Vue自定义指令-让你的业务开发更简单
1、使用场景
在日常开发中,我们会将重复代码抽象为一个函数或者组件,然后在需要时调用或者引入。但是,对于某些功能,这种方法可能不够优雅或者不够灵活。例如,我们可能需要在DOM元素上添加一些自定义属性或者绑定一些事件,这些操作可能难以通过函数或组件来实现。这时,自定义指令就派上用场了。
2、简介
1.注册使用(官网例子:页面加载时,该元素将获得焦点)
- 全局注册
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
- 组件注册
...
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
...
- 使用
<input v-focus>
2.钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
- bind: 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
3.钩子函数参数
- el:指令所绑定的元素,可以用来直接操作 DOM。
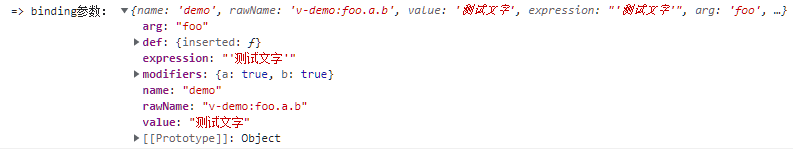
- binding:一个对象,包含以下 property:
- vnode:Vue 编译生成的虚拟节点
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。

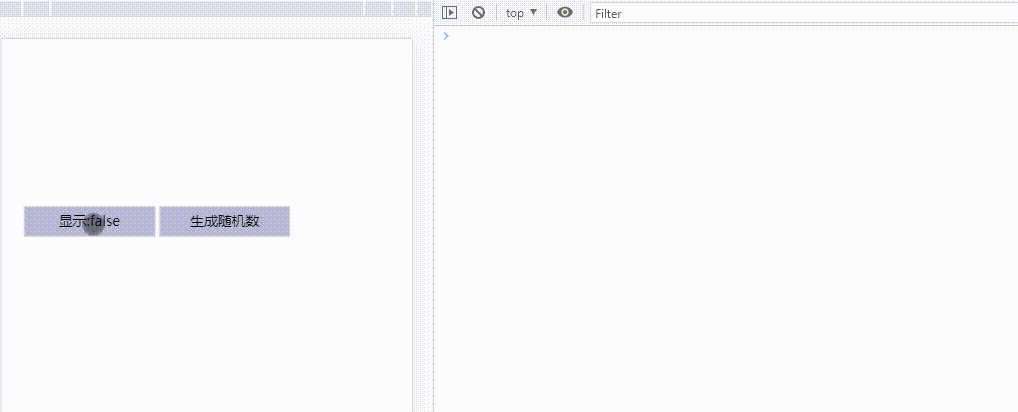
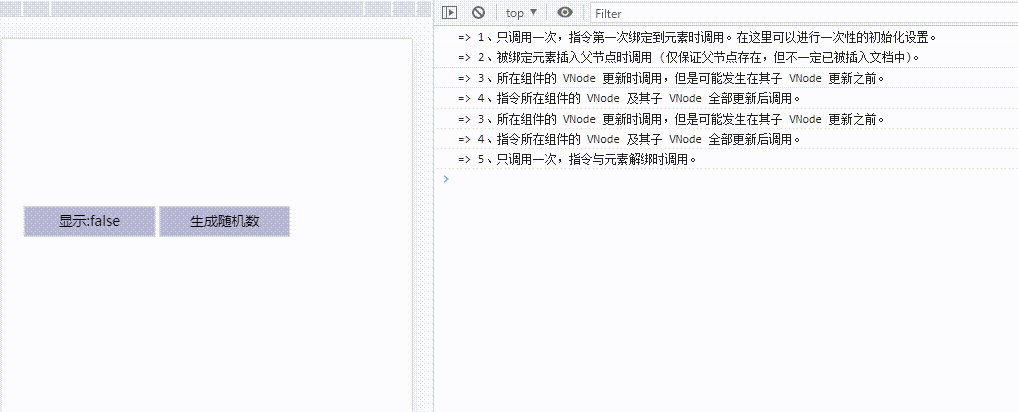
4.举个例子
<div>
<button @click="changeCustom">显示:{{ isShowCustom }}</button>
<button @click="changeCustomText">生成随机数</button>
</div>
<div class="custom-box" v-if="isShowCustom">
<div v-change-style="'#0f0'">{{ customMsg1 }}</div>
</div>
...
// 注册全局自定义指令
Vue.directive('change-style', {
bind: (el) => {
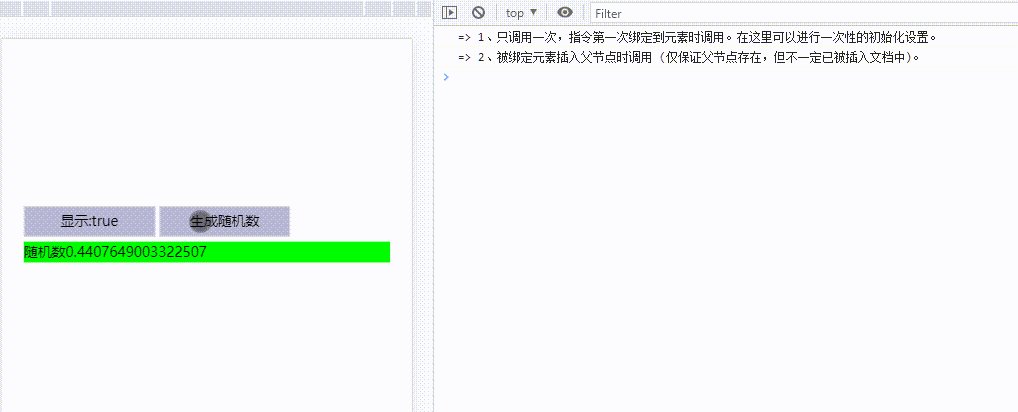
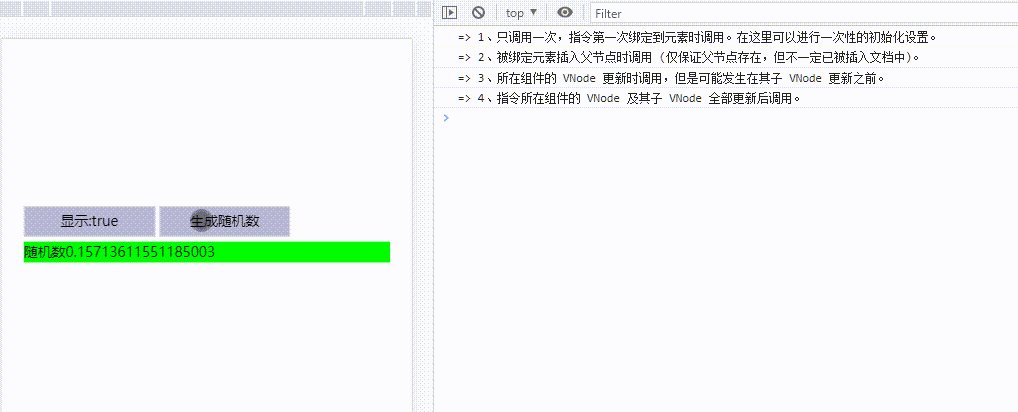
console.log('1、只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。');
},
inserted: () => {
console.log('2、被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。');
},
update: () => {
console.log('3、所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。');
},
componentUpdated: () => {
console.log('4、指令所在组件的 VNode 及其子 VNode 全部更新后调用。');
},
unbind: () => {
console.log('5、只调用一次,指令与元素解绑时调用。');
},
});

3、优点
1.重用性:多个组件之间共享代码 2.封装性: 将特定的操作封装在指令中,使得组件代码更加简洁,易于维护 3.灵活性:可以处理一些特定的操作,例如修改DOM属性、绑定事件等 4.可读性:
让模板更加清晰和易于阅读。在模板中使用指令可以让代码更加简洁明了,从而降低了代码的复杂度 5.可维护性:把特定的逻辑封装在指令内部,从而让代码更加易于维护。如果需要更改某个行为,只需要在指令中修改即可,不需要修改多个组件 6.**
可扩展性**:如果需要添加新的特殊行为,只需要创建一个新的指令即可
4、常用自定义指令
以下总结了个人在日常活动开发中常用的自定义指令
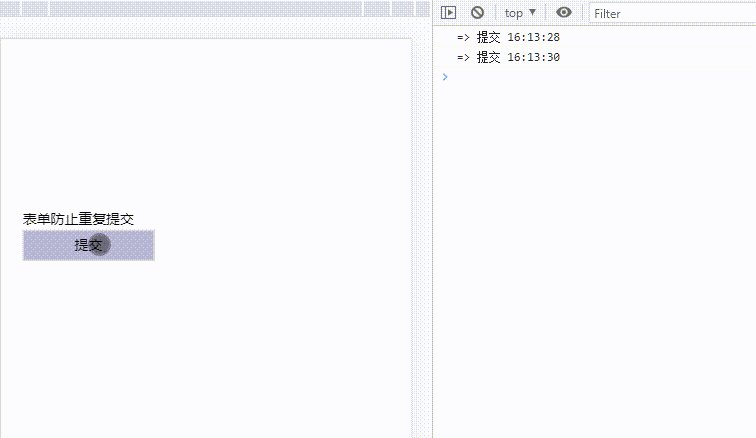
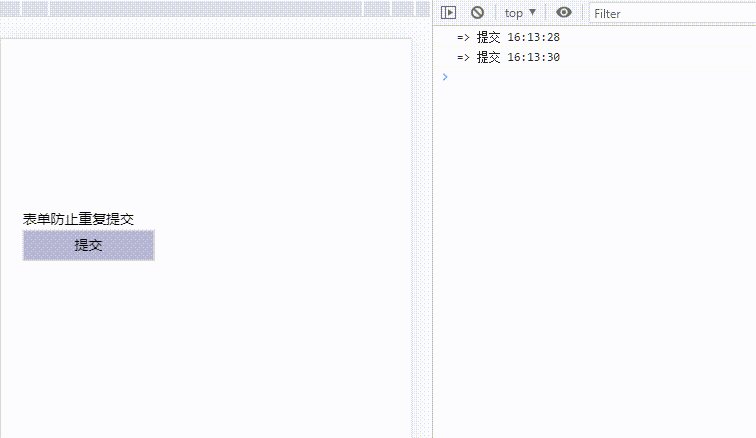
1.防止重复操作(节流)
一段时间内只允许操作一次 适用场景:接口请求、频率限制
// 用法:v-throttle = [节流时间]
// 单位:毫秒
<button v-throttle="2000" @click="print">提交</button>

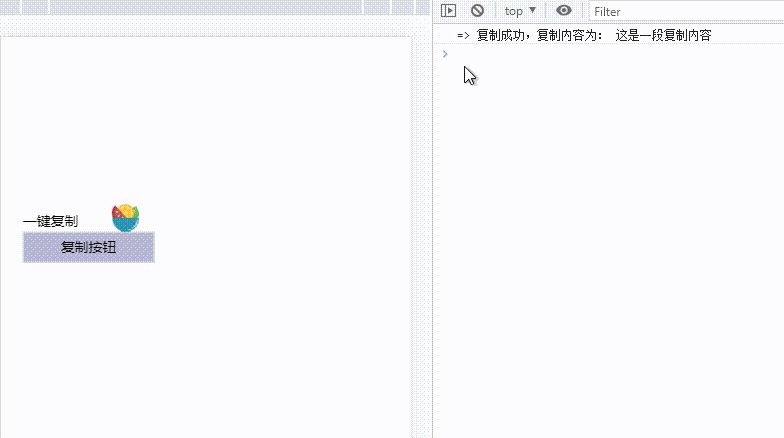
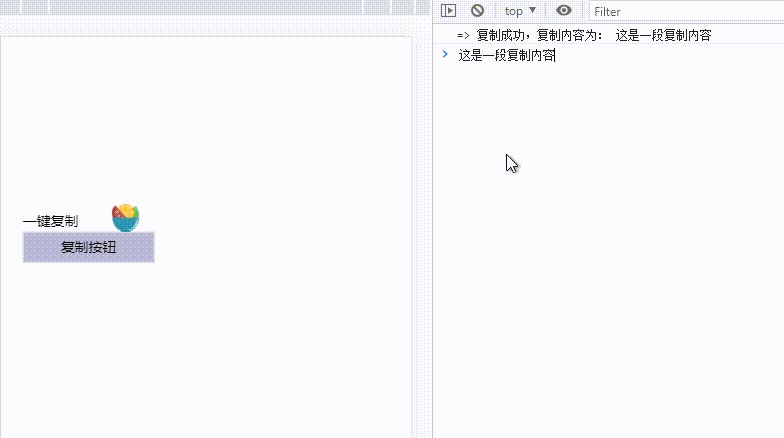
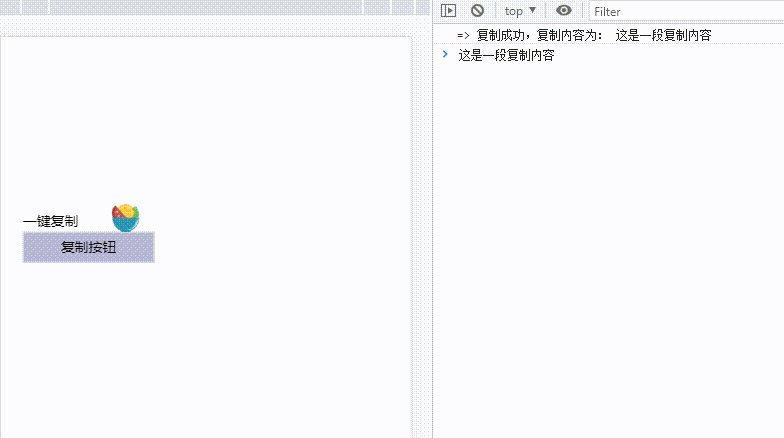
2.一键复制
// 用法:v-copy = [待复制内容文本]
// 类型:string
<button v-copy="'这是一段复制内容'">复制按钮</button>

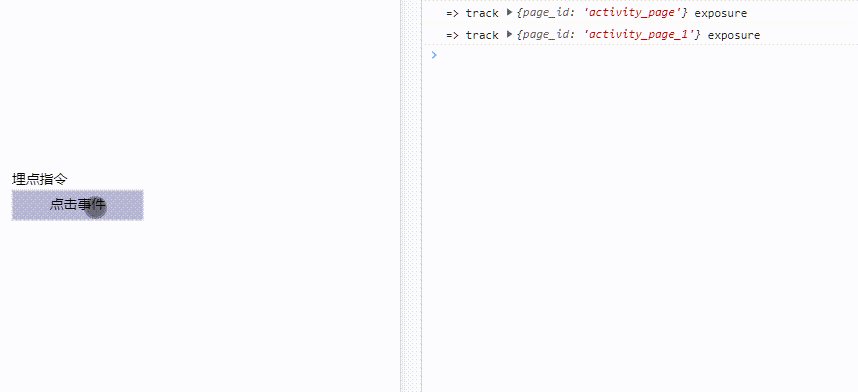
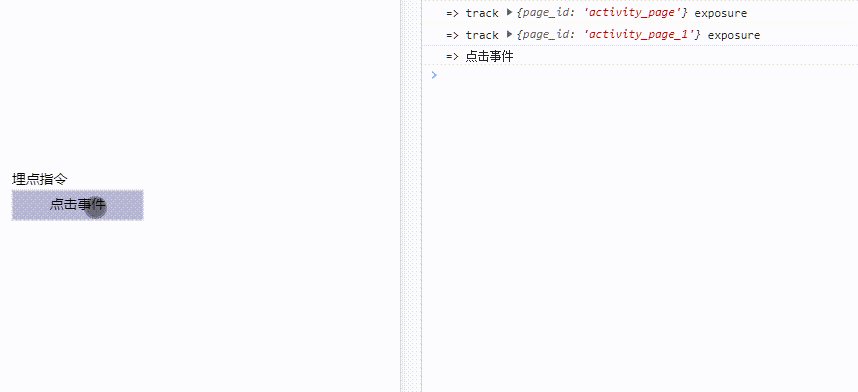
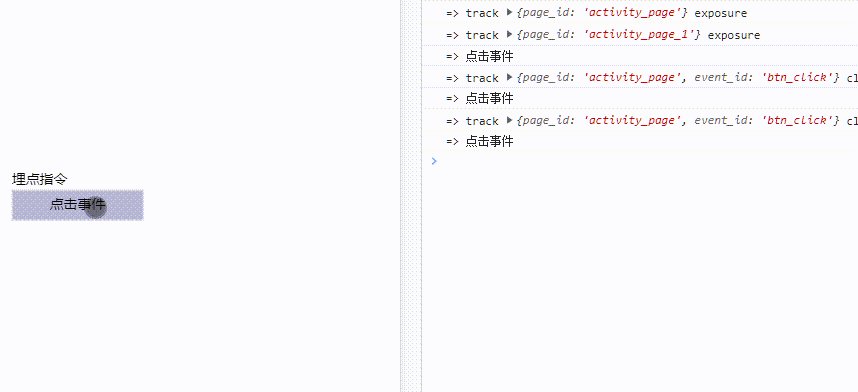
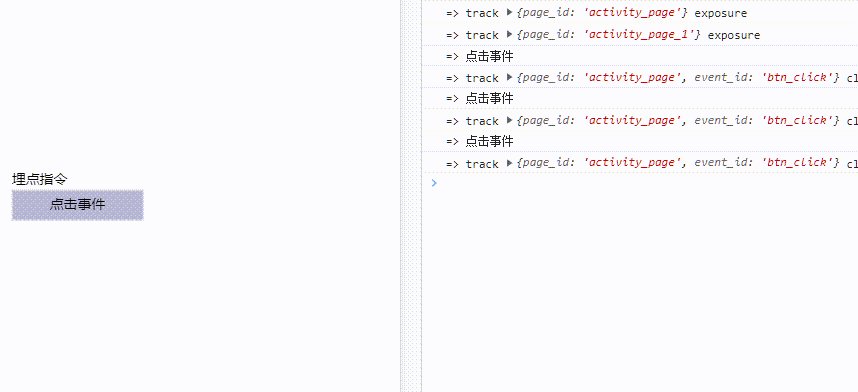
3.活动埋点 页面曝光埋点以及点击事件埋点
// 用法 v-track:[埋点上报页面].[埋点类型].[是否延时] = "埋点"
// 埋点上报页面 - page_id 默认值::activity_page
// 埋点类型 - event| exposure 默认值: click
// 是否延时 - delay 默认值:2000ms
// 点击事件指令
<button v-track:activity_page.click.delay="'btn_click'">点击事件</button>
// 等价于以下方法:
setTimeout(() => {
track({
page_id: 'activity_page',
}, 'click');
}, 2000);
// 曝光事件指令
<div v-track:activity_page.exposure></div>
// 等价于以下方法:
track({
page_id: 'activity_page',
}, 'exposure');

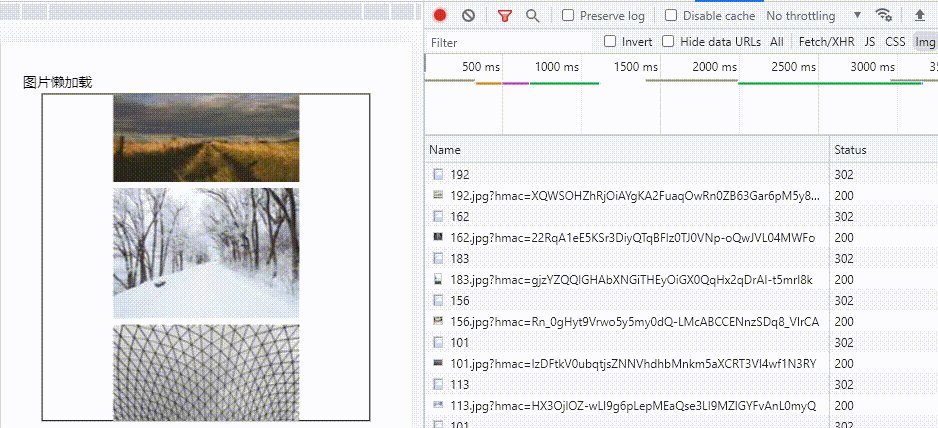
4.图片懒加载 在图片出现在视窗区域时开始加载,减少不必要的请求以及流量,适用于无限滚动列表以及瀑布流页面。
用法:v-lazy = [图片地址]
<img v-lazy="item">

5.悬浮拖拽 悬浮可拖拽按钮
// 用法: v-drag
// 备注:目前暂支持移动端
<button v-drag @click="print">拖拽按钮</button>
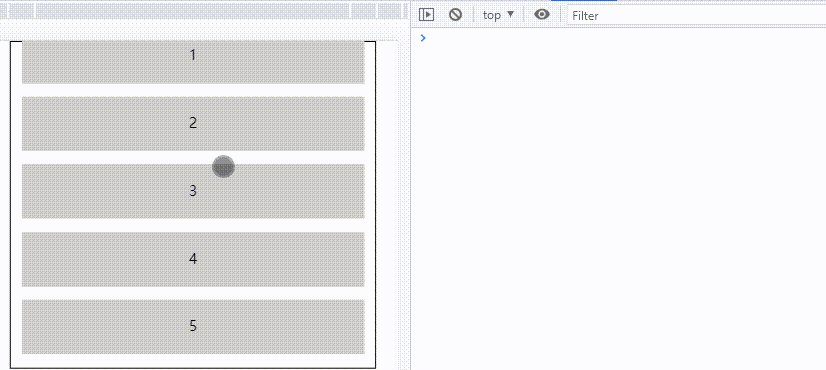
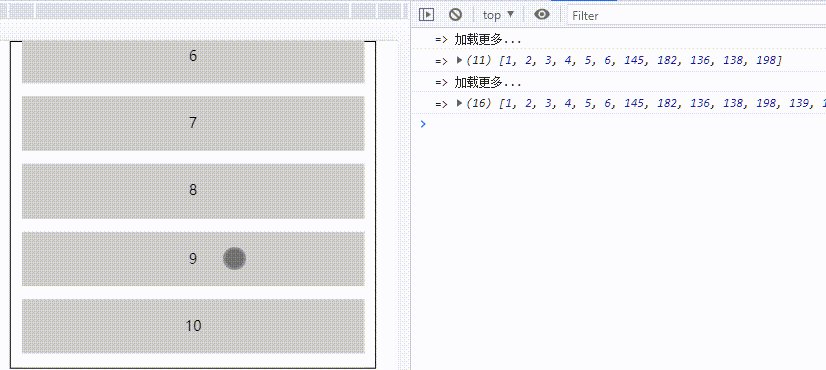
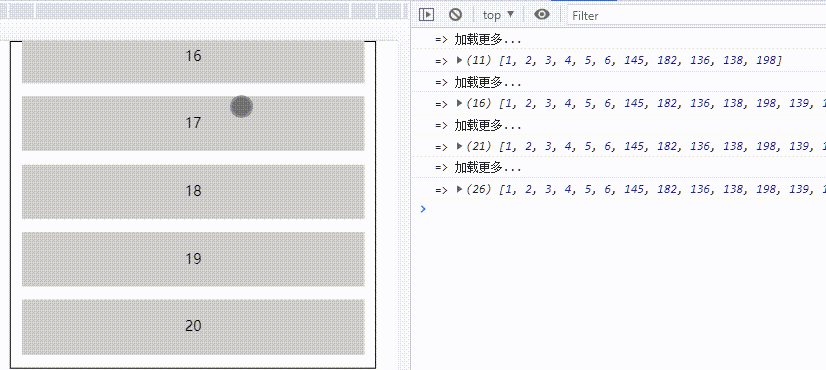
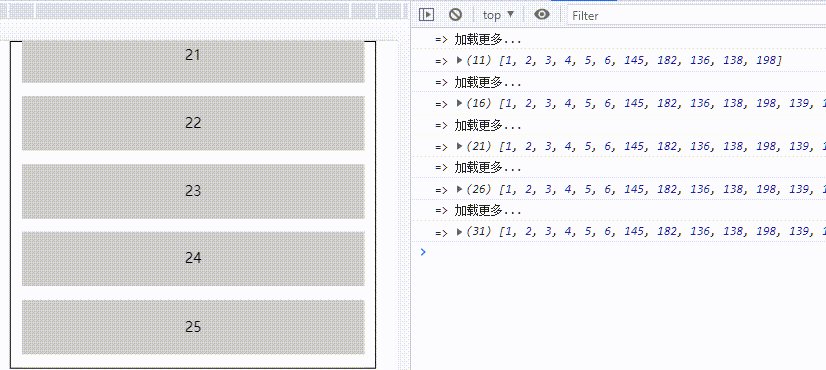
6.无限滚动加载 让网页在滚动到页面底部时自动加载更多的内容,从而提高用户体验和页面性能。
// 用法:v-scroll-bottom = "事件"
v-scroll-bottom="loadMore"
<div class="list-box h-[300px] !px-[10px] overflow-scroll" v-scroll-bottom="loadMore">
<div class="h-[50px] leading-[50px] bg-[#CCC] mb-[12px] text-center" v-for="(item, index) in list"
:key="index">
{{ index }}
</div>
</div>

7.其他自定义指令
- 非活动时间操作提示
- 金额处理
- 表单输入框处理判断处理
- 权限管理
5、总结
可以看到,通过封装使用自定义指令,使我们的代码更简洁优雅,在实际开发中,可以根据具体场景和需求来使用自定义指令,以提高开发效率和代码质量。
注:代码基于vue2.x版本
参考:
自定义指令 — Vue.js
撸一个 Vue 自定义指令实现一键 Copy的功能 - 掘金
v-track
Vue自定义指令-让你的业务开发更简单的更多相关文章
- vue自定义指令clickoutside使用以及扩展用法
vue自定义指令clickoutside使用以及扩展用法 产品使用vue+element作为前端框架.在功能开发过程中,难免遇到使用element的组件没办法满足特殊的业务需要,需要对其进行定制,例如 ...
- vue自定义指令clickoutside扩展--多个元素的并集作为inside
都是个人理解,如果发现错误,恳请大家批评指正,谢谢.还有我说的会比较啰嗦,因为是以自身菜鸡水平的视角来记录学习理解的过程,见谅. 1.前言 产品使用vue+element作为前端框架.在功能开发过程中 ...
- vue 自定义指令的魅力
[第1103期]vue 自定义指令的魅力 点点 前端早读课 2017-11-08 前言 很多事情不能做过多的计划,因为计划赶不上变化.今日早读文章由富途@点点翻译分享. 正文从这开始- 在你初次接触一 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- vue 自定义指令的使用案例
参考资料: 1. vue 自定义指令: 2. vue 自定义指令实现 v-loading: v-loading,是 element-ui 组件库中的一个用于数据加载过程中的过渡动画指令,项目中也很少需 ...
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- 每个人都能实现的vue自定义指令
前文 先来bb一堆废话哈哈.. 用vue做项目也有一年多了.除了用别人的插件之外.自己也没尝试去封装指令插件之类的东西来用. 刚好最近在项目中遇到一个问题.(快速点击按钮多次触发多次绑定的方法),于是 ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
随机推荐
- 自己动手从零写桌面操作系统GrapeOS系列教程——21.汇编语言写硬盘实战
学习操作系统原理最好的方法是自己写一个简单的操作系统. 在上一讲中我们学习了用汇编语言读硬盘,本讲我们来学习用汇编语言写硬盘.同样也是设计一个简单的实验,实验内容为: 在内存中准备一段有特征的512字 ...
- flutter feature---->quick action
reference: https://www.filledstacks.com/snippet/managing-quick-actions-in-flutter/ code import 'dart ...
- odoo 开发入门教程系列-计算的字段和变更(Computed Fields And Onchanges)
计算的字段和变更(Computed Fields And Onchanges) 模型之间的关系是任何Odoo模块的关键组成部分.它们对于任何业务案例的建模都是必要的.然而,我们可能需要给定模型中字段之 ...
- NEFUOJ P903字符串去星问题
Description 有一个字符串(长度小于100),要统计其中有多少个,并输出该字符串去掉后的新字符串. Input 输入数据有多组,每组1个连续的字符串; Output 在1行内输出该串内有多少 ...
- C#泛型的逆变协变(个人理解)
前编 一般来说, 泛型的作用就类似一个占位符, 或者说是一个参数, 可以让我们把类型像参数一样进行传递, 尽可能地复用代码 我有个朋友, 在使用的过程中发现一个问题 IFace<object&g ...
- 有一个公网IP地址
这几天在家里拉了一条300M+的宽带,但是遇到了一些坑,本文就简单说明一下如下: 突发此次需求是这样的:阿里云有台服务器公网带宽是1M的,虽说带宽小,但是数据中心的服务器显然是稳定的,只是带宽太小,有 ...
- [Java EE]Spring Boot 与 Spring Cloud的关系/过去-现在-未来
1 微服务架构 定义 微服务 (Microservices) 是一种软件架构风格, 它是以专注于单一责任与功能的小型功能区块 (Small Building Blocks) 为基础, 利用模块化的方式 ...
- [Maven]探究settings.xml
1 settings.xml的配置模块 1-1 localRepository The path to the local repository maven will use to store art ...
- 新旧版本功能对比 | v1.5.0 全新升级
Hi~社区的小伙伴们大家好呀! CloudQuery 最新 1.5.0 社区版本即将于 4月14日 发布,正式上线前,我们迫不及待与大家分享与 v1.4 相比,v1.5.0 在性能和功能上有哪些更新和 ...
- OpenHarmony SystemUI开发记录
背景介绍 最近学习OpenHarmony应用开发, SDK版本是3.2.9.2 Beta4,IDE版本是3.1.0.200.参考官方文档,做了个Demo应用,调试.运行非常顺利.启动应用后,状态栏和导 ...
