Qt-qrencode开发-生成、显示二维码📀
Qt-qrencode开发-生成二维码
1、概述
qrencode是一个用于生成QR码(二维码)的库,它支持多种编程语言的接口,包括C、C++、Python等。QR码是一种矩阵式二维码,常用于存储网址、联系信息、文字信息等,广泛应用于各种场景,如产品追踪、广告宣传、文档管理等。
qrencode的设计简洁高效,提供了易于使用的API接口,使得开发者能够轻松地在应用程序中集成QR码生成和处理功能库的基本特性
- 生成能力:
qrencode库能够生成不同版本和纠错级别的QR码,支持从最小的版本1(21x21的模块)到最高的版本40(177x177的模块),并且可以根据需要调整纠错等级(L、M、Q、H)。- 输出格式:库支持生成多种格式的输出,包括PNG图片、SVG矢量图、ASCII文本形式的二维码等,这取决于库的具体实现和使用的接口。
- 编码内容:支持多种数据类型编码,如数字、字母、二进制数据、UTF-8文本、电子邮件地址、电话号码、URL等。
- C++接口:对于C++,
qrencode提供了丰富的类和方法来方便地生成二维码。用户可以创建一个QRcode对象,向其中添加数据,然后将其渲染成所需的格式。- C接口:对于C语言使用者,
qrencode也提供了函数接口,通过这些函数可以直接操作二维码数据结构,进行编码和输出。- 跨平台:
qrencode库是跨平台的,可以在多种操作系统上编译和使用,包括Windows、Linux、macOS等。- 依赖:在某些情况下,如生成PNG图片输出时,
qrencode可能需要额外的依赖,如libpng和zlib库。
开发环境说明
- 系统:Windows11、Ubuntu20.04
- Qt版本:V5.14.2
- 编译器:MSVC2017-64、GCC/G++64
- qrencode版本:4.1.1
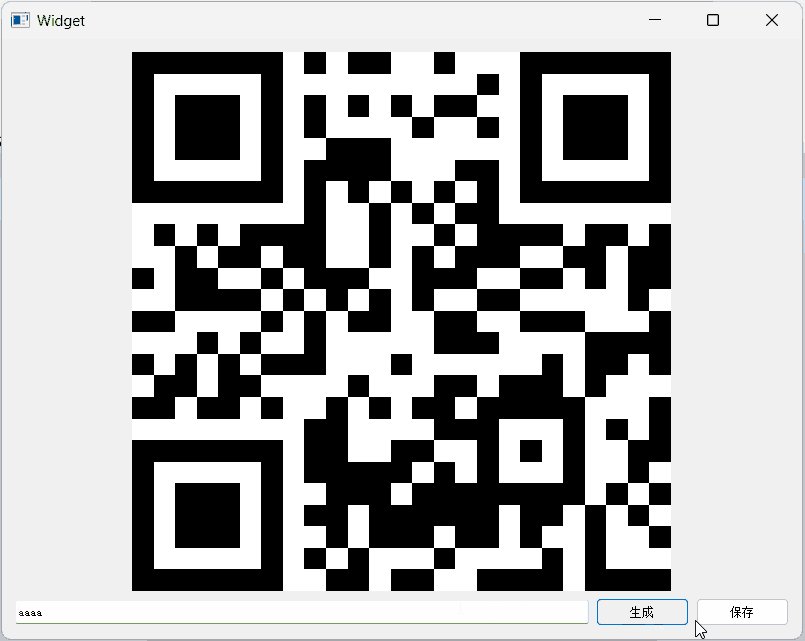
2、实现效果
- 将qrencode使用Qt封装为一个生成、显示二维码的控件;
- 支持使用QPainter绘制显示二维码;
- 可通过函数接口返回生成的二维码QImage;
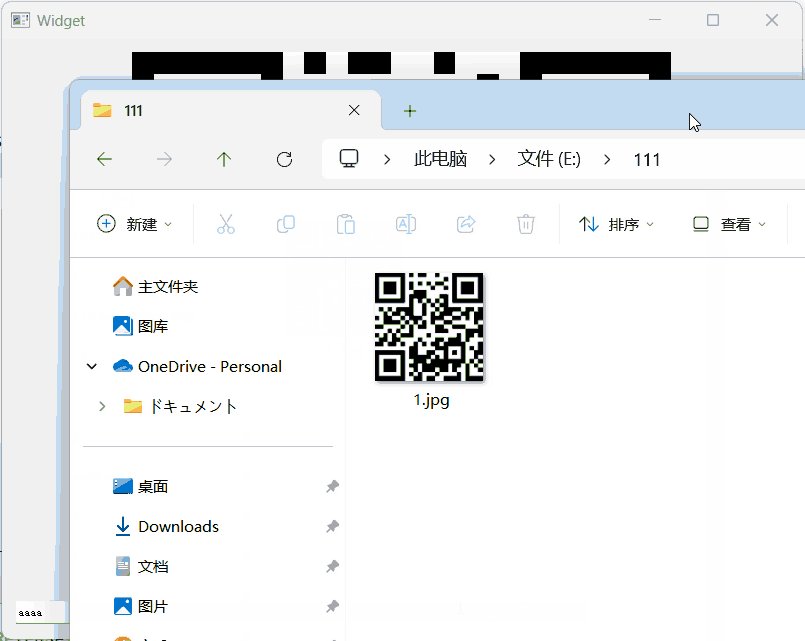
- 可通过调用函数将生成的二维码保存到指定路径;
- 支持使用源码嵌入工程(更好的跨平台、支持各种编译器);
- 支持使用编译好的静态库(MSVC2017-64);

3、编译qrencode
将qrencode-4.1.1解压后,创建一个build文件夹;
打开Cmake,将qrencode-4.1.1文件夹下的CMakeLists.txt文件拖入CMake中;
点击【Configure】;
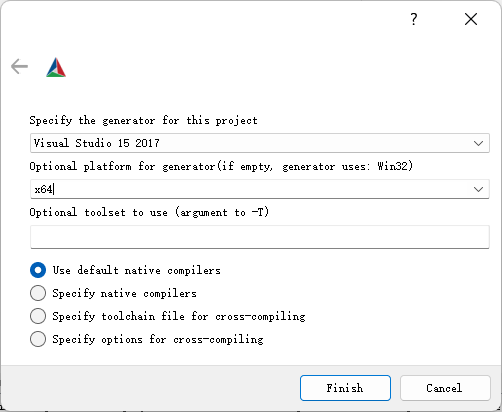
这里我选择了MSVC2017-64编译器,点击【Finish】;

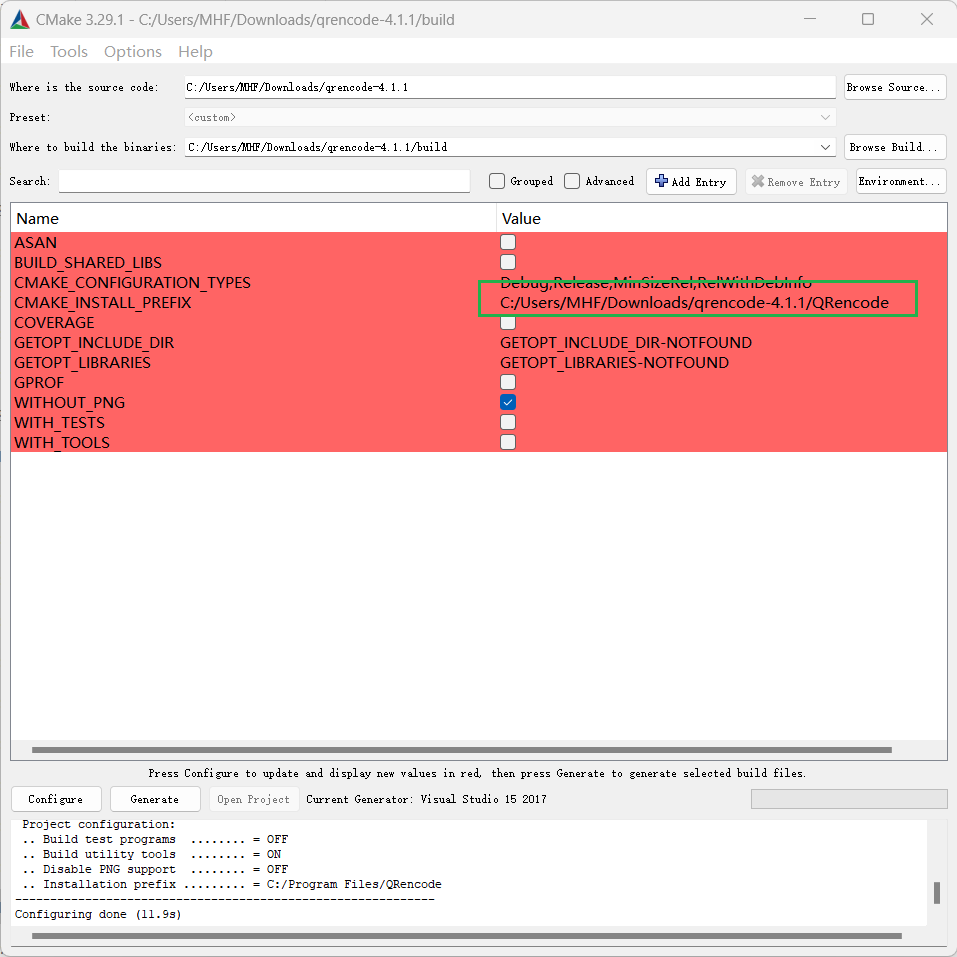
如下图所示进行配置,配置不正确会由于没有准备依赖而报错;
- 设置编译后的安装路径为
C:/Users/MHF/Downloads/qrencode-4.1.1/QRencode; - 勾选WITHOUT_PNG,表示不支持png;
- 取消勾选WITH_TOOLS,否则会报错。

- 设置编译后的安装路径为
然后点击【Generate】、【Open Project】打开VS;
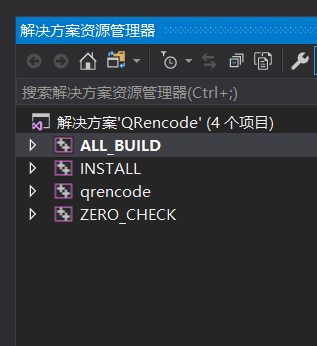
鼠标右键选择【ALL_BUILD】,点击【生成】,然后选择【INSTALL】,点击【生成】;

就可以在安装路径下生成编译好的文件了;

4、在QT中引入编译为静态库的QRencode
创建一个工程,将编译后的QRencode文件夹复制到工程中;
在工程的pro文件中添加下列代码;
CONFIG(debug, debug|release): {
LIBS += -L$$PWD/QRencode/lib/ -lqrencoded
}else{
LIBS += -L$$PWD/QRencode/lib/ -lqrencode
}
INCLUDEPATH += $$PWD/QRencode/include
DEPENDPATH += $$PWD/QRencode/include
5、在Qt中直接使用QRencode源码
将qrencode-4.1.1文件夹中除了.h、.c、config.h.in外的文件删除,文件夹也删除,qrenc.c也删除;
将
config.h.in重命名为config.h;在pro文件中添加所有
.h 、.c文件;注意:还需要添加
DEFINES += HAVE_CONFIG_HDEFINES += HAVE_CONFIG_H
SOURCES += \
main.cpp \
qrencode/bitstream.c \
qrencode/mask.c \
qrencode/mmask.c \
qrencode/mqrspec.c \
qrencode/qrencode.c \
qrencode/qrinput.c \
qrencode/qrspec.c \
qrencode/rsecc.c \
qrencode/split.c \
widget.cpp HEADERS += \
qrencode/bitstream.h \
qrencode/config.h \
qrencode/mask.h \
qrencode/mmask.h \
qrencode/mqrspec.h \
qrencode/qrencode.h \
qrencode/qrencode_inner.h \
qrencode/qrinput.h \
qrencode/qrspec.h \
qrencode/rsecc.h \
qrencode/split.h \
widget.h
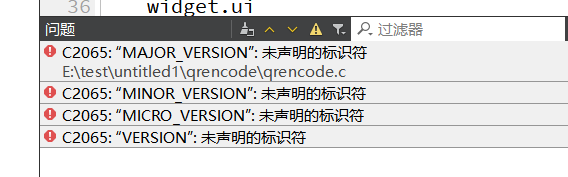
编译后会报错
error: C2065: “MAJOR_VERSION”: 未声明的标识符;
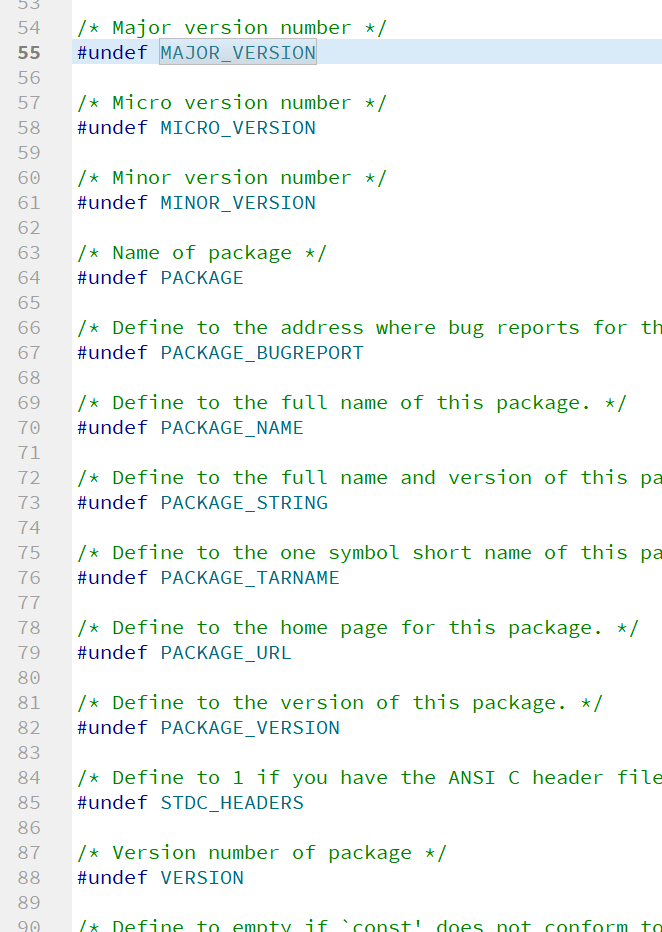
打开
config.h文件,如下图所示;
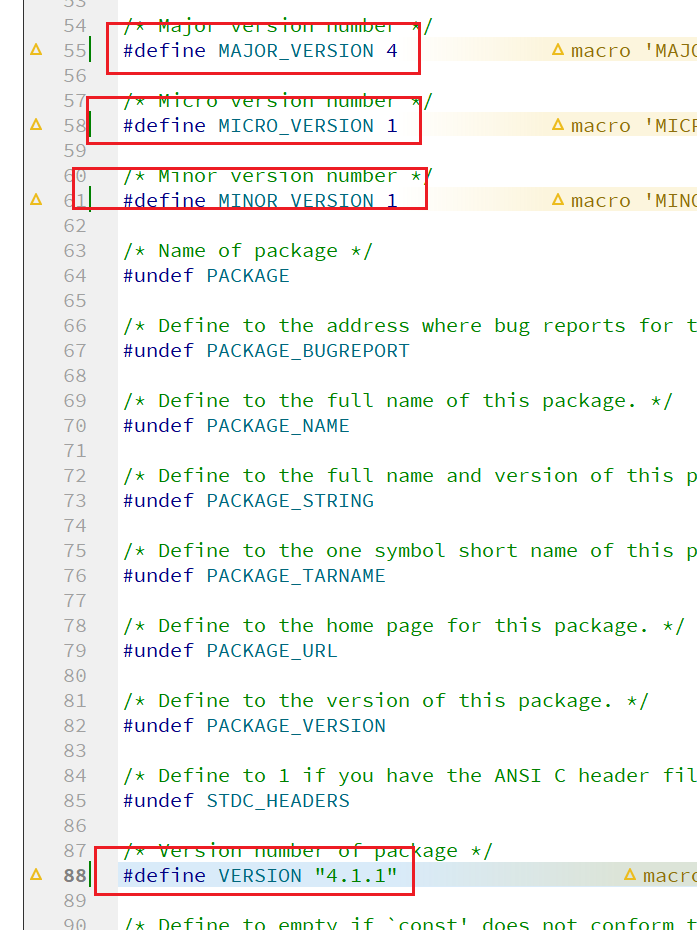
将
MAJOR_VERSION、MICRO_VERSION、MINOR_VERSION、VERSION四项修改为如下所示,与自己下载的版本号相同;
然后就可以正常编译了;
6、在Qt中使用QRencode生成二维码示例
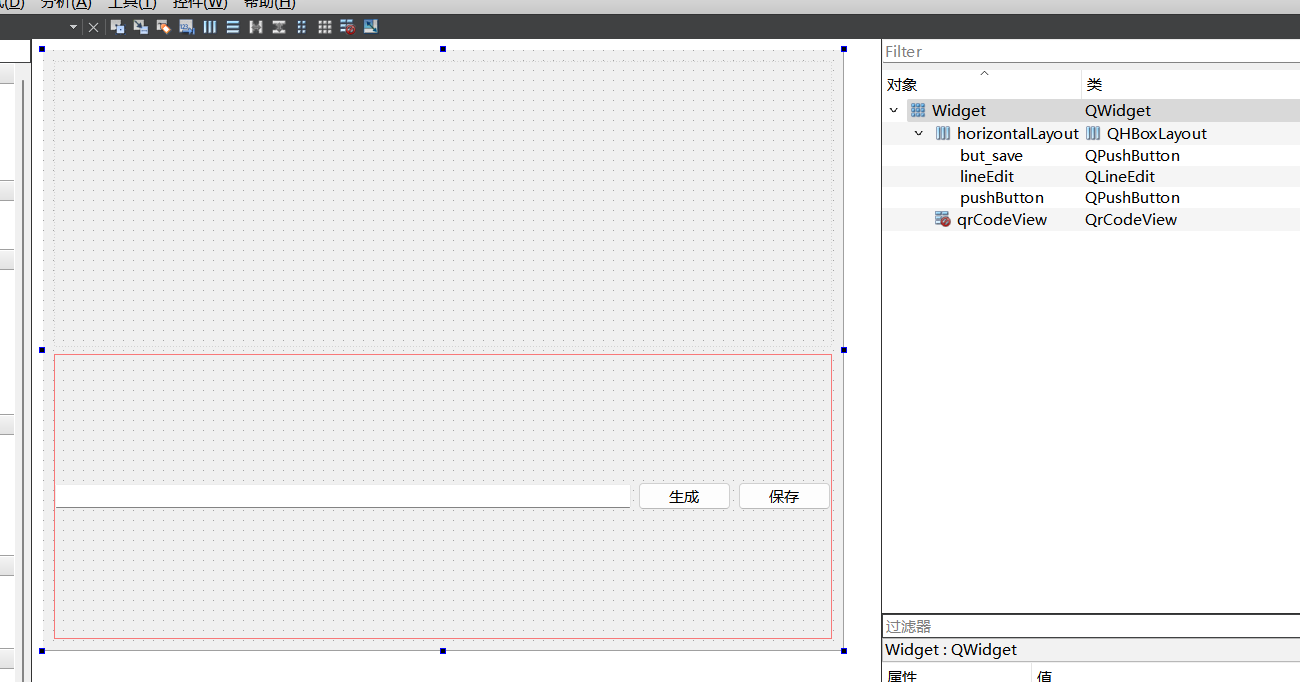
在ui文件中添加下列控件,并将QWidget提升为QrCodeView;

实现代码
#include "qrcodeview.h"
#include "qrencode.h"
#include <QDebug>
#include <QDir>
#include <QFileInfo>
#include <QPainter> QrCodeView::QrCodeView(QWidget* parent)
: QWidget{parent}
{} void QrCodeView::setString(const QString& str)
{
if (str.isEmpty())
return;
if (m_str == str)
return;
m_str = str; QRcode* qrcode = QRcode_encodeString(str.toStdString().data(), 2, QR_ECLEVEL_Q, QR_MODE_8, 1);
if (!qrcode) // 错误返回null
{
qInfo() << errno; // 打印错误码
return;
} int w = qMin(this->width(), this->height()); // 控件长宽的最小值,保证绘制完整正方形
int qrcodeW = qMax(qrcode->width, 1);
qreal size = w / qreal(qrcodeW); // 二维码小格子的长宽 m_img = QImage(w, w, QImage::Format_ARGB32);
QPainter painter(&m_img);
painter.setBrush(Qt::white); // 设置白色笔刷
painter.setPen(Qt::NoPen);
painter.drawRect(0, 0, w, w); // 绘制w x w的白色背景
painter.setBrush(Qt::black); // 设置黑色笔刷用于绘制方块 for (qint32 y = 0; y < qrcodeW; y++)
{
for (qint32 x = 0; x < qrcodeW; x++)
{
unsigned char b = qrcode->data[(y * qrcodeW) + x];
if (b & 0x01) // 1=黑、0=白
{
QRectF rect(x * size, y * size, size, size);
painter.drawRect(rect); // 绘制黑色格子
}
}
}
delete qrcode;
qrcode = nullptr; this->update(); // 绘制图片
} /**
* @brief 保存生成的二维码图片到指定路径
* @param path 保存路径 + 名称.jpg
* @return true 保存成功
*/
bool QrCodeView::save(const QString& path)
{
if (path.isEmpty() || m_img.isNull())
return false; QFileInfo info(path);
if (info.suffix() == "jpg" || info.suffix() == "JPG") // 只支持保存为jpg格式
{
QDir().mkpath(info.path()); // 创建路径,防止路径不存在
return m_img.save(path);
}
else
{
return false;
}
} /**
* @brief 返回生成的二维码图片
* @return
*/
QImage QrCodeView::getImage()
{
return m_img;
} /**
* @brief 在控件中显示二维码
* @param event
*/
void QrCodeView::paintEvent(QPaintEvent* event)
{
QWidget::paintEvent(event); QPainter painter(this);
int x = (this->width() - m_img.width()) / 2;
int y = (this->height() - m_img.height()) / 2;
painter.drawImage(x, y, m_img);
}
7、完整源代码
️
️
️
|/
️
️ ️
_
Qt-qrencode开发-生成、显示二维码📀的更多相关文章
- 我写的一个Qt 显示二维码( QR Code)的控件(可以去掉对 libpthread 的依赖,而且编译出的库文件可以在 vc2010 的release 模式下使用)
最近一个项目需要显示二维码,所以花了点时间(只用了一个晚上,写的很不完善),写了个显示二维码的控件.当然这个控件用到了些开源的代码,比如qrencode,所以我也打算把我的代码开源. 我的代码参考了 ...
- mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
微信小程序概念的提出,绝对可以算得上中国IT界惊天动地的一件大事,这可能意味着一场新的开发热潮即将到来, 我也怀着激动的心情准备全身心投入其中,不过截止目前,在官方网站上下载的最新版本都无法使用,打开 ...
- 解决Mac版微信小程序开发工具打开后无法显示二维码
问题描述: 正常情况下,打开微信小程序开发工具后,首页提示扫描二维码进行登陆,但是如果不显示二维码,当然无法登陆. 解决方案: 无法显示二维码肯定是程序运行哪里出错了,我们直接点击桌面图标是无法排查错 ...
- 【转】mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
转自:https://www.cnblogs.com/stevenluo/p/6030445.html 微信小程序概念的提出,绝对可以算得上中国IT界惊天动地的一件大事,这可能意味着一场新的开发热 ...
- 公司开发的APP,如何生成一个二维码,供客户下载使用
1.其实和简单,因为一般的用户使用扫一扫,大多数都是用微信自带的扫一扫工具 而,微信打开的二维码页面,会自动屏蔽apk文件,所以显然把apk的url生成一个二维码,让用户扫一扫就能直接下载,这样是行不 ...
- iOS开发-定制多样式二维码
iOS开发-定制多样式二维码 二维码/条形码是按照某种特定的几何图形按一定规律在平台(一维/二维方向上)分布的黑白相间的图形纪录符号信息.使用若干个与二进制对应的几何形体来表示文字数值信息. 最常 ...
- Android开发之扫描二维码开发
原贴地址:http://www.cnblogs.com/Fndroid/p/5540688.html 二维码其实有很多种,但是我们常见的微信使用的是一种叫做QRCode的二维码,像下面这样的,可以放心 ...
- pbfunc外部函数扩展应用-直接在Datawindow中生成QR二维码,非图片方式
利用pbfunc外部函数在Datawindow中直接生成QR二维码,非图片方式.需要注意以下面几点: Datawindow的DataObject的单位必须为像素(Pixels). Datawindow ...
- Google API快速生成QR二维码
Google API快速生成QR二维码 现在来说生成二维码最简单的方法是使用Google Chart API来实现,再次膜拜Google大神- Google Chart API是一套可以让你在线生成报 ...
- 分享:Java 开发精美艺术二维码
博客地址:https://ainyi.com/58 Java 开发精美艺术二维码 看到网络上各种各样的二维码层出不穷,好像很炫酷的样子,一时兴起,我也要制作这种炫酷二维码效果 例如: 根据以往例子 根 ...
随机推荐
- 2022飞天技术峰会:硬之城如何基于 SAE 打造数智化电子工业互联网平台
简介: 全球数字化时代已经到来,数字经济正推动生产方式.生活方式和治理方式的深刻变化,成为重组全球要素资源,重塑经济结构,改变全球竞争格局的关键力量. 本文根据硬之城 CEO 李六七先生在峰会上的分享 ...
- KubeVela 1.0 :开启可编程式应用平台的未来
简介: 如果你对云原生领域不太关注,可能对 KubeVela 还没有做过太深入的了解.别着急,本文就借着 v1.0 发布之际,为你详细的梳理一次 KubeVela 项目的发展脉络,解读它的核心思想和愿 ...
- e签宝:借助钉钉宜搭变革传统项目管理模式,交付效率显著提升
简介:通过钉钉宜搭,e签宝在半个月内搭建了项目交付管理平台,提升了项目管理的效率和质量,推进了团队核心业务的信息化建设.e签宝在有效梳理了各环节的工作进度.质量.成本.职权后,通过宜搭平台保障了内外 ...
- [Trading] 什么是交易中的顺势和逆势
开仓后的头寸开始盈利了并不断增加,这就是顺势:开仓后的头寸没有盈利或者亏损了,这就是逆势. 开仓后,用你持有的头寸判断,有浮盈的头寸单子就是正确的. 盈利取决你处理单子的能力,而处理单子是从开仓以后开 ...
- WPF 已知问题 BitmapDecoder.Create 不支持传入 Asynchronous 的文件流
这是在 GitHub 上有小伙伴报的问题,在 WPF 中,不支持调用 BitmapDecoder.Create 方法,传入的 FileStream 是配置了 FileOptions.Asynchron ...
- VisualStudio 在 DebuggerDisplay 的属性更改业务逻辑将会让调试和非调试下逻辑不同
本文记录我写的逗比代码,我在 DebuggerDisplay 对应的属性的 get 方法上,在这个方法里面修改了业务逻辑,如修改界面元素,此时我在 VisualStudio 断点调试下和非断点调试下的 ...
- 一个开源轻量级的C#代码格式化工具(支持VS和VS Code)
前言 C#代码格式化工具除了ReSharper和CodeMaid,还有一款由.NET开源.免费(MIT License).轻量级的C#语言代码格式化工具:CSharpier. 工具介绍 CSharpi ...
- 自定义Lua解析器管理器-------演化脚本V0.5
[3]自定义Lua解析器管理器-------演化脚本V0.5 方便我们在项目中使用Lua解析方法,我们封装管理一个lua解析器,管理LuaState的方法执行. 解析器脚本: using LuaInt ...
- SQL Server实战五:存储过程与触发器
本文介绍基于Microsoft SQL Server软件,实现数据库存储过程与触发器的创建.执行.修改与删除等操作. 目录 1 交互式创建并执行--存储过程一 2 交互式创建并执行--存储过程二 ...
- 04.2 go-admin前后端打包为一个服务上线
目录 一.思路: 二.打包go-admin-ui为静态文件 a.修改配置文件 b.打包 c.复制dist到go-admin的static目录里 三.配置go-admin a.配置路由 b.访问页面 视 ...
