Vue 新建项目+基本语法
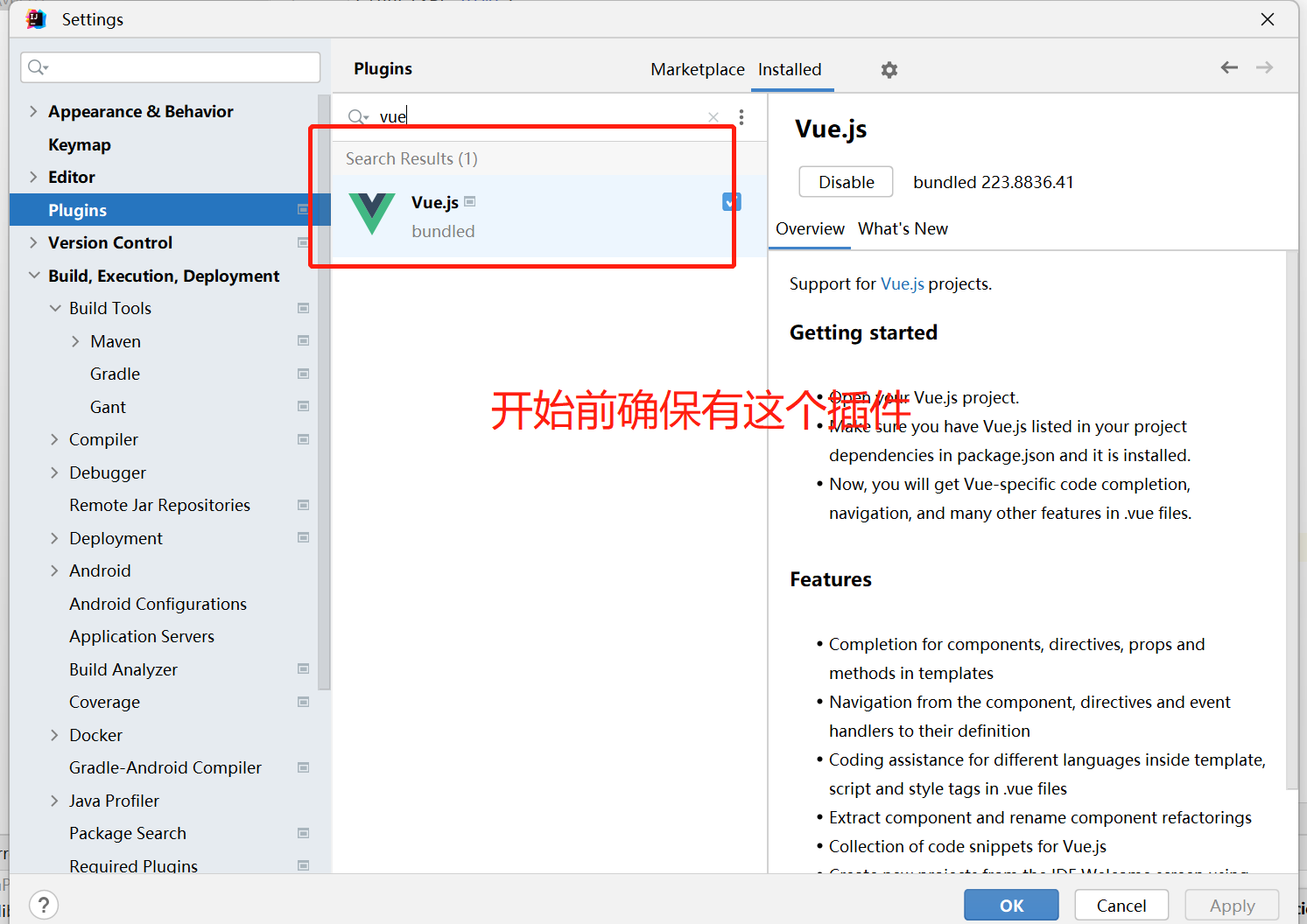
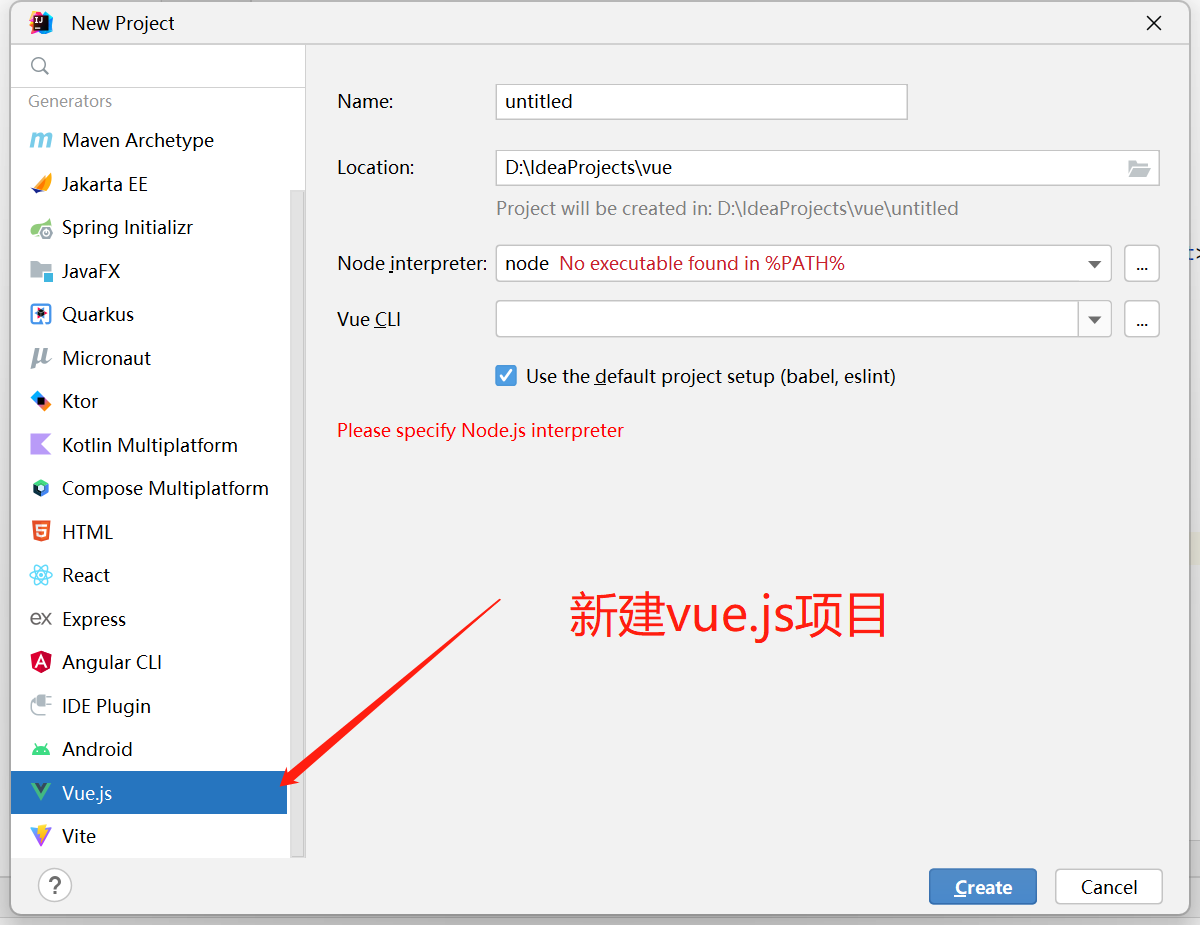
新建项目:


导入依赖: <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
基本语法
v-bind指令:可以动态绑定变量message


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
<!-- 鼠标悬停时展示message-->
我在这里
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:"hello,vue!"+new Date().toLocaleString()
}
});
</script>
</body>
</html>
v-if,v-else:
动态绑定布尔值变量ok的值,在网页控制台通过vm.ok=false测试页面的变化


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层模板-->
<div id="app">
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
// 布尔型的变量
ok:true
}
})
</script>
</body>
</html>
v-for:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<li v-for="(item,index) in items">
{{item.message}}--{{index}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
items:[
{message:'狂神java'},
{message:'狂神java2'},
{message:'狂神java3'},
]
}
});
</script>
</body>
</html>
动态绑定布尔值变定义方法methods:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="sayhello">点击这里</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:'狂神java'
},
methods:{
sayhello:function (){
alert(this.message);
}
}
});
</script>
</body>
</html>
<!--
动态绑定:
在修改v-model中message的值时,也会同时改变{{message}}
-->


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
输入的文本内容:<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:'狂神java'
}
});
</script>
</body>
</html>
<!--
双向动态绑定
-->
<!--
双向动态绑定
:v-model绑定变量qin,变量qin绑定value的属性值,前端选择哪个会确定value属性值,从而确定qin变量值
-->


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="qin">男
<input type="radio" name="sex" value="女" v-model="qin">女
<p>
选中了哪个:{{qin}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
qin:""
}
});
</script>
</body>
</html>
<!--
下拉框在动态绑定的应用
-->


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择-- </option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>value:{{selected}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
selected:''
}
});
</script>
</body>
</html>
总结:通过v-model实现动态绑定
Vue 新建项目+基本语法的更多相关文章
- vue新建项目
一直都被如何用vue.js新建一个项目的问题困扰着,经过好久的实践,终于搞清楚如何用vue新建项目了: 1.官网对于vue-cli介绍: Vue.js provides an official CLI ...
- vue 新建项目
1. 首先安装node.js,安装时一直点Next,知道Finish就可以安装成功 2. 打开控制命令执行程序cmd,输入node -v ,可以查看node的版本信息,即安装成功,我安装的是v8.12 ...
- vue新建项目之标准路由配置--父子嵌套界面
配置路由所有用到的地方总共四步或者说四处 1.index.js(src--router--index.js) 父子界面嵌套---需要配置子路由 import Vue from 'vue' import ...
- vue新建项目之饿了么组件标准配置
main.js import Vue from 'vue' import App from './App.vue' import ElementUI from 'element-ui'; import ...
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- vue初尝试--新建项目
这是一篇技术贴--如何新建一个基于vue的项目 1.下载对应版本的nodejs安装,下载的nodejs都集成了npm,所以nodejs安装完成之后npm也对应安装完成了. 安装完成之后可以在cmd命令 ...
- redis数据库-VUE创建项目
redis数据库 ''' 关系型数据库: mysql, oracle 非关系型数据库(nosql): redis,mongodb (没有表的概念) key-value mongodb: json 数据 ...
- Vue 实战项目开发流程
一 基础配备 ## 一.环境搭建 #### 1.安装node - 去[官网](https://nodejs.org/zh-cn/)下载node安装包 - 傻瓜式安装 - 万一安装后终端没有node环境 ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)
目标: 为已有的vue项目搭建 karma+mocha+chai 测试框架 编写组件测试脚本 测试运行通过 抽出共通 一.初始化项目 新建项目文件夹并克隆要测试的已有项目 webAdmin-web 转 ...
随机推荐
- LoadRunner——分析图详解(十四)
<分析图详解> 一.Running V user s 图 X轴表示运行所用的时间,Y轴表示vuser数, 显示在整个运行过程中随着时间的推移,虚拟用户数量是如何变化的,具体描述为:用户是如 ...
- 声网发布教育新品:灵动课堂全球覆盖学生超400万,互动白板首创H5课件
3月31日,全球实时互动云服务商声网Agora在北京举行教育产品发布会,正式发布教育行业首款aPaaS产品"灵动课堂",和首个支持H5课件的白板PaaS产品"互动白板&q ...
- 常用Linux发行版操作系统大盘点
B站CodeSheep的教程 https://www.bilibili.com/read/cv6026694
- HDFS 组织架构
一.HDFS 概述 HDFS 产生背景:随着数据量越来越多,一个系统存储不下所有的数据,那么就需要分配到多个操作系统的磁盘中进行存储,但是不方便管理和维护,迫切需要一种系统来管理多台机器上的文件,这就 ...
- 【LeetCode动态规划#04】不同的二叉搜索树(找规律,有点像智力题)
不同的二叉搜索树 力扣题目链接(opens new window) 给定一个整数 n,求以 1 ... n 为节点组成的二叉搜索树有多少种? 示例: 思路 题意分析 先找一下关系 当n = 1时,如果 ...
- java -- static, 内部类, 权限, 参数传递
static关键字 static是静态修饰符,一般修饰成员.被static修饰的成员属于类,不属于单个这个类的某个对象.static修饰的成员被多个对象共享.static修饰的成员属于类,但是会影响每 ...
- 线性规划的单纯形法—R实现
table { margin: auto } 线性规划的单纯形法 线性规划是运筹学中的一个基本分支,它广泛应用现有的科学技术和数学方法,解决实际中的问题,帮助决策人员选择最优方针和决策,自1947年丹 ...
- [Git/SVN] Gitee使用教程
1 Gitee Gitee 提供免费的 Git 仓库,还集成了代码质量检测.项目演示等功能. 对于团队协作开发,Gitee 还提供了项目管理.代码托管.文档管理的服务,5 人以下小团队免费. CASE ...
- [Linux]CentOS7:卸载、安装Java JDK
JDK(Java Development Kit)是Java语言的软件开发工具包,包括Java运行环境.Java开发工具.Java基础类库. JRE(Java Runtime Environment) ...
- 全网最详细中英文ChatGPT-GPT-4示例文档-智能聊天机器人从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
目录 Introduce 简介 setting 设置 Prompt 提示 Sample response 回复样本 API request 接口请求 python接口请求示例 node.js接口请求示 ...
