three.js教程4-Group层级模型
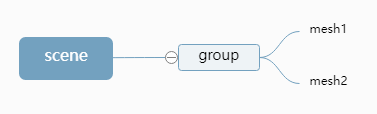
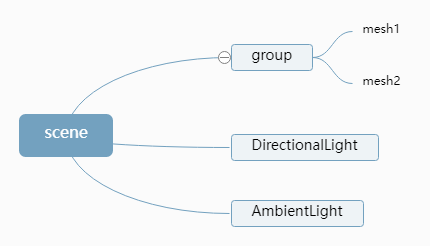
1、组对象Group、层级模型-形成树状结构

//创建两个网格模型mesh1、mesh2
const geometry = new THREE.BoxGeometry(20, 20, 20);
const material = new THREE.MeshLambertMaterial({color: 0x00ffff});
const group = new THREE.Group();
const mesh1 = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, material);
mesh2.translateX(25);
//把mesh1型插入到组group中,mesh1作为group的子对象
group.add(mesh1);
//把mesh2型插入到组group中,mesh2作为group的子对象
group.add(mesh2);
//把group插入到场景中作为场景子对象
scene.add(group);
分组group对象作用:方便将大量模型按业务逻辑进行分组和结构化,方便统一对模型进行修改和操作。
(1) 添加对象-add()方法
通过add方法把多个模型设置为组对象group的子对象children中。

物体对象Object3D和组对象Group,通常都用来当父节点使用,可把两者画等号。
场景对象Scene、组对象Group的.add()方法都是继承自它们共同的基类Object3D。
父对象旋转缩放平移变换,子对象跟着变化。mesh也能添加mesh子对象。
(2)访问子对象-children属性
console.log('查看group的子对象',group.children);
(3)移除对象.remove()
// 删除父对象group的子对象网格模型mesh1
group.remove(mesh1,mesh2); scene.remove(ambient);//移除场景中环境光
scene.remove(model);//移除场景中模型对象
(4) 隐藏或显示-visible属性
mesh.visible =false;// 隐藏一个网格模型,visible的默认值是true
group.visible =false;// 隐藏一个包含多个模型的组对象group
mesh.visible =true;// 使网格模型mesh处于显示状态
注意,这4个属性或方法,都是从object3D继承过来的。
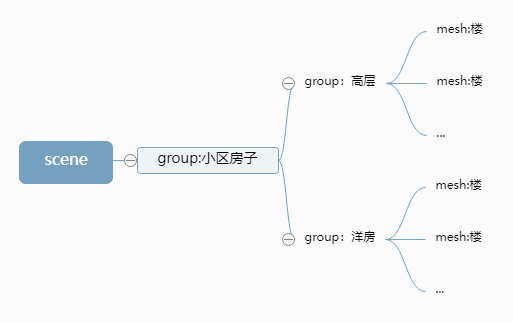
2、递归遍历模型树结构、查询模型节点
(1)name属性
层级模型中可以给一些模型对象通过.name属性命名进行标记。
下面是通过代码创建了一个层级模型,一般实际开发的时候,会加载外部的模型,然后从模型对象通过节点的名称.name查找某个子对象。

(2)递归遍历方法.traverse()
Threejs层级模型就是一个树结构,可以通过递归遍历的算法去遍历Threejs一个模型对象包含的所有后代。
// 递归遍历model包含所有的模型节点
model.traverse(function(obj) {
console.log('所有模型节点的名称',obj.name);
// obj.isMesh:if判断模型对象obj是不是网格模型'Mesh'
if (obj.isMesh) {//判断条件也可以是obj.type === 'Mesh'
obj.material.color.set(0xffff00);
}
});
(3)查找某个模型.getObjectByName()
// 返回名.name为"4号楼"对应的对象
const nameNode = scene.getObjectByName ("4号楼");
nameNode.material.color.set(0xff0000);
3、本地(局部)坐标和世界坐标
模型的本地坐标(局部坐标),就是模型的.position属性。
模型的世界坐标,是模型自身.position和所有父对象.position累加的坐标。
(1)获取世界坐标.getWorldPosition()
// 声明一个三维向量用来表示某个坐标
const worldPosition = new THREE.Vector3();
// 获取mesh的世界坐标,你会发现mesh的世界坐标受到父对象group的.position影响
mesh.getWorldPosition(worldPosition);
console.log('世界坐标',worldPosition);
console.log('本地坐标',mesh.position);
(2)给子对象添加一个局部坐标系
//可视化mesh的局部坐标系
const meshAxesHelper = new THREE.AxesHelper(50);
mesh.add(meshAxesHelper);

文章中部分素材选取自Threejs中文网:http://www.webgl3d.cn/
three.js教程4-Group层级模型的更多相关文章
- Three.js中的group,obj,模型中layers层级与相机
目录 Three.js中的group,obj,模型中layers层级与相机 layers group中的.layers.mask设置 一些设想 Three.js中的group,obj,模型中layer ...
- 10+ 最佳的 Node.js 教程和实例
如果你正在找Node.js的学习资料及指南,那么请继续(阅读),我们的教程将会覆盖即时聊天应用.API服务编写.投票问卷应用.人物投票APP.社交授权. Node.js on Raspberry Pi ...
- Node.js教程
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的服务器端平台.Node.js是由瑞恩·达尔在2009年开发的,它的最新版本是v0.10.36. N ...
- 【转载】Node.js 教程(菜鸟教程系列)
很好的一篇教程:Node.js 教程 简单做下笔记 概述 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基于Chrome JavaScript 运行时建立 ...
- 实用的 Node.js 教程,工具和资源
这里分享一批实用的实用的 Node.js 教程,工具和资源. Node.js是一个建立在Chrome之上的JavaScript运行时平台,可方便地构建快速,可扩展的网络应用程序.Node.js使用事件 ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- Node.js 教程 04 - 模块系统
前言: Node.js的模块系统类似于C/C++的文件引用,可以声明对象,也可以定义类 创建对象. 大家这么理解,就简单了. 定义: 为了让Node.js的文件可以相互调用,Node.js提供了一个简 ...
- Node.js教程系列~目录
Node.js这个东西在近几年火起来了,而且会一直火下去,无论在infoq还是在cnblogs,csdn上,都可以到处看到它的样子,它主推的应该就是异步式I/O 吧,是的,设计的很完美,很吸引人,虽然 ...
- js基础到精通全面教程--JS教程
适合阅读范围:对JavaScript一无所知-离精通只差一步之遥的人 基础知识:HTML JavaScript就这么回事1:基础知识 1 创建脚本块 1: <script language=”J ...
- MVVM开源框架Knot.js 教程2 - 大幅改变前端框架开发体验的Debugger
Knotjs教程系列 1.CBS初步 2.Knot.js Debugger(本文) ....持续增加中 Knot.js 教程2 - 改变前端框架开发体验的Debugger Debugger只是一个方便 ...
随机推荐
- C++设计模式 - 装饰器(Decorator)
单一职责模式: 在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随着需求的变化,子类急剧膨胀,同时充斥着重复代码,这时候的关键是划清责任. 典型模式 Decorator Bridge ...
- 你真的了解java class name吗?
在面向对象的世界,Class是java的基础.java.lang.Class实际上是继承自java.lang.Object. class有一个方法叫做getName,该方法会返回(class, int ...
- OpenHarmony 官网文档有哪些上新?上篇:应用开发文档上新
随着 OpenAtom OpenHarmony(以下简称"OpenHarmony")系统能力持续升级,已具备支撑复杂带屏标准设备和应用开发的基础能力.相较于旧版本,OpenHarm ...
- DevEco Device Tool 助力OpenHarmony设备开发
DevEco Device Tool 为设备开发者提供一站式的开发环境和资源获取通道,实现了从芯片模板工程创建.到开发资源挑选定制,再到快速编码.轻小型系统调试调优.烧录环节的全流程覆盖,帮助开发者实 ...
- 配置java.library.path加载库文件
前言:本文将告诉你Java加载dll或so库文件,配置 java.library.path路径 规避异常:java.lang.UnsatisfiedLinkError: no XXX in java. ...
- 【有奖互动】开发者版本新特性,你期待哪些更新?#HDC.Together2023#
<hdc.together< span="">>华为开发者大会2023再次启航,将于8月4日~6日在中国松山湖举办,承载万千期待,开启崭新时代.聚焦新版本. ...
- MMDeploy部署实战系列【第六章】:将编译好的MMdeploy导入到自己的项目中 (C++)
MMDeploy部署实战系列[第六章]:将编译好的MMdeploy导入到自己的项目中 (C++) 这个系列是一个随笔,是我走过的一些路,有些地方可能不太完善.如果有那个地方没看懂,评论区问就可以,我给 ...
- 代码写错分支,如何提交到另一个分支上【Git把当前分支上的修改转移到另一个分支上】
Git把当前分支上的修改转移到另一个分支上: 1.先在当前分支commit 2.获取本次commit的ID(会获取到一个长id如:ae71cfaf9e865682e2c008aa867e8fbef7a ...
- 【git】ignore文件详解
1.功能 可以指定git,对于某些文件或者文件夹不进行追踪记录,例如一些依赖或者编译中间文件等. 2.使用注意 2.1 对于已经有提交记录的文件 对于已经提交的文件,即使加入了ignore文件也会被g ...
- 【笔记】go语言--go语言的依赖管理
[笔记]go语言--go语言的依赖管理 GO语言的依赖管理 依赖的概念,依赖就是第三方的库,即别人已经做好的库 依赖管理的三个阶段 GOPATH,GOVENDOR, go mod 三个阶段 - GOP ...
