路由react-router-dom的使用
//1.安装库
npm i react-router-dom
//2.<Router>在根组件上包裹所有内容组件
<Router>
//3.<Link点击跳转到目标组件页面
<Link to="/first">页面一</Link>定义一个跳转链接
//4.<Routes>包裹具体的路由定义
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>
import React from "react";
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom" // import {HashRouter as Router, Route, Link, Routes} from "react-router-dom" const First = () => {
return (
<p>这是First组件页面</p>
)
} class RouterApp extends React.Component{
render() {
return (
<Router>
<div>
路由主页
<Link to="/first">页面一</Link>
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>
</div>
</Router>
);
}
}
设置默认路由
class RouterApp extends React.Component{
render() {
return (
<Router>
<div>
路由主页
<Link to="/first">页面一</Link>
<Routes>
<Route path="/first" element={<First/>}/>
<Route path={"/"} element={<Login/>}/>
</Routes>
</div>
</Router>
);
}
}
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"
// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"
location.pathname
'/first'
<Link to="/first">页面一</Link>
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>
import React from "react";
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom" // import {HashRouter as Router, Route, Link, Routes} from "react-router-dom" const First = () => <p>这是First组件页面</p>
const Home = () => <h2>这是home主页</h2> class RouterApp extends React.Component{
render() {
return (
<Router>
<div> <Routes>
<Route path="/first" element={<First/>}/>
<Route path={"/home"} element={<Home/>}/>
</Routes>
路由主页
<br/>
<Link to="/first">页面一</Link>
<br/>
<Link to={"/home"}>Home主页</Link>
</div>
</Router>
);
}
}
class Login extends React.Component{
handleClick = () => {
//history是在Routes选择route展示组件时,自动传入的。
//this.props.history.push("/manager")
let history = useHistory()
history.push("/manager")
}
render() {
return (
<div>
登录页面
<button onClick={this.handleClick}>点击登录</button>
</div>
);
}
}
const Manager = (props) => {
let history = useHistory()
const handleClick = () => {
history.go(-1)
}
return (
<div>
管理后台
<button onClick={handleClick}>返回到登录页面</button>
</div>
)
}
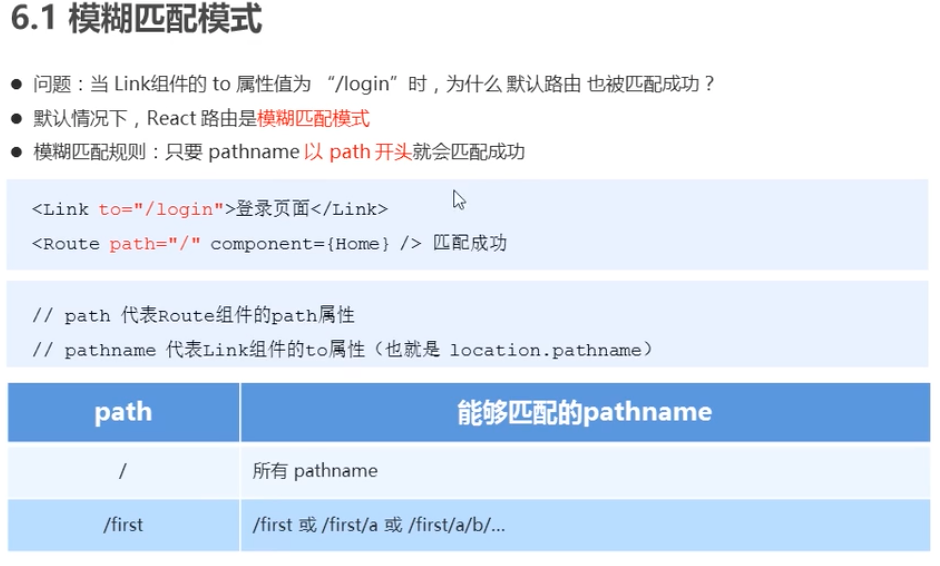
匹配模式

<Route exact path={"/"} element={<Login/>}/>
版本变迁
useHistory用法
import { useHistory } from "react-router-dom"; //引入 //使用:
// history.push({path:"/home"}); 也可以是对象 还可以传值 params,state,search 都能传 。
const history = useHistory();
history.push("/home"); useNavigate用法
import { useNavigate } from "react-router-dom"; const navigate = useNavigate();
navigate.push("/home");
路由react-router-dom的使用的更多相关文章
- react router 4.0以上的路由应用
thead>tr>th{padding:8px;line-height:1.4285714;border-top:1px solid #ddd}.table>thead>tr& ...
- react router @4 和 vue路由 详解(七)react路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 12.react路由守卫? a.在之前的版本中,React Router 也提供了类似的 ...
- react router @4 和 vue路由 详解(全)
react router @4 和 vue路由 本文大纲: 1.vue路由基础和使用 2.react-router @4用法 3.什么是包容性路由?什么是排他性路由? 4.react路由有两个重要的属 ...
- React Router 4.0 实现路由守卫
在使用 Vue 或者 Angular 的时候,框架提供了路由守卫功能,用来在进入某个路有前进行一些校验工作,如果校验失败,就跳转到 404 或者登陆页面,比如 Vue 中的 beforeEnter 函 ...
- 从 React Router 谈谈路由的那些事
React Router 是专为 React 设计的路由解决方案,在使用 React 来开发 SPA (单页应用)项目时,都会需要路由功能,而 React Router 应该是目前使用率最高的. Re ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- react router路由传参
今天,我们要讨论的是react router中Link传值的三种表现形式.分别为通过通配符传参.query传参和state传参. ps:进入正题前,先说明一下,以下的所有内容都是在react-rout ...
- [转] React Router 使用教程
PS:react-route就是一个决定生成什么父子关系的组件,一般和layout结合起来,保证layout不行,内部的子html进行跳转 你会发现,它不是一个库,也不是一个框架,而是一个庞大的体系. ...
- 关于react router 4 的小实践
详细代码栗子:https://github.com/wayaha/react-dom-CY clone然后 npm install npm start 分割线 1.这个项目使用create-react ...
随机推荐
- 【营】在开局,提升【豹】发力 - vivo活动插件管理平台
一.背景 随着vivo悟空活动中台活动组件越来越多,活动中台开发的小伙伴们愈发的感知到我们缺少一个可以沉淀通用能力,提升代码复用性的组件库.在这个目标基础之上诞生了acitivity-componen ...
- 我的2023年度关键词:ChatGPT、生产力工具
2023 是 AI 大爆发的一年,这一年我在我的生产力工具中(一个叫 lowcode 的 vscode 插件)接入了 ChatGPT API,插件也进行了重构,日常搬砖也因为 ChatGPT 的引入发 ...
- 运行vue项目时报错“ValidationError: Progress Plugin Invalid Options”
https://blog.csdn.net/M_Nobody/article/details/123135041?spm=1001.2101.3001.6650.1&utm_medium=di ...
- Servlet系列:生命周期(init、 service、destroy)详解
Servlet的生命周期是由Web容器(如Tomcat)管理的,包括以下三个阶段: 加载和实例化:当Web应用程序启动时,Web容器会加载和实例化Servlet.加载和实例化过程可以在应用程序启动时自 ...
- zookeeper源码(06)ZooKeeperServer及子类
ZooKeeperServer 实现了单机版zookeeper服务端功能,子类实现了更加丰富的分布式集群功能: ZooKeeperServer |-- QuorumZooKeeperServer |- ...
- 解决在Edge浏览器中使用不了(找不到)new bing的情况
1.问题 我们有时候看不到下图圈出部分的信息,无法找到New Bing的入口(这边是空的) 2.解决方式 1.选择右上角的三条杠,并选择其中的settings 2.将其中的country一项改为外国即 ...
- 【SHELL】查找文件并删除
find . -iname file-name |xargs -I % rm -rf %
- 【ThreadX-USBX】Azure RTOS USBX概述
Azure RTOS USBX是高性能USB主机,设备和移动(OTG)嵌入式堆栈.Azure RTOS USBX与Azure RTOS ThreadX完全集成,并且可用于所有ThreadX支持的处理器 ...
- cancal报错 config dir not found
替换classpath中间封号两边的值
- [转帖]从Linux源码看TIME_WAIT状态的持续时间
https://zhuanlan.zhihu.com/p/286537295 从Linux源码看TIME_WAIT状态的持续时间 前言 笔者一直以为在Linux下TIME_WAIT状态的Socket持 ...
