Vue项目的创建、运行与端口号修改
前言:Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板,依赖于NodeJS环境
NodeJS下载:NodeJS安装下载
Vue-cli下载:Vue-cli下载
一.Vue图形化创建项目
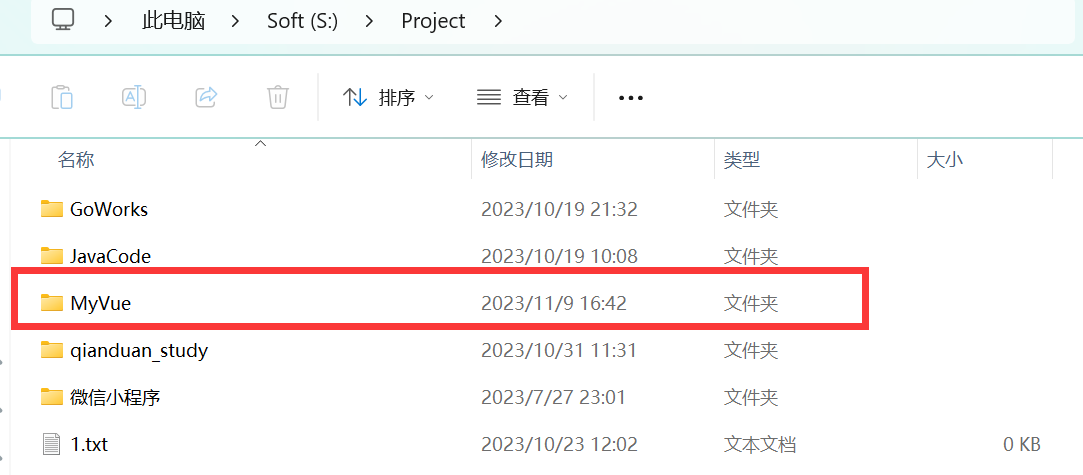
1.建立一个文件夹,保存Vue项目

2.在该文件夹的目录上输入cmd打开命令行


3.令行输入vue ui打开Vue项目管理器


4.点击创建-在此创建新项目

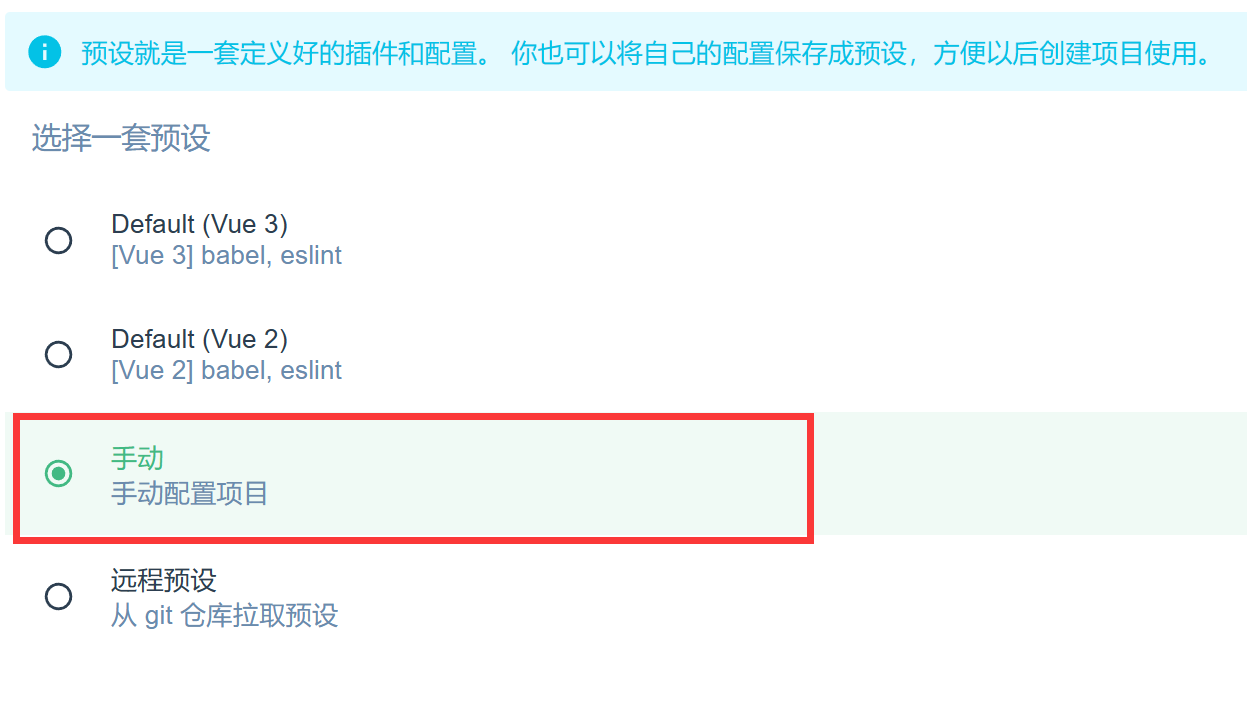
5.选择预设模板

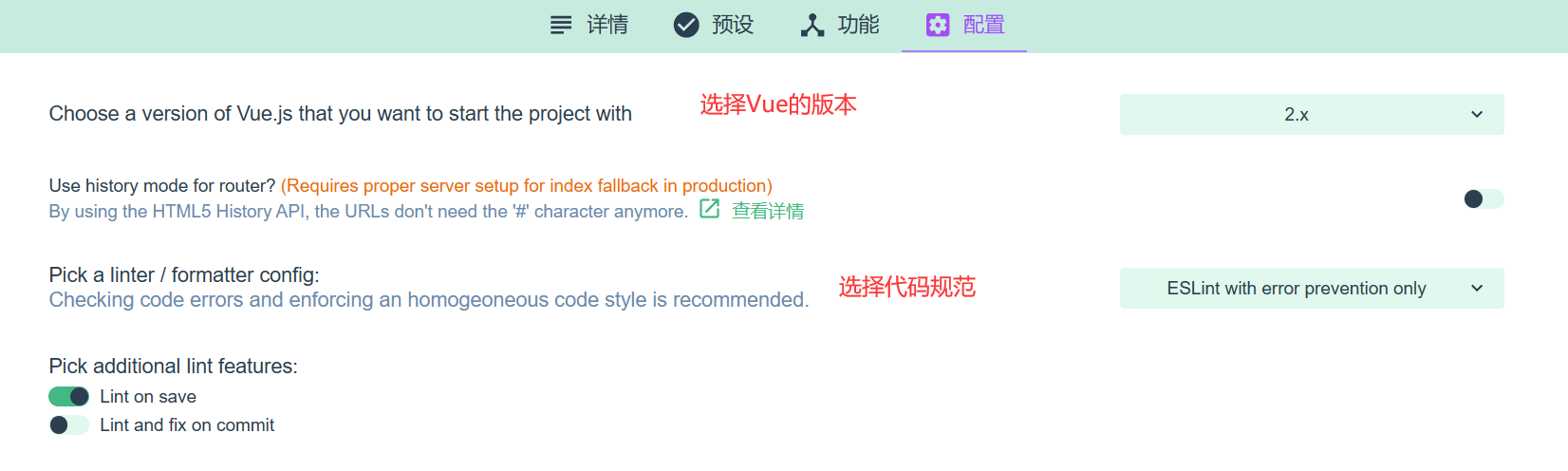
6.选择插件功能

7.选择Vue版本

最后点击创建项目,不保存预设模板
等待项目创建完成(大概3分钟左右),当出现以下信息时表示项目创建完成。


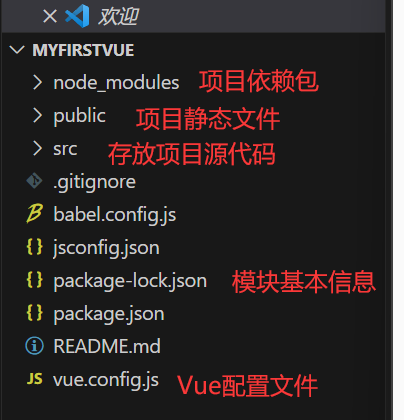
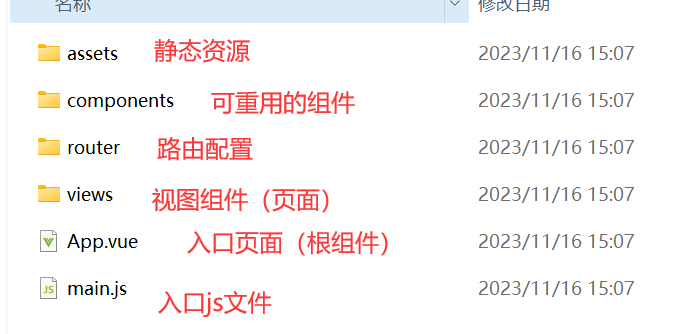
生成的Vue项目文件夹内容如下:

Src文件夹下的目录

二.VsCode运行Vue项目
在创建完Vue项目后,使用Vscode运行Vue项目步骤如下:
1.使用Vscode打开Vue创建的文件夹项目
Vscode---文件--打开文件夹---选择Vue创建的目录
显示的文件夹内容应当如下:
如果菜单栏左下角没有npm选项,则点击资源管理器旁边的三个小点将npm打开


3.运行Vue项目
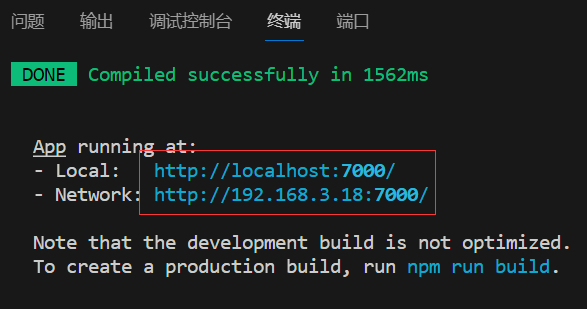
运行界面:
点击蓝色的链接,即可跳转出前端页面(App.vue)

三.停掉Vue项目并重新启动
1.Ctrl + C停止服务

2.输入y确认停止

3.成功停止后,按之前的方法启动即可

四.Vue项目端口号的修改
Vue自动给我们项目的访问地址端口是8080,如果要修改,则需要进行以下代码操作
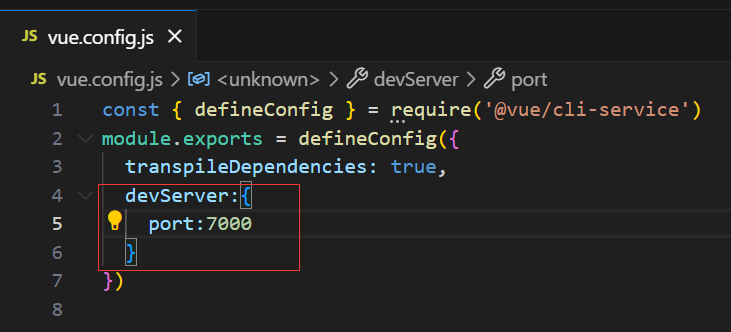
1.在vue.config.js文件中修改代码,添加devServer的port属性

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:7000 //要修改的端口号
}
})
停掉服务重启后,端口即可修改

Vue项目的创建、运行与端口号修改的更多相关文章
- 一个tomcat上部署多个项目,并通过不同端口号访问不同的项目
原文:http://www.cnblogs.com/kismetv/p/7228274.html#title3-1 现在以部署两个项目为例: 第一步:修改tomcat下的server.xml文件 配置 ...
- weblogic端口号修改和内存参数配置
1 端口号修改 如图 是详细路径 注:我用的weblogic版本是10.3 当刚创建完域的时候这个配置文件下没有Listen-port参数 第一次去控制台修改端口后就这个参数了
- Tomcat Geoserver等服务器 端口号修改
端口号修改是我们经常会用到的,这里整理一下我们常见的服务器端口号修改位置,后面在用到的时候会持续更新 注意:端口号修改服务都需要重启才有效. 1.Tomcat 位置:..\tomcat路径\conf\ ...
- vue cli 3.0设置指定端口号运行
在项目根目录创建vue.config.js文件 module.exports = { devServer: { port: 3000, // 端口 }, // lintOnSave: false // ...
- Vue项目的创建和UI资源
Vue项目创建打包与UI资源 1.Vue项目创建 1.1 vue-cli脚手架 vue-cli是一个基于vue的构建工具,用于搭建vue项目的环境,有着兼容,方便,快速的优点,能够完全遵循前后端分离的 ...
- VUE项目部署公网ip和端口以及使用域名访问配置
前提是已经配置好了相应的外网和内网端口的映射 一.公网ip和端口配置 在vue项目启动之前对项目下:项目名/config/index.js 文件进行修改 原来的内容为:(位置在index.js的第16 ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- Windows server 2008 R2远程桌面3389端口号修改
修改 Windows 服务器默认远程端口 https://help.aliyun.com/document_detail/51644.html?spm=5176.doc51644.6.784.4iAH ...
- 百度ueditor vue项目应用 -- 图片上传源码修改
本文目的有两个,一.废掉单图上传,二.改造多图上传 大家都知道百度ueditor不是针对vue项目开发的,官方文档提供的源码包里有需要后端配置的接口,but到vue项目就不太好办了,网上有些文章也介绍 ...
随机推荐
- Oracle内存管理方式介绍(转载)
"Oracle内存管理可分为两大类,自动内存管理和手动内存管理.其中手动内存管理又可分为自动共享内存管理,手动共享内存管理,自动PGA内存管理以及手动PGA内存管理.本文会简单的介绍不同的内 ...
- form 表单恢复初始数据
1 表单数据的保存和恢复方法 1.1 前端数据保存方法 在前端,我们可以使用两种方法来保存表单数据:LocalStorage 和 Cookie. 使用 LocalStorage 保存数据:LocalS ...
- Unity UGUI的Toggle(复选框)组件的介绍及使用
Unity UGUI的Toggle(复选框)组件的介绍及使用 1. 什么是Toggle组件? Toggle(复选框)是Unity UGUI中的一个常用组件,用于实现复选框的功能.它可以被选中或取消选中 ...
- .NET周刊【8月第4期 2023-08-27】
国内文章 AgileConfig-1.7.0 发布,支持 SSO https://www.cnblogs.com/kklldog/p/agileconfig-170.html AgileConfig ...
- 用 ChatGPT 做一个 Chrome 扩展 | 京东云技术团队
用ChatGPT做了个Chrome Extension 最近科技圈儿最火的话题莫过于ChatGPT了. 最近又发布了GPT-4,发布会上的Demo着实吸睛. 笔记本上手画个网页原型,直接生成网页.网友 ...
- 【译】.NET 8 拦截器(interceptor)
通常情况下,出于多种原因,我不会说我喜欢写关于预览功能的文章.我的大多数帖子旨在帮助人们解决他们可能遇到的问题,而不是找个肥皂盒或打广告.但是我认为我应该介绍这个 .NET 预览特性,因为它是我在 . ...
- Java实践项目 - 用户登录
Smiling & Weeping ----以花祈愿,祝你平安 当用户输入用户名和密码将数据提交给数据库进行查询,如果存在对应的用户名和密码,则表示登陆成功,登录成功之后跳转到系统的主页就是i ...
- 产品代码都给你看了,可别再说不会DDD(六):聚合根与资源库
这是一个讲解DDD落地的文章系列,作者是<实现领域驱动设计>的译者滕云.本文章系列以一个真实的并已成功上线的软件项目--码如云(https://www.mryqr.com)为例,系统性地讲 ...
- Solution -「CSP 2019」Partition
Description Link. 给出一个数列,要求将其分成几段,使每段的和非严格递增,求最小的每段的和的平方和. Solution 注意到 \(a_{i}\) 为正,对于正数有这样的结论: \[a ...
- SQL函数union,union all整理
SQL集合函数--并集union,union all 本次整理从4个方面展示union函数,union all函数的风采: 1.集合函数使用规则 2.集合函数作用 3.数据准备及函数效果展示 首先1. ...