基于协同过滤技术的网上书城设计实现(源码+lw+部署文档+讲解等)
\n文末获取源码联系
感兴趣的可以先收藏起来,大家在毕设选题,项目以及论文编写等相关问题都可以给我加好友咨询
系统介绍:
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。本次开发一套基于协同过滤技术的网上书城有管理员和用户两个角色。管理员功能有个人中心,用户管理,图书分类管理,图书信息管理,订单信息管理,系统管理。用户可以注册登录,查看和收藏图书信息,对图书进行购买下单等操作。基于协同过滤技术的网上书城服务端用Java开发,用SSM框架开发的网站后台,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
关键 ** 字** ** :** 基于协同过滤技术的网上书城;SSM框架;Java;MySQL
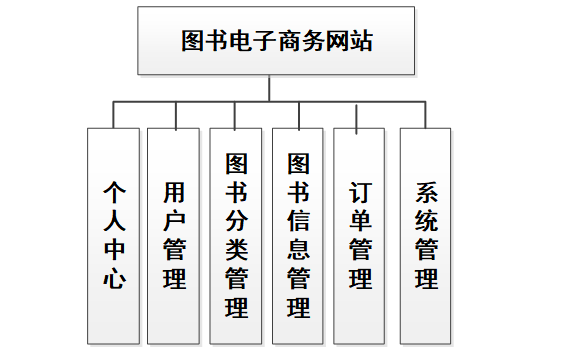
在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功能的详细模块。绘制的管理员功能结构见下图。管理员功能有个人中心,用户管理,图书分类管理,图书信息管理,订单管理,系统管理。

图4-2 管理员功能结构图
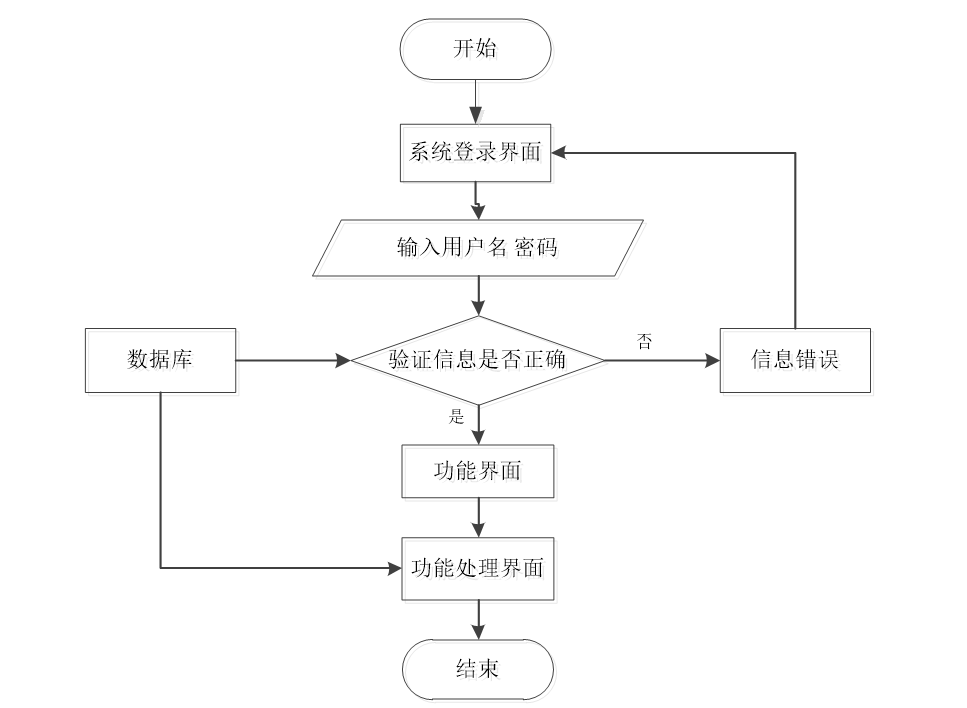
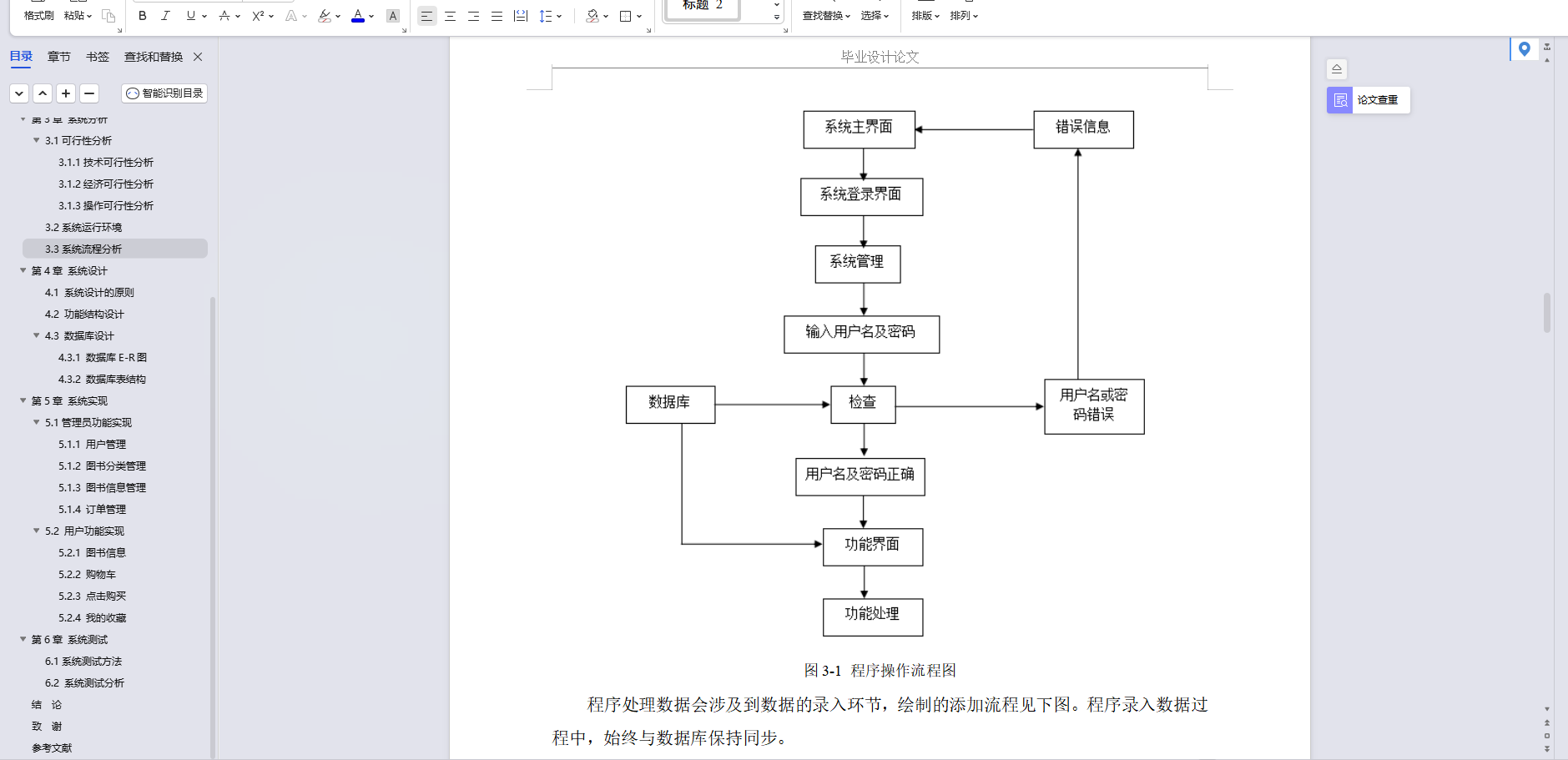
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1管理员功能实现
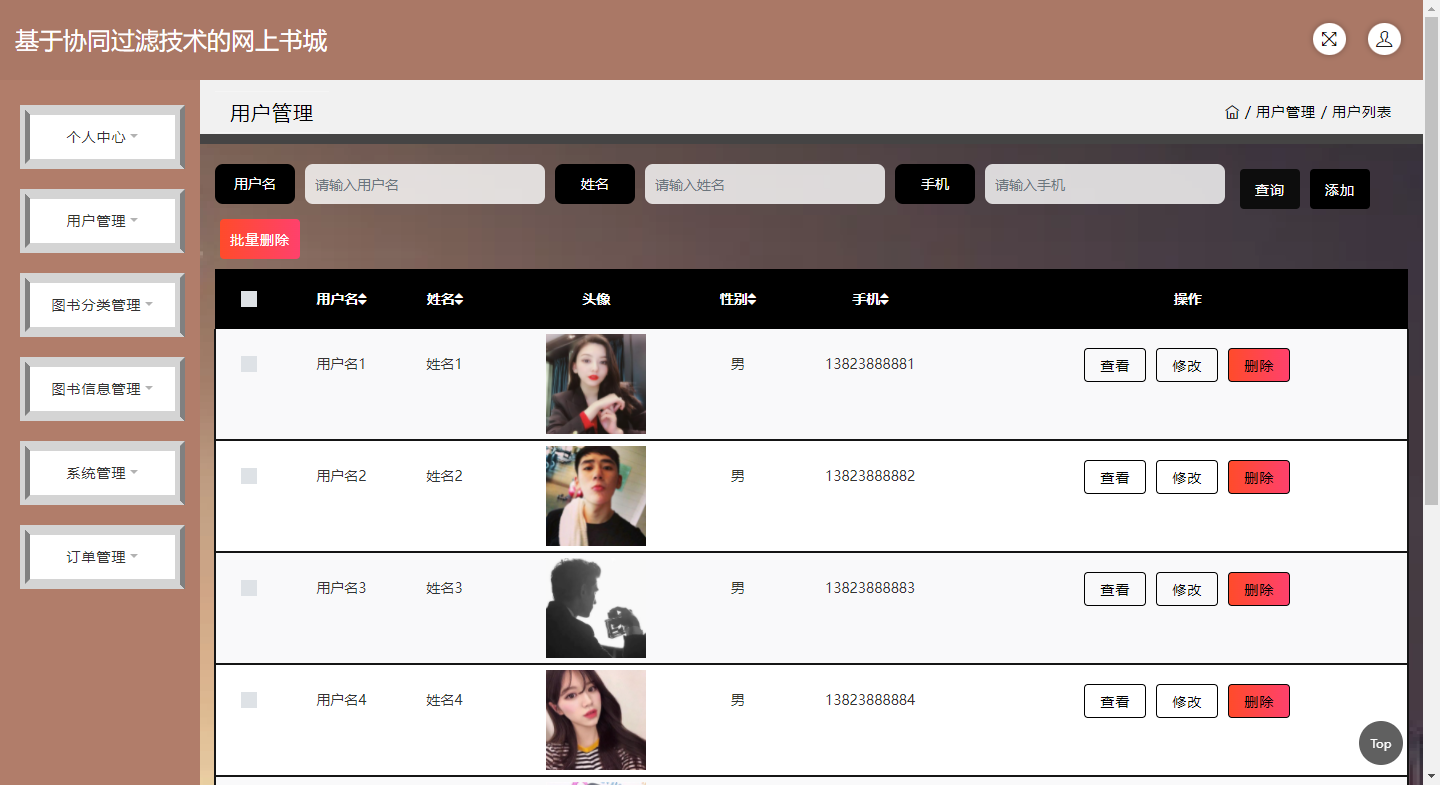
5.1.1 用户管理
管理员可以对用户信息进行添加,修改,删除,查询操作。

图5-1 用户管理页面
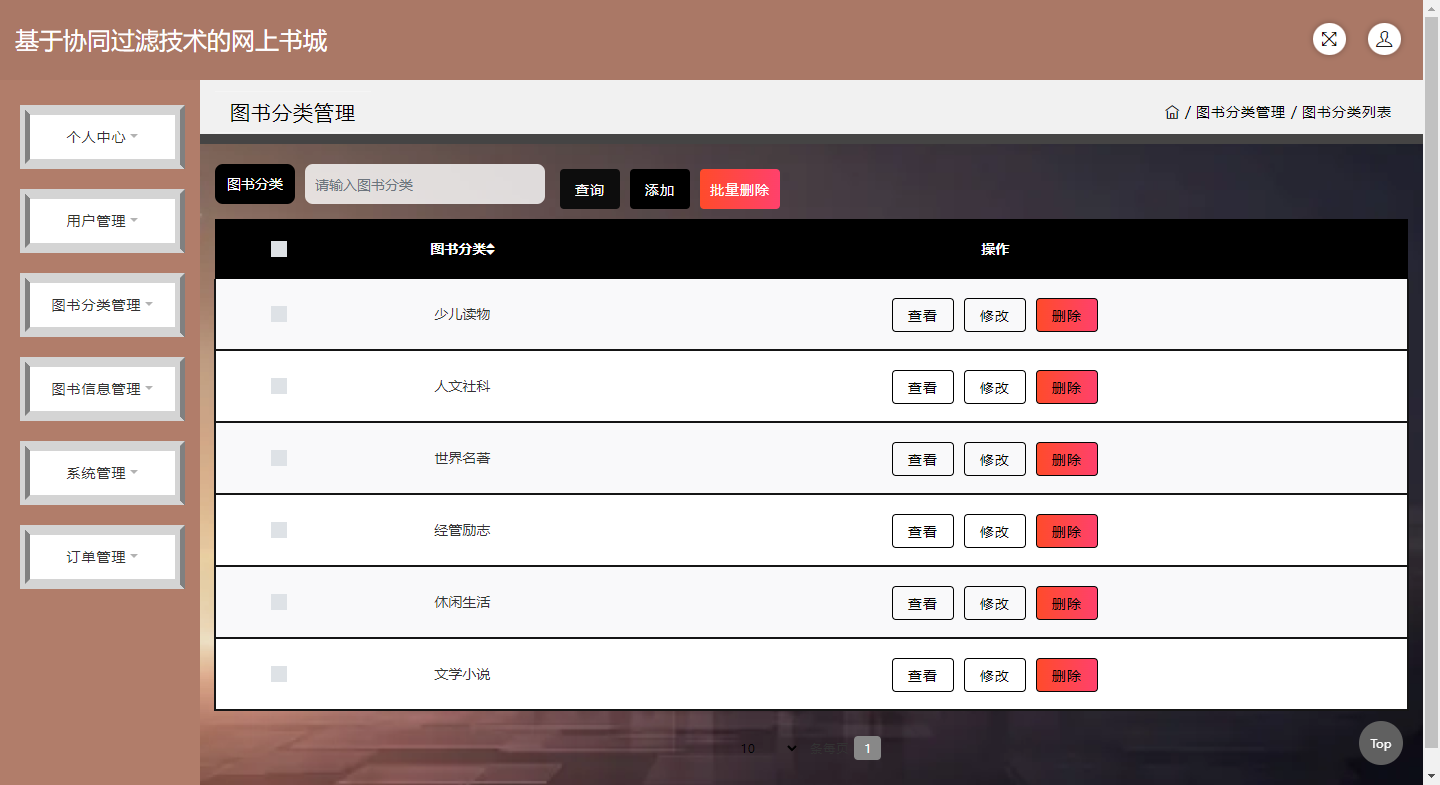
5.1.2 图书分类管理
管理员可以对图书分类信息进行添加,修改,删除,查询操作。

图5-2 图书分类管理页面
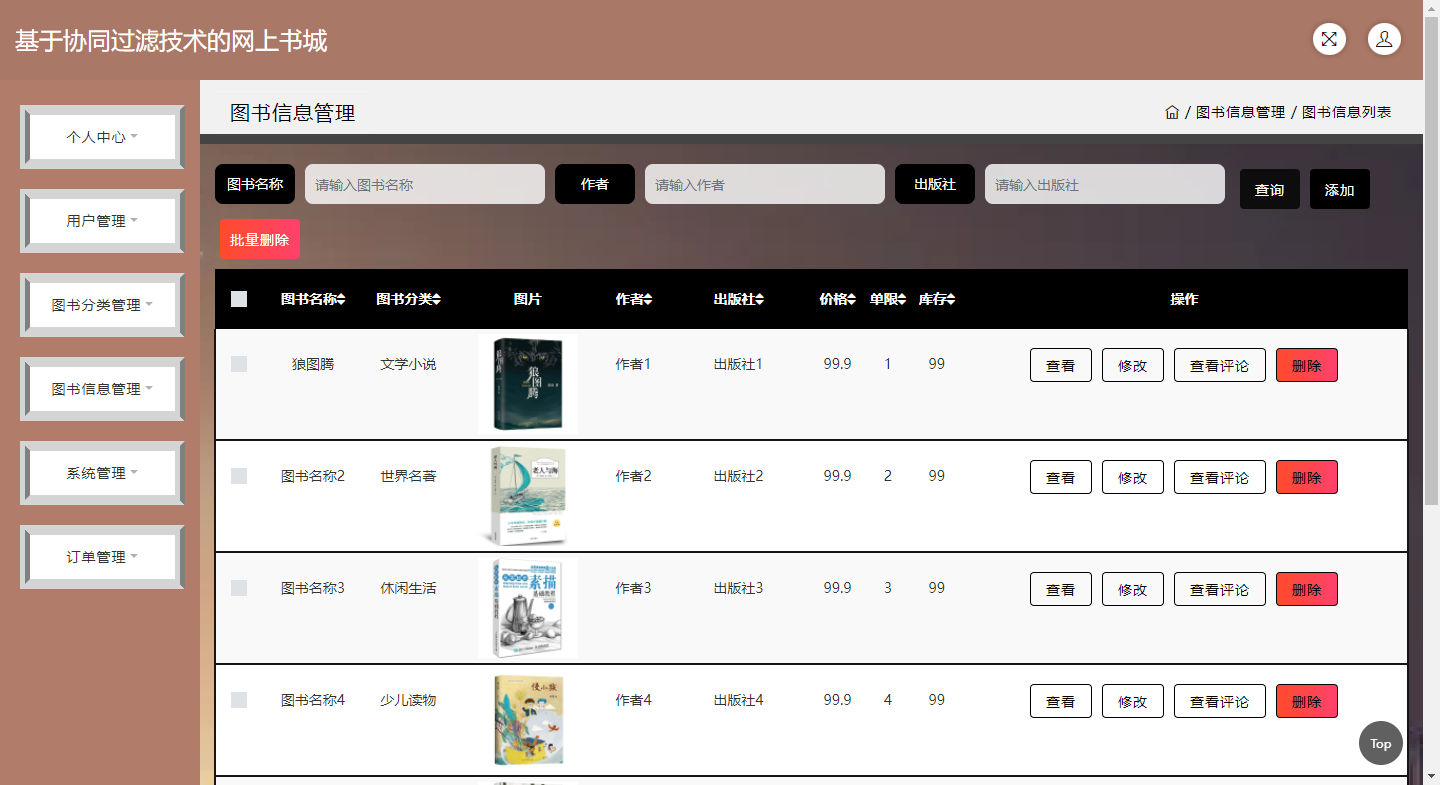
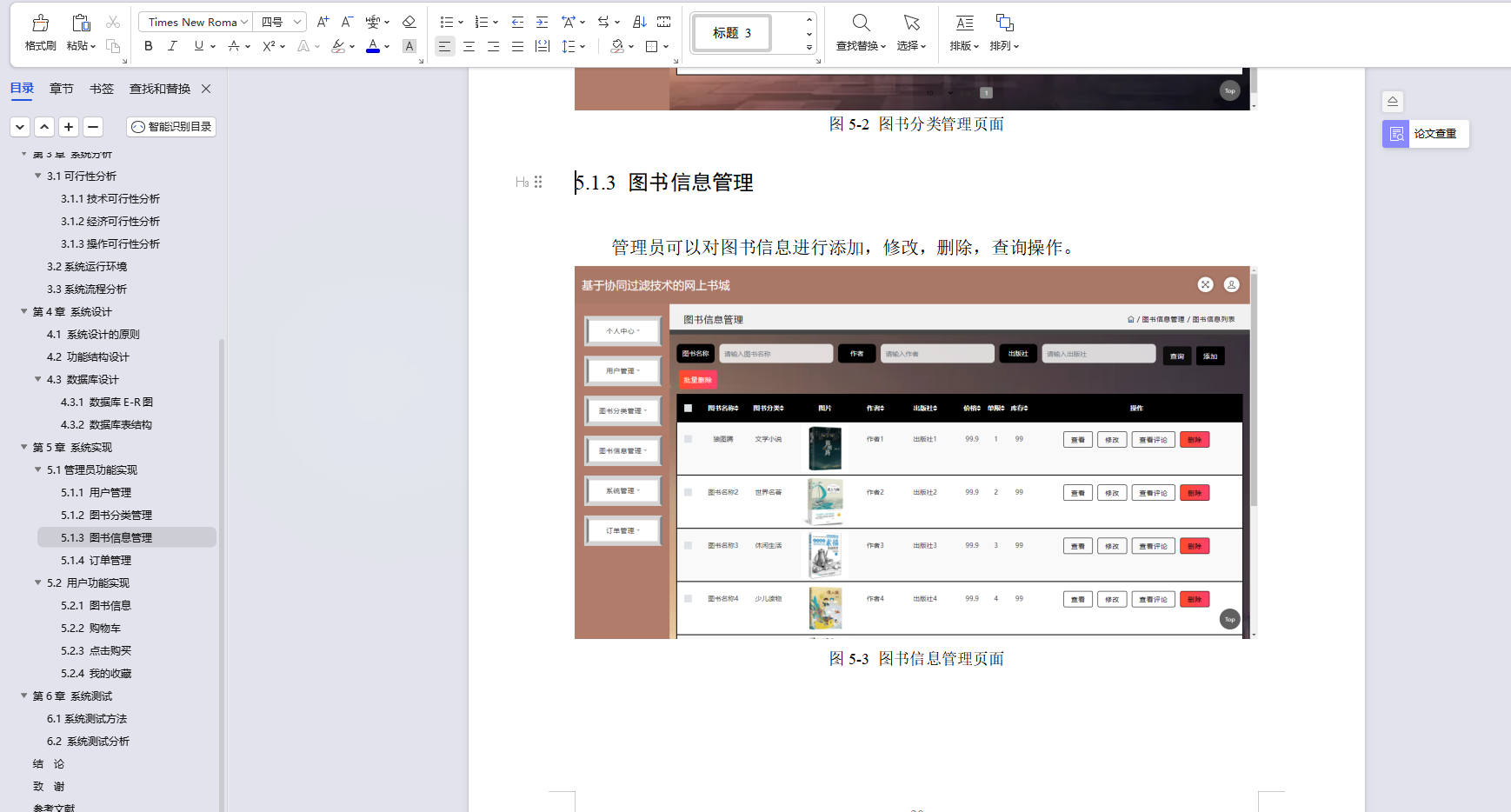
5.1.3 图书信息管理
管理员可以对图书信息进行添加,修改,删除,查询操作。

图5-3 图书信息管理页面
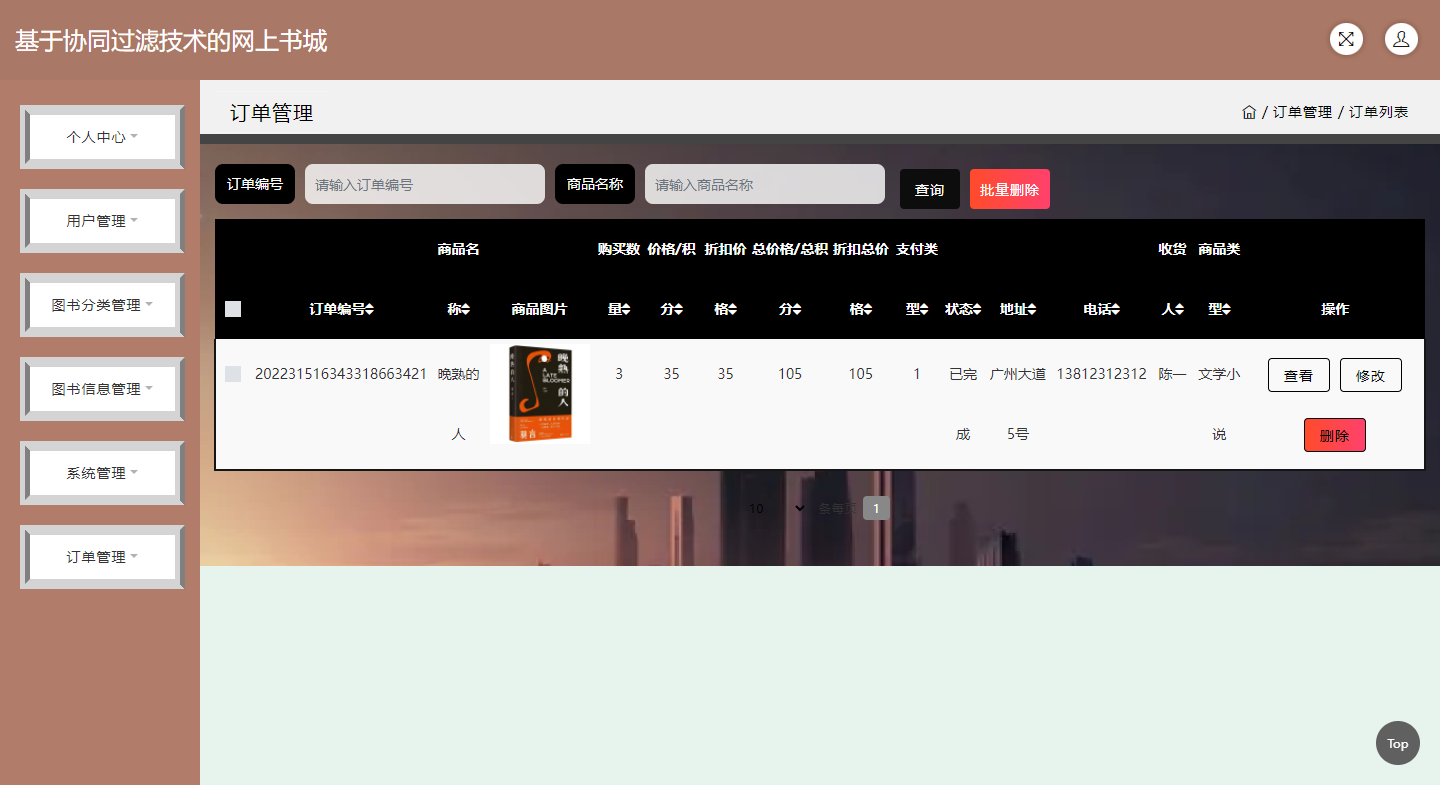
5.1.4 订单管理
管理员可以查看已支付订单,可以对订单进行查询。

图5-4 订单管理页面
5.2 用户功能实现
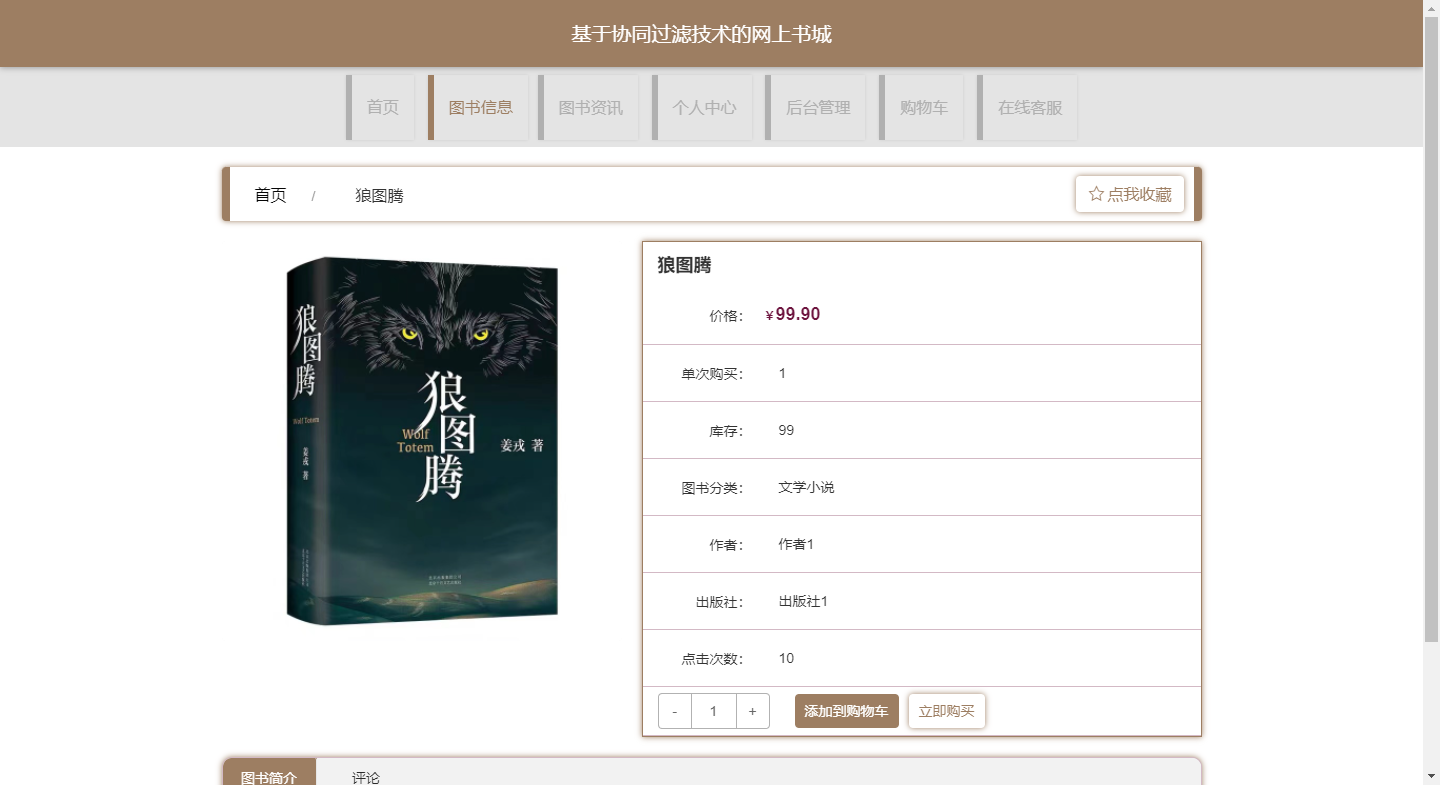
5.2.1 图书信息
用户可以查看图书信息,可以购买和加入购物车,也可以评论和收藏。

图5-5 图书信息页面
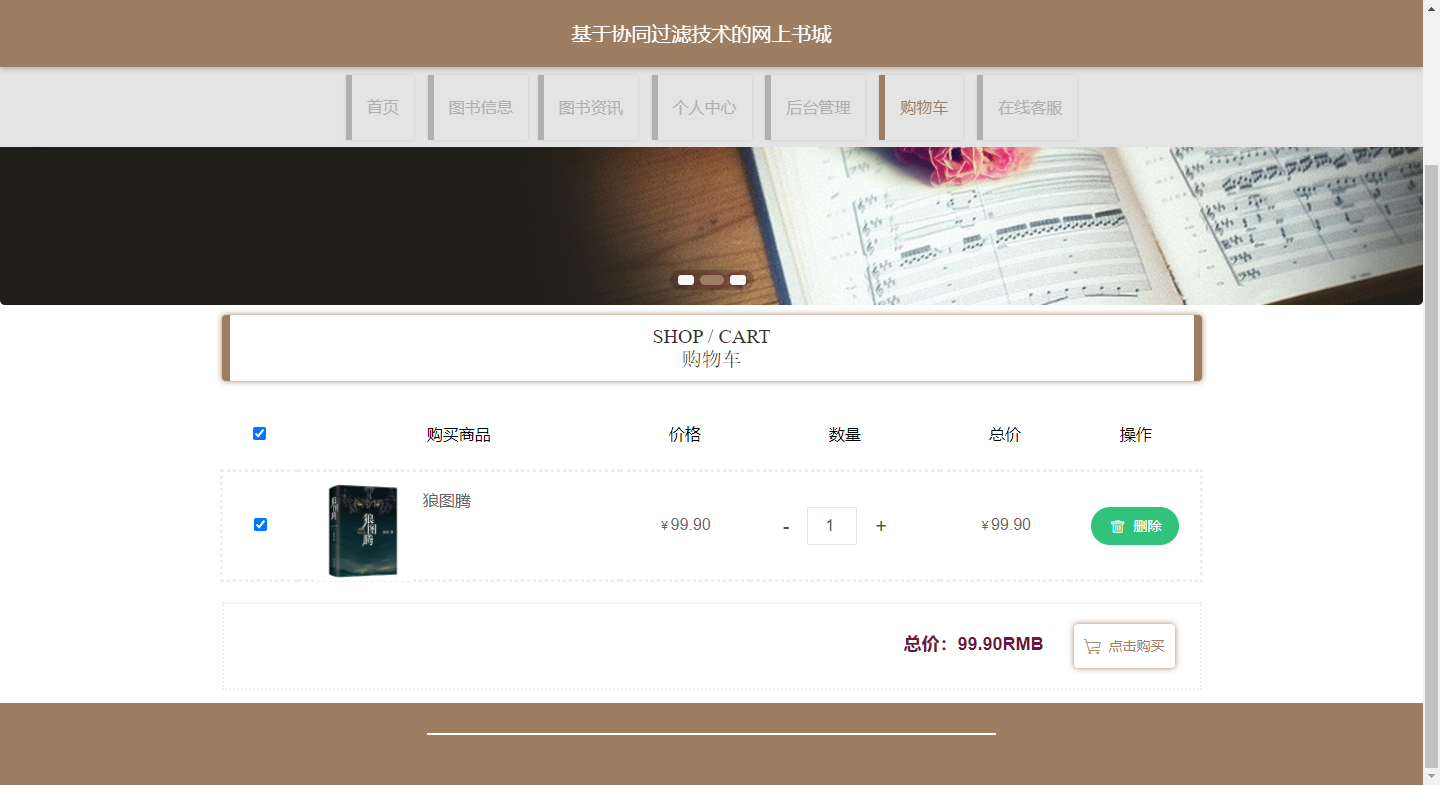
5.2.2 购物车
用户把图书加入到购物车里后可以在购物车里对图书数量更改和删除。

图5-6 购物车页面
5.2.3 点击购买
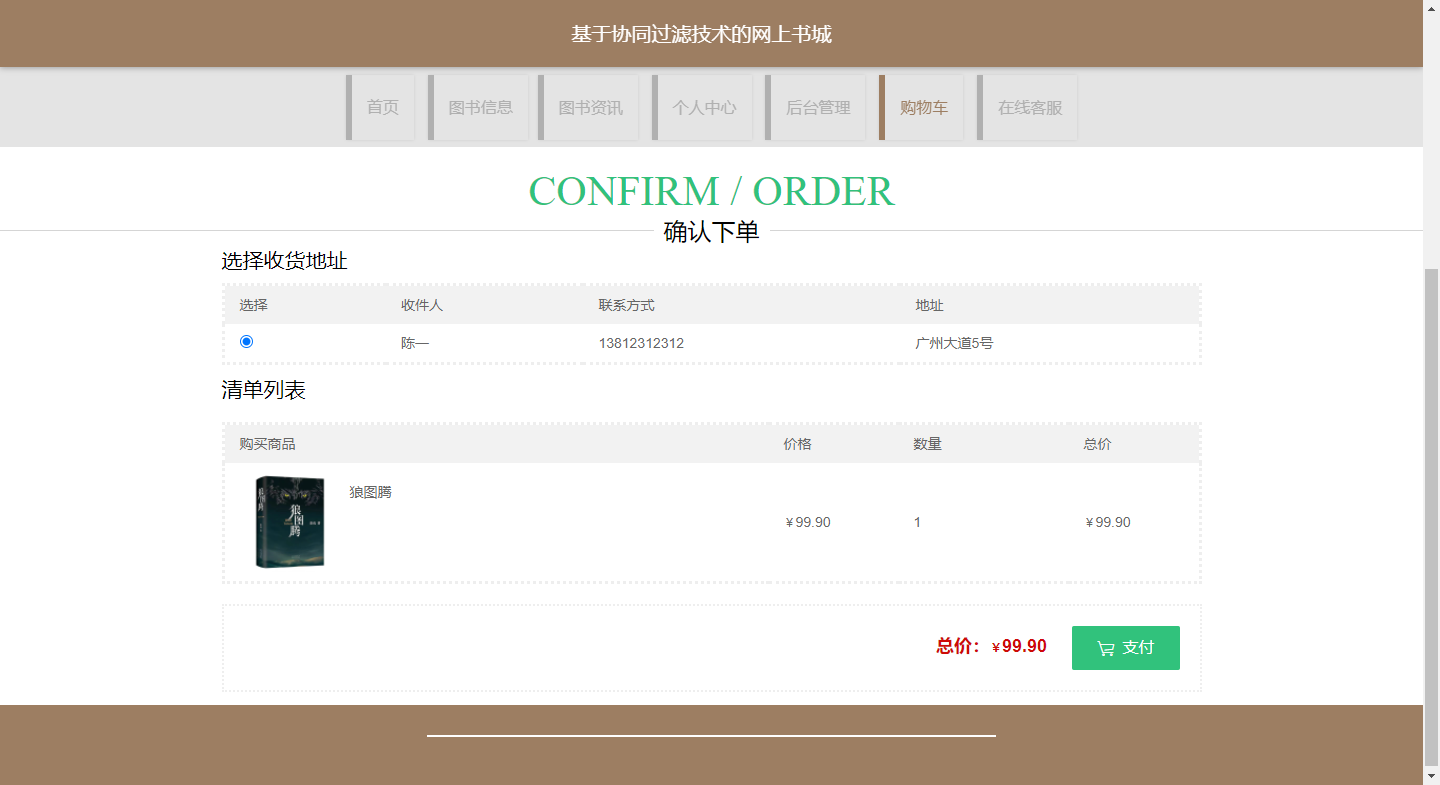
用户在购物车里点击点击购买后到以下界面,这个界面可以对收货地址修改,可以进行支付操作。

图5-7 点击购买页面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


*
基于协同过滤技术的网上书城设计实现(源码+lw+部署文档+讲解等)的更多相关文章
- 基于SpringBoot的药店管理系统java药房管理系统(源码+数据库文件+文档)
注意:该项目只展示部分功能,如需了解,评论区咨询即可. 1.开发环境 开发语言:Java 后台框架:SpringBoot 前端技术:HTML+CSS+JavaScript+Bootstrap+jQue ...
- Music Recommendation System with User-based and Item-based Collaborative Filtering Technique(使用基于用户及基于物品的协同过滤技术的音乐推荐系统)【更新】
摘要: 大数据催生了互联网,电子商务,也导致了信息过载.信息过载的问题可以由推荐系统来解决.推荐系统可以提供选择新产品(电影,音乐等)的建议.这篇论文介绍了一个音乐推荐系统,它会根据用户的历史行为和口 ...
- 【Machine Learning】Mahout基于协同过滤(CF)的用户推荐
一.Mahout推荐算法简介 Mahout算法框架自带的推荐器有下面这些: l GenericUserBasedRecommender:基于用户的推荐器,用户数量少时速度快: l GenericI ...
- 机器学习实战(Machine Learning in Action)学习笔记————10.奇异值分解(SVD)原理、基于协同过滤的推荐引擎、数据降维
关键字:SVD.奇异值分解.降维.基于协同过滤的推荐引擎作者:米仓山下时间:2018-11-3机器学习实战(Machine Learning in Action,@author: Peter Harr ...
- Java生鲜电商平台-秒杀系统微服务架构设计与源码解析实战
Java生鲜电商平台-秒杀系统微服务架构设计与源码解析实战 Java生鲜电商平台- 什么是秒杀 通俗一点讲就是网络商家为促销等目的组织的网上限时抢购活动 比如说京东秒杀,就是一种定时定量秒杀,在规定 ...
- Java生鲜电商平台-促销系统的架构设计与源码解析
Java生鲜电商平台-促销系统的架构设计与源码解析 说明:本文重点讲解现在流行的促销方案以及源码解析,让大家对促销,纳新有一个深入的了解与学习过程. 促销系统是电商系统另外一个比较大,也是比较复杂的系 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
- Java生鲜电商平台-电商会员体系系统的架构设计与源码解析
Java生鲜电商平台-电商会员体系系统的架构设计与源码解析 说明:Java生鲜电商平台中会员体系作为电商平台的基础设施,重要性不容忽视.我去年整理过生鲜电商中的会员系统,但是比较粗,现在做一个最好的整 ...
- JAVAWEB贵美网上商城完整项目源码(SSH2)
JAVAWEB贵美网上商城完整项目源码(SSH2) 贵美网上商城原是北大青鸟的一个内部项目,项目采用 struts2+spring4+hibernate4+MySQL等技术实现,数据库连接池采用c3p ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
http://www.cnblogs.com/wuhuacong/p/3871991.html 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览 在博客园很多文章 ...
随机推荐
- java基础 韩顺平老师的 异常 自己记的部分笔记
443,异常处理入门 package com.hspedu.exception_; public class Exception { public static void main(String[] ...
- ClipBord 复制 Html winform
剪贴板针对不同的数据格式,在组织剪贴板内容时,有不同的格式要求.最简单的是,复制一般的.txt文本内容.使用方法 ClipBord.Clear(); ClipBord.SetText(str); 复制 ...
- 深入理解 Swoole 的底层加载原理
首发原文链接:深入理解 Swoole 的底层加载原理 PHP 扩展加载 我们从 php-src/sapi/cli/php_cli.c:1159 文件的入口函数 int main(int argc, c ...
- Vue——基本使用
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统.我们不再和 HTML 直接交互了.一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app ...
- OpenQA.Selenium.WebDriverException The HTTP request to the remote WebDriver server for URL timed out
OpenQA.Selenium.WebDriverException:"The HTTP request to the remote WebDriver server for URL htt ...
- HashMap设置初始容量一直都用错了?
1 背景 今天在代码审查的时候,发现一位离职的同事留下了这样一串代码: Map<String,String> map = new HashMap<>((int)(list.si ...
- zabbix第一天 zabbix安装,添加监控项
1. zabbix 介绍 公司规模大,服务器众多,运维人员需要用到zabbix来监控整个服务器的运行状况,避免服务器故障后运维人员无法察觉. 清华zabbix源: https://mirrors.tu ...
- c# IdHelper生成唯一的雪花Id
为什么使用雪花ID 在以前的项目中,最常见的两种主键类型是自增Id和UUID,在比较这两种ID之前首先要搞明白一个问题,就是为什么主键有序比无序查询效率要快,因为自增Id和UUID之间最大的不同点就在 ...
- react 属性绑定动态值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- kettle从入门到精通 第五十七课 ETL之kettle调用存储过程
1.之前有个同学说他使用kettle执行一坨sql语句时,kettle直接卡死掉了.我给出的建议是使用存储过程,果不其然使用存储过程顺利解决问题. 今天我们一起来学习下kettle如何调用存储过程,这 ...
