element的table组件在flex布局下宽度不能自适应

问题描述
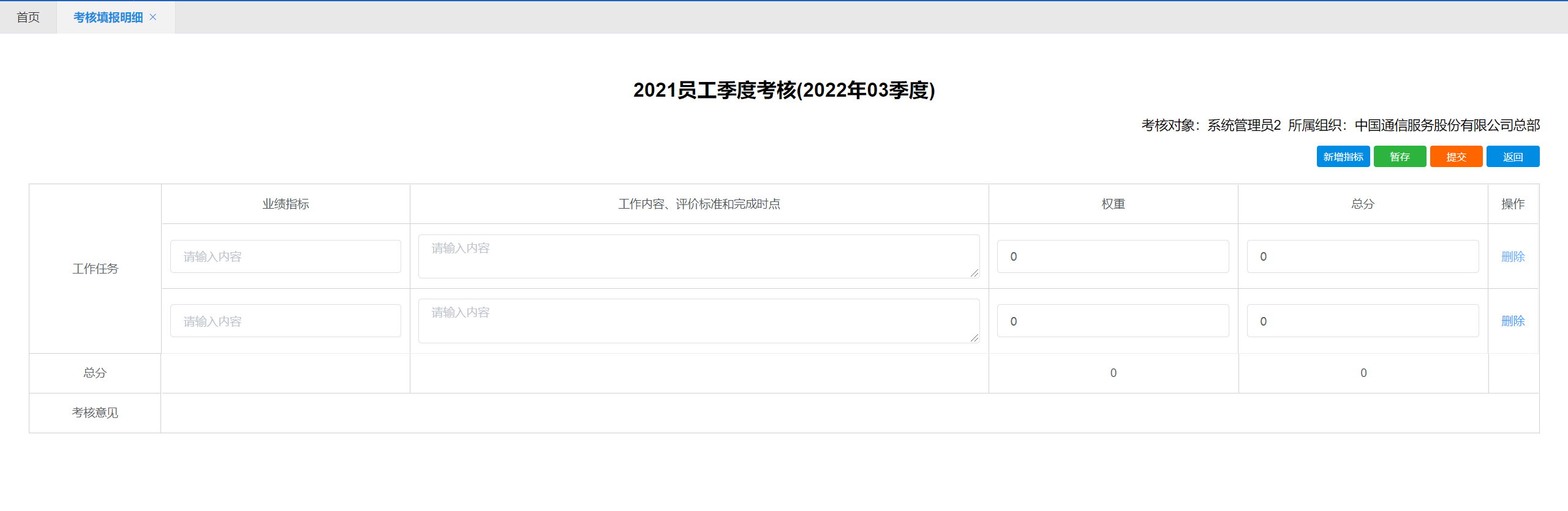
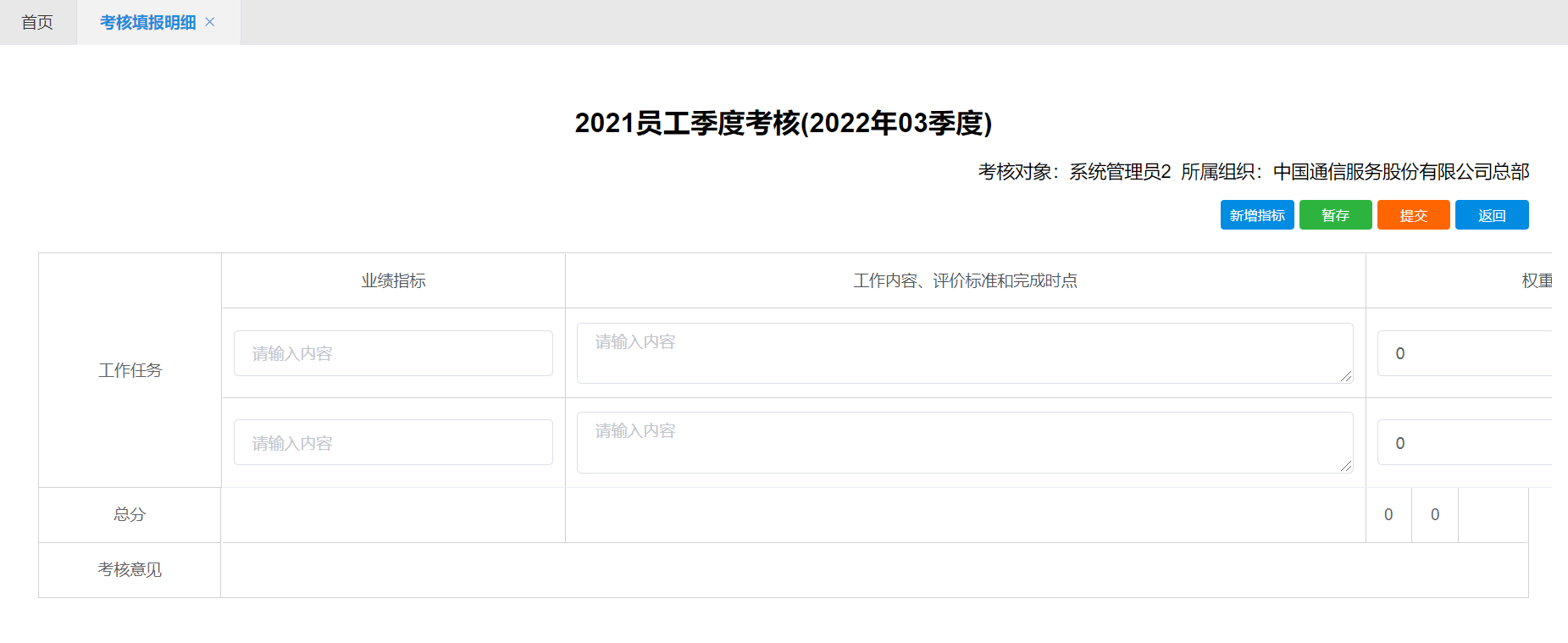
用了flex布局,左侧固定宽度,右侧flex:1;(表格在右侧区域),且中间容器都有width:100%,当将屏幕变大,表格随着变宽,当屏幕变小时,表格不会随着屏幕变小,宽度无法自适应。

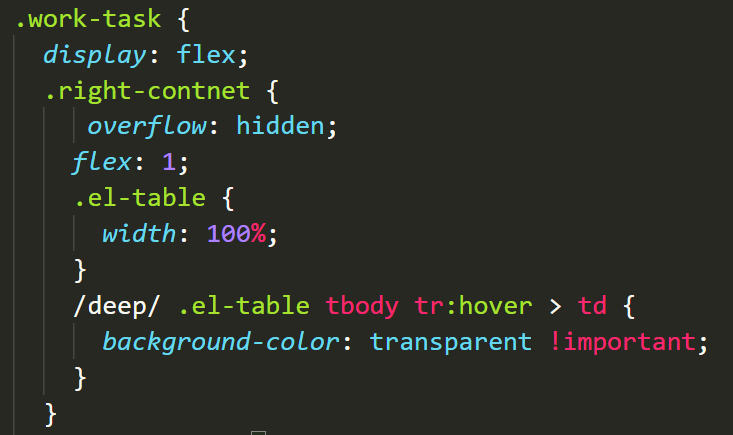
解决办法:在右侧区域,即flex:1;区域overflow:hidden即可解决。(给表格的父元素加)
.body {
display: flex;
width: 100%;
height: 100%;
//左侧
.left-menu {
width: 150px;
height: 100%;
}
//右侧(含有表格)
.content {
flex: 1;
height: 100%;
padding: 16px 24px;
overflow: hidden;
}
}
参照播客:
https://blog.csdn.net/honeymoon_/article/details/118361320?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link
自己代码如图:

element的table组件在flex布局下宽度不能自适应的更多相关文章
- flex 布局 input 宽度不自适应
flex 布局 input 宽度不自适应 解决方法: 给 input 加上min-height 解决!
- flex布局下el-table横向滚动条失效
如下图,是一种常见的页面结构,我们可以有很多方法实现,inline-block,float,flex等等 但是,最近项目中遇到一个怪事,左边是侧边栏导航,右边是一个数据展示table,el-table ...
- CSS流体(自适应)布局下宽度分离原则
CSS流体(自适应)布局下宽度分离原则 这篇文章发布于 2011年02月28日,星期一,00:48,归类于 css相关. 阅读 73990 次, 今日 5 次 by zhangxinxu from h ...
- 解决flex布局下, elementui table组件不能跟随父组件的宽度而变化的bug
bug: 我在flex布局的元素中使用了elementui的table组件,饿了么的table上会被加一个动态的宽度, 当第一次改变flex元素宽度的时候.table的动态宽度会变化,第二次和以后就不 ...
- flex布局下,css设置文本不换行时,省略号不显示的解决办法
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度. <div class="main"> <img alt=" ...
- flex 布局下,css 设置文本不换行时,省略号不显示的解决办法
大致是有一个 main 容器是 flex 布局,左边一个 logo 固定宽高,右边 content 动态宽度. <div class="main"> <img a ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- 小程序开发全栈1.2/3/4组件、flex布局、样式
1.2 组件 1.2.1 text组件 编写文本信息,类似于HTTP中的span 1.2.2 view组件 容器,类似于HTTP中的div 1.2.3 image组件 图片显示组件 1.3 页面fle ...
- flex布局下overflow失效问题
经常我们会使用flex布局,但是flex布局常常会遇到一些不可思议的麻烦,下面介绍一下overflow遇到的麻烦 我在工作中使用了左右两栏布局 .container { display: flex; ...
- flex布局下, 内容改变 不重新渲染问题
当使用flex布局时,flex内元素包含的内容改变时,浏览器不会进行重新渲染, 答案引用 http://stackoverflow.com/questions/23474191/flexbox-hei ...
随机推荐
- 【Linux API 揭秘】container_of函数详解
[Linux API 揭秘]container_of函数详解 Linux Version:6.6 Author:Donge Github:linux-api-insides 1.container_o ...
- Cloudeye对接Prometheus实现华为云全方位监控
本文分享自华为云社区<Cloudeye对接Prometheus实现华为云全方位监控>,作者:可以交个朋友 . 一. 背景 云眼系统Cloudeye服务为我们提供了针对弹性云服务器.宽带等资 ...
- flask应用程序配置
flask中配置app的配置有几种方式,不同的场景适合用不同的方式. 配置定义方式如下:(注意:这几种方式都时可以混用的) 直接调用app.config来设置. app.config["SE ...
- ElasticSearch快照备份、还原
快照备份 备份和还原的前提:在配置文件elasticsearch.yml中设置path.repo path.repo: ["D:\\elasticsearch-6.8.23\\elastic ...
- [python] 基于Dataset库操作数据库
dataset库是Python中一个用于操作数据库的简单库,它提供了一种简洁的方式与各种关系型数据库进行交互,例如SQLite.MySQL.PostgreSQL 等.你可以使用dataset库来执行查 ...
- --{module_name}_binary_host_mirror和--{module_name}_binary_site
--{module_name}_binary_host_mirror和--{module_name}_binary_site demo // .npmrc文件 sass_binary_site=htt ...
- 【笔记】01 -- Spring-Cloud介绍
第一章节我们主要是介绍微服务 springCloud的架构和分布式的区别 但是后面会主要介绍netflix公司与Alibaba公司的两套架构 系统架构 **概述** 随着互联网的发展,网站应用的规模不 ...
- 从0开始学微信逆向开发(android版)——第一栏
首先给大家普及一下啥叫微信逆向开发,以及微信逆向开发能做什么: 场景1:小明是做微商的,他每天需要加很多很多的好友.然后他会通过微信的各种渠道去添加好友,比如(附近的人.摇一摇.漂流瓶.手机号搜索等) ...
- WinForm如何将子控件插入FlowLayoutPanel开始位置
需求描述 动态将控件插入到FlowLayoutPanel控件的开始位置 实现方案 将控件添加到FlowLayoutPanel的Controls集合中,默认插到末尾 使用SetChildIndex方法更 ...
- Java 在PDF中绘制形状(基于Spire.Cloud.SDK for Java)
Spire.Cloud.SDK for Java提供了pdfPathApi接口可用于在PDF文档中绘制形状(或图形),如绘制线条形状drawLine().绘制矩形形状drawRectanglef(), ...
