Avalonia中的布局
Avalonia是一个跨平台的.NET UI框架,它允许开发者使用C#和XAML来创建丰富的桌面应用程序。在Avalonia中,Alignment、Margin和Padding是非常重要的布局属性,它们与Panel元素一起使用,可以构建出各种复杂的用户界面。
Alignment、Margin 和 Padding是什么
Alignment(对齐方式)
Alignment决定了元素在Panel中的对齐方式。对于每个方向(水平或垂直),都可以设置对齐方式。水平对齐包括Left、Center、Right和Stretch,而垂直对齐包括Top、Center、Bottom和Stretch。Stretch意味着元素将占据可用空间。Margin(外边距)
Margin是元素与其相邻元素之间的空间。通过为元素设置Margin,可以控制元素与其周围的元素之间的距离,从而改变整体布局的外观。Padding(内边距)
Padding是元素边框与其内容之间的空间。调整Padding的大小可以改变元素内部的空间,使得内容不会过于拥挤或过于空旷。
Alignment、Margin 和 Padding的示例代码
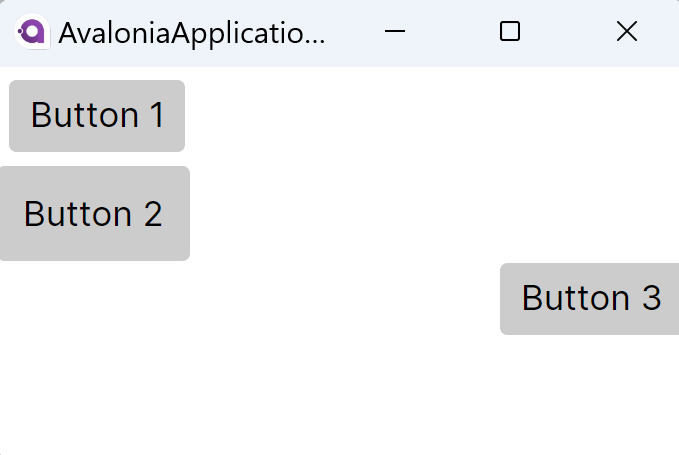
假设我们有一个简单的StackPanel,其中包含几个Button。
var stackPanel = new StackPanel();
var button1 = new Button { Content = "Button 1", Margin = new Thickness(5) };
var button2 = new Button { Content = "Button 2", Padding = new Thickness(10) };
var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Right };
stackPanel.Children.Add(button1);
stackPanel.Children.Add(button2);
stackPanel.Children.Add(button3);
this.Content = stackPanel;
在这个例子中:
- button1 设置了Margin,使得按钮与其周围的元素之间有5个单位的距离。
- button2 设置了Padding,使得按钮内部的文字与其边框之间有10个单位的距离。
- button3 设置了HorizontalAlignment为Right,使得按钮在其父StackPanel中水平靠右对齐。

常见Panel有哪些
Avalonia提供了多种Panel,每种都有其特定的用途和布局方式:
- StackPanel:按指定方向(水平或垂直)堆叠子元素。
- DockPanel:允许子元素停靠在其容器的边缘。
- Grid:提供表格布局,可以定义行和列来放置子元素。
- WrapPanel:当空间不足时,子元素会换行或换列。
- UniformGrid:创建一个固定数量的行和列的网格,所有单元格大小相同。
- Canvas:允许通过绝对坐标定位子元素。
常见Panel的示例代码
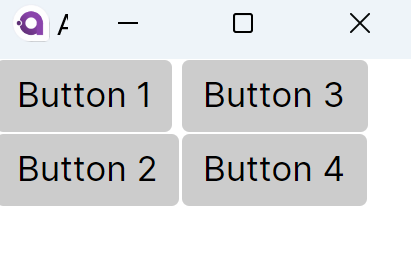
下面是一个简单的Grid Panel的示例代码:
var grid = new Grid { RowDefinitions = new RowDefinitions("Auto,Auto,*"), ColumnDefinitions = new ColumnDefinitions("Auto,Auto") };
var button1 = new Button { Content = "Button 1" };
var button2 = new Button { Content = "Button 2" };
var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Stretch };
var button4 = new Button { Content = "Button 4" };
grid.Children.Add(button1);
grid.Children.Add(button2);
Grid.SetRow(button2, 1);
grid.Children.Add(button3);
Grid.SetColumn(button3, 1);
grid.Children.Add(button4);
Grid.SetRow(button4, 1);
Grid.SetColumn(button4, 1);
this.Content = grid;
在这个例子中,我们创建了一个Grid,并定义了它的行和列。然后,我们添加了四个按钮,并使用Grid.SetRow和Grid.SetColumn方法将它们放置在特定的单元格中。button3设置了HorizontalAlignment为Stretch,这意味着它将填满其所在列的可用空间。
通过组合使用Alignment、Margin、Padding和不同的Panel,开发者可以在Avalonia中构建出灵活多变且富有吸引力的用户界面。这些属性提供了强大的布局控制能力,使得开发者能够精确控制元素的位置和外观。

Avalonia中的布局的更多相关文章
- Android Studio分类整理res/Layout中的布局文件(创建子目录)
res/layout中的布局文件太杂,没有层次感,受不了的我治好想办法解决这个问题. 前几天看博客说可以使用插件分组,可惜我没找到.知道看到另一篇博客时,才知道这个方法不能用了. 不能用插件,那就手动 ...
- 【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在 ...
- JVM中,对象在内存中的布局
在hotSpot虚拟机中,对象在内存中的布局可以分成对象头.实例数据.对齐填充三部分. 对象头:主要包括: 1.对象自身的运行行元数据,比如哈希码.GC分代年龄.锁状态标志等,这部分长度在32位虚拟机 ...
- WPF中Grid布局
WPF中Grid布局XMAl与后台更改,最普通的登录界面为例. <Grid Width="200" Height="100" > <!--定义 ...
- android 非activity如何得到布局文件 (java文件中获取布局文件)
Android中得到布局文件对象有两种方式第一种,在Activity所在类中this.getLayoutInflater().inflater(R.layout.布局文件名,null);第二种,在非A ...
- Java中用户界面布局
绝对布局Absolute 通过放大或缩小界面的时候,组件大小和位置不会发生变化 浮动布局FlowLayout 调整应用程序窗口的大小时,组件将立刻重新排列 边界布局Border Layout 该位置有 ...
- 无废话Android之常见adb指令、电话拨号器、点击事件的4种写法、短信发送器、Android 中各种布局(1)
1.Android是什么 手机设备的软件栈,包括一个完整的操作系统.中间件.关键的应用程序,底层是linux内核,安全管理.内存管理.进程管理.电源管理.硬件驱动 2.Dalvik VM 和 JVM ...
- Android中的布局优化方法
http://blog.csdn.net/rwecho/article/details/8951009 Android开发中的布局很重要吗?那是当然.一切的显示样式都是由这个布局决定的,你说能不重要吗 ...
- C# winfrom中的布局 控件Anchor和Dock的区别
c#中的布局问题 http://hi.baidu.com/whzpower/item/57e3179cca21e1cab725317a
- Android利用setLayoutParams在代码中调整布局(Margin和居中)
我们平常可以直接在xml里设置margin,如: <ImageView android:layout_margin="5dip" android:src="@dra ...
随机推荐
- 摆脱鼠标系列 - vscode vim - 自动切换到英文 - im-select
为什么 摆脱鼠标系列 - vscode vim - 自动切换到英文 - im-select 省得每次都得按 shfit 下载软件 https://gitee.com/pengchenggang/im- ...
- PowerShell alias - cmd中设置别名 快捷的执行命令
Step. 1: 发现需求 最近学nest.js发现,都是用命令创建工程文件,然后教程里面都是用的快捷命令 比如 pd = pnpm run dev pb = pnpm run build 但是我这里 ...
- CRC常用参数模型及C#代码实现
目录 参数模型 算法实现 CRC-32 CRC-32/MPEG-2 表生成算法 参考资料 本文源码 参数模型 CRC即循环冗余校验码(Cyclic Redundancy Check):是数据通信领域中 ...
- 【python】使用百度api进行音频文件转写
[python]使用百度api进行音频文件转写 脚本目标: 智能云的音频文件转写文档只给了个demo,每次只能传1分钟以内的音频啥的,不好直接用,简单打包一下,做到把音频放文件夹,直接出转写结果就行了 ...
- 基于python的opus编解码实力解析
一 opus pyogg是一个非常不错的库,用这个做音频的编码和解码非常方便. 二 源码解析 import wave from pyogg import OpusEncoder from ...
- Mysql范式
什么是范式? "范式(NF)"是"符合某一种级别的关系模式的集合,表示一个关系内部各属性之间的联系的合理化程度".很晦涩吧?实际上你可以把它粗略地理解为一张数据 ...
- 【剑指 Offer II 118. 多余的边】并查集求回路
class Solution { int[] parent; int[] rank; public void init(int n) { parent = new int[n + 1]; rank = ...
- CSS(相对定位relative、绝对定位absolute、固定定位fixed、定位应用、元素的显示和隐藏)
一. 定位(position) 介绍 1.1 为什么使用定位 我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果? 场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子. ...
- HTML(表格、列表、表单)
表格 表格的主要作用 1.表格主要用于显示.展示数据,因为它可以让数据显示的非常的规整,可读性非常好.特别是后台展示数据的时候,能够熟练运用表格就显得很重要.一个清爽简约的表格能够把繁杂的数据表现得很 ...
- 如何在Docker容器启动时自动运行脚本
本文分享自华为云社区<如何在Docker容器启动时自动运行脚本>,作者: 皮牙子抓饭. 如何在Docker容器启动时自动运行脚本 在使用Docker构建应用程序时,有时我们希望在启动Doc ...
