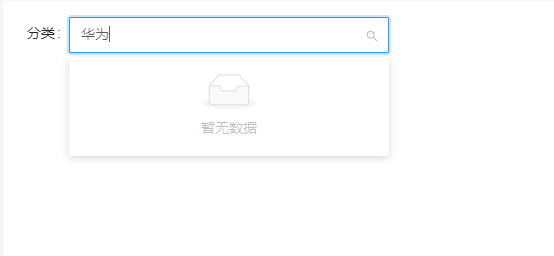
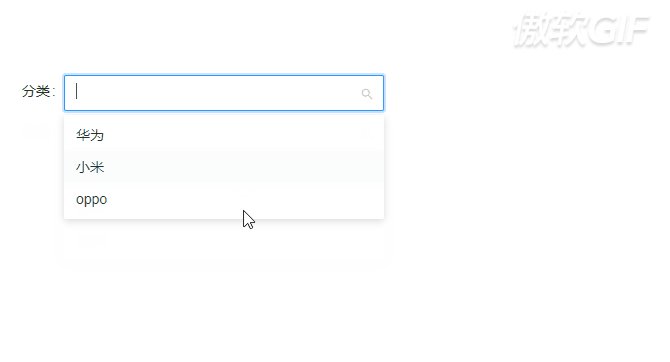
使用Ant Design Vue的select搜索框出现的问题
Select 选择器进行搜索
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:showSearch="true"
>
<a-select-option v-for="(item, index) in listArr" :key="index">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState = reactive({
sortValue: '',
})
let listArr = [
{ name: '华为', value: '001' },
{ name: '小米', value: '002' },
{ name: 'oppo', value: '003' },
]
return {
listArr,
formState,
}
},
})
</script>

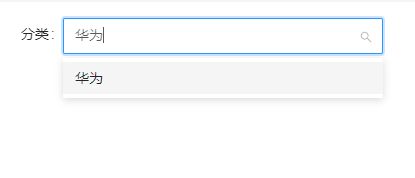
发现搜索失败的解决办法
在 <a-select>上添加
optionFilterProp="label"
他表示搜索时过滤对应的 option 属性,不支持 children
:label="item.name"
最终代码为
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:showSearch="true"
optionFilterProp="label"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>

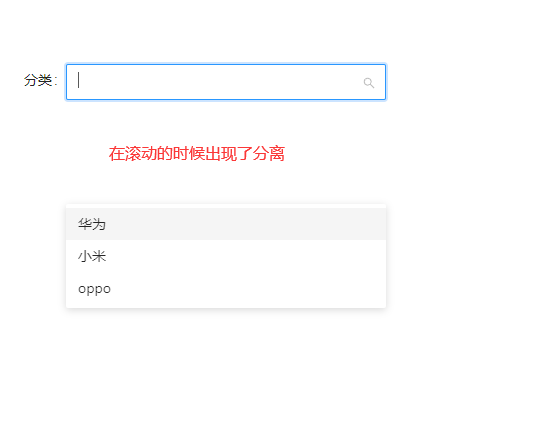
处理Select滚动时不跟随与select框分离
使用getPopupContainer函数
菜单渲染父节点。
默认渲染到 body 上,
如果你遇到菜单滚动定位问题,试试修改为滚动的区域,
并相对其定位。

解决办法
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:getPopupContainer="
triggerNode => {
return triggerNode.parentNode || document.body
}
"
>
<a-select-option
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>

值类型错误回填失败
需要的是字符串类型,
但是返回来的是一个数字类型导致回填失败
描述:华为的value='10'字符串10
但是返回来的是一个数字类型的10
这样回填会出现数字10,而不是回填华为
将数字类型更改为字符串类型就可以解决
类型错误的小例子
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState: any = reactive({
sortValue: 10,
})
let listArr = [
{ name: '华为', value: '10' },
{ name: '小米', value: '12' },
{ name: 'oppo', value: '13' },
]
return {
listArr,
formState,
}
},
})
</script>

数据不存在出现的问题
有些时候会出现这样的情况,
返回来的数据值在下拉框中匹配不到,
此时就会回填返回来的值,但是我们并不需要出现这样的情况
我们期望匹配不到回填空
解决办法:将返回来的值与下拉框中的值进行匹配。
如果查找不到,直接回填空
这种方式需要在每一个使用了下拉框中的页面写方法
很不友好,最好的是从底层处理。给源码一个配置项
使用Ant Design Vue的select搜索框出现的问题的更多相关文章
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Ant Design Pro中Transfer穿梭框的实际用法(与后端交互)
Ant Design Pro中Transfer穿梭框的实际用法(与后端交互) 该控件的属性以及属性的作用在ADP的官方文档中都有介绍,但没有讲如何与后端交互,本文旨在讲解该控件与后端的交互. Ant ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- Ant Design Vue项目解析-前言
源码系列文章很长时间没有更新,一是在考虑文章用什么方式写质量会更高,用什么方式总结更易于扩展和总结知识点,加上工作.看书.健身占用的时间比较多所以也没时间去整理.最近在网上看到一篇文章感觉这种方式不错 ...
- Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言 写了个类似上篇搜索的封装,但是要考虑的东西更多. 具体业务比展示的代码要复杂,篇幅太长就不引入了. 效果图 2019-04-25 添加了下拉多选的渲染,并搜索默认过滤文本而非值 简化了渲染的子组 ...
- VUE模仿百度搜索框,按上下方向键及回车键实现搜索选中效果
逻辑介绍: 1.表单获取焦点时,显示搜索建议框 2.输入内容时,请求后台接口,并将返回的数据展示在搜索建议框内 3.表单获取焦点情况下,按键盘上下箭头可实现搜索列表项的切换,按回车可以选择当前激活的选 ...
随机推荐
- 带你掌握二进制SCA检测工具的短板及应对措施
摘要:本文针对二进制SCA检测技术短板所面临的一些特殊场景.检测影响及应对措施进行详细分析和说明,希望对使用二进制SCA检测工具的测试和研发人员有所帮助. 本文分享自华为云社区<二进制SCA检测 ...
- 协同文档:OT与CRDT实现协同编辑笔记
讲协同编辑,先回顾下从BBS.邮件,到IM 信息的异步传播 信息的生产和消费异步发生. 典型的场景如论坛,博客,文档库,邮件.我在写这篇文档的时候,你们看不到.你们看的时候,我早已写完.异步场景下,信 ...
- web内容如何保护:如何有效地保护 HTML5 格式的视频内容?
文章资料还没有整理完,现在还不通顺,但是可以做笔记看 HTML是用于创建web页面和web应用程序的公开标准的标记语言.HTML文件基本上是纯文本文件,这意味着软件应用程序和普通人可以轻松地创建.读取 ...
- 如何在跨平台的环境中创建可以跨平台的后台服务,它就是 Worker Service。
一.简介 最近,有一个项目要使用 Windows 服务,来做为一个软件项目的载体.我想了想,都已经到了跨平台的时代了,会不会有替换 Windows 服务的技术出现呢?于是,在网络上疯狂的搜索了一番,真 ...
- 火山引擎 DataTester 推出可视化数据集成方案
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 随着数字化的长期演进,企业中往往存在多个运行在不同平台的数字系统,这些数据源彼此独立,数据跨系统间的交流.共享和融 ...
- OpenShift 与 OpenStack:让云变得更简单
OpenShift 与 OpenStack 都是在 2010.2011 年左右创建的,用于构建可扩展云平台的开源技术,两者都用于在混合云环境中构建可扩展系统.从历史来看,OpenStack 的存在时间 ...
- 【库函数】在什么时候使用 string_view 代替 string
前言 C++17增加了std::string_view,它在很多情况会优于使用std::string . 尤其是用做函数形参的时候,使用std::string_view基本一定优于老式的const s ...
- 汇编 | CPU物理地址本质理解
物理地址 我们知道,CPU访问内存单元时,要给出内存单元的地址.所有的内存单元构成的存储空间是一个一维的线性空间,每一个内存单元在这个空间中都有唯一的地址,我们将这个唯一的地址称为物理地址. CPU通 ...
- AtCoder ABC 049 C - 白日梦 (DP写法)
题目传送门:Here Description 提供由小写字符构成的长度N的字符串S. 请将S分割成几个连续的字符串,并判断这些字符串是否能够全部变成"dream"."dr ...
- jdk1.8:stream流式分组groupby
package com.example.apidemo.jdk18; import java.math.BigDecimal; import java.util.Arrays; import java ...
