),需要查阅文档. 这里介绍如何在arm 官网进行查找下载,这样就可以不用去 CSDN 了. 实际上CSDN上的一些文档就是这样下载下来二次收费的,强烈谴 ...
- .NET周刊【6月第4期 2024-06-23】
国内文章 C#.Net筑基-集合知识全解 https://www.cnblogs.com/anding/p/18229596 .Net中提供了数组.列表.字典等多种集合类型,分为泛型和非泛型集合.泛型 ...
- selenium验证码识别,超级鹰干超级鹰
from selenium.webdriver import Edge from selenium.webdriver.common.by import By # 在这里导入浏览器设置相关的类 fro ...
- 面试官:Dubbo一次RPC调用会经过哪些环节?
大家好,我是三友~~ 今天继续探秘系列,扒一扒一次RPC请求在Dubbo中经历的核心流程. 本文是基于Dubbo3.x版本进行讲解 一个简单的Demo 这里还是老样子,为了保证文章的完整性和连贯性,方 ...
