CSS – ellipsis and line-clamp
前言
CSS 很早就有 build-in 方案 for 省略号 ellipsis 了. 但是只能 one line, 遇到多行的时候只能用 JS.
后来出了 line-clamp 终于把 multiple line ellipsis 解决了.
参考:
stackoverflow – Limit text length to n lines using CSS
Multi-Line Truncation with the New Line Clamp Plugin — What's new in Tailwind CSS
ellipsis single line
一段 paragraph
- <p>
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero, reiciendis!
- </p>
CSS Style
- p {
- width: 300px; /* 限制宽度 */
- white-space: nowrap; /* 关闭自动换行 */
- overflow-x: hidden; /* 超出就隐藏 */
- text-overflow: ellipsis; /* 省略号 */
- }
效果

特点:
1. 如果没有 nowrap 宽度不够的时候它会自动换行, 就不会有 overflow 了.
2. 如果没有 overflow hidden 那省略号也不会出现了.
结论, 它是通过限制宽度 (width:300px) 和高度 (nowrap) 让内容 overflow-x, 然后通过 hidden 配上 ellipsis 变成省略号的一套组合拳.
如果要 multiple line 就必须拿掉 nowrap 让它自动换行, 然后通过另一个手法去限制高度. 这就是 line-clamp 做的事.
当遇上 line-height
- font-family: 'Poppins', sans-serif;
- line-height: 1.2;
Poppins 的默认 line-height 是 1.5 当成 1.2 之后会变成这样.

这个是 white-space: nowrap 和 overflow-x: hidden 造成的. 解决方法很简单, 使用 overflow-y: hidden 就可以了.
line-clamp
和上面同一个例子.
- p {
- width: 300px; /* 限制宽度 */
- display: -webkit-box;
- -webkit-line-clamp: 3; /* 限制高度 */
- -webkit-box-orient: vertical;
- overflow-y: hidden; /* 超出就隐藏 */
- }
去掉了 text-overflow: ellipsis 和 nowrap 允许它自动换行.
通过 line-clamp 来限制行数 (限制高度) 加上 display: -webkit-box 和 box-orient, overflow-y 就可以了.
它完全是另一套组合拳丫.
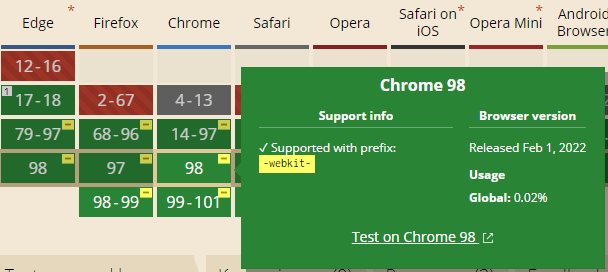
虽然现在 model browser 都支持了, 但是一定要加上 -webkit prefix 哦.

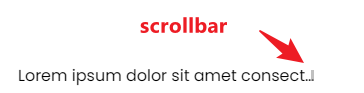
当遇上 text-align: center

莫名其妙多了一个 horizontal scrollbar...
更讨厌的是, 它并不总是会出现. 有些行数它并没有出现, 比如上面是 -webkit-line-clamp: 4 会出现, 但 5 却不会...
应该是它的宽度碰巧超出了范围.
解决方法很简单, 就是加多一个 overflow-x: hidden 就可以了.
当遇上 Swiper
不晓得是不是 bug

上面 title 滑动没问题, 下面的 description 在手机会滑不动, 卡卡的.
- .swiper .swiper-slide p {
- display: -webkit-box;
- -webkit-line-clamp: 2;
- -webkit-box-orient: vertical;
- // overflow-x: hidden; // 不 ok
- // overflow-y: hidden; // 不 ok
- // overflow: hidden; // ok
- // overflow-x: hidden; // x y 一起就 ok
- // overflow-y: hidden; // x y 一起就 ok
- }
只要是放勒 overflow-x 或者 y 其中一个就会出现上面卡卡的现象. 如果是放 2 个就不会.
所以, 我觉得每次都放 x, y 是比较顺风水的.
CSS – ellipsis and line-clamp的更多相关文章
- CSS ellipsis 与 padding 结合时的问题
CSS 实现的文本截断 考察如下代码实现文本超出自动截断的样式代码: .truncate-text-4 { overflow: hidden; text-overflow: ellipsis; dis ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- css自动省略号...,通过css实现单行、多行文本溢出显示省略号
网页开发过程中经常会遇到需要把多行文字溢出显示省略号,这篇文章将总结通过多种方法实现文本末尾省略号显示. 一.单行文本溢出显示省略号(…) 省略号在ie中可以使用text-overflow:ellip ...
- css 设置多行文本的行间距
css 设置多行文本的行间距 block element span .ticket-card-info{ line-height:16px; display: inline-block; } .tic ...
- CSS系列——前端进阶之路:初涉Less
前言:最近帮一个朋友解决点问题,在查看组件源码的时候涉及到了less语法,这可难倒博主了.没办法,既然用到就要学呗,谁让咱是无所不能的程序猿呢!所以今天来学习下Less,算是笔记,也希望给初学less ...
- Web学习之css
CSS指层叠样式表(Cascading Style Sheets),CSS 是标准的布局语言,用来控制元素的尺寸.颜色.排版.CSS 由 W3C 发明,用来取代基于表格的布局.框架以及其他非标准的表现 ...
- css less
LESSCSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量.继承.运算.函数等,更方便CSS的编写和维护. LESSCSS可以在多种语 ...
- css代码整理、收集
整理了一下之前用到过的css代码,实现一种效果或许有许多种写法,我这里整理了一下我个人认为兼容性比较好,结构比较简洁的代码……如有写得不对的地方敬请前辈们指点赐教一下,小弟不胜感激!此学习笔记是动态的 ...
- 翻译:如何使用CSS实现多行文本的省略号显示
本文翻译自CSS Ellipsis: How to Manage Multi-Line Ellipsis in Pure CSS,文中某些部分有些许改动,并添加译者的一些感想,请各位读者谅解. 合理的 ...
- bootstrap.css.map 404
删除bootstrap.css的最后一行即可: /*# sourceMappingURL=bootstrap.css.map */ English: from bootstrap-theme.css ...
随机推荐
- C# 泛型SQLHelper<T>类
示例[1] 1.创建SQLHelper类 using System.Collections.Generic; using System.Configuration; using System.Data ...
- Java 中的一些知识点
Java 中的一些知识点 Java 中的知识点 与C++相关 toString方法 super 与C++相关[了解的不是很多] 在Java程序中:一个方法以 ; 结尾,并且修饰符列表中有 native ...
- vue中的<script setup>与<script>
<script setup>是在vue3.2之后新增的语法糖,简化了API的写法 1.声明的变量无需return,可以直接在模板中使用,实现了顶层的绑定 2.引入组件会自动注册,无需再使用 ...
- electron安装成功记录
1.登录官网查看当前最新版本对应的node,注意这里不要看php那个汉化的,他那个是老版本的,node对不上 2.nvm安装一个新的node 3.使用cnpm安装(npm安装还是报错了,记得删node ...
- Linux 安装LibreOffice及常见问题解决
Linux 安装LibreOffice及常见问题解决 一 .在官网下载对应的压缩包 官网地址:https://www.libreoffice.org/download/download/ 选择Linu ...
- Jmeter的安装(Windows)
1.选择和本机JDK兼容的jmeter版本下载 Jmeter历史版本下载地址:https://archive.apache.org/dist/jmeter/binaries/ 此处我的jmeter5. ...
- 【Redis】01 NoSQL概述 & Redis
NoSQL概述: 1.什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库.强调Key-Value Stores和 ...
- 寻路数据集 —— PathFinding数据集 —— Moving AI Lab. 实验室
好几个做pathfinding的论文都是引用这个网站的数据集,不过这个网站的数据集的地图都是 .map 格式,这个类型的格式该如何打开还不知道. Moving AI Lab. 实验室的工作 地址: h ...
- (HASEE)神州笔记本 还原手册 —— 笔记本系统还原
新买了一个笔记本,神州笔记本(HASEE),随机所带的手册,为防止丢失故把内容记录下来. 开机时按:CTRL + H 进入还原界面,点击"系统还原",点击"恢复出厂备份& ...
- Linux下文件及文件夹权限(学习笔记版)
本文遵循CC 4.0 BY-SA版权协议 注意:本文为学习笔记版,只记录个人觉得重要的部分,内容较为片面. Linux 下文件及文件夹的权限可以表示为rwx这三个字符,r代表read,w代表write ...
