opencv-python 实现鱼眼矫正 棋盘矫正法
.htmledit_views address, .htmledit_views cite, .htmledit_views dfn, .htmledit_views em, .htmledit_views i, .htmledit_views span[lang], .htmledit_views var { font-style: italic }
.htmledit_views { font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif, SimHei, SimSun }
.cke_editable { margin: 24px; word-wrap: break-word }
.htmledit_views img.right { border: 1px solid rgba(204, 204, 204, 1); float: right; margin-left: 15px; padding: 5px }
.htmledit_views img.left { border: 1px solid rgba(204, 204, 204, 1); float: left; margin-right: 15px; padding: 5px }
.htmledit_views .marker { background-color: rgba(255, 255, 0, 1) }
.htmledit_views figure { text-align: center; margin: 0 24px; display: inline-block }
.htmledit_views figure>figcaption { text-align: center; margin: 8px; color: rgba(153, 153, 153, 1); font-size: 14px; display: block }
.htmledit_views a>img { padding: 1px; margin: 1px; border: none; outline: 1px solid rgba(7, 130, 193, 1) }
.htmledit_views .code-featured { border: 5px solid rgba(255, 0, 0, 1) }
.htmledit_views .math-featured { padding: 20px; box-shadow: 0 0 2px rgba(200, 0, 0, 1); background-color: rgba(255, 0, 0, 0.05); margin: 10px }
.htmledit_views .image-clean { border: 0; background: left top; padding: 0 }
.htmledit_views .image-clean>figcaption { font-size: 0.9em; text-align: right }
.htmledit_views .image-grayscale { background-color: rgba(255, 255, 255, 1); color: rgba(102, 102, 102, 1) }
.htmledit_views .image-grayscale img, .htmledit_views img.image-grayscale { filter: grayscale(100%) }
.htmledit_views .embed-240p { max-width: 426px; max-height: 240px; margin: 0 auto }
.htmledit_views .embed-360p { max-width: 640px; max-height: 360px; margin: 0 auto }
.htmledit_views .embed-480p { max-width: 854px; max-height: 480px; margin: 0 auto }
.htmledit_views .embed-720p { max-width: 1280px; max-height: 720px; margin: 0 auto }
.htmledit_views .embed-1080p { max-width: 1920px; max-height: 1080px; margin: 0 auto }
.htmledit_views p { font-size: 18px; color: rgba(77, 77, 77, 1); font-weight: 400; line-height: 26px !important; margin: 0 0 16px; overflow-x: auto; overflow-y: hidden }
p[align="center"] { text-align: center }
.htmledit_views img { max-width: 100%; height: auto }
.htmledit_views strong, .htmledit_views strong span { font-weight: 700 }
.htmledit_views * { box-sizing: border-box }
.htmledit_views h1, .htmledit_views h2, .htmledit_views h3, .htmledit_views h4, .htmledit_views h5, .htmledit_views h6 { color: rgba(79, 79, 79, 1); margin: 8px 0 16px; font-weight: 700 }
.htmledit_views ol, .htmledit_views ul { margin: 0 0 24px; padding: 0; font-size: 16px }
.htmledit_views ul ol { margin: 0 0 24px 32px }
.htmledit_views ul li { list-style-type: disc; margin: 8px 0 0 32px }
.htmledit_views ol li { list-style-type: decimal; margin-left: 40px; margin-top: 8px }
.htmledit_views h1 { font-size: 28px; line-height: 36px }
.htmledit_views h2 { font-size: 24px; line-height: 32px }
.htmledit_views h3 { font-size: 22px; line-height: 30px }
.htmledit_views h4 { font-size: 20px; line-height: 28px }
.htmledit_views h5 { font-size: 18px; line-height: 26px }
.htmledit_views h6 { font-size: 16px; line-height: 24px }
.htmledit_views blockquote { display: block; padding: 16px 16px 0; margin: 0 0 24px; border-left: 8px solid rgba(221, 223, 228, 1); background: rgba(238, 240, 244, 1); overflow: auto; overflow-scrolling: touch; word-wrap: normal; word-break: normal }
.htmledit_views blockquote ol, .htmledit_views blockquote ul { margin-bottom: 16px; padding: 0; font-size: 16px; line-height: 24px }
.htmledit_views blockquote ol li, .htmledit_views blockquote ul li { margin-bottom: 0 }
.htmledit_views blockquote p { font-size: 16px; line-height: 26px; font-weight: 400; margin-bottom: 16px; color: rgba(79, 79, 79, 1) }
.htmledit_views hr { margin: 24px 0; border-top: none; border-right: none; border-bottom: 1px solid rgba(204, 204, 204, 1); border-left: none }
.htmledit_views table tr { border-top: 1px solid rgba(221, 221, 221, 1); border-right: 0; border-bottom: 0; border-left: 0; background-color: rgba(255, 255, 255, 1) }
.htmledit_views table { border-collapse: collapse; display: table; width: 100%; text-align: left; margin-bottom: 24px; margin-left: auto; margin-right: auto }
.htmledit_views tbody { border: 0 }
.htmledit_views table tr:nth-child(2n) { background-color: rgba(247, 247, 247, 1) }
.htmledit_views table tr td, .htmledit_views table tr th { border: 1px solid rgba(221, 221, 221, 1); font-size: 14px; color: rgba(79, 79, 79, 1); line-height: 22px; padding: 8px; text-align: left }
.htmledit_views table tr td p, .htmledit_views table tr th p { font-size: 14px; color: rgba(79, 79, 79, 1); margin: 0; padding: 0; text-align: left; line-height: 22px }
.htmledit_views table tr th p { font-weight: 700 }
.htmledit_views table tr td code, .htmledit_views table tr th code { white-space: normal }
.htmledit_views table tr th { font-weight: 700; background-color: rgba(239, 243, 245, 1) }
.htmledit_views dl { margin: 24px }
.htmledit_views dl dt { margin: 8px; font-weight: 700 }
.htmledit_views dl dt dd { margin: 8px }
.htmledit_views abbr[data-original-title], .htmledit_views abbr[title] { cursor: help; border-bottom: 1px dotted rgba(153, 153, 153, 1) }
.htmledit_views .initialism { font-size: 90%; text-transform: uppercase }
.htmledit_views pre { white-space: pre-wrap; word-wrap: break-word; margin: 0 0 24px; overflow-x: auto; padding: 8px }
.marker { background-color: rgba(255, 255, 0, 1) }
htmledit_views img.mathcode { margin: 0 8px }
.htmledit_views kbd, .htmledit_views pre, .htmledit_views samp { font-family: Consolas, Inconsolata, Courier, monospace; font-size: 14px; line-height: 22px; color: rgba(0, 0, 0, 1) }
.htmledit_views code ol li div.hljs-ln-code, .htmledit_views code ol li div.hljs-ln-numbers, .htmledit_views pre code, .htmledit_views pre code div, .htmledit_views pre code span { font-family: "Source Code Pro", "DejaVu Sans Mono", "Ubuntu Mono", "Anonymous Pro", "Droid Sans Mono", Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, "PingFang SC", "Microsoft YaHei", sans-serif }
.htmledit_views code { border-radius: 4px }
.htmledit_views a { color: rgba(78, 161, 219, 1); text-decoration: none }
.htmledit_views a:focus, .htmledit_views a:hover { color: rgba(202, 12, 22, 1) }
.htmledit_views a:visited { color: rgba(103, 149, 181, 1) }
.htmledit_views .hot-keyword:visited { color: rgba(51, 153, 234, 1) }
.htmledit_views .footnote { vertical-align: top; position: relative; top: -4px; font-size: 12px }
.htmledit_views .flow-chart, .htmledit_views .sequence-diagram { text-align: center; margin-bottom: 24px; font-size: 14px !important }
.htmledit_views .flow-chart [fill="#000"], .htmledit_views .flow-chart [fill="#000000"], .htmledit_views .flow-chart [fill="black"], .htmledit_views .sequence-diagram [fill="#000"], .htmledit_views .sequence-diagram [fill="#000000"], .htmledit_views .sequence-diagram [fill="black"] { fill: rgba(79, 79, 79, 1) }
.htmledit_views .flow-chart [stroke="#000000"], .htmledit_views .sequence-diagram [stroke="#000000"] { stroke: rgba(79, 79, 79, 1) }
.htmledit_views .MathJax_SVG_Display { text-align: center; margin: 24px 0; font-size: 18px; font-weight: 400; color: rgba(79, 79, 79, 1); position: relative; text-indent: 0; max-width: none; max-height: none; min-width: 0; min-height: 0; width: 100% }
.htmledit_views pre code { display: block; line-height: 22px; overflow-x: auto; white-space: pre; word-wrap: normal; border-radius: 4px; padding: 8px; tab-size: 4 }
.htmledit_views pre code code.hljs { padding: 0 }
.htmledit_views pre code:not(.hljs) { background-color: rgba(243, 244, 245, 1) }
.htmledit_views pre code, .htmledit_views pre code div, .htmledit_views pre code span { font-size: 14px }
.htmledit_views .prettyprint, .htmledit_views pre.prettyprint { margin: 0 0 24px; padding: 8px 16px 4px 56px; background-color: rgba(246, 248, 250, 1); border: none }
.htmledit_views .prettyprint .pre-numbering { position: absolute; width: 48px; background-color: rgba(238, 240, 244, 1); top: 0; left: 0; margin: 0; padding: 8px 0; list-style: none; text-align: right }
.htmledit_views .pre-numbering li { padding: 0 8px; list-style: none; margin: 0 }
.htmledit_views dl dd { margin: 0 0 8px 40px }
.htmledit_views kbd { padding: 2px 8px; border: 1px solid rgba(63, 63, 63, 0.25); box-shadow: 0 1px rgba(63, 63, 63, 0.25); background-color: rgba(255, 255, 255, 1); color: rgba(51, 51, 51, 1); border-radius: 4px; display: inline-block; margin: 0 2px; white-space: nowrap }
.htmledit_views .dp-highlighter { font-size: 12px; text-align: left; margin: 0 0 24px }
.htmledit_views code ol { margin: 0; overflow: hidden }
.htmledit_views code ol li { list-style-type: none; margin-left: 0; margin-top: 0; height: 22px }
.htmledit_views code ol li div.hljs-ln-code { margin-left: 8px }
.htmledit_views code ol li div.hljs-ln-code, .htmledit_views code ol li div.hljs-ln-numbers { float: left; height: 22px }
.htmledit_views code ol li div.hljs-ln-numbers { width: 24px; border-right: 1px solid rgba(197, 197, 197, 1) }
.htmledit_views code ol li div.hljs-ln-numbers .hljs-ln-line { word-wrap: normal }
.htmledit_views code ol.hundred li div.hljs-ln-numbers { width: 30px }
.htmledit_views code ol.thousand li div.hljs-ln-numbers { width: 36px }
.htmledit_views .csdn-data-video { width: 200px }
.htmledit_views .csdn-data-video img { margin: 0; display: block; width: 200px; height: 112px }
.htmledit_views .csdn-data-video p { margin-top: 10px; margin-bottom: 0; font-size: 14px }
.htmledit_views pre[data-from="code-for-outside"] { overflow: hidden }
.htmledit_views pre[data-from="code-for-outside"] code { overflow-x: auto; overflow-y: hidden }
.htmledit_views pre[data-from="code-for-outside"] code * { overflow: visible; overflow-wrap: break-word }
.htmledit_views pre[data-from="code-for-outside"] p code { padding: 0 }
转载自:https://blog.csdn.net/hpuhjl/article/details/80899931
鱼眼矫正有很多的方法, 比较常用的有:
- 棋盘标定法
- 经纬度法
opencv自带鱼眼矫正算法, 也就是第一种, 棋盘矫正法。
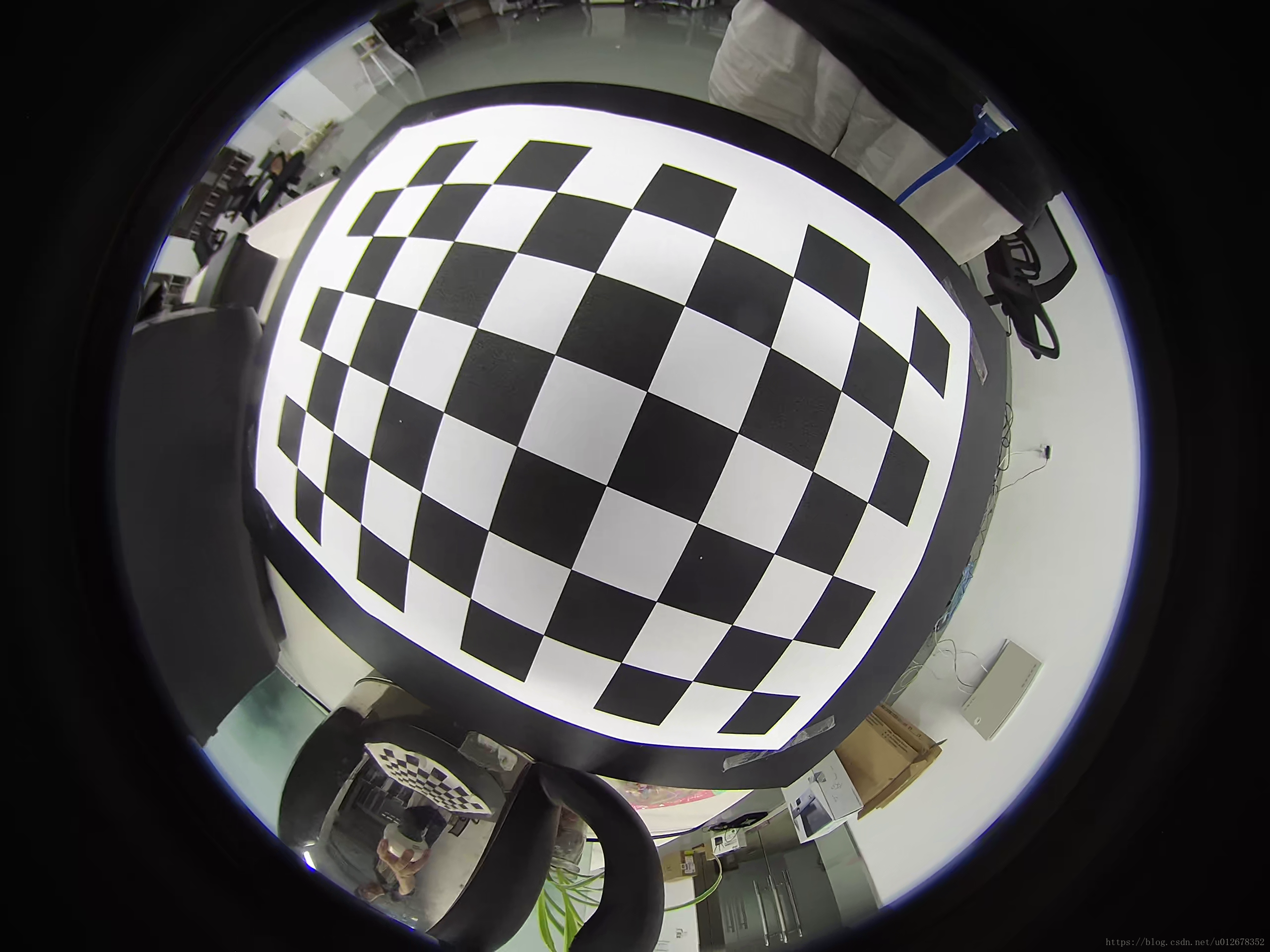
第一步:制作棋盘格
用A4纸打印一张棋盘格, 固定到硬纸板上, 然后用鱼眼镜头对着拍摄。 保留拍到的图片, 如下图所示:

可以从不同角度拍摄, 多保存一些。
第二步: 计算内参和矫正系数
棋盘标定法, 必须要先计算出鱼眼的内参和矫正系数, 可直接调用以下函数计算
import cv2
assert cv2.__version__[0] == '3'
import numpy as np
import os
import glob def get_K_and_D(checkerboard, imgsPath): CHECKERBOARD = checkerboard
subpix_criteria = (cv2.TERM_CRITERIA_EPS+cv2.TERM_CRITERIA_MAX_ITER, 30, 0.1)
calibration_flags = cv2.fisheye.CALIB_RECOMPUTE_EXTRINSIC+cv2.fisheye.CALIB_CHECK_COND+cv2.fisheye.CALIB_FIX_SKEW
objp = np.zeros((1, CHECKERBOARD[0]*CHECKERBOARD[1], 3), np.float32)
objp[0,:,:2] = np.mgrid[0:CHECKERBOARD[0], 0:CHECKERBOARD[1]].T.reshape(-1, 2)
_img_shape = None
objpoints = []
imgpoints = []
images = glob.glob(imgsPath + '/*.png')
for fname in images:
img = cv2.imread(fname)
if _img_shape == None:
_img_shape = img.shape[:2]
else:
assert _img_shape == img.shape[:2], "All images must share the same size." gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
ret, corners = cv2.findChessboardCorners(gray, CHECKERBOARD,cv2.CALIB_CB_ADAPTIVE_THRESH+cv2.CALIB_CB_FAST_CHECK+cv2.CALIB_CB_NORMALIZE_IMAGE)
if ret == True:
objpoints.append(objp)
cv2.cornerSubPix(gray,corners,(3,3),(-1,-1),subpix_criteria)
imgpoints.append(corners)
N_OK = len(objpoints)
K = np.zeros((3, 3))
D = np.zeros((4, 1))
rvecs = [np.zeros((1, 1, 3), dtype=np.float64) for i in range(N_OK)]
tvecs = [np.zeros((1, 1, 3), dtype=np.float64) for i in range(N_OK)]
rms, _, _, _, _ = \
cv2.fisheye.calibrate(
objpoints,
imgpoints,
gray.shape[::-1],
K,
D,
rvecs,
tvecs,
calibration_flags,
(cv2.TERM_CRITERIA_EPS+cv2.TERM_CRITERIA_MAX_ITER, 30, 1e-6)
)
DIM = _img_shape[::-1]
print("Found " + str(N_OK) + " valid images for calibration")
print("DIM=" + str(_img_shape[::-1]))
print("K=np.array(" + str(K.tolist()) + ")")
print("D=np.array(" + str(D.tolist()) + ")") return DIM, K, D # 计算内参和矫正系数
'''
# checkerboard: 棋盘格的格点数目
# imgsPath: 存放鱼眼图片的路径
'''
get_K_and_D((6,9), 'fisheyeImage')
第三步: 根据计算的K和D, 矫正鱼眼图
保存第二步计算的DIM, K, D, 利用一下程序, 矫正鱼眼图。
def undistort(img_path):
img = cv2.imread(img_path)
img = cv2.resize(img, DIM)
map1, map2 = cv2.fisheye.initUndistortRectifyMap(K, D, np.eye(3), K, DIM,cv2.CV_16SC2)
undistorted_img = cv2.remap(img, map1, map2, interpolation=cv2.INTER_LINEAR,borderMode=cv2.BORDER_CONSTANT)
cv2.imwrite('unfisheyeImage.png', undistorted_img)
DIM, K, D是固定不变的,因此,map1和map2也是不变的, 当你有大量的数据需要矫正时, 应当避免map1和map2的重复计算, 只需要计算remap即可。
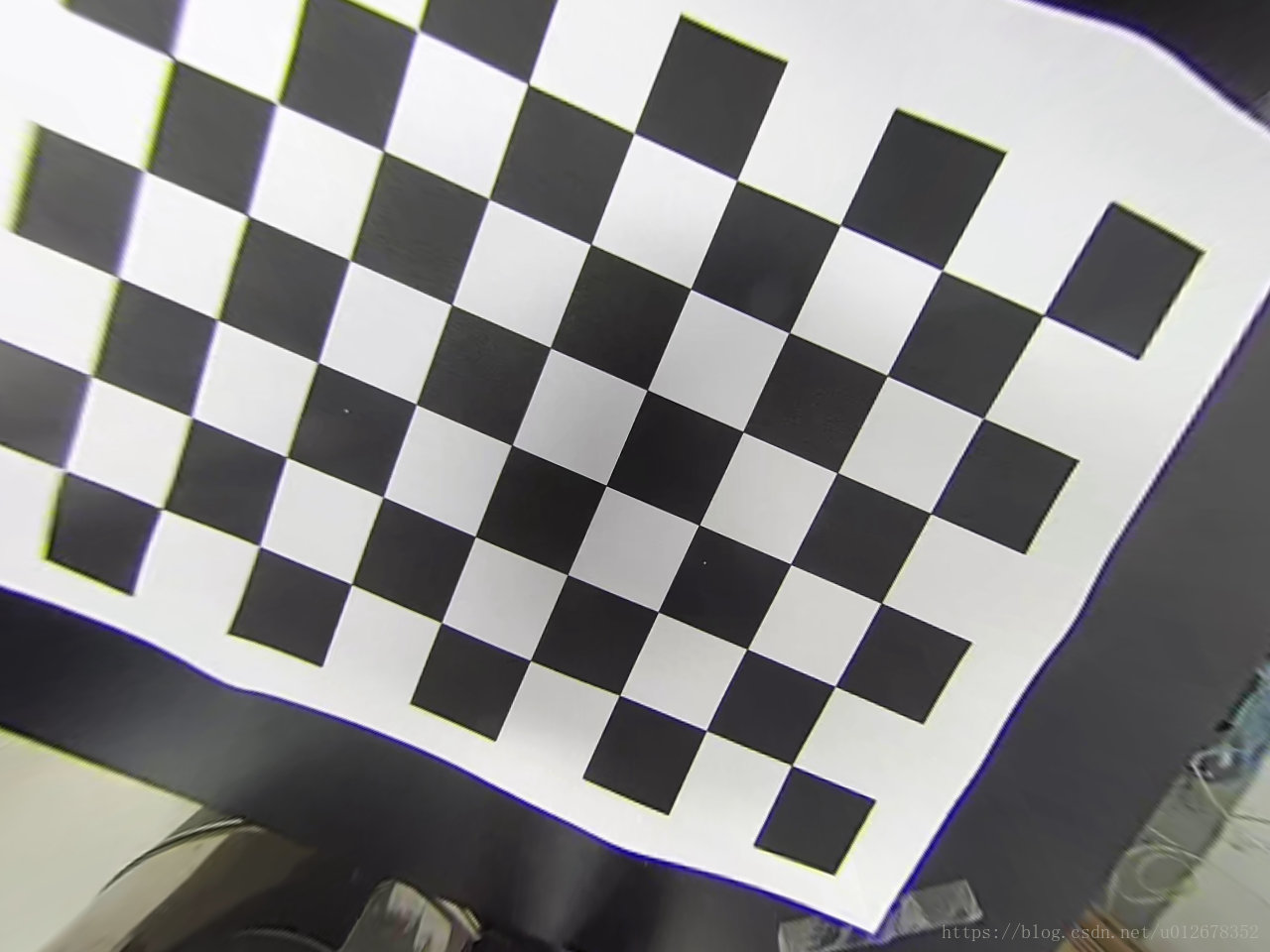
矫正效果

后续
矫正结束, 对于上面的矫正结果, 应该适用于很多场景了, 但是矫正之后, 很多有效区域被截掉了, 能否矫正出更大的有效面积呢? 答案当然是有的, 具体的细节, 去我的github上看项目里面的pdf吧, 这里不再介绍了。
github: https://github.com/HLearning/fisheye
def undistort(img_path,K,D,DIM,scale=0.5,imshow=False):
img = cv2.imread(img_path)
dim1 = img.shape[:2][::-1] #dim1 is the dimension of input image to un-distort
assert dim1[0]/dim1[1] == DIM[0]/DIM[1], "Image to undistort needs to have same aspect ratio as the ones used in calibration"
if dim1[0]!=DIM[0]:
img = cv2.resize(img,DIM,interpolation=cv2.INTER_AREA)
Knew = K.copy()
if scale:#change fov
Knew[(0,1), (0,1)] = scale * Knew[(0,1), (0,1)]
map1, map2 = cv2.fisheye.initUndistortRectifyMap(K, D, np.eye(3), Knew, DIM, cv2.CV_16SC2)
undistorted_img = cv2.remap(img, map1, map2, interpolation=cv2.INTER_LINEAR, borderMode=cv2.BORDER_CONSTANT)
if imshow:
cv2.imshow("undistorted", undistorted_img)
return undistorted_img
.markdown_views pre>code.hljs { background-color: rgba(246, 248, 250, 1) }
.markdown_views .hljs { display: block; padding: 8px }
.markdown_views .hljs-comment, .markdown_views .hljs-comment *, .markdown_views .hljs-javadoc, .markdown_views .hljs-template_comment { color: rgba(136, 0, 0, 1) !important }
.markdown_views .clojure .hljs-built_in, .markdown_views .hljs-keyword, .markdown_views .hljs-list .hljs-title, .markdown_views .hljs-request, .markdown_views .hljs-status, .markdown_views .hljs-tag .hljs-title, .markdown_views .hljs-winutils, .markdown_views .http .hljs-title, .markdown_views .method, .markdown_views .nginx .hljs-title, .markdown_views .setting .hljs-value, .markdown_views .tex .hljs-command { color: rgba(0, 0, 136, 1) !important }
.markdown_views .hljs-envvar { color: rgba(102, 102, 0, 1) !important }
.markdown_views .hljs-attr_selector, .markdown_views .hljs-cdata, .markdown_views .hljs-date, .markdown_views .hljs-filter .hljs-argument, .markdown_views .hljs-regexp { color: rgba(0, 136, 0, 1) !important }
.markdown_views .clojure .hljs-attribute, .markdown_views .css .hljs-function, .markdown_views .css .hljs-value .hljs-number, .markdown_views .hljs-decorator, .markdown_views .hljs-hexcolor, .markdown_views .hljs-literal, .markdown_views .hljs-number, .markdown_views .hljs-pi, .markdown_views .hljs-prompt, .markdown_views .hljs-shebang, .markdown_views .hljs-sub .hljs-identifier, .markdown_views .hljs-symbol, .markdown_views .hljs-tag, .markdown_views .hljs-tag .hljs-keyword, .markdown_views .ini .hljs-title { color: rgba(0, 102, 102, 1) !important }
.markdown_views .clojure .hljs-title, .markdown_views .haskell .hljs-type, .markdown_views .hljs-built_in, .markdown_views .hljs-class .hljs-id, .markdown_views .hljs-class .hljs-title, .markdown_views .hljs-doctype, .markdown_views .hljs-javadoctag, .markdown_views .hljs-params, .markdown_views .hljs-phpdoc, .markdown_views .hljs-tag .hljs-attribute, .markdown_views .hljs-typename, .markdown_views .hljs-variable, .markdown_views .hljs-yardoctag, .markdown_views .setting { color: rgba(79, 79, 79, 1) !important }
.markdown_views .css .hljs-tag, .markdown_views .hljs-pseudo, .markdown_views .hljs-rules .hljs-property { color: rgba(0, 0, 0, 1) !important }
.markdown_views .css .hljs-class, .markdown_views .css .hljs-id { color: rgba(155, 112, 63, 1) !important }
.markdown_views .hljs-value .hljs-important { color: rgba(255, 119, 0, 1) !important; font-weight: 700 }
.markdown_views .hljs-rules .hljs-keyword { color: rgba(197, 175, 117, 1) !important }
.markdown_views .apache .hljs-sqbracket, .markdown_views .hljs-annotation, .markdown_views .nginx .hljs-built_in { color: rgba(155, 133, 157, 1) !important }
.markdown_views .tex .hljs-formula { background-color: rgba(238, 238, 238, 1) !important; font-style: italic }
.markdown_views .diff .hljs-header, .markdown_views .hljs-chunk { color: rgba(128, 128, 128, 1) !important; font-weight: 700 }
.markdown_views .diff .hljs-change { background-color: rgba(188, 207, 249, 1) !important }
.markdown_views .hljs-addition { background-color: rgba(186, 238, 186, 1) !important }
.markdown_views .hljs-deletion { background-color: rgba(255, 200, 189, 1) !important }
.markdown_views .hljs-comment .hljs-yardoctag { font-weight: 700 }
.markdown_views .apache .hljs-cbracket, .markdown_views .apache .hljs-tag, .markdown_views .asciidoc .hljs-header, .markdown_views .bash .hljs-variable, .markdown_views .coffeescript .hljs-attribute, .markdown_views .django .hljs-variable, .markdown_views .erlang_repl .hljs-function_or_atom, .markdown_views .haml .hljs-symbol, .markdown_views .hljs-addition, .markdown_views .hljs-aggregate, .markdown_views .hljs-constant, .markdown_views .hljs-flow, .markdown_views .hljs-parent, .markdown_views .hljs-pragma, .markdown_views .hljs-preprocessor, .markdown_views .hljs-preprocessor *, .markdown_views .hljs-rules .hljs-value, .markdown_views .hljs-rules .hljs-value .hljs-number, .markdown_views .hljs-stream, .markdown_views .hljs-string, .markdown_views .hljs-tag .hljs-value, .markdown_views .hljs-template_tag, .markdown_views .hljs-title, .markdown_views .markdown .hljs-header, .markdown_views .ruby .hljs-symbol, .markdown_views .ruby .hljs-symbol .hljs-string, .markdown_views .smalltalk .hljs-class, .markdown_views .tex .hljs-command, .markdown_views .tex .hljs-special { color: rgba(0, 153, 0, 1) !important }
.markdown_views .clojure .hljs-built_in, .markdown_views .hljs, .markdown_views .hljs-subst, .markdown_views .hljs-tag .hljs-title, .markdown_views .lisp .hljs-title, .markdown_views .nginx .hljs-title { color: rgba(79, 79, 79, 1) !important }
.markdown_views .apache .hljs-cbracket, .markdown_views .apache .hljs-tag, .markdown_views .asciidoc .hljs-header, .markdown_views .bash .hljs-variable, .markdown_views .coffeescript .hljs-attribute, .markdown_views .django .hljs-variable, .markdown_views .erlang_repl .hljs-function_or_atom, .markdown_views .haml .hljs-symbol, .markdown_views .hljs-addition, .markdown_views .hljs-aggregate, .markdown_views .hljs-constant, .markdown_views .hljs-flow, .markdown_views .hljs-parent, .markdown_views .hljs-pragma, .markdown_views .hljs-preprocessor, .markdown_views .hljs-rules .hljs-value, .markdown_views .hljs-rules .hljs-value .hljs-number, .markdown_views .hljs-stream, .markdown_views .hljs-string, .markdown_views .hljs-tag .hljs-value, .markdown_views .hljs-template_tag, .markdown_views .hljs-title, .markdown_views .markdown .hljs-header, .markdown_views .ruby .hljs-symbol, .markdown_views .ruby .hljs-symbol .hljs-string, .markdown_views .smalltalk .hljs-class, .markdown_views .tex .hljs-command, .markdown_views .tex .hljs-special { color: rgba(0, 153, 0, 1) !important }
.markdown_views code, .markdown_views kbd, .markdown_views pre, .markdown_views samp { font-family: Consolas, Inconsolata, Courier, monospace; font-size: 14px; line-height: 22px; color: rgba(0, 0, 0, 1) }
.markdown_views code { color: rgba(199, 37, 78, 1); background-color: rgba(249, 242, 244, 1); border-radius: 2px; padding: 4px 2px 0 }
.markdown_views a { color: rgba(78, 161, 219, 1); text-decoration: none }
.markdown_views a:focus, .markdown_views a:hover { color: rgba(202, 12, 22, 1) }
.markdown_views a:visited { color: rgba(103, 149, 181, 1) }
.markdown_views .footnote { vertical-align: top; position: relative; top: -4px; font-size: 12px }
.markdown_views .footnotes ol li { font-size: 14px; line-height: 22px; margin: 0 0 8px 24px }
.markdown_views .flow-chart, .markdown_views .sequence-diagram { text-align: center; margin-bottom: 24px; font-size: 14px !important }
.markdown_views .flow-chart [fill="#000"], .markdown_views .flow-chart [fill="#000000"], .markdown_views .flow-chart [fill="black"], .markdown_views .sequence-diagram [fill="#000"], .markdown_views .sequence-diagram [fill="#000000"], .markdown_views .sequence-diagram [fill="black"] { fill: rgba(79, 79, 79, 1) }
.markdown_views .flow-chart [stroke="#000000"], .markdown_views .sequence-diagram [stroke="#000000"] { stroke: rgba(79, 79, 79, 1) }
.markdown_views .MathJax_SVG_Display { text-align: center; margin: 24px 0; font-size: 18px; font-weight: 400; color: rgba(79, 79, 79, 1); position: relative; text-indent: 0; max-width: none; max-height: none; min-width: 0; min-height: 0; width: 100% }
.markdown_views .toc { font-size: 16px; line-height: 24px; margin: 0 0 24px; padding: 0 }
.markdown_views .toc ul { margin: 0 0 8px; padding: 0 }
.markdown_views .toc ul li { list-style-type: none; margin: 8px 0 0 24px }
.markdown_views pre code { display: block; font-size: 14px; line-height: 22px; overflow-x: auto; padding: 0 !important; color: rgba(0, 0, 0, 1); white-space: pre; word-wrap: normal; background-color: rgba(246, 248, 250, 1); border-radius: 4px }
@media screen and (-webkit-min-device-pixel-ratio: 0) { .markdown_views pre code { min-width: 94% } }
.markdown_views .prettyprint, .markdown_views pre.prettyprint { margin: 0 0 24px; padding: 8px 16px 6px 56px; background-color: rgba(246, 248, 250, 1); border: none }
#article_content .markdown_views pre.prettyprint * { word-wrap: normal; word-break: break-all }
.prettyprint { position: relative; overflow-y: hidden; overflow-x: auto }
.markdown_views .prettyprint .pre-numbering { position: absolute; width: 48px; background-color: rgba(238, 240, 244, 1); top: 0; left: 0; margin: 0; padding: 8px 0; list-style: none; text-align: right }
.markdown_views .pre-numbering li { padding: 0 8px; list-style: none; margin: 0 }
.markdown_views dl dd { margin: 0 0 8px 40px }
.markdown_views kbd { padding: 2px 8px; border: 1px solid rgba(63, 63, 63, 0.25); box-shadow: 0 1px rgba(63, 63, 63, 0.25); background-color: rgba(255, 255, 255, 1); color: rgba(51, 51, 51, 1); border-radius: 4px; display: inline-block; margin: 0 2px; white-space: nowrap }
.markdown_views.prism-atom-one-dark pre code { background-color: rgba(40, 44, 52, 1); color: rgba(171, 178, 191, 1) }
.markdown_views.prism-atom-one-dark pre code.hljs * { color: rgba(171, 178, 191, 1) }
.markdown_views.prism-atom-one-dark .prettyprint, .markdown_views.prism-atom-one-dark .prettyprint .pre-numbering, .markdown_views.prism-atom-one-dark pre.prettyprint { background-color: rgba(40, 44, 52, 1) }
.markdown_views.prism-atom-one-dark .pre-numbering li { color: rgba(171, 178, 191, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-atom-one-light .prettyprint, .markdown_views.prism-atom-one-light .prettyprint .pre-numbering, .markdown_views.prism-atom-one-light pre code, .markdown_views.prism-atom-one-light pre.prettyprint { background-color: rgba(250, 250, 250, 1) }
.markdown_views.prism-atom-one-light .pre-numbering li { color: rgba(56, 58, 66, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-tomorrow-night pre code { background-color: rgba(29, 31, 33, 1); color: rgba(197, 200, 198, 1) }
.markdown_views.prism-tomorrow-night pre code.hljs * { color: rgba(197, 200, 198, 1) }
.markdown_views.prism-tomorrow-night .prettyprint, .markdown_views.prism-tomorrow-night .prettyprint .pre-numbering, .markdown_views.prism-tomorrow-night pre.prettyprint { background-color: rgba(29, 31, 33, 1) }
.markdown_views.prism-tomorrow-night .pre-numbering li { color: rgba(197, 200, 198, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-dracula pre code { background-color: rgba(40, 42, 54, 1); color: rgba(248, 248, 242, 1) }
.markdown_views.prism-dracula pre code.hljs * { color: rgba(248, 248, 242, 1) }
.markdown_views.prism-dracula .prettyprint, .markdown_views.prism-dracula .prettyprint .pre-numbering, .markdown_views.prism-dracula pre.prettyprint { background-color: rgba(40, 42, 54, 1) }
.markdown_views.prism-dracula .pre-numbering li { color: rgba(248, 248, 242, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-github-gist .prettyprint, .markdown_views.prism-github-gist .prettyprint .pre-numbering, .markdown_views.prism-github-gist pre code, .markdown_views.prism-github-gist pre.prettyprint { background-color: rgba(243, 244, 245, 1) }
.markdown_views.prism-github-gist .pre-numbering li { color: rgba(94, 102, 135, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-kimbie-light .prettyprint, .markdown_views.prism-kimbie-light .prettyprint .pre-numbering, .markdown_views.prism-kimbie-light pre code, .markdown_views.prism-kimbie-light pre.prettyprint { background-color: rgba(251, 235, 212, 1) }
.markdown_views.prism-kimbie-light .pre-numbering li { color: rgba(132, 97, 61, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-tomorrow-night-eighties pre code { background-color: rgba(45, 45, 45, 1); color: rgba(204, 204, 204, 1) }
.markdown_views.prism-tomorrow-night-eighties pre code.hljs * { color: rgba(204, 204, 204, 1) }
.markdown_views.prism-tomorrow-night-eighties .prettyprint, .markdown_views.prism-tomorrow-night-eighties .prettyprint .pre-numbering, .markdown_views.prism-tomorrow-night-eighties pre.prettyprint { background-color: rgba(45, 45, 45, 1) }
.markdown_views.prism-tomorrow-night-eighties .pre-numbering li { color: rgba(204, 204, 204, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views.prism-atelier-sulphurpool-light .prettyprint, .markdown_views.prism-atelier-sulphurpool-light .prettyprint .pre-numbering, .markdown_views.prism-atelier-sulphurpool-light pre code, .markdown_views.prism-atelier-sulphurpool-light pre.prettyprint { background-color: rgba(245, 247, 255, 1) }
.markdown_views.prism-atelier-sulphurpool-light .pre-numbering li { color: rgba(94, 102, 135, 1) !important; border-right: 1px solid rgba(197, 197, 197, 1) }
.markdown_views .prism .token.comment { font-family: "Source Code Pro", "DejaVu Sans Mono", "Ubuntu Mono", "Anonymous Pro", "Droid Sans Mono", Menlo, Monaco, Consolas, Inconsolata, Courier, "PingFang SC", "Microsoft YaHei", sans-serif !important }
.prism-atelier-sulphurpool-light .prism .namespace, .prism-atom-one-dark .prism .namespace, .prism-atom-one-light .prism .namespace, .prism-dracula .prism .namespace, .prism-github-gist .prism .namespace, .prism-kimbie-light .prism .namespace, .prism-tomorrow-night .prism .namespace, .prism-tomorrow-night-eighties .prism .namespace, .token.pre.gfm .namespace { opacity: 0.7 }
.app--dark .mermaid .loopLine, .app--dark .mermaid .messageLine0, .mermaid .loopLine, .mermaid .messageLine0 { marker-end: "url("https://csdnimg.cn/release/blogv2/dist/mdeditor/css/#arrowhead")" }
.markdown_views, .markdown_views blockquote { }
.katex { font: 400 1.21em / 1.2 KaTeX_Main, Times New Roman, serif; text-indent: 0; text-rendering: auto }
.katex .mathit, .katex .textit { font-style: italic }
.katex * { -ms-high-contrast-adjust: none !important }
.katex .katex-version:after { content: "0.10.2" }
.katex .katex-mathml { position: absolute; clip: rect(1px, 1px, 1px, 1px); padding: 0; border: 0; height: 1px; width: 1px; overflow: hidden }
.katex .katex-html>.newline { display: block }
.katex .base { position: relative; white-space: nowrap; width: min-content }
.katex .base, .katex .strut { display: inline-block }
.katex .textbf { font-weight: 700 }
.katex .textrm { font-family: KaTeX_Main }
.katex .textsf { font-family: KaTeX_SansSerif }
.katex .texttt { font-family: KaTeX_Typewriter }
.katex .mathdefault { font-family: KaTeX_Math; font-style: italic }
.katex .mathit { font-family: KaTeX_Main }
.katex .mathrm { font-style: normal }
.katex .mathbf { font-family: KaTeX_Main; font-weight: 700 }
.katex .boldsymbol { font-family: KaTeX_Math; font-weight: 700; font-style: italic }
.katex .amsrm, .katex .mathbb, .katex .textbb { font-family: KaTeX_AMS }
.katex .mathcal { font-family: KaTeX_Caligraphic }
.katex .mathfrak, .katex .textfrak { font-family: KaTeX_Fraktur }
.katex .mathtt { font-family: KaTeX_Typewriter }
.katex .mathscr, .katex .textscr { font-family: KaTeX_Script }
.katex .mathsf, .katex .textsf { font-family: KaTeX_SansSerif }
.katex .mathboldsf, .katex .textboldsf { font-family: KaTeX_SansSerif; font-weight: 700 }
.katex .mathitsf, .katex .textitsf { font-family: KaTeX_SansSerif; font-style: italic }
.katex .mainrm { font-family: KaTeX_Main; font-style: normal }
.katex .vlist-t { display: inline-table; table-layout: fixed }
.katex .vlist-r { display: table-row }
.katex .vlist { display: table-cell; vertical-align: bottom; position: relative }
.katex .vlist>span { display: block; height: 0; position: relative }
.katex .vlist>span>span { display: inline-block }
.katex .vlist>span>.pstrut { overflow: hidden; width: 0 }
.katex .vlist-t2 { margin-right: -2px }
.katex .vlist-s { display: table-cell; vertical-align: bottom; font-size: 1px; width: 2px; min-width: 2px }
.katex .clap>.fix, .katex .fontsize-ensurer, .katex .hdashline, .katex .llap>.fix, .katex .mfrac .frac-line, .katex .mspace, .katex .nulldelimiter, .katex .rlap>.fix, .katex .rule, .katex .sizing { display: inline-block }
progress, sub, sup { vertical-align: baseline }
.katex .msupsub { text-align: left }
.katex .accent>.vlist-t, .katex .mfrac>span>span, .katex .mtable .col-align-c>.vlist-t, .katex .op-limits>.vlist-t { text-align: center }
.katex .mfrac .frac-line { width: 100%; border-bottom-style: solid }
.katex .hdashline, .katex .hline, .katex .mfrac .frac-line, .katex .overline .overline-line, .katex .rule, .katex .underline .underline-line { min-height: 1px }
.katex .clap, .katex .llap, .katex .rlap { width: 0; position: relative }
.katex .clap>.inner, .katex .llap>.inner, .katex .rlap>.inner { position: absolute }
.katex .accent .accent-body, .katex .delimcenter, .katex .op-symbol, .katex .rule { position: relative }
.katex .llap>.inner { right: 0 }
.katex .clap>.inner, .katex .rlap>.inner { left: 0 }
.katex .clap>.inner>span { margin-left: -50%; margin-right: 50% }
.katex .rule { border: 0 solid }
.katex .hline, .katex .overline .overline-line, .katex .underline .underline-line { display: inline-block; width: 100%; border-bottom-style: solid }
.katex .hdashline { width: 100%; border-bottom-style: dashed }
.katex .sqrt>.root { margin-left: 0.27777778em; margin-right: -0.55555556em }
.katex .fontsize-ensurer.reset-size1.size1, .katex .sizing.reset-size1.size1 { font-size: 1em }
.katex .fontsize-ensurer.reset-size1.size2, .katex .sizing.reset-size1.size2 { font-size: 1.2em }
.katex .fontsize-ensurer.reset-size1.size3, .katex .sizing.reset-size1.size3 { font-size: 1.4em }
.katex .fontsize-ensurer.reset-size1.size4, .katex .sizing.reset-size1.size4 { font-size: 1.6em }
.katex .fontsize-ensurer.reset-size1.size5, .katex .sizing.reset-size1.size5 { font-size: 1.8em }
.katex .fontsize-ensurer.reset-size1.size6, .katex .sizing.reset-size1.size6 { font-size: 2em }
.katex .fontsize-ensurer.reset-size1.size7, .katex .sizing.reset-size1.size7 { font-size: 2.4em }
.katex .fontsize-ensurer.reset-size1.size8, .katex .sizing.reset-size1.size8 { font-size: 2.88em }
.katex .fontsize-ensurer.reset-size1.size9, .katex .sizing.reset-size1.size9 { font-size: 3.456em }
.katex .fontsize-ensurer.reset-size1.size10, .katex .sizing.reset-size1.size10 { font-size: 4.148em }
.katex .fontsize-ensurer.reset-size1.size11, .katex .sizing.reset-size1.size11 { font-size: 4.976em }
.katex .fontsize-ensurer.reset-size2.size1, .katex .sizing.reset-size2.size1 { font-size: 0.83333333em }
.katex .fontsize-ensurer.reset-size2.size2, .katex .sizing.reset-size2.size2 { font-size: 1em }
.katex .fontsize-ensurer.reset-size2.size3, .katex .sizing.reset-size2.size3 { font-size: 1.16666667em }
.katex .fontsize-ensurer.reset-size2.size4, .katex .sizing.reset-size2.size4 { font-size: 1.33333333em }
.katex .fontsize-ensurer.reset-size2.size5, .katex .sizing.reset-size2.size5 { font-size: 1.5em }
.katex .fontsize-ensurer.reset-size2.size6, .katex .sizing.reset-size2.size6 { font-size: 1.66666667em }
.katex .fontsize-ensurer.reset-size2.size7, .katex .sizing.reset-size2.size7 { font-size: 2em }
.katex .fontsize-ensurer.reset-size2.size8, .katex .sizing.reset-size2.size8 { font-size: 2.4em }
.katex .fontsize-ensurer.reset-size2.size9, .katex .sizing.reset-size2.size9 { font-size: 2.88em }
.katex .fontsize-ensurer.reset-size2.size10, .katex .sizing.reset-size2.size10 { font-size: 3.45666667em }
.katex .fontsize-ensurer.reset-size2.size11, .katex .sizing.reset-size2.size11 { font-size: 4.14666667em }
.katex .fontsize-ensurer.reset-size3.size1, .katex .sizing.reset-size3.size1 { font-size: 0.71428571em }
.katex .fontsize-ensurer.reset-size3.size2, .katex .sizing.reset-size3.size2 { font-size: 0.85714286em }
.katex .fontsize-ensurer.reset-size3.size3, .katex .sizing.reset-size3.size3 { font-size: 1em }
.katex .fontsize-ensurer.reset-size3.size4, .katex .sizing.reset-size3.size4 { font-size: 1.14285714em }
.katex .fontsize-ensurer.reset-size3.size5, .katex .sizing.reset-size3.size5 { font-size: 1.28571429em }
.katex .fontsize-ensurer.reset-size3.size6, .katex .sizing.reset-size3.size6 { font-size: 1.42857143em }
.katex .fontsize-ensurer.reset-size3.size7, .katex .sizing.reset-size3.size7 { font-size: 1.71428571em }
.katex .fontsize-ensurer.reset-size3.size8, .katex .sizing.reset-size3.size8 { font-size: 2.05714286em }
.katex .fontsize-ensurer.reset-size3.size9, .katex .sizing.reset-size3.size9 { font-size: 2.46857143em }
.katex .fontsize-ensurer.reset-size3.size10, .katex .sizing.reset-size3.size10 { font-size: 2.96285714em }
.katex .fontsize-ensurer.reset-size3.size11, .katex .sizing.reset-size3.size11 { font-size: 3.55428571em }
.katex .fontsize-ensurer.reset-size4.size1, .katex .sizing.reset-size4.size1 { font-size: 0.625em }
.katex .fontsize-ensurer.reset-size4.size2, .katex .sizing.reset-size4.size2 { font-size: 0.75em }
.katex .fontsize-ensurer.reset-size4.size3, .katex .sizing.reset-size4.size3 { font-size: 0.875em }
.katex .fontsize-ensurer.reset-size4.size4, .katex .sizing.reset-size4.size4 { font-size: 1em }
.katex .fontsize-ensurer.reset-size4.size5, .katex .sizing.reset-size4.size5 { font-size: 1.125em }
.katex .fontsize-ensurer.reset-size4.size6, .katex .sizing.reset-size4.size6 { font-size: 1.25em }
.katex .fontsize-ensurer.reset-size4.size7, .katex .sizing.reset-size4.size7 { font-size: 1.5em }
.katex .fontsize-ensurer.reset-size4.size8, .katex .sizing.reset-size4.size8 { font-size: 1.8em }
.katex .fontsize-ensurer.reset-size4.size9, .katex .sizing.reset-size4.size9 { font-size: 2.16em }
.katex .fontsize-ensurer.reset-size4.size10, .katex .sizing.reset-size4.size10 { font-size: 2.5925em }
.katex .fontsize-ensurer.reset-size4.size11, .katex .sizing.reset-size4.size11 { font-size: 3.11em }
.katex .fontsize-ensurer.reset-size5.size1, .katex .sizing.reset-size5.size1 { font-size: 0.55555556em }
.katex .fontsize-ensurer.reset-size5.size2, .katex .sizing.reset-size5.size2 { font-size: 0.66666667em }
.katex .fontsize-ensurer.reset-size5.size3, .katex .sizing.reset-size5.size3 { font-size: 0.77777778em }
.katex .fontsize-ensurer.reset-size5.size4, .katex .sizing.reset-size5.size4 { font-size: 0.88888889em }
.katex .fontsize-ensurer.reset-size5.size5, .katex .sizing.reset-size5.size5 { font-size: 1em }
.katex .fontsize-ensurer.reset-size5.size6, .katex .sizing.reset-size5.size6 { font-size: 1.11111111em }
.katex .fontsize-ensurer.reset-size5.size7, .katex .sizing.reset-size5.size7 { font-size: 1.33333333em }
.katex .fontsize-ensurer.reset-size5.size8, .katex .sizing.reset-size5.size8 { font-size: 1.6em }
.katex .fontsize-ensurer.reset-size5.size9, .katex .sizing.reset-size5.size9 { font-size: 1.92em }
.katex .fontsize-ensurer.reset-size5.size10, .katex .sizing.reset-size5.size10 { font-size: 2.30444444em }
.katex .fontsize-ensurer.reset-size5.size11, .katex .sizing.reset-size5.size11 { font-size: 2.76444444em }
.katex .fontsize-ensurer.reset-size6.size1, .katex .sizing.reset-size6.size1 { font-size: 0.5em }
.katex .fontsize-ensurer.reset-size6.size2, .katex .sizing.reset-size6.size2 { font-size: 0.6em }
.katex .fontsize-ensurer.reset-size6.size3, .katex .sizing.reset-size6.size3 { font-size: 0.7em }
.katex .fontsize-ensurer.reset-size6.size4, .katex .sizing.reset-size6.size4 { font-size: 0.8em }
.katex .fontsize-ensurer.reset-size6.size5, .katex .sizing.reset-size6.size5 { font-size: 0.9em }
.katex .fontsize-ensurer.reset-size6.size6, .katex .sizing.reset-size6.size6 { font-size: 1em }
.katex .fontsize-ensurer.reset-size6.size7, .katex .sizing.reset-size6.size7 { font-size: 1.2em }
.katex .fontsize-ensurer.reset-size6.size8, .katex .sizing.reset-size6.size8 { font-size: 1.44em }
.katex .fontsize-ensurer.reset-size6.size9, .katex .sizing.reset-size6.size9 { font-size: 1.728em }
.katex .fontsize-ensurer.reset-size6.size10, .katex .sizing.reset-size6.size10 { font-size: 2.074em }
.katex .fontsize-ensurer.reset-size6.size11, .katex .sizing.reset-size6.size11 { font-size: 2.488em }
.katex .fontsize-ensurer.reset-size7.size1, .katex .sizing.reset-size7.size1 { font-size: 0.41666667em }
.katex .fontsize-ensurer.reset-size7.size2, .katex .sizing.reset-size7.size2 { font-size: 0.5em }
.katex .fontsize-ensurer.reset-size7.size3, .katex .sizing.reset-size7.size3 { font-size: 0.58333333em }
.katex .fontsize-ensurer.reset-size7.size4, .katex .sizing.reset-size7.size4 { font-size: 0.66666667em }
.katex .fontsize-ensurer.reset-size7.size5, .katex .sizing.reset-size7.size5 { font-size: 0.75em }
.katex .fontsize-ensurer.reset-size7.size6, .katex .sizing.reset-size7.size6 { font-size: 0.83333333em }
.katex .fontsize-ensurer.reset-size7.size7, .katex .sizing.reset-size7.size7 { font-size: 1em }
.katex .fontsize-ensurer.reset-size7.size8, .katex .sizing.reset-size7.size8 { font-size: 1.2em }
.katex .fontsize-ensurer.reset-size7.size9, .katex .sizing.reset-size7.size9 { font-size: 1.44em }
.katex .fontsize-ensurer.reset-size7.size10, .katex .sizing.reset-size7.size10 { font-size: 1.72833333em }
.katex .fontsize-ensurer.reset-size7.size11, .katex .sizing.reset-size7.size11 { font-size: 2.07333333em }
.katex .fontsize-ensurer.reset-size8.size1, .katex .sizing.reset-size8.size1 { font-size: 0.34722222em }
.katex .fontsize-ensurer.reset-size8.size2, .katex .sizing.reset-size8.size2 { font-size: 0.41666667em }
.katex .fontsize-ensurer.reset-size8.size3, .katex .sizing.reset-size8.size3 { font-size: 0.48611111em }
.katex .fontsize-ensurer.reset-size8.size4, .katex .sizing.reset-size8.size4 { font-size: 0.55555556em }
.katex .fontsize-ensurer.reset-size8.size5, .katex .sizing.reset-size8.size5 { font-size: 0.625em }
.katex .fontsize-ensurer.reset-size8.size6, .katex .sizing.reset-size8.size6 { font-size: 0.69444444em }
.katex .fontsize-ensurer.reset-size8.size7, .katex .sizing.reset-size8.size7 { font-size: 0.83333333em }
.katex .fontsize-ensurer.reset-size8.size8, .katex .sizing.reset-size8.size8 { font-size: 1em }
.katex .fontsize-ensurer.reset-size8.size9, .katex .sizing.reset-size8.size9 { font-size: 1.2em }
.katex .fontsize-ensurer.reset-size8.size10, .katex .sizing.reset-size8.size10 { font-size: 1.44027778em }
.katex .fontsize-ensurer.reset-size8.size11, .katex .sizing.reset-size8.size11 { font-size: 1.72777778em }
.katex .fontsize-ensurer.reset-size9.size1, .katex .sizing.reset-size9.size1 { font-size: 0.28935185em }
.katex .fontsize-ensurer.reset-size9.size2, .katex .sizing.reset-size9.size2 { font-size: 0.34722222em }
.katex .fontsize-ensurer.reset-size9.size3, .katex .sizing.reset-size9.size3 { font-size: 0.40509259em }
.katex .fontsize-ensurer.reset-size9.size4, .katex .sizing.reset-size9.size4 { font-size: 0.46296296em }
.katex .fontsize-ensurer.reset-size9.size5, .katex .sizing.reset-size9.size5 { font-size: 0.52083333em }
.katex .fontsize-ensurer.reset-size9.size6, .katex .sizing.reset-size9.size6 { font-size: 0.5787037em }
.katex .fontsize-ensurer.reset-size9.size7, .katex .sizing.reset-size9.size7 { font-size: 0.69444444em }
.katex .fontsize-ensurer.reset-size9.size8, .katex .sizing.reset-size9.size8 { font-size: 0.83333333em }
.katex .fontsize-ensurer.reset-size9.size9, .katex .sizing.reset-size9.size9 { font-size: 1em }
.katex .fontsize-ensurer.reset-size9.size10, .katex .sizing.reset-size9.size10 { font-size: 1.20023148em }
.katex .fontsize-ensurer.reset-size9.size11, .katex .sizing.reset-size9.size11 { font-size: 1.43981481em }
.katex .fontsize-ensurer.reset-size10.size1, .katex .sizing.reset-size10.size1 { font-size: 0.24108004em }
.katex .fontsize-ensurer.reset-size10.size2, .katex .sizing.reset-size10.size2 { font-size: 0.28929605em }
.katex .fontsize-ensurer.reset-size10.size3, .katex .sizing.reset-size10.size3 { font-size: 0.33751205em }
.katex .fontsize-ensurer.reset-size10.size4, .katex .sizing.reset-size10.size4 { font-size: 0.38572806em }
.katex .fontsize-ensurer.reset-size10.size5, .katex .sizing.reset-size10.size5 { font-size: 0.43394407em }
.katex .fontsize-ensurer.reset-size10.size6, .katex .sizing.reset-size10.size6 { font-size: 0.48216008em }
.katex .fontsize-ensurer.reset-size10.size7, .katex .sizing.reset-size10.size7 { font-size: 0.57859209em }
.katex .fontsize-ensurer.reset-size10.size8, .katex .sizing.reset-size10.size8 { font-size: 0.69431051em }
.katex .fontsize-ensurer.reset-size10.size9, .katex .sizing.reset-size10.size9 { font-size: 0.83317261em }
.katex .fontsize-ensurer.reset-size10.size10, .katex .sizing.reset-size10.size10 { font-size: 1em }
.katex .fontsize-ensurer.reset-size10.size11, .katex .sizing.reset-size10.size11 { font-size: 1.19961427em }
.katex .fontsize-ensurer.reset-size11.size1, .katex .sizing.reset-size11.size1 { font-size: 0.20096463em }
.katex .fontsize-ensurer.reset-size11.size2, .katex .sizing.reset-size11.size2 { font-size: 0.24115756em }
.katex .fontsize-ensurer.reset-size11.size3, .katex .sizing.reset-size11.size3 { font-size: 0.28135048em }
.katex .fontsize-ensurer.reset-size11.size4, .katex .sizing.reset-size11.size4 { font-size: 0.32154341em }
.katex .fontsize-ensurer.reset-size11.size5, .katex .sizing.reset-size11.size5 { font-size: 0.36173633em }
.katex .fontsize-ensurer.reset-size11.size6, .katex .sizing.reset-size11.size6 { font-size: 0.40192926em }
.katex .fontsize-ensurer.reset-size11.size7, .katex .sizing.reset-size11.size7 { font-size: 0.48231511em }
.katex .fontsize-ensurer.reset-size11.size8, .katex .sizing.reset-size11.size8 { font-size: 0.57877814em }
.katex .fontsize-ensurer.reset-size11.size9, .katex .sizing.reset-size11.size9 { font-size: 0.69453376em }
.katex .fontsize-ensurer.reset-size11.size10, .katex .sizing.reset-size11.size10 { font-size: 0.83360129em }
.katex .fontsize-ensurer.reset-size11.size11, .katex .sizing.reset-size11.size11 { font-size: 1em }
.katex .delimsizing.size1 { font-family: KaTeX_Size1 }
.katex .delimsizing.size2 { font-family: KaTeX_Size2 }
.katex .delimsizing.size3 { font-family: KaTeX_Size3 }
.katex .delimsizing.size4 { font-family: KaTeX_Size4 }
.katex .delimsizing.mult .delim-size1>span { font-family: KaTeX_Size1 }
.katex .delimsizing.mult .delim-size4>span { font-family: KaTeX_Size4 }
.katex .nulldelimiter { width: 0.12em }
.katex .op-symbol.small-op { font-family: KaTeX_Size1 }
.katex .op-symbol.large-op { font-family: KaTeX_Size2 }
.katex .accent .accent-body:not(.accent-full) { width: 0 }
.katex .overlay { display: block }
.katex .mtable .vertical-separator { display: inline-block; margin: 0 -0.025em; border-right: 0.05em solid; min-width: 1px }
.katex .mtable .vs-dashed { border-right: 0.05em dashed }
.katex .mtable .arraycolsep { display: inline-block }
.katex .mtable .col-align-l>.vlist-t { text-align: left }
.katex .mtable .col-align-r>.vlist-t { text-align: right }
.katex .svg-align { text-align: left }
.katex .mover, .katex .munder, .katex .x-arrow, .katex-display { text-align: center }
.katex svg { display: block; position: absolute; width: 100%; height: inherit; fill: currentColor; stroke: currentColor; fill-rule: nonzero; fill-opacity: 1; stroke-width: 1; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-dasharray: none; stroke-dashoffset: 0; stroke-opacity: 1 }
.katex svg path { stroke: none }
.katex img { border-style: none; min-width: 0; min-height: 0; max-width: none; max-height: none }
.katex .stretchy { width: 100%; display: block; position: relative; overflow: hidden }
.katex .stretchy:after, .katex .stretchy:before { content: "" }
.katex .hide-tail { width: 100%; position: relative; overflow: hidden }
.katex .brace-center, .katex .brace-left, .katex .brace-right, .katex .halfarrow-left, .katex .halfarrow-right { position: absolute; overflow: hidden }
.katex .halfarrow-left { left: 0; width: 50.2% }
.katex .halfarrow-right { right: 0; width: 50.2% }
.katex .brace-left { left: 0; width: 25.1% }
.katex .brace-center { left: 25%; width: 50% }
.katex .brace-right { right: 0; width: 25.1% }
.mermaid, textarea { overflow: auto }
.katex .x-arrow-pad { padding: 0 0.5em }
.katex .boxpad { padding: 0 0.3em }
.katex .fbox, .katex .fcolorbox { box-sizing: border-box; border: 0.04em solid }
.katex .cancel-pad { padding: 0 0.2em }
.katex .cancel-lap { margin-left: -0.2em; margin-right: -0.2em }
.katex .sout { border-bottom-style: solid; border-bottom-width: 0.08em }
.katex-display { display: block; margin: 1em 0 }
.katex-display>.katex { display: block; text-align: center; white-space: nowrap }
.katex-display>.katex>.katex-html { display: block; position: relative }
.katex-display>.katex>.katex-html>.tag { position: absolute; right: 0 }
.katex-display.leqno>.katex>.katex-html>.tag { left: 0; right: auto }
.katex-display.fleqn>.katex { text-align: left }
span.katex, span.katex * { font-family: KaTeX_Main, Times New Roman, serif }
.token.pre.gfm * { font-weight: inherit !important; font-family: Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif }
.token.pre.gfm .token.cdata, .token.pre.gfm .token.comment, .token.pre.gfm .token.doctype, .token.pre.gfm .token.prolog { color: rgba(112, 128, 144, 1) }
.token.pre.gfm .token.punctuation { color: rgba(153, 153, 153, 1) }
.token.pre.gfm .token.boolean, .token.pre.gfm .token.constant, .token.pre.gfm .token.deleted, .token.pre.gfm .token.number, .token.pre.gfm .token.property, .token.pre.gfm .token.symbol, .token.pre.gfm .token.tag { color: rgba(153, 0, 85, 1) }
.token.pre.gfm .token.attr-name, .token.pre.gfm .token.builtin, .token.pre.gfm .token.char, .token.pre.gfm .token.inserted, .token.pre.gfm .token.selector, .token.pre.gfm .token.string { color: rgba(102, 153, 0, 1) }
.token.pre.gfm .language-css .token.string, .token.pre.gfm .style .token.string, .token.pre.gfm .token.entity, .token.pre.gfm .token.operator, .token.pre.gfm .token.url { color: rgba(166, 127, 89, 1) }
.token.pre.gfm .token.atrule, .token.pre.gfm .token.attr-value, .token.pre.gfm .token.keyword { color: rgba(0, 119, 170, 1) }
.token.pre.gfm .token.function { color: rgba(221, 74, 104, 1) }
.token.pre.gfm .token.important, .token.pre.gfm .token.regex, .token.pre.gfm .token.variable { color: rgba(238, 153, 0, 1) }
.token.pre.gfm .token.bold, .token.pre.gfm .token.important { font-weight: 500 }
.token.pre.gfm .token.italic { font-style: italic }
.prism-atom-one-light .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-atom-one-light .prism .token.cdata, .prism-atom-one-light .prism .token.comment, .prism-atom-one-light .prism .token.prolog { color: rgba(112, 128, 144, 1) }
.prism-atom-one-light .prism .token.doctype { color: rgba(64, 120, 242, 1) }
.prism-atom-one-light .prism .token.comment { font-style: italic !important }
.prism-atom-one-light .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-atom-one-light .prism .token.constant, .prism-atom-one-light .prism .token.deleted, .prism-atom-one-light .prism .token.number, .prism-atom-one-light .prism .token.property, .prism-atom-one-light .prism .token.regex, .prism-atom-one-light .prism .token.symbol { color: rgba(152, 104, 1, 1) }
.prism-atom-one-light .prism .token.boolean { color: rgba(1, 132, 187, 1) }
.prism-atom-one-light .prism .token.tag { color: rgba(228, 86, 73, 1) }
.prism-atom-one-light .prism .token.attr-value, .prism-atom-one-light .prism .token.builtin, .prism-atom-one-light .prism .token.char, .prism-atom-one-light .prism .token.inserted, .prism-atom-one-light .prism .token.selector, .prism-atom-one-light .prism .token.string { color: rgba(80, 161, 79, 1) }
.prism-atom-one-light .prism .token.attr-name { color: rgba(152, 104, 1, 1) }
.prism-atom-one-light .prism .language-css .token.string, .prism-atom-one-light .prism .style .token.string, .prism-atom-one-light .prism .token.entity, .prism-atom-one-light .prism .token.operator, .prism-atom-one-light .prism .token.url { color: rgba(166, 127, 89, 1) }
.prism-atom-one-light .prism .token.atrule, .prism-atom-one-light .prism .token.keyword { color: rgba(0, 119, 170, 1) }
.prism-atom-one-light .prism .token.function { color: rgba(221, 74, 104, 1) }
.prism-atom-one-light .prism .token.important, .prism-atom-one-light .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-atom-one-light .prism .token.bold, .prism-atom-one-light .prism .token.important { font-weight: 500 }
.prism-atom-one-light .prism .token.italic { font-style: italic }
.prism-atom-one-dark .prism { color: rgba(171, 178, 191, 1); background: rgba(40, 44, 52, 1) }
.prism-atom-one-dark .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-atom-one-dark .prism .token.cdata, .prism-atom-one-dark .prism .token.comment, .prism-atom-one-dark .prism .token.prolog { color: rgba(92, 99, 112, 1) }
.prism-atom-one-dark .prism .token.doctype { color: rgba(97, 174, 238, 1) }
.prism-atom-one-dark .prism .token.comment { font-style: italic !important }
.prism-atom-one-dark .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-atom-one-dark .prism .token.constant, .prism-atom-one-dark .prism .token.deleted, .prism-atom-one-dark .prism .token.number, .prism-atom-one-dark .prism .token.property, .prism-atom-one-dark .prism .token.regex, .prism-atom-one-dark .prism .token.symbol { color: rgba(152, 195, 121, 1) }
.prism-atom-one-dark .prism .token.boolean { color: rgba(86, 182, 194, 1) }
.prism-atom-one-dark .prism .token.tag { color: rgba(224, 108, 117, 1) }
.prism-atom-one-dark .prism .token.attr-value, .prism-atom-one-dark .prism .token.builtin, .prism-atom-one-dark .prism .token.char, .prism-atom-one-dark .prism .token.inserted, .prism-atom-one-dark .prism .token.selector, .prism-atom-one-dark .prism .token.string { color: rgba(102, 153, 0, 1) }
.prism-atom-one-dark .prism .token.attr-name { color: rgba(209, 154, 102, 1) }
.prism-atom-one-dark .prism .language-css .token.string, .prism-atom-one-dark .prism .style .token.string, .prism-atom-one-dark .prism .token.entity, .prism-atom-one-dark .prism .token.operator, .prism-atom-one-dark .prism .token.url { color: rgba(102, 153, 0, 1) }
.prism-atom-one-dark .prism .token.atrule, .prism-atom-one-dark .prism .token.keyword { color: rgba(198, 120, 221, 1) }
.prism-atom-one-dark .prism .token.function { color: rgba(97, 174, 238, 1) }
.prism-atom-one-dark .prism .token.important, .prism-atom-one-dark .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-atom-one-dark .prism .token.bold, .prism-atom-one-dark .prism .token.important { font-weight: 500 }
.prism-atom-one-dark .prism .token.italic { font-style: italic }
.prism-atom-one-dark .prism .tocken.class-name { color: rgba(230, 192, 123, 1) }
.prism-tomorrow-night .prism { background: rgba(29, 31, 33, 1); color: rgba(197, 200, 198, 1) }
.prism-tomorrow-night .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-tomorrow-night .prism .token.cdata, .prism-tomorrow-night .prism .token.comment, .prism-tomorrow-night .prism .token.prolog { color: rgba(150, 152, 150, 1) }
.prism-tomorrow-night .prism .token.doctype { color: rgba(222, 147, 95, 1) }
.prism-tomorrow-night .prism .token.comment { font-style: italic !important }
.prism-tomorrow-night .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-tomorrow-night .prism .token.constant, .prism-tomorrow-night .prism .token.deleted, .prism-tomorrow-night .prism .token.number, .prism-tomorrow-night .prism .token.property, .prism-tomorrow-night .prism .token.regex, .prism-tomorrow-night .prism .token.symbol { color: rgba(181, 189, 104, 1) }
.prism-tomorrow-night .prism .token.boolean { color: rgba(222, 147, 95, 1) }
.prism-tomorrow-night .prism .token.tag { color: rgba(204, 102, 102, 1) }
.prism-tomorrow-night .prism .token.attr-value, .prism-tomorrow-night .prism .token.builtin, .prism-tomorrow-night .prism .token.char, .prism-tomorrow-night .prism .token.inserted, .prism-tomorrow-night .prism .token.selector, .prism-tomorrow-night .prism .token.string { color: rgba(181, 189, 104, 1) }
.prism-tomorrow-night .prism .token.attr-name { color: rgba(204, 102, 102, 1) }
.prism-tomorrow-night .prism .language-css .token.string, .prism-tomorrow-night .prism .style .token.string, .prism-tomorrow-night .prism .token.entity, .prism-tomorrow-night .prism .token.operator, .prism-tomorrow-night .prism .token.url { color: rgba(166, 127, 89, 1) }
.prism-tomorrow-night .prism .token.atrule, .prism-tomorrow-night .prism .token.keyword { color: rgba(178, 148, 187, 1) }
.prism-tomorrow-night .prism .token.function { color: rgba(129, 162, 190, 1) }
.prism-tomorrow-night .prism .token.important, .prism-tomorrow-night .prism .token.variable { color: rgba(204, 102, 102, 1) }
.prism-tomorrow-night .prism .token.bold, .prism-tomorrow-night .prism .token.important { font-weight: 500 }
.prism-tomorrow-night .prism .token.italic { font-style: italic }
.prism-dracula .prism { color: rgba(248, 248, 242, 1); background: rgba(40, 42, 54, 1) }
.prism-dracula .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-dracula .prism .token.cdata, .prism-dracula .prism .token.comment, .prism-dracula .prism .token.prolog { color: rgba(98, 114, 164, 1) }
.prism-dracula .prism .token.doctype { color: rgba(241, 250, 140, 1) }
.prism-dracula .prism .token.comment { font-style: italic !important }
.prism-dracula .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-dracula .prism .token.constant, .prism-dracula .prism .token.deleted, .prism-dracula .prism .token.number, .prism-dracula .prism .token.property, .prism-dracula .prism .token.regex, .prism-dracula .prism .token.symbol { color: rgba(241, 250, 140, 1) }
.prism-dracula .prism .token.boolean { color: rgba(139, 233, 253, 1) }
.prism-dracula .prism .token.attr-value, .prism-dracula .prism .token.builtin, .prism-dracula .prism .token.char, .prism-dracula .prism .token.inserted, .prism-dracula .prism .token.selector, .prism-dracula .prism .token.string, .prism-dracula .prism .token.tag { color: rgba(241, 250, 140, 1) }
.prism-dracula .prism .token.attr-name { color: rgba(139, 233, 253, 1) }
.prism-dracula .prism .language-css .token.string, .prism-dracula .prism .style .token.string, .prism-dracula .prism .token.entity, .prism-dracula .prism .token.url { color: rgba(241, 250, 140, 1) }
.prism-dracula .prism .token.operator { color: rgba(98, 114, 164, 1) }
.prism-dracula .prism .token.atrule, .prism-dracula .prism .token.keyword { color: rgba(255, 121, 198, 1) }
.prism-dracula .prism .token.function { color: rgba(139, 233, 253, 1) }
.prism-dracula .prism .token.important, .prism-dracula .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-dracula .prism .token.bold, .prism-dracula .prism .token.important { font-weight: 500 }
.prism-dracula .prism .token.italic { font-style: italic }
.prism-dracula .prism .tocken.class-name { color: rgba(230, 192, 123, 1) }
.prism-atelier-sulphurpool-light .prism { color: rgba(94, 102, 135, 1); background: rgba(245, 247, 255, 1) }
.prism-atelier-sulphurpool-light .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-atelier-sulphurpool-light .prism .token.cdata, .prism-atelier-sulphurpool-light .prism .token.comment, .prism-atelier-sulphurpool-light .prism .token.prolog { color: rgba(107, 115, 148, 1) }
.prism-atelier-sulphurpool-light .prism .token.doctype { color: rgba(61, 143, 209, 1) }
.prism-atelier-sulphurpool-light .prism .token.comment { font-style: italic !important }
.prism-atelier-sulphurpool-light .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-atelier-sulphurpool-light .prism .token.constant, .prism-atelier-sulphurpool-light .prism .token.deleted, .prism-atelier-sulphurpool-light .prism .token.number, .prism-atelier-sulphurpool-light .prism .token.property, .prism-atelier-sulphurpool-light .prism .token.regex, .prism-atelier-sulphurpool-light .prism .token.symbol { color: rgba(172, 151, 57, 1) }
.prism-atelier-sulphurpool-light .prism .token.boolean { color: rgba(199, 107, 41, 1) }
.prism-atelier-sulphurpool-light .prism .token.tag { color: rgba(201, 73, 34, 1) }
.prism-atelier-sulphurpool-light .prism .token.attr-value, .prism-atelier-sulphurpool-light .prism .token.builtin, .prism-atelier-sulphurpool-light .prism .token.char, .prism-atelier-sulphurpool-light .prism .token.inserted, .prism-atelier-sulphurpool-light .prism .token.selector, .prism-atelier-sulphurpool-light .prism .token.string { color: rgba(172, 151, 57, 1) }
.prism-atelier-sulphurpool-light .prism .token.attr-name { color: rgba(201, 73, 34, 1) }
.prism-atelier-sulphurpool-light .prism .language-css .token.string, .prism-atelier-sulphurpool-light .prism .style .token.string, .prism-atelier-sulphurpool-light .prism .token.entity, .prism-atelier-sulphurpool-light .prism .token.operator, .prism-atelier-sulphurpool-light .prism .token.url { color: rgba(172, 151, 57, 1) }
.prism-atelier-sulphurpool-light .prism .token.atrule, .prism-atelier-sulphurpool-light .prism .token.keyword { color: rgba(102, 121, 204, 1) }
.prism-atelier-sulphurpool-light .prism .token.function { color: rgba(61, 143, 209, 1) }
.prism-atelier-sulphurpool-light .prism .token.important, .prism-atelier-sulphurpool-light .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-atelier-sulphurpool-light .prism .token.bold, .prism-atelier-sulphurpool-light .prism .token.important { font-weight: 500 }
.prism-atelier-sulphurpool-light .prism .token.italic { font-style: italic }
.prism-atelier-sulphurpool-light .prism .tocken.class-name { color: rgba(230, 192, 123, 1) }
.prism-github-gist .prism { color: rgba(94, 102, 135, 1); background: rgba(255, 255, 255, 1) }
.prism-github-gist .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-github-gist .prism .token.cdata, .prism-github-gist .prism .token.comment, .prism-github-gist .prism .token.prolog { color: rgba(150, 152, 150, 1) }
.prism-github-gist .prism .token.doctype { color: rgba(121, 93, 163, 1) }
.prism-github-gist .prism .token.comment { font-style: italic !important }
.prism-github-gist .prism .token.punctuation { color: rgba(150, 152, 150, 1) }
.prism-github-gist .prism .token.constant, .prism-github-gist .prism .token.deleted, .prism-github-gist .prism .token.property, .prism-github-gist .prism .token.regex, .prism-github-gist .prism .token.symbol { color: rgba(0, 134, 179, 1) }
.prism-github-gist .prism .token.number { color: rgba(199, 107, 41, 1) }
.prism-github-gist .prism .token.boolean { color: rgba(0, 134, 179, 1) }
.prism-github-gist .prism .token.tag { color: rgba(99, 163, 92, 1) }
.prism-github-gist .prism .token.attr-value, .prism-github-gist .prism .token.builtin, .prism-github-gist .prism .token.char, .prism-github-gist .prism .token.inserted, .prism-github-gist .prism .token.selector, .prism-github-gist .prism .token.string { color: rgba(223, 80, 0, 1) }
.prism-github-gist .prism .token.attr-name { color: rgba(121, 93, 163, 1) }
.prism-github-gist .prism .language-css .token.string, .prism-github-gist .prism .style .token.string, .prism-github-gist .prism .token.entity, .prism-github-gist .prism .token.operator, .prism-github-gist .prism .token.url { color: rgba(223, 80, 0, 1) }
.prism-github-gist .prism .token.atrule, .prism-github-gist .prism .token.keyword { color: rgba(167, 29, 93, 1) }
.prism-github-gist .prism .token.function { color: rgba(121, 93, 163, 1) }
.prism-github-gist .prism .token.important, .prism-github-gist .prism .token.variable { color: rgba(223, 80, 0, 1) }
.prism-github-gist .prism .token.bold, .prism-github-gist .prism .token.important { font-weight: 500 }
.prism-github-gist .prism .token.italic { font-style: italic }
.prism-github-gist .prism .tocken.class-name { color: rgba(230, 192, 123, 1) }
.prism-kimbie-light .prism { color: rgba(132, 97, 61, 1); background: rgba(251, 235, 212, 1) }
.prism-kimbie-light .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-kimbie-light .prism .token.cdata, .prism-kimbie-light .prism .token.comment, .prism-kimbie-light .prism .token.prolog { color: rgba(165, 122, 76, 1) }
.prism-kimbie-light .prism .token.doctype { color: rgba(240, 100, 49, 1) }
.prism-kimbie-light .prism .token.comment { font-style: italic !important }
.prism-kimbie-light .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-kimbie-light .prism .token.constant, .prism-kimbie-light .prism .token.deleted, .prism-kimbie-light .prism .token.number, .prism-kimbie-light .prism .token.property, .prism-kimbie-light .prism .token.regex, .prism-kimbie-light .prism .token.symbol { color: rgba(136, 155, 74, 1) }
.prism-kimbie-light .prism .token.boolean { color: rgba(247, 154, 50, 1) }
.prism-kimbie-light .prism .token.tag { color: rgba(220, 57, 88, 1) }
.prism-kimbie-light .prism .token.attr-value, .prism-kimbie-light .prism .token.builtin, .prism-kimbie-light .prism .token.char, .prism-kimbie-light .prism .token.inserted, .prism-kimbie-light .prism .token.selector, .prism-kimbie-light .prism .token.string { color: rgba(136, 155, 74, 1) }
.prism-kimbie-light .prism .token.attr-name { color: rgba(240, 100, 49, 1) }
.prism-kimbie-light .prism .language-css .token.string, .prism-kimbie-light .prism .style .token.string, .prism-kimbie-light .prism .token.entity, .prism-kimbie-light .prism .token.operator, .prism-kimbie-light .prism .token.url { color: rgba(136, 155, 74, 1) }
.prism-kimbie-light .prism .token.atrule, .prism-kimbie-light .prism .token.function, .prism-kimbie-light .prism .token.keyword { color: rgba(152, 103, 106, 1) }
.prism-kimbie-light .prism .token.important, .prism-kimbie-light .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-kimbie-light .prism .token.bold, .prism-kimbie-light .prism .token.important { font-weight: 500 }
.prism-kimbie-light .prism .token.italic { font-style: italic }
.prism-kimbie-light .prism .token.class-name { color: rgba(240, 100, 49, 1) }
.prism-tomorrow-night-eighties .prism { color: rgba(204, 204, 204, 1); background: rgba(45, 45, 45, 1) }
.prism-tomorrow-night-eighties .prism * { font: 400 14px Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif !important }
.prism-tomorrow-night-eighties .prism .token.cdata, .prism-tomorrow-night-eighties .prism .token.comment, .prism-tomorrow-night-eighties .prism .token.prolog { color: rgba(153, 153, 153, 1) }
.prism-tomorrow-night-eighties .prism .token.doctype { color: rgba(249, 145, 87, 1) }
.prism-tomorrow-night-eighties .prism .token.comment { font-style: italic !important }
.prism-tomorrow-night-eighties .prism .token.italic, dfn { font-style: italic }
.prism-tomorrow-night-eighties .prism .token.punctuation { color: rgba(153, 153, 153, 1) }
.prism-tomorrow-night-eighties .prism .token.boolean, .prism-tomorrow-night-eighties .prism .token.constant, .prism-tomorrow-night-eighties .prism .token.deleted, .prism-tomorrow-night-eighties .prism .token.number, .prism-tomorrow-night-eighties .prism .token.property, .prism-tomorrow-night-eighties .prism .token.regex, .prism-tomorrow-night-eighties .prism .token.symbol { color: rgba(249, 145, 87, 1) }
.prism-tomorrow-night-eighties .prism .token.tag { color: rgba(242, 119, 122, 1) }
.prism-tomorrow-night-eighties .prism .token.attr-value, .prism-tomorrow-night-eighties .prism .token.builtin, .prism-tomorrow-night-eighties .prism .token.char, .prism-tomorrow-night-eighties .prism .token.inserted, .prism-tomorrow-night-eighties .prism .token.selector, .prism-tomorrow-night-eighties .prism .token.string { color: rgba(153, 204, 153, 1) }
.prism-tomorrow-night-eighties .prism .token.attr-name { color: rgba(255, 204, 102, 1) }
.prism-tomorrow-night-eighties .prism .language-css .token.string, .prism-tomorrow-night-eighties .prism .style .token.string, .prism-tomorrow-night-eighties .prism .token.entity, .prism-tomorrow-night-eighties .prism .token.operator, .prism-tomorrow-night-eighties .prism .token.url { color: rgba(153, 204, 153, 1) }
.prism-tomorrow-night-eighties .prism .token.atrule, .prism-tomorrow-night-eighties .prism .token.keyword { color: rgba(204, 153, 204, 1) }
.prism-tomorrow-night-eighties .prism .token.function { color: rgba(102, 153, 204, 1) }
.prism-tomorrow-night-eighties .prism .token.important, .prism-tomorrow-night-eighties .prism .token.variable { color: rgba(238, 153, 0, 1) }
.prism-tomorrow-night-eighties .prism .token.bold, .prism-tomorrow-night-eighties .prism .token.important { font-weight: 500 }
.prism-tomorrow-night-eighties .prism .tocken.class-name { color: rgba(230, 192, 123, 1) }
pre.line-numbers { position: relative; padding-left: 3.8em; counter-reset: a 0 }
pre.line-numbers>code { position: relative; white-space: inherit }
.line-numbers .line-numbers-rows { position: absolute; pointer-events: none; top: 0; font-size: 100%; left: -3.8em; width: 3em; letter-spacing: -1px; border-right: 1px solid rgba(153, 153, 153, 1); -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none }
.line-numbers-rows>span { pointer-events: none; display: block; counter-increment: a 1 }
.line-numbers-rows>span:before { content: counter(a); color: rgba(153, 153, 153, 1); display: block; padding-right: 0.8em; text-align: right }
audio, canvas, progress, video { display: inline-block }
.app--dark .mermaid div.mermaidTooltip, .mermaid div.mermaidTooltip { position: absolute; max-width: 200px; padding: 2px; pointer-events: none; z-index: 100 }
.mermaid { font-size: 16px }
button, hr, input { overflow: visible }
.mermaid svg { color: rgba(0, 0, 0, 0.75); width: 100% }
.app--dark .mermaid svg { color: rgba(255, 255, 255, 0.75) }
.mermaid svg * { font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif }
.mermaid .mermaid .label { color: rgba(51, 51, 51, 1) }
.mermaid .node circle, .mermaid .node ellipse, .mermaid .node polygon, .mermaid .node rect { fill: rgba(238, 238, 238, 1); stroke: rgba(153, 153, 153, 1); stroke-width: 1px }
.mermaid .edgePath .path { stroke: rgba(102, 102, 102, 1); stroke-width: 1.5px }
.mermaid .edgeLabel { background-color: rgba(255, 255, 255, 1) }
.mermaid .cluster rect { fill: rgba(234, 242, 251, 1) !important; rx: 4 !important; stroke: rgba(34, 102, 170, 1) !important; stroke-width: 1px !important }
.mermaid .cluster text { fill: rgba(51, 51, 51, 1) }
.mermaid .actor { stroke: rgba(153, 153, 153, 1); fill: rgba(238, 238, 238, 1) }
.mermaid text.actor { fill: rgba(51, 51, 51, 1); stroke: none }
.mermaid .actor-line { stroke: rgba(102, 102, 102, 1) }
.mermaid .messageLine0, .mermaid .messageLine1 { stroke-width: 1.5; stroke: rgba(51, 51, 51, 1) }
.mermaid #arrowhead { fill: rgba(51, 51, 51, 1) }
.mermaid #crosshead path { fill: rgba(51, 51, 51, 1) !important; stroke: rgba(51, 51, 51, 1) !important }
.mermaid .messageText { fill: rgba(51, 51, 51, 1); stroke: none }
.mermaid .labelBox { stroke: rgba(153, 153, 153, 1); fill: rgba(238, 238, 238, 1) }
.mermaid .labelText, .mermaid .loopText { fill: rgba(255, 255, 255, 1); stroke: none }
.mermaid .loopLine { stroke-width: 2; stroke: rgba(153, 153, 153, 1) }
.mermaid .note { stroke: rgba(119, 119, 0, 1); fill: rgba(255, 255, 170, 1) }
.mermaid .noteText { fill: rgba(0, 0, 0, 1); stroke: none; font-family: Arial, Helvetica, sans-serif; font-size: 14px }
.mermaid .section { stroke: none; opacity: 0.2 }
.mermaid .section0, .mermaid .section2 { fill: rgba(210, 216, 226, 1) }
.mermaid .section1, .mermaid .section3 { fill: rgba(255, 255, 255, 1); opacity: 0.2 }
.mermaid .sectionTitle0, .mermaid .sectionTitle1, .mermaid .sectionTitle2, .mermaid .sectionTitle3 { fill: rgba(51, 51, 51, 1) }
.mermaid .sectionTitle { text-anchor: start; font-size: 11px }
.mermaid .grid .tick { stroke: rgba(221, 223, 228, 1); opacity: 0.3; shape-rendering: crispEdges }
.mermaid .grid path { stroke-width: 0 }
.mermaid .today { fill: none; stroke: rgba(221, 68, 34, 1); stroke-width: 2px }
.mermaid .task { stroke-width: 2 }
.mermaid .taskText { text-anchor: middle; font-size: 10px }
.mermaid .taskTextOutsideRight { fill: rgba(51, 51, 51, 1); text-anchor: start; font-size: 11px }
.mermaid .taskTextOutsideLeft { fill: rgba(51, 51, 51, 1); text-anchor: end; font-size: 11px }
.mermaid .taskText0, .mermaid .taskText1, .mermaid .taskText2, .mermaid .taskText3 { fill: rgba(77, 77, 77, 1) }
.mermaid .task0, .mermaid .task1, .mermaid .task2, .mermaid .task3 { fill: rgba(255, 228, 194, 1) }
.mermaid .taskTextOutside0, .mermaid .taskTextOutside1, .mermaid .taskTextOutside2, .mermaid .taskTextOutside3 { fill: rgba(77, 77, 77, 1) }
.mermaid .active0, .mermaid .active1, .mermaid .active2, .mermaid .active3 { fill: rgba(173, 214, 247, 1) }
.mermaid .activeText0, .mermaid .activeText1, .mermaid .activeText2, .mermaid .activeText3 { fill: rgba(77, 77, 77, 1) !important }
.mermaid .done0, .mermaid .done1, .mermaid .done2, .mermaid .done3 { fill: rgba(194, 224, 249, 1); stroke-width: 2 }
.mermaid .doneText0, .mermaid .doneText1, .mermaid .doneText2, .mermaid .doneText3 { fill: rgba(77, 77, 77, 1) !important }
.mermaid .crit0, .mermaid .crit1, .mermaid .crit2, .mermaid .crit3 { fill: rgba(255, 207, 148, 1); stroke-width: 2 }
.mermaid .activeCrit0, .mermaid .activeCrit1, .mermaid .activeCrit2, .mermaid .activeCrit3 { fill: rgba(248, 143, 149, 1); stroke-width: 2 }
.mermaid .doneCrit0, .mermaid .doneCrit1, .mermaid .doneCrit2, .mermaid .doneCrit3 { fill: rgba(252, 199, 202, 1); stroke-width: 2; cursor: pointer }
.mermaid .doneCritText0, .mermaid .doneCritText1, .mermaid .doneCritText2, .mermaid .doneCritText3 { fill: rgba(77, 77, 77, 1) !important }
.mermaid .activeCritText0, .mermaid .activeCritText1, .mermaid .activeCritText2, .mermaid .activeCritText3 { fill: rgba(51, 51, 51, 1) !important }
.mermaid .titleText { text-anchor: middle; font-size: 16px; fill: rgba(61, 61, 61, 1); font-weight: 700 }
.mermaid g.classGroup text { fill: rgba(153, 153, 153, 1); stroke: none; font-family: trebuchet ms, verdana, arial; font-size: 10px }
.mermaid g.classGroup rect { fill: rgba(238, 238, 238, 1); stroke: rgba(153, 153, 153, 1) }
.mermaid g.classGroup line { stroke: rgba(153, 153, 153, 1); stroke-width: 1 }
.mermaid svg .classLabel .box { stroke: none; stroke-width: 0; fill: rgba(238, 238, 238, 1); opacity: 0.5 }
.mermaid svg .classLabel .label { fill: rgba(153, 153, 153, 1); font-size: 10px }
.mermaid .relation { stroke: rgba(153, 153, 153, 1); stroke-width: 1; fill: none }
.mermaid #compositionEnd, .mermaid #compositionStart, .mermaid .composition { fill: rgba(153, 153, 153, 1); stroke: rgba(153, 153, 153, 1); stroke-width: 1 }
.mermaid #aggregationEnd, .mermaid #aggregationStart, .mermaid .aggregation { fill: rgba(238, 238, 238, 1); stroke: rgba(153, 153, 153, 1); stroke-width: 1 }
.mermaid #dependencyEnd, .mermaid #dependencyStart, .mermaid #extensionEnd, .mermaid #extensionStart { fill: rgba(153, 153, 153, 1); stroke: rgba(153, 153, 153, 1); stroke-width: 1 }
.mermaid .node text { font-family: Arial, Helvetica, sans-serif; font-size: 14px }
.mermaid div.mermaidTooltip { text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 12px; background: rgba(234, 242, 251, 1); border: 1px solid rgba(34, 102, 170, 1); border-radius: 2px }
.app--dark .mermaid .label { color: rgba(50, 61, 71, 1) }
.app--dark .mermaid .node circle, .app--dark .mermaid .node ellipse, .app--dark .mermaid .node polygon, .app--dark .mermaid .node rect { fill: rgba(189, 213, 234, 1); stroke: rgba(129, 177, 219, 1); stroke-width: 1px }
.app--dark .mermaid .edgePath .path { stroke: rgba(211, 211, 211, 1) }
.app--dark .mermaid .edgeLabel { background-color: rgba(232, 232, 232, 1) }
.app--dark .mermaid .cluster rect { fill: rgba(109, 109, 101, 1) !important; rx: 4 !important; stroke: rgba(255, 255, 255, 0.25) !important; stroke-width: 1px !important }
.app--dark .mermaid .cluster text { fill: rgba(249, 255, 254, 1) }
.app--dark .mermaid .actor { stroke: rgba(129, 177, 219, 1); fill: rgba(189, 213, 234, 1) }
.app--dark .mermaid text.actor { fill: rgba(0, 0, 0, 1); stroke: none }
.app--dark .mermaid .actor-line { stroke: rgba(211, 211, 211, 1) }
.app--dark .mermaid .messageLine0, .app--dark .mermaid .messageLine1 { stroke-width: 1.5; stroke: rgba(211, 211, 211, 1) }
.app--dark .mermaid #arrowhead { fill: rgba(211, 211, 211, 1) !important }
.app--dark .mermaid #crosshead path { fill: rgba(211, 211, 211, 1) !important; stroke: rgba(211, 211, 211, 1) !important }
.app--dark .mermaid .messageText { fill: rgba(211, 211, 211, 1); stroke: none }
.app--dark .mermaid .labelBox { stroke: rgba(129, 177, 219, 1); fill: rgba(189, 213, 234, 1) }
.app--dark .mermaid .labelText { fill: rgba(50, 61, 71, 1); stroke: none }
.app--dark .mermaid .loopText { fill: rgba(211, 211, 211, 1); stroke: none }
.app--dark .mermaid .loopLine { stroke-width: 2; stroke: rgba(129, 177, 219, 1) }
.app--dark .mermaid .note { stroke: rgba(255, 255, 255, 0.25); fill: rgba(255, 245, 173, 1) }
.app--dark .mermaid .noteText { fill: rgba(0, 0, 0, 1); stroke: none; font-family: trebuchet ms, verdana, arial; font-size: 14px }
.app--dark .mermaid .section { stroke: none; opacity: 0.2 }
.app--dark .mermaid .section0 { fill: rgba(255, 255, 255, 0.3) }
.app--dark .mermaid .section2 { fill: rgba(234, 232, 185, 1) }
.app--dark .mermaid .section1, .app--dark .mermaid .section3 { fill: rgba(255, 255, 255, 1); opacity: 0.2 }
.app--dark .mermaid .sectionTitle0, .app--dark .mermaid .sectionTitle1, .app--dark .mermaid .sectionTitle2, .app--dark .mermaid .sectionTitle3 { fill: rgba(249, 255, 254, 1) }
.app--dark .mermaid .sectionTitle { text-anchor: start; font-size: 11px }
.app--dark .mermaid .grid .tick { stroke: rgba(255, 255, 255, 0.3); opacity: 0.3; shape-rendering: crispEdges }
.app--dark .mermaid .grid .tick text { fill: rgba(211, 211, 211, 1); opacity: 0.5 }
.app--dark .mermaid .grid path { stroke-width: 0 }
.app--dark .mermaid .today { fill: none; stroke: rgba(219, 87, 87, 1); stroke-width: 2px }
.app--dark .mermaid .task { stroke-width: 1 }
.app--dark .mermaid .taskText { text-anchor: middle; font-size: 11px }
.app--dark .mermaid .taskTextOutsideRight { fill: rgba(50, 61, 71, 1); text-anchor: start; font-size: 11px }
.app--dark .mermaid .taskTextOutsideLeft { fill: rgba(50, 61, 71, 1); text-anchor: end; font-size: 11px }
.app--dark .mermaid .taskText0, .app--dark .mermaid .taskText1, .app--dark .mermaid .taskText2, .app--dark .mermaid .taskText3 { fill: rgba(50, 61, 71, 1) }
.app--dark .mermaid .task0, .app--dark .mermaid .task1, .app--dark .mermaid .task2, .app--dark .mermaid .task3 { fill: rgba(189, 213, 234, 1); stroke: rgba(255, 255, 255, 0.5) }
.app--dark .mermaid .taskTextOutside0, .app--dark .mermaid .taskTextOutside1, .app--dark .mermaid .taskTextOutside2, .app--dark .mermaid .taskTextOutside3 { fill: rgba(211, 211, 211, 1) }
.app--dark .mermaid .active0, .app--dark .mermaid .active1, .app--dark .mermaid .active2, .app--dark .mermaid .active3 { fill: rgba(129, 177, 219, 1); stroke: rgba(255, 255, 255, 0.5) }
.app--dark .mermaid .activeText0, .app--dark .mermaid .activeText1, .app--dark .mermaid .activeText2, .app--dark .mermaid .activeText3 { fill: rgba(50, 61, 71, 1) !important }
.app--dark .mermaid .done0, .app--dark .mermaid .done1, .app--dark .mermaid .done2, .app--dark .mermaid .done3 { fill: rgba(211, 211, 211, 1) }
.app--dark .mermaid .doneText0, .app--dark .mermaid .doneText1, .app--dark .mermaid .doneText2, .app--dark .mermaid .doneText3 { fill: rgba(50, 61, 71, 1) !important }
.app--dark .mermaid .crit0, .app--dark .mermaid .crit1, .app--dark .mermaid .crit2, .app--dark .mermaid .crit3 { stroke: rgba(232, 55, 55, 1); fill: rgba(232, 55, 55, 1); stroke-width: 2 }
.app--dark .mermaid .activeCrit0, .app--dark .mermaid .activeCrit1, .app--dark .mermaid .activeCrit2, .app--dark .mermaid .activeCrit3 { stroke: rgba(232, 55, 55, 1); fill: rgba(129, 177, 219, 1); stroke-width: 2 }
.app--dark .mermaid .doneCrit0, .app--dark .mermaid .doneCrit1, .app--dark .mermaid .doneCrit2, .app--dark .mermaid .doneCrit3 { stroke: rgba(232, 55, 55, 1); fill: rgba(211, 211, 211, 1); stroke-width: 1; cursor: pointer; shape-rendering: crispEdges }
.app--dark .mermaid .doneCritText0, .app--dark .mermaid .doneCritText1, .app--dark .mermaid .doneCritText2, .app--dark .mermaid .doneCritText3 { fill: rgba(211, 211, 211, 1) !important }
.app--dark .mermaid .activeCritText0, .app--dark .mermaid .activeCritText1, .app--dark .mermaid .activeCritText2, .app--dark .mermaid .activeCritText3 { fill: rgba(50, 61, 71, 1) !important }
.app--dark .mermaid .titleText { text-anchor: middle; font-size: 18px; fill: rgba(211, 211, 211, 1) }
.app--dark .mermaid .node text { font-family: trebuchet ms, verdana, arial; font-size: 14px }
.app--dark .mermaid div.mermaidTooltip { text-align: center; font-family: trebuchet ms, verdana, arial; font-size: 12px; background: rgba(109, 109, 101, 1); border: 1px solid rgba(255, 255, 255, 0.25); border-radius: 2px }
html { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100% }
body { margin: 0 }
article, aside, details, figcaption, figure, footer, header, main, menu, nav, section { display: block }
h1 { font-size: 2em; margin: 0.67em 0 }
figure { margin: 1em 40px }
hr { box-sizing: content-box; height: 0 }
.markdown_views *, legend { box-sizing: border-box }
code, kbd, pre, samp { font-family: monospace, monospace; font-size: 1em }
a { background-color: rgba(0, 0, 0, 0); -webkit-text-decoration-skip: objects }
abbr[title] { border-bottom: none; text-decoration: dotted underline }
b, strong { font-weight: bolder }
mark { background-color: rgba(255, 255, 0, 1); color: rgba(0, 0, 0, 1) }
small { font-size: 80% }
sub, sup { font-size: 75%; line-height: 0; position: relative }
sub { bottom: -0.25em }
sup { top: -0.5em }
audio:not([controls]) { display: none; height: 0 }
img { border-style: none }
svg:not(:root) { overflow: hidden }
button, input, optgroup, select, textarea { font-family: sans-serif; font-size: 100%; line-height: 1.15; margin: 0 }
button, select { text-transform: none }
[type="reset"], [type="submit"], button, html [type="button"] { -webkit-appearance: button }
[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner { border-style: none; padding: 0 }
[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring,button:-moz-focusring { outline: 1px dotted rgba(0, 0, 0, 1) }
[type="checkbox"], [type="radio"] { box-sizing: border-box; padding: 0 }
[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button { height: auto }
[type="search"] { -webkit-appearance: textfield; outline-offset: -2px }
[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration { -webkit-appearance: none }
::-webkit-file-upload-button { -webkit-appearance: button }
.markdown_views, body, html { font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif }
fieldset { padding: 0.35em 0.75em 0.625em }
legend { display: table; max-width: 100%; padding: 0; color: inherit; white-space: normal }
summary { display: list-item }
[hidden], template { display: none }
body, html { color: rgba(0, 0, 0, 0.75); font-variant-ligatures: common-ligatures; line-height: 1.625; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; tab-size: 4; -moz-tab-size: 4; -o-tab-size: 4 }
.app--dark .layout__panel--editor, .app--dark .layout__panel--preview { color: rgba(255, 255, 255, 0.75) }
.markdown_views blockquote, .markdown_views dl, .markdown_views ol, .markdown_views p, .markdown_views pre, .markdown_views ul { margin: 1.2em 0 }
.markdown_views ol ol, .markdown_views ol ul, .markdown_views ul ol, .markdown_views ul ul { margin: 0 }
.markdown_views dt { font-weight: 700 }
.markdown_views code *, .markdown_views pre *, .markdown_views samp * { font-size: inherit }
.markdown_views blockquote { color: rgba(0, 0, 0, 0.5); padding-left: 1.5em }
.app--dark .layout__panel--editor .markdown_views blockquote, .app--dark .layout__panel--preview .markdown_views blockquote { color: rgba(255, 255, 255, 0.4); border-left-color: rgba(255, 255, 255, 0.07) }
.markdown_views code { padding: 2px 4px }
.markdown_views pre>code { background-color: rgba(0, 0, 0, 0.05); display: block; padding: 0.5em; -webkit-text-size-adjust: none; overflow-x: auto; white-space: pre }
.markdown_views .toc ul { list-style-type: none; padding-left: 20px }
.markdown_views table { background-color: rgba(0, 0, 0, 0); border-spacing: 0 }
.markdown_views td, .markdown_views th { border-right: 1px solid rgba(220, 220, 220, 1); padding: 8px 12px }
.markdown_views td { border-top: 1px solid rgba(220, 220, 220, 1) }
.markdown_views mark { background-color: rgba(248, 248, 64, 1) }
.markdown_views abbr[title] { cursor: help }
.markdown_views img[src*="#pic_center"] { display: block; margin: auto }
.markdown_views img[src*="#pic_right"] { display: block; margin: auto 0 auto auto }
.markdown_views .task-list-item { list-style-type: none }
.markdown_views .task-list-item-checkbox { margin: 0 0.2em 0 -1.3em }
.markdown_views .page-break-after { page-break-after: always }
.markdown_views .stackedit__html { margin-bottom: 180px; margin-left: auto; margin-right: auto; padding-left: 30px; padding-right: 30px; max-width: 750px }
.markdown_views .stackedit__toc ul { padding: 0 }
.markdown_views .stackedit__toc ul a { margin: 0.5rem 0; padding: 0.5rem 1rem }
.markdown_views .stackedit__toc ul ul { color: rgba(136, 136, 136, 1); font-size: 0.9em }
.markdown_views .stackedit__toc ul ul a { margin: 0; padding: 0.1rem 1rem }
.markdown_views .stackedit__toc li { display: block }
.markdown_views .stackedit__toc a { display: block; color: inherit; text-decoration: none }
.markdown_views .stackedit__toc a:active, .markdown_views .stackedit__toc a:focus, .markdown_views .stackedit__toc a:hover { background-color: rgba(0, 0, 0, 0.07); border-radius: 4px }
.markdown_views .stackedit__left { position: fixed; display: none; width: 250px; height: 100%; top: 0; left: 0; overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: none }
.markdown_views .stackedit__right { position: absolute; right: 0; top: 0; left: 0 }
@media (min-width: 1060px) { .markdown_views .stackedit__left { display: block } .markdown_views .stackedit__right { left: 250px } }
.markdown_views .stackedit--pdf blockquote { border-left-color: rgba(236, 236, 236, 1) }
.markdown_views .stackedit--pdf .stackedit__html { padding-left: 0; padding-right: 0; max-width: none }
.markdown_views p { font-size: 18px; color: rgba(77, 77, 77, 1); font-weight: 400; line-height: 26px; margin: 0 0 16px; overflow: hidden; overflow-x: auto }
.markdown_views strong { font-weight: 700 }
.markdown_views i, address, cite, dfn, em, var { font-style: italic }
.markdown_views h1, .markdown_views h2, .markdown_views h3, .markdown_views h4, .markdown_views h5, .markdown_views h6 { color: rgba(79, 79, 79, 1); margin: 8px 0 16px; font-weight: 700 }
.markdown_views ol, .markdown_views ul { margin: 0 0 24px; padding: 0; font-size: 16px; overflow: hidden; overflow-x: auto }
.markdown_views ul ol { margin: 0 0 24px 32px }
.markdown_views ul li { list-style-type: disc; margin: 8px 0 0 32px }
.markdown_views ol li { list-style-type: decimal; margin-left: 40px; margin-top: 8px }
.markdown_views img { margin: 24px 0; max-width: 100% }
.markdown_views h1 { font-size: 28px; line-height: 36px }
.markdown_views h2 { font-size: 24px; line-height: 32px }
.markdown_views h3 { font-size: 22px; line-height: 30px }
.markdown_views h4 { font-size: 20px; line-height: 28px }
.markdown_views h5 { font-size: 18px; line-height: 26px }
.markdown_views h6 { font-size: 16px; line-height: 24px }
.markdown_views h1 code { font-size: 28px }
.markdown_views h2 code { font-size: 24px }
.markdown_views h3 code { font-size: 22px }
.markdown_views h4 code { font-size: 20px }
.markdown_views h5 code { font-size: 18px }
.markdown_views h6 code { font-size: 16px }
.markdown_views blockquote { display: block; padding: 16px; margin: 0 0 24px; border-left: 8px solid rgba(221, 223, 228, 1); background: rgba(238, 240, 244, 1); overflow: auto }
.markdown_views blockquote ol, .markdown_views blockquote ul { margin-bottom: 0; padding: 0; font-size: 14px; line-height: 22px }
.markdown_views blockquote ol li, .markdown_views blockquote ul li { margin-bottom: 0 }
.markdown_views blockquote p { font-size: 14px; line-height: 22px; color: rgba(85, 86, 102, 1); font-weight: 400; margin-bottom: 0 }
.markdown_views hr { margin: 24px 0; border-top: none; border-right: none; border-bottom: 1px solid rgba(221, 221, 221, 1); border-left: none }
.markdown_views table tr { border-top: 1px solid rgba(221, 221, 221, 1); border-right: 0; border-bottom: 0; border-left: 0; background-color: rgba(255, 255, 255, 1) }
.markdown_views table { border-collapse: collapse; display: table; width: 100%; text-align: center; margin-bottom: 24px }
.markdown_views tbody { border: 0 }
.markdown_views table tr:nth-child(2n) { background-color: rgba(247, 247, 247, 1) }
.markdown_views table tr td, .markdown_views table tr th { font-size: 14px; color: rgba(79, 79, 79, 1); line-height: 22px; border: 1px solid rgba(221, 221, 221, 1); padding: 8px; word-break: normal !important; vertical-align: middle }
.markdown_views table tr td code, .markdown_views table tr th code { white-space: normal; word-break: normal !important }
.markdown_views table tr th { font-weight: 700; background-color: rgba(239, 243, 245, 1) }
.markdown_views dl { margin: 24px }
.markdown_views dl dt { margin: 8px; font-weight: 700 }
.markdown_views dl dt dd { margin: 8px }
.markdown_views abbr[data-original-title], .markdown_views abbr[title] { cursor: help; border-bottom: 1px dotted rgba(153, 153, 153, 1) }
.markdown_views .initialism { font-size: 90%; text-transform: uppercase }
.markdown_views pre { margin-bottom: 24px }
.markdown_views pre code { color: unset }
.markdown_views code, .markdown_views kbd, .markdown_views pre, .markdown_views samp { font-family: Source Code Pro, DejaVu Sans Mono, Ubuntu Mono, Anonymous Pro, Droid Sans Mono, Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, PingFang SC, Microsoft YaHei, sans-serif; font-size: 14px; line-height: 22px; color: rgba(0, 0, 0, 1) }
.markdown_views code { color: rgba(199, 37, 78, 1); background-color: rgba(249, 242, 244, 1); border-radius: 2px }
.markdown_views a { text-decoration-skip: ink; color: rgba(78, 161, 219, 1); text-decoration: none }
.markdown_views a:focus, .markdown_views a:hover { text-decoration: none; color: rgba(202, 12, 22, 1) }
.markdown_views a:visited { color: rgba(103, 149, 181, 1) }
.markdown_views .footnote { vertical-align: top; position: relative; top: -4px; font-size: 12px }
.markdown_views .footnotes ol li { font-size: 14px; line-height: 22px; margin: 0 0 8px 24px }
.markdown_views .flow-chart, .markdown_views .sequence-diagram { text-align: center; margin-bottom: 24px; font-size: 14px !important }
.markdown_views .flow-chart svg, .markdown_views .sequence-diagram svg { width: unset }
.markdown_views .flow-chart [fill="#000"], .markdown_views .flow-chart [fill="#000000"], .markdown_views .flow-chart [fill="black"], .markdown_views .sequence-diagram [fill="#000"], .markdown_views .sequence-diagram [fill="#000000"], .markdown_views .sequence-diagram [fill="black"] { fill: rgba(79, 79, 79, 1) }
.markdown_views .flow-chart [stroke="#000000"], .markdown_views .sequence-diagram [stroke="#000000"] { stroke: rgba(79, 79, 79, 1) }
.markdown_views .MathJax_SVG_Display { text-align: center; margin: 24px 0; font-size: 18px; font-weight: 400; color: rgba(79, 79, 79, 1); position: relative; text-indent: 0; max-width: none; max-height: none; min-width: 0; min-height: 0; width: 100% }
.markdown_views .toc { font-size: 18px; line-height: 24px; margin: 0 0 24px; padding: 0 }
.markdown_views .toc ul { margin: 0 0 8px; padding: 0 }
.markdown_views .toc ul ul { padding-left: 24px }
.markdown_views .toc ul li { list-style-type: none; margin: 8px 0 0 24px }
.markdown_views dl dd { margin: 0 0 8px 40px }
.markdown_views kbd { padding: 2px 8px; border: 1px solid rgba(63, 63, 63, 0.25); box-shadow: 0 1px rgba(63, 63, 63, 0.25); background-color: rgba(255, 255, 255, 1); color: rgba(51, 51, 51, 1); border-radius: 4px; display: inline-block; margin: 0 2px; white-space: nowrap }
.markdown_views .katex-display { overflow: hidden; overflow-x: auto; padding: 6px 0 }
opencv-python 实现鱼眼矫正 棋盘矫正法的更多相关文章
- OpenCV Python教程(3、直方图的计算与显示)
转载请详细注明原作者及出处,谢谢! 本篇文章介绍如何用OpenCV Python来计算直方图,并简略介绍用NumPy和Matplotlib计算和绘制直方图 直方图的背景知识.用途什么的就直接略过去了. ...
- OpenCV + python 实现人脸检测(基于照片和视频进行检测)
OpenCV + python 实现人脸检测(基于照片和视频进行检测) Haar-like 通俗的来讲,就是作为人脸特征即可. Haar特征值反映了图像的灰度变化情况.例如:脸部的一些特征能由矩形特征 ...
- opencv+python视频实时质心显示
利用opencv+python实现以下功能: 1)获取实时视频,分解帧频: 2)将视频做二值化处理: 3) 将视频做滤波处理(去除噪点,获取准确轮廓个数): 4)识别图像轮廓: 5)计算质心: 6)描 ...
- Erlang/Elixir: 使用 OpenCV, Python 搭建图片缩略图服务器
这篇文章是在OSX上测试和运行的的, Ubuntu下的安装和配置请移步到这里 应用程序进程树, 默认 Poolboy 中初始化10个用于处理图片的 Python 工作进程(Worker) 首先安装Op ...
- opencv python实用操作
画多边形 fillConvexPloy与fillConvexPloy的区别 fillConvexPloy 用来画单个凸多边形: 如果点集的连线不是凹多边形,则会找一个最小的凸多边形把该凹多边形包住画出 ...
- Win7 64bit+Anaconda(3-5.0.1,Python3.6)+Pycharm(community-2017.3.3)+OpenCV(python‑3.4.0‑cp36‑cp36m)(转载)
Anaconda(3-5.0.1,Python3.6)下载链接:https://pan.baidu.com/s/1bqFwLMB 密码:37ih Pycharm(community-2017.3.3) ...
- 解决Windows Server 2012 R2 Datacenter云服务器无法运行opencv python程序的问题
写了个基于opencv的python程序,pyinstaller 32位机打包后在win7/win10 32/64正常运行,在Windows Server 2012 R2 Datacenter云服务器 ...
- OpenCV Python 4.0安装
1.安装OpenCV-Python 如果你是第一次使用OpenCV Python开发包,想要安装OpenCV Python4.0只要执行如下命令行即可: pip install opencv-pyth ...
- Ubuntu系统---安装Caffe (+OpenCV+Python+CPU-only)
安装配置Ubuntu14.04+Caffe (+OpenCV+Python+CPU-only) 记录 [作者:Wu Ping.时间:20180428.] 本人已经安装很多次的Caffe了:从开始的初探 ...
- 使用OpenCV/python进行双目测距
在做SLAM时,希望用到深度图来辅助生成场景,所以要构建立体视觉,在这里使用OpenCV的Stereo库和python来进行双目立体视觉的图像处理. 立体标定 应用标定数据 转换成深度图 标定 在开始 ...
随机推荐
- 从Vue2转换为Vue3
方便的Vue2到Vue3生命周期映射直接来自Vue3 Composition API文档,我认为这是了解事物将如何变化以及如何使用它们的最有用的方法之一. beforeCreate -> use ...
- Kafka 线上性能调优
Kafka 线上性能调优是一项综合工程,不仅仅是 Kafka 本身,还应该从硬件(存储.网络.CPU)以及操作系统方面来整体考量,首先我们要有一套生产部署方案,基于这套方案再进行调优,这样就有了可靠的 ...
- javascript现代编程系列教程之七——字符数据类型-字符集-编码解码-常用字符串处理方法(七)
一.字符集 Unicode:Unicode 是一个字符集(Charset),包含了世界上所有的字符.每个字符在 Unicode 中都有其唯一对应的数字编号,这就是我们常说的 Unicode 码. UT ...
- 跨全端SDK技术演进
简介: 细想,团队进行跨平台开发已有三年有余,也是集团里面C++方向里比较早涉及该领域的部门之一,伴随业界跨平台技术发展与演进,我们也沉淀了一整套基于C++的跨平台技术体系,本文将以消息SDK为例,详 ...
- Serverless 应用引擎 SAE 携手谱尼测试共同抗疫
简介:潮落江平未有风,扁舟共济与君同. 阿里云联合乘云至达与谱尼测试携手, 共同筑建抗疫堡垒,共抗疫情.共克时艰. 作者 | 计缘 背景 当前疫情形势依然严峻,各行各业众志成城,携手抗疫.新冠病毒核 ...
- [FAQ] WebStorm/PHPStorm:设置 HTML/JavaScript/PHP 注释缩进行为,代码片段
[注释行为] Preferences -> Code Style 选择语言后,找到 Wrapping and Braces, 取消 Comment at first column. 如果是HTM ...
- [FAQ] docker-ce depends on containerd.io, docker-ce depends on docker-ce-cli
安装 docker 缺少依赖会提示你安装,一般是以下两个: Package containerd.io is not installed Package docker-ce-cli is not in ...
- [PHP] 浅谈 Laravel Scout 的存在意义
注:Laravel Scout 是官方支持的对框架模型数据进行全文检索功能的扩展包. Laravel 的 Scout 与 Eloquent ORM 进行了深度集成,不用开发者再自己进行代码侵入了. L ...
- SQL server 树形递归查询
1,原始查询 原始表格查询: select * from dbo.T_DeptInfo; 原始表格查询结果: 2,递归查询 -- with 一个临时表(括号里包括的是你要查询的列名) with tem ...
- 4.k8s-配置网络策略 NetworkPolicy
一.基本了解 官方文档:https://kubernetes.io/zh-cn/docs/concepts/services-networking/network-policies/基本了解: 1.网 ...
