使用 docker 打包构建部署 Vue 项目,一劳永逸解决node-sass安装问题
文章源于 Jenkins 构建 Vue 项目失败,然后就把 node_modules 删了重新构建发现 node-sass 安装不上了,折腾一天终于可以稳定构建了。
犹记得从学 node 的第一天,就被 node-sass 折磨了一整天,后面本地没问题了然后服务器开始折磨了,这次又遇到,尝试了一次又一次,还是用本地包构建最稳,觉得还算有用,故记录一二。
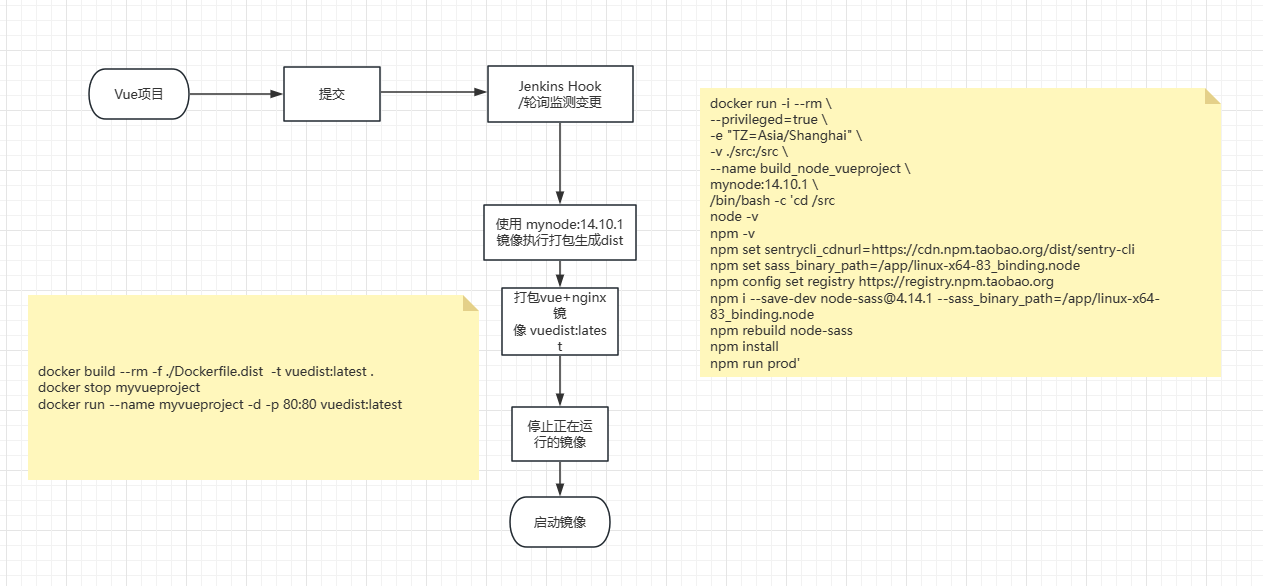
构建环境 docker+jenkins
之前已经记录过就不在多说了,可参考之前的文章,此为打包构建的流程

本篇文章的目录结构
- Dockerfile 构建node打包镜像
- sources.list 阿里云软件源 debian 9
- linux-x64-83_binding.node node-sass包 v4.14.1
- Dockerfile.dist 构建vue运行的nginx镜像
- nginx.conf nginx镜像的配置
- src 源码
- dist 由node打包镜像运行的容器生成的构建产物
- package.json npm包配置
- ...
为 vue 项目制制作 node 打包镜像
linxu 下 node 打包遇到解决的问题
笔者环境:docker:18.06,node:14.10.1,vue:2.6.11 ,webpack-cli:3.3.12
- image-webpack-loader 在 linux 环境需要安装依赖包
apt-get clean && apt-get update && apt-get install -y --no-install-recommends apt-utils autoconf automake file g++ libtool make nasm libpng-dev
- sentry 下载慢可以设置下镜像
npm set sentrycli_cdnurl=https://npmmirror.com/mirrors/sentry-cli/
- node-sass
- 从 GitHub 下载下半天,尝试设置淘宝镜像也没有用
npm set sass_binary_site=https://npmmirror.com/mirrors/node-sass/- 最后各种尝试设置源都无效,于是采用指定本地的方式,
- 下载 node 所对应的 node-sass 版本
- 指定文件路径:
npm set sass_binary_path=/app/linux-x64-83_binding.node
- 指定文件路径:
- 安装到依赖:
npm i --save-dev node-sass@4.14.1 --sass_binary_path=/app/linux-x64-83_binding.node
- 安装到依赖:
- 重新构建包生成相关文件 :
npm rebuild node-sass(不执行会报错找不到 node_modules/node-sass/vendor)
- 重新构建包生成相关文件 :
以上,就是在 linux 中 node 打包 vue 项目的过程中所遇到的一些问题,接下来分享 docker 中如何将这些坑一一解决
Dockerfile
node14 的镜像基于 debian 9 ,默认源安装不了软件,故需要指定其他镜像软件源,笔者用的阿里云的
FROM node:14.10.1 AS base
COPY ./sources.list /etc/apt/
COPY ./linux-x64-83_binding.node /app/linux-x64-83_binding.node
RUN apt-get clean && apt-get update && apt-get install -y --no-install-recommends apt-utils autoconf automake file g++ libtool make nasm libpng-dev
Dockerfile 用到的 sources.list
阿里云的包源设置,用于软件安装,构建打包镜像会将其复制到 /etc/apt 目录
!官方文档更新没对,还是在阿里云包源文档的评论区的有用
deb http://mirrors.aliyun.com/debian-archive/debian stretch main contrib non-free
deb http://mirrors.aliyun.com/debian-archive/debian stretch-backports main
deb http://mirrors.aliyun.com/debian-archive/debian-security stretch/updates main
deb-src http://mirrors.aliyun.com/debian-archive/debian stretch main
deb-src http://mirrors.aliyun.com/debian-archive/debian stretch-backports main
deb-src http://mirrors.aliyun.com/debian-archive/debian-security stretch/updates main
Dockerfile 用到的 linux-x64-83_binding.node
用于 vue 项目构建时指定本地路径,构建打包镜像复制到 /app 目录
- github 下载:https://github.com/sass/node-sass/releases/download/v4.14.1/linux-x64-83_binding.node
- cnpm 下载:https://registry.npmmirror.com/-/binary/node-sass/v4.14.0/linux-x64-83_binding.node
构建 node 打包镜像
将上面的 Dockerfile,sources.list,linux-x64-83_binding.node 放到 linux 同一目录中,执行 docker build 命令 打包自定义镜像即可
docker build --rm -t mynode:14.10.1 .
打包镜像完成,接下来将使用此镜像进行 vue 项目的打包生成 dist 部署文件
使用 docker 构建的自定义 node 镜像打包 vue 项目
将项目顶级目录 src 映射到容器中的 /src ,运行刚刚构建的 mynode:14.10.1 镜像并传入打包 vue 相关命令,如果还有下载慢需要加镜像的包,再添加即可。
docker run -i --rm \
--privileged=true \
-e "TZ=Asia/Shanghai" \
-v ./src:/src \
--name build_node_vueproject \
mynode:14.10.1 \
/bin/bash -c 'cd /src
node -v
npm -v
npm set sentrycli_cdnurl=https://cdn.npm.taobao.org/dist/sentry-cli
npm set sass_binary_path=/app/linux-x64-83_binding.node
npm config set registry https://registry.npm.taobao.org
npm i --save-dev node-sass@4.14.1 --sass_binary_path=/app/linux-x64-83_binding.node
npm rebuild node-sass
npm install
npm run prod'
构建生成的容器运行完毕,就可以将 dist 下的构建产物进行发布了
制作 vue 项目发布镜像
Dockerfile.dist,nginx.conf 与上面 Dockerfile 等同级目录,故映射前一步的构建产物 ./src/dist 到镜像中
- Dockerfile 文件: Dockerfile.dist
FROM nginx:latest
EXPOSE 80
COPY ./src/dist /usr/share/nginx/html
COPY ./nginx.conf /etc/nginx
- history 模式的 nginx.conf(根据项目调整)
worker_processes auto;
events {
worker_connections 1024;
}
http {
server {
listen 80;
location / {
root /usr/share/nginx/html/;
index index.html;
try_files $uri $uri/ /index.html;
}
}
}
- 执行构建
docker build --rm -f ./Dockerfile.dist -t vuedist:latest .
运行构建的 vue 镜像
docker run --name myvueproject -d -p 80:80 vuedist:latest
至此,记录结束,踩坑不易,文章更不易,如有错误,也欢迎指教
转载请注明出处:By 易墨
使用 docker 打包构建部署 Vue 项目,一劳永逸解决node-sass安装问题的更多相关文章
- Docker镜像+nginx 部署 vue 项目
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西 ...
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(二.docker运行jenkins为自动打包运行做准备)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(五.jenkins打包springboot服务且在docker中运行)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 解决微信浏览器缓存站点入口文件(IIS部署Vue项目)
最近开发的微信公众号项目中(项目采用Vue + Vux 构建,站点部署在IIS8.5上),遇到个非常奇葩的问题,发布站点内容后,通过微信打开网址发现是空白页面(后来验证是微信浏览器缓存了入口文件-in ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- docker 运行jenkins及vue项目与springboot项目(一.安装docker)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
随机推荐
- 2021-10-08:填充每个节点的下一个右侧节点指针。给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。填充它的每个 next 指针,让这个指针指向其下一个右侧节点。如果找
2021-10-08:填充每个节点的下一个右侧节点指针.给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点.填充它的每个 next 指针,让这个指针指向其下一个右侧节点.如果找 ...
- DevEco Studio 3.1 Release | 动态共享包开发,编译更快,包更小
原文:https://mp.weixin.qq.com/s/qPvHZNZuLccAsviBcXtPWw,点击链接查看更多技术内容. 动态共享包(HSP)开发是DevEco Studio 3.1 ...
- Vue 新建项目+基本语法
新建项目: 导入依赖: <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"> ...
- 代码随想录算法训练营Day39 动态规划
代码随想录算法训练营 代码随想录算法训练营Day38 动态规划|62.不同路径 63. 不同路径 II 62.不同路径 题目链接:62.不同路径 一个机器人位于一个 m x n 网格的左上角 (起始点 ...
- VS code 的安装
VS code 的安装 Win10环境配置(一)--C\C++篇 Win10环境配置(二) --Java篇 安装前先 ,完成环境的配置 1.工具准备 官网下载:Visual Studio Code 2 ...
- CANoe_系统变量的创建过程
在Canoe中创建系统变量,可以用于定义和管理与CAN网络通信相关的参数和配置.遵循以下步骤: 1.打开Canoe 启动Canoe软件. 2.打开项目 在Canoe的菜单栏中,选择"File ...
- 【技术积累】Java中的泛型【一】
泛型是什么 Java中的泛型是一种能够让用户在编写代码时避免使用明确的类型而进行类型参数化的机制.Java中的泛型可以让编程者在代码编写时不必关心具体类型,只用关心类型之间的关系和相互转换,从而在编写 ...
- 【.NET深呼吸】用代码写WPF控件模板
这一次咱们来探究一下怎么用纯代码写 WPF 模板.模板有个共同基类 FrameworkTemplate,数据模板.控件模板等是从此类派生的,因此,该类已定义了一些通用成员. 用代码构建模板,重要的成员 ...
- Pinot2的无人机创新和发展
目录 1. 引言 2. 技术原理及概念 2.1 基本概念解释 2.2 技术原理介绍 2.3 相关技术比较 3. 实现步骤与流程 3.1 准备工作:环境配置与依赖安装 3.2 核心模块实现 3.3 集成 ...
- BeEF记录
前情提要 最近项目上常规手段遇阻,计划进行水坑钓鱼,一番搜索找到近期SolarMarker组织的手法,但是没有找到相关样本,于是就自己实现了一个类似的前端功能(水坑手法项目会持续记录学习,但目前不会放 ...
