vue3父组件方法之间方法的互相调用
场景描述
在项目开发中。我们可能会使用父组件调用子组件中的方法
也有可能子组件中调用父组件中的方法
下面我们来看一看组件之间方法的调用
父组件页面
<template>
<div>
<list-com ref="listRef"></list-com>
<button @click="changeValue" >改变值</button>
</div>
</template>
<script>
import listCom from "@/components/list-com.vue"
import { ref } from '@vue/reactivity'
export default {
components:{
listCom
},
setup () {
let listRef=ref()
function changeValue(){
// 需要注意let listRef=ref() 不能够写在这个函数体内,
// 否者listRef 将会找不到,因为有函数作用域
listRef.value.fatherMess([{name:'杨洋'}])
}
return {changeValue,listRef}
}
}
</script>
子组件页面
<template>
<div>
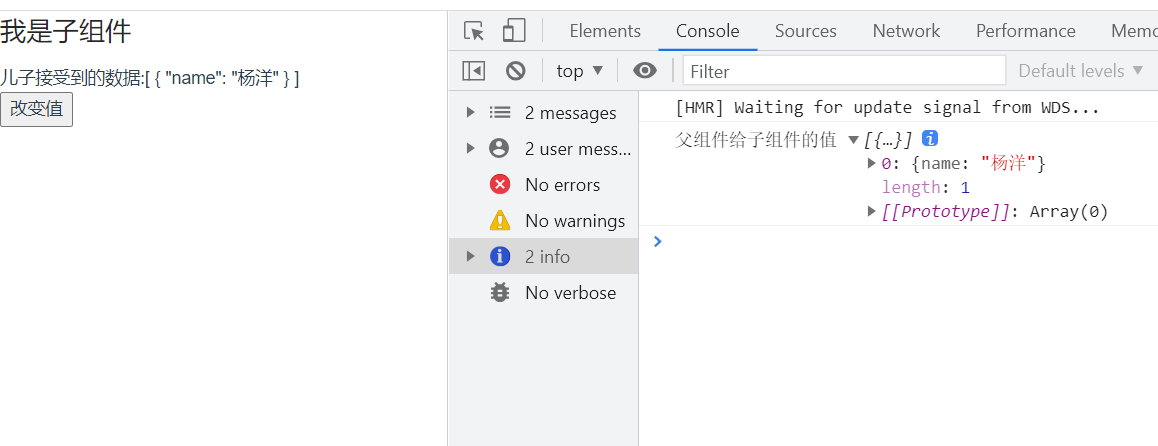
<h2>我是子组件</h2>
儿子接受到的数据:{{ list.arr}}
</div>
</template>
<script>
import { reactive } from '@vue/reactivity';
export default {
setup () {
let list=reactive({
arr:[]
})
function fatherMess(mess){
console.log('父组件给子组件的值',mess );
list.arr=mess
}
// 虽然页面上没有使用这个函数,
// 但是也要抛出去,否者父组件会报错 fatherMess is not a function
return {fatherMess,list}
}
}
</script>

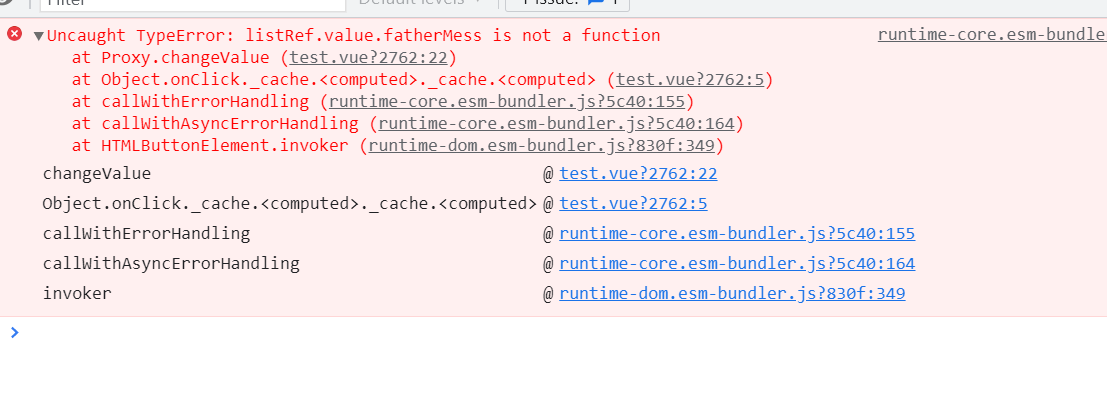
出现 Uncaught TypeError: listRef.value.fatherMess is not a function 如何解决
出现这样的错误,是因为子组件中的事件 fatherMess函数。
并没有抛出出去哈
解决办法 子组件中 return {fatherMess}

子组件调用父组件中的方法
子组件
<template>
<div>
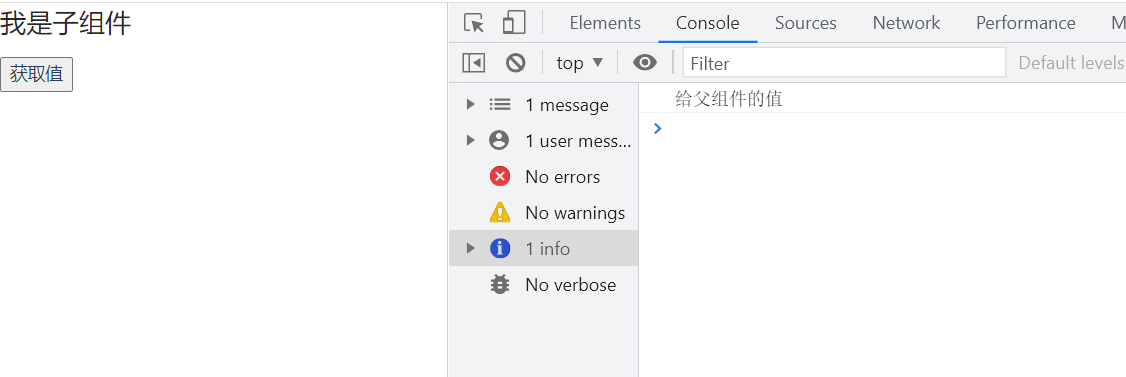
<h2>我是子组件</h2>
<button @click="getHander" >获取值</button>
</div>
</template>
<script>
import { reactive } from '@vue/reactivity';
export default {
setup (props,{attrs,slots,emit}) {
function getHander(){
// 不能够在使用原来的 this.$partent.xxx()这种方式了
emit('myclick','给父组件的值' )
}
return {getHander}
}
}
</script>
父组件
<template>
<div>
<list-com @myclick="myclick"></list-com>
</div>
</template>
<script>
import listCom from "@/components/list-com.vue"
export default {
components:{
listCom
},
setup () {
function myclick(mess){
console.log(mess);
}
return {myclick}
}
}
</script>

vue3父组件方法之间方法的互相调用的更多相关文章
- Vue3 父组件调用子组件的方法
Vue3 父组件调用子组件的方法 // 父组件 <template> <div> 父页面 <son-com ref="sonRef"/> < ...
- 【Vue项目笔记】—— 父子组件之间传递参数和子组件执行父组件中的方法
父组件(MyBlog.vue) <template> <!-- Delete Modal --> <!-- 注意:这里的@deleteBlog中的deleteBlog要和 ...
- vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法
(vue.js)vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法”问题疑问,本网通过在网上对“ (vue.js)vue ...
- Vue3父组件调用子组件内部的方法
1. 子组件中定义方法并通过defineExpose暴露出去 import { reactive, defineExpose } from "vue"; const state = ...
- 父组件中vuex方法更新state,子组件不能及时更新并渲染的解决方法
场景: 我实际用到的是这样的,我父组件引用子组件related,父组件调用获取页面详情的方法,更新了state值related,子组件根据该related来渲染相关新闻内容,但是页面打开的时候总是先加 ...
- angular4父组件向子组件传值,子组件向父组件传值的方法
父组件向子组件传值 @Input 文件目录 父组件: father.template.html <h1>父组件</h1> <cmt-child [data]='dat ...
- vue3 父组件给子组件传值 provide & inject
介绍 provide() 和 inject() 可以实现嵌套组件之间的数据传递. 这两个函数只能在 setup() 函数中使用. 父级组件中使用 provide() 函数向下传递数据. 子级组件中使用 ...
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
- VUe.js 父组件向子组件中传值及方法
父组件向子组件中传值 1. Vue实例可以看做是大的组件,那么在其内部定义的私有组件与这个实例之间就出现了父子组件的对应关系. 2. 父子组件在默认的情况下,子组件是无妨访问到父组件中的数据的,所以 ...
- Angular组件——父组件调用子组件方法
viewChild装饰器. 父组件的模版和控制器里调用子组件的API. 1.创建一个子组件child1里面只有一个greeting方法供父组件调用. import { Component, OnIni ...
随机推荐
- APP违法使用个人信息?不用怕,华为云VSS为你保驾护航
摘要:华为云VSS漏洞扫描服务移动应用安全检测,为华为云客户提供移动应用的合规检测能力,遵循工信部164号文要求,针对安卓(apk)和鸿蒙(hap)应用进行安全和隐私合规问题检测. 本文分享自华为云社 ...
- pip升级和卸载安装的第三方库
pip install --upgrade 第三方库名 pip uninstall 第三方库名
- 8款最佳实践,保护你的 IaC 安全!
基础设施即代码(IaC) 是一种快速发展的技术,利用软件开发原则和实践,用软件配置基础设施.与传统的 IT 基础架构相比,IaC 可以更高效地交付软件.自动化还解锁了弹性配置的能力,该功能可在不同的负 ...
- Python pdf 转 图片
安装依赖 D:\OpenSource\Python>pip install pdf2image pillow -i https://pypi.tuna.tsinghua.edu.cn/simpl ...
- PPT 毕业答辩:学术风格的PPT
PPT 毕业答辩:学术风格的PPT 合适字体 便于阅读, 封面.标题 楷体.华康俪金黑.粗宋体.思源宋体.中山行书 正文 宋体.仿宋.微软雅黑.思源黑体 主题色 学术红.严谨紫.科学蓝 跟着LOGO ...
- MySQL 添加用户,分配权限
1. 添加用户 CREATE USER `vipsoft`@`%` IDENTIFIED BY '123456' PASSWORD EXPIRE NEVER; 2. 权限配置 GRANT 权限1,权限 ...
- 基于Kresling折纸结构双稳态空间的无人机着陆系统新结构
摘要:本文利用动捕技术对无人机着陆系统模型进行动力学分析,对折纸结构双稳态着陆系统性能进行测试,为无人机着陆系统结构设计提供创新方法. 近期,一篇关于无人机着陆系统的研究论文"Evoluti ...
- 一、java发送http的各类请求
导航 一.java发送http的各类请求 二.java发送https的各类请求 java开发中需要调用其他服务的对外提供的http请求可以参考如下代码: 注:调用的主类比较简单就不写了. pom.xm ...
- Python的excel文件读写(未完)
写在前面: 因为每次用到都要查感觉太烦了,所以干脆写了一篇博客总结( •̥́ ˍ •̀ू ) 一.xlwt写入excel文件(.xls) import xlwt data1=[[1,2,3,4],[5 ...
- C语言哈希表uthash的使用方法详解(附下载链接)
uthash简介 由于C语言本身不存在哈希,但是当需要使用哈希表的时候自己构建哈希会异常复杂.因此,我们可以调用开源的第三方头文件,这只是一个头文件:uthash.h.我们需要做的就是将头文件复制 ...
