vue+vant+js实现购物车原理小demo(中级版有选择)
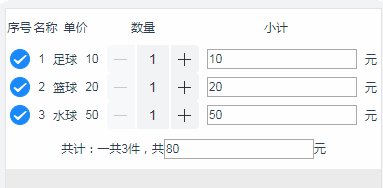
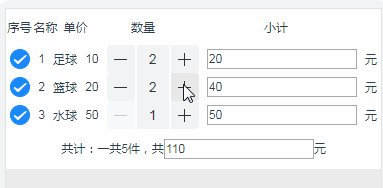
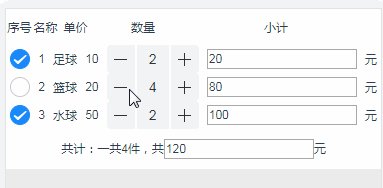
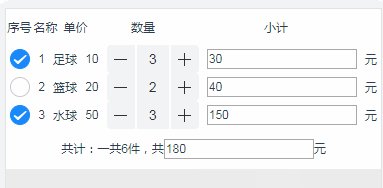
增加只计算已选的的购物车商品功能。效果图:

main.js:
上代码:
<template>
<div class="box">
<div class="flex-left tit">
<span v-for="(i,inx) in tit" :key="inx" class="flex-around">{{i}}</span>
</div>
<div v-for="(item,s) in arr" :key="s" class="flex-around">
<van-checkbox v-model="item.checked" @change='changeBox(item.checked,s)'></van-checkbox>
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.price}}</span>
<van-stepper v-model="item.value" @change='change(item.value,s)'/>
<input type="text" v-model='item.smallCount'>元
</div>
<p>共计:一共{{allValue}}件,共<input type="text" v-model="allCount">元</p>
</div>
</template>
<script>
export default {
name: "push",
data(){
return{
tit:['序号','名称','单价','数量','小计'],
arr:[], //购物车
allCount:0, //价格总计
allValue:0 //数量总计
}
},
components:{
},
created:function(){
this.jsfun()
},
methods:{
jsfun(){
let arr = []
let obj1={
id:1,
name:'足球',
price:10,
value:1,
checked:true
}
let obj2={
id:2,
name:'篮球',
price:20,
value:1,
checked:true
}
let obj3={
id:3,
name:'水球',
price:50,
value:1,
checked:true
}
arr.push(obj1)
arr.push(obj2)
arr.push(obj3)
arr.forEach(element => {
element.smallCount = element.price*element.value
this.allCount += element.price
});
console.log(arr)
this.arr = arr //先在页面加载时生成两条购物车数据
this.allValue = this.arr.length //先在页面加载时生成购物车内商品数量
},
change(value,s){
console.log(value,s) //value是当前购物车已选择的值,s是当前购物车下标
let arr = this.arr
let allCount = 0
let allValue = 0
for(let i=0;i<arr.length;i++){
arr[s].smallCount = arr[s].price*arr[s].value
if(arr[i].checked){
allCount += arr[i].smallCount
allValue += arr[i].value
}
}
this.allCount = allCount
this.allValue = allValue
},
changeBox(val,s){
console.log(val,s)
let arr = this.arr
let allCount = 0
let allValue = 0
for(let i=0;i<arr.length;i++){
if(arr[i].checked){
allValue+= arr[i].value
allCount+= arr[i].smallCount
}
this.allValue = allValue
this.allCount = allCount
}
}
}
}
</script>
<style lang="less" scoped>
.box{
font-size: 12px;
background: white;
padding: 10px 0;
p{
margin-top: 10px;
}
}
.tit{
margin-bottom: 10px;
:nth-child(1){
width: 7%;
}
:nth-child(2){
width: 7%;
}
:nth-child(3){
width: 9%;
}
:nth-child(4){
width: 27%;
}
:nth-child(5){
width: 44%;
}
}
.van-stepper {
font-size: 0;
user-select: none;
display: flex;
}
</style>
vue+vant+js实现购物车原理小demo(中级版有选择)的更多相关文章
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心, ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- 原生JS写了一个小demo,根据输入的数字生成不同背景颜色的小方块儿~
昨天练习写了这个小demo,个人觉得通过设置定位元素left和top的值,来实现换行的功能,这种方法很巧妙~ 另外,如下代码中的随机颜色的获取,还请各位前辈多多指教:需要改进的地方:或者有没有更好的方 ...
- 原生JS实现购物车结算功能代码+zepto版
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Vue node.js商城-购物车模块
一.渲染购物车列表页面 新建src/views/Cart.vue获取cartList购物车列表数据就可以在页面中渲染出该用户的购物车列表数据 data(){ return { car ...
- vue学习之响应式原理的demo实现
Vue.js 核心: 1.响应式的数据绑定系统 2.组件系统. 访问器属性 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过 defineProperty() 方法单独定义. va ...
- 基于Two.js实现的一个小demo,星球环绕动画效果
下面是核心js code HTML就不贴了,需要引入two.js文件: var elem = document.getElementById('draw-animation'); var two = ...
- js事件学习的小demo
直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 利用css3和js实现旋转木马图片小demo
先看效果图: 上源码 html代码 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- 动态水印也能去除?ProPainter一键视频抠图整合包下载
ProPainter是一个基于E2FGVI实现的AI视频编辑工具,它结合了增强的传播和Transformer机制,能够快速高效地进行视频修复和水印去除 功能特点 · 对象移除:智能地检测和移除视频中的 ...
- [Oracle]细节、经验
[版权声明]未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/131054454 出自[进步* ...
- SpringBoot集成drools
目录 1.背景 2.需求 3.实现 3.1 引入jar包 3.2 编写drools配置类 3.3 编写Person对象 3.4 编写drl文件 3.5 编写kmodule.xml文件 3.6 编写Co ...
- 舒服了,学习了,踩到一个 Lombok 的坑!
你好呀,我是歪歪. 踩坑了啊,最近踩了一个 lombok 的坑,有点意思,给你分享一波. 我之前写过一个公共的服务接口,这个接口已经有好几个系统对接并稳定运行了很长一段时间了,长到这个接口都已经交接给 ...
- Java中一个逐渐被遗忘的强大功能,强到你难以置信!!
大家好,我是冰河~~ 说起Java,简单好用,但是Java中很多牛逼的技术却逐渐被遗忘了~~ 在Java语言出现之前,很多系统都是使用C和C++开发的.Java出现之后,由于其面向对象的思想更加符合人 ...
- KingbaseES 函数与存储过程内容加密
说明: 数据库系统使用过程中,有些业务功能在特殊的安全级别情况下,需要对数据库中的函数和存储过程进行加密存储,以保证数据库函数和过程的代码安全性.KingbaseES 数据库,提供了DBMS_DDL扩 ...
- Games101 -- 作业3
说明 本次作业主要是实现对一个obj文件表示的物体利用贴图进行渲染 rasterizer.cpp框架分析 和作业二类似,只不过颜色不再是固定值,而是通过纹理获得 //draw 函数 // Also p ...
- reinterpret_cast 和 static_cast 的区别
安全性: static_cast 是一个安全的类型转换,它只能转换具有继承关系或密切相关的类型,并且在编译时进行类型检查. reinterpret_cast 是一个不安全的类型转换,它可以将任何类型的 ...
- HandlerInterceptorAdapter和HandlerInterceptor的区别
其实归根揭底一个是抽象类,一个是接口,HandlerInterceptor是接口,它提供了所有方法,让开发人员必须实现所有方法, 而HandlerInterceptorAdapter是一个抽象类,它提 ...
- 04 jQuery遍历器
04 jQuery遍历器 如果jQuery一次性选择了很多元素节点. 而我们又希望能拿到每一个元素中的相关信息. 此时可以考虑用jQuery的遍历器来完成对元素的循环遍历. 例如: <!DOCT ...
