Vue cli之传递数据
1、父组件的数据传递给子组件


- // 父组件
- <Menu title="来自Home的数据" :clickNum="num"></Menu>
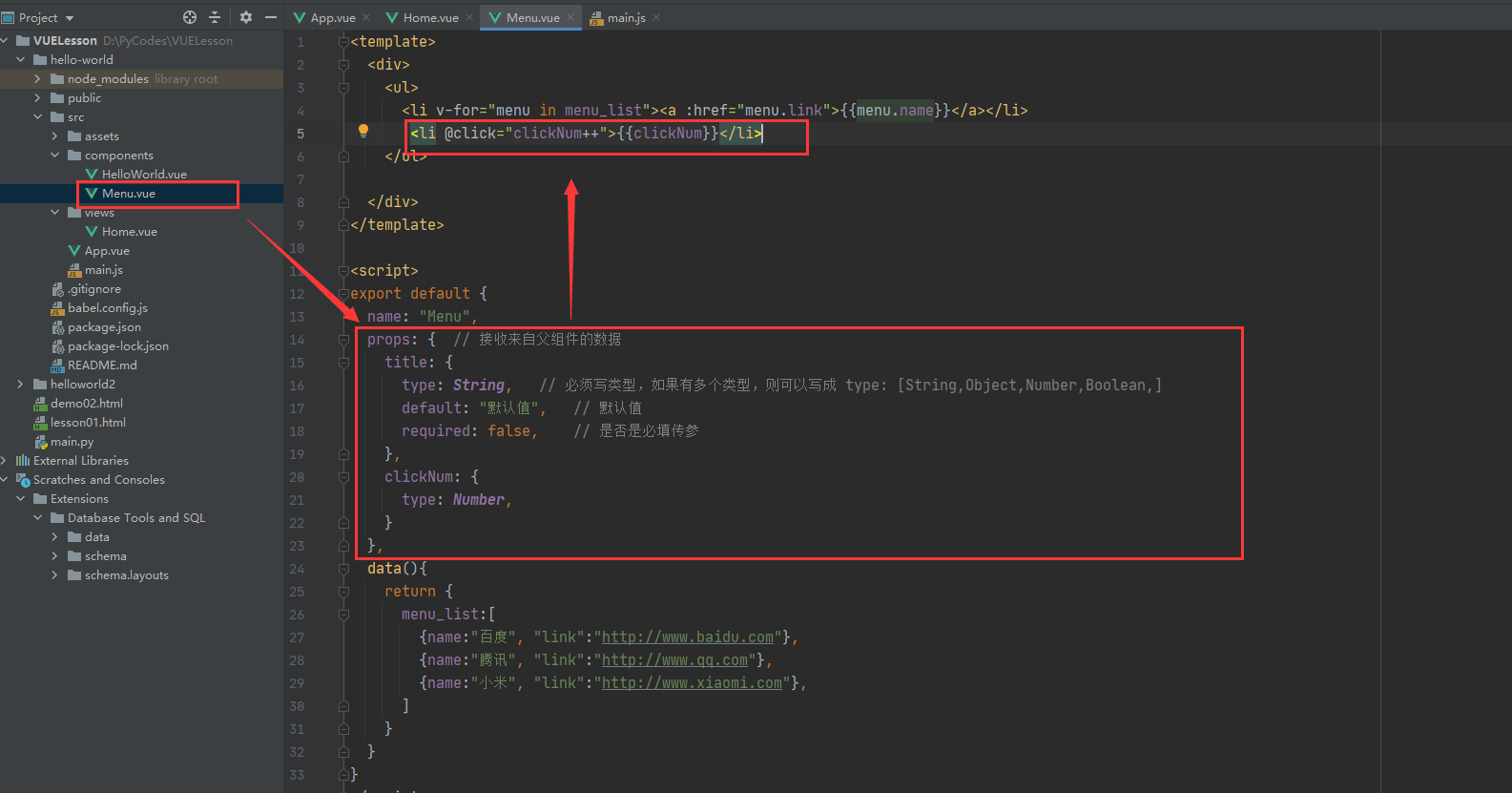
- // 子组件
- <li @click="clickNum++">{{clickNum}}</li>
- props: { // 接收来自父组件的数据
- title: {
- type: String, // 必须写类型,如果有多个类型,则可以写成 type: [String,Object,Number,Boolean,]
- default: "默认值", // 默认值
- required: false, // 是否是必填传参
- },
- clickNum: {
- type: Number,
- }
- },
使用父组件传递数据给子组件时, 注意一下几点:
传递数据是变量,则需要在属性左边添加冒号。传递数据是变量,这种数据称之为"动态数据传递"。传递数据不是变量,这种数据称之为"静态数据传递"
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不会影响到父组件中的数据.这种情况,在开发时,也被称为"单向数据流"
2、子组件传递数据给父组件
在子组件中,通过this.$emit('自定义事件名', 参数1,参数2,...)来调用父组件中定义的事件


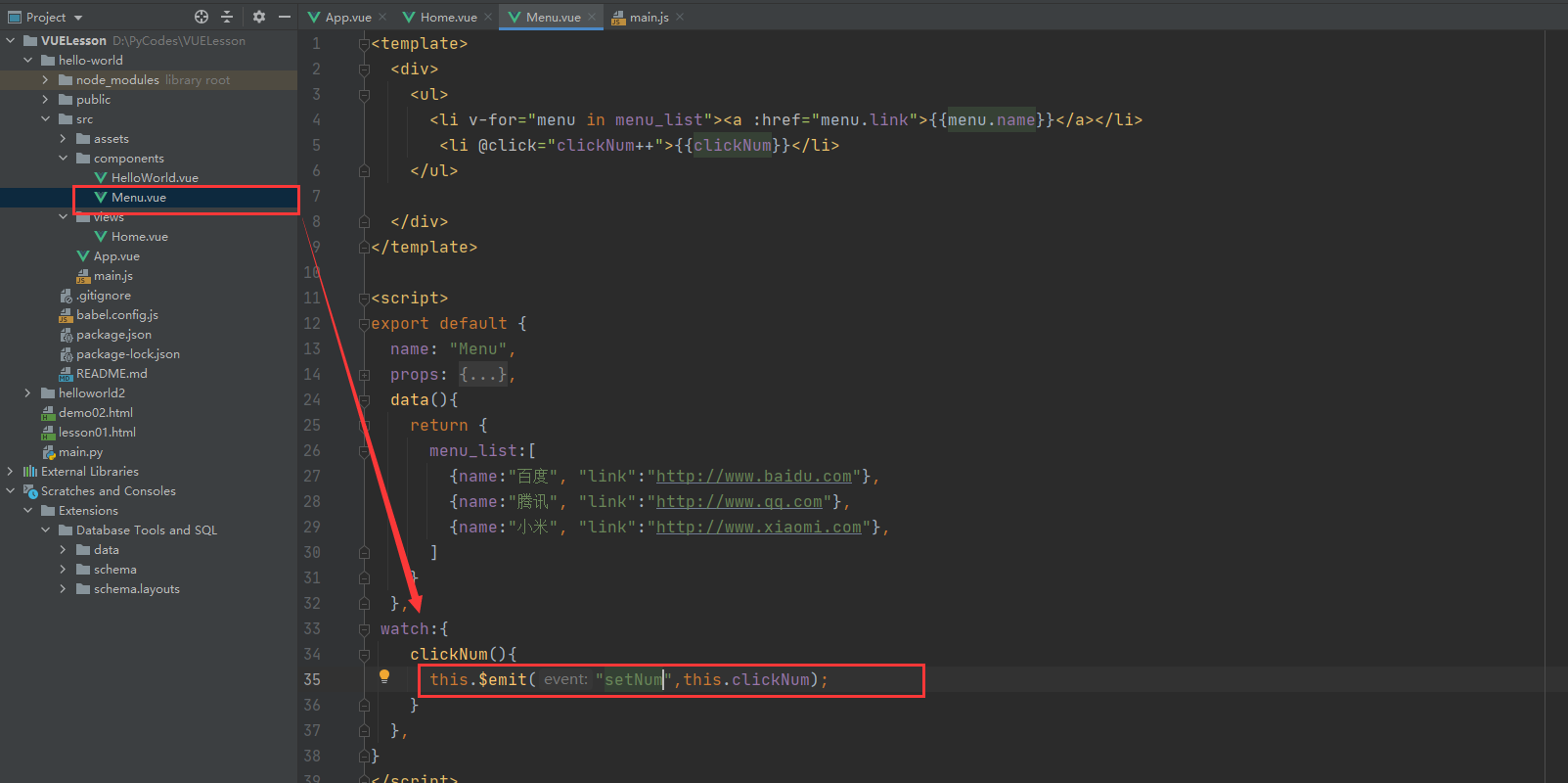
- // 子组件
- watch:{
- clickNum(){
- this.$emit("setNum",this.clickNum);
- }
- },
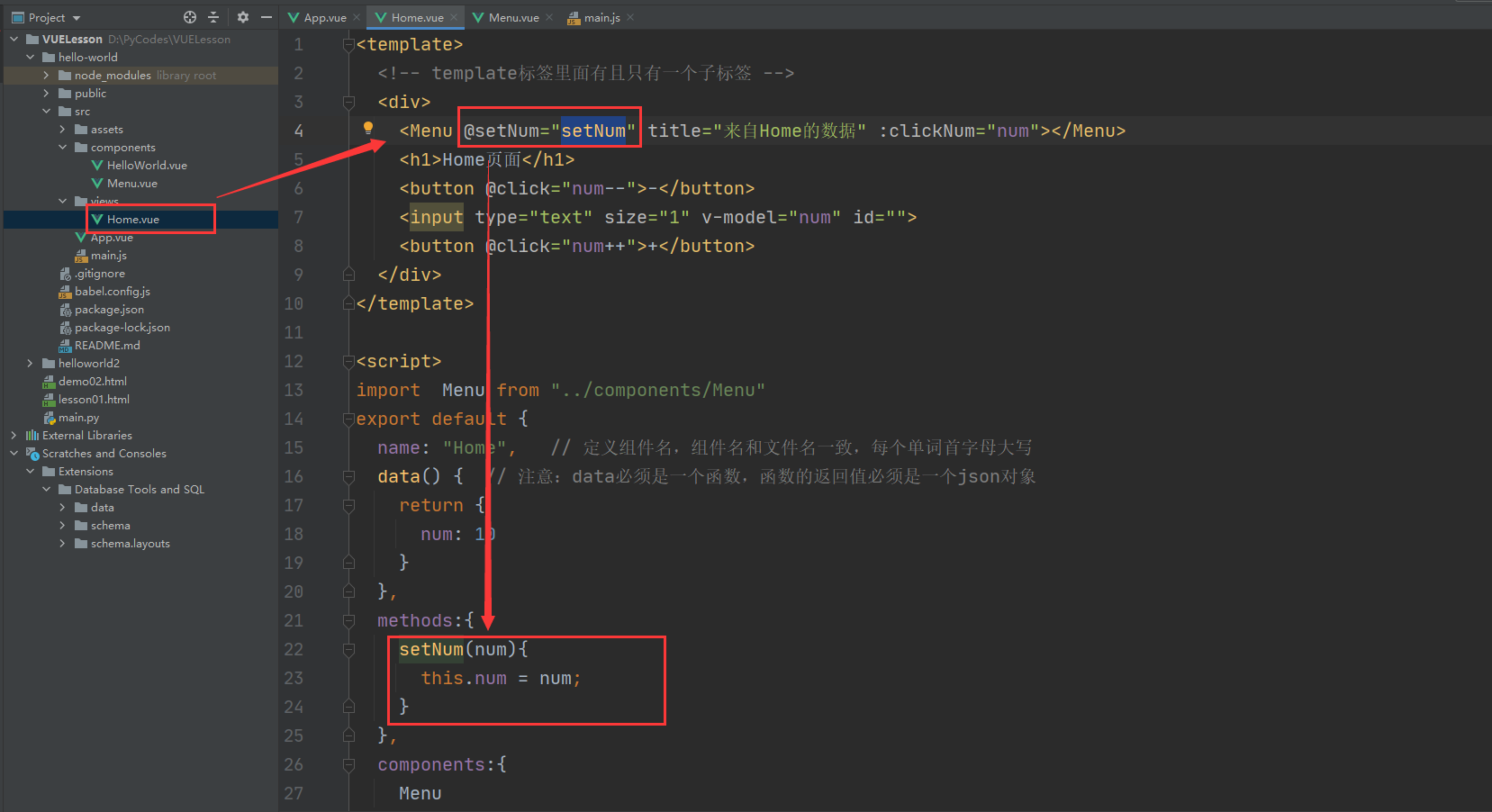
- // 父组件
- <Menu @setNum="setNum" title="来自Home的数据" :clickNum="num"></Menu>
- methods:{
- setNum(num){
- this.num = num;
- }
- },
注意:子组件中往父组件传递数据,也是属于单向数据量。
Vue cli之传递数据的更多相关文章
- vue兄弟组件传递数据
在main.js里面设置data{eventHub:new Vue() } new Vue({ el: '#app', router, store, template: '<App/>', ...
- vue组件 Prop传递数据
组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. prop 是单向绑定的:当父组件的属性变化时, ...
- Vue子组件传递数据给父组件
子组件通过this.$emit(event,data)传递数据到父组件 以下是例子: father.vue 父组件 <template> <div> <child @ne ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- vue 子组件传递数据跟父组件
子组件 <body> <div v-on:click="test"></div> <script> export default { ...
- vue 父子组件传递数据
单向数据流: 数据从父级组件传递给子组件,只能单向绑定. 子组件内部不能直接修改从父级传递过来的数据. 解决方法: 可以使用data将父组件传递过来的数据拷贝一份存放起来,再修改拷贝的数据就可以了 / ...
- vue 父组件传递数据给子组件
父组件 <body> <div id="app"> <child v-bind:data = "test"></chi ...
- vue.js 组件之间传递数据
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.如何传递数据也成了组件的重要知识点之一. 组件 组件与组件之间,还存在着不同的关 ...
- vue组件详解(二)——使用props传递数据
在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 props 给子组件下发数据,子组件通过事件给父组件发送消息.看看它们是怎么工作的. 一.基本用法 组件不仅仅 ...
- vue组件-构成组件-父子组件相互传递数据
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透! 一.概念 组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B . 它们之间必然需要相互通信 ...
随机推荐
- Copy 进阶用法
Copy 进阶用法 本文出处:https://www.modb.pro/db/239809 copy 是最基础的导入导出命令,那么它有什么其他用法可以帮助我们更好地进行导入导出的工作呢? 关于导入方式 ...
- Java程序员常用英语整理
基础----进阶 A. array数组accessible 可存取的 area面积audio 音频 addition 加法 action 行动 arithmetic 算法adjustment 调整 a ...
- mysql 重新整理——索引优化explain简单介绍 [八]
前言 做开发的我们晓得一个道理,就是说不是说你说这东西性能稳定就是性能稳定,你说发版本就发版本,这个是测试部门说了算的. 那么索引优化的关键也就是说一个我们来逐步调优,调优就要知道我们这条语句在mys ...
- signalr 应用于微信小程序(二)
前言 本节基于一,为2017年写的脚本库. 正文 我们连接的是websocket那么我们需要看的是ws: 这里看到需要的参数其实只要connecttoken我们是没有的,那么如果得到的呢? 是网络请求 ...
- javascript现代编程系列教程之X——javascript人工智能
JavaScript 在人工智能(AI)领域的应用主要体现在以下几个方面: 浏览器端的机器学习:TensorFlow.js 是一个在浏览器中运行的 JavaScript 机器学习库,它允许开发者训练和 ...
- 使用JSZip实现在浏览器中操作文件与文件夹
1. 引言 浏览器中如何创建文件夹.写入文件呢? 答曰:可以借助JSZip这个库来实现在浏览器内存中创建文件与文件夹,最后只需下载这个.zip文件,就是最终得结果 类似的使用场景如下: 在线下载很多图 ...
- 如何基于Django中的WebSockets和异步视图来实现实时通信功能
本文分享自华为云社区<结合Django中的WebSockets和异步视图实现实时通信功能的完整指南>,作者: 柠檬味拥抱. 在现代Web应用程序中,实时通信已经成为了必不可少的功能之一.无 ...
- 力扣165(java)-比较版本号(中等)
题目: 给你两个版本号 version1 和 version2 ,请你比较它们. 版本号由一个或多个修订号组成,各修订号由一个 '.' 连接.每个修订号由 多位数字 组成,可能包含 前导零 .每个版本 ...
- Apache ShenYu 网关正式支持 Dubbo3 服务代理
简介: 本文介绍了如何通过 Apache ShenYu 网关访问 Dubbo 服务,主要内容包括从简单示例到核心调用流程分析,并对设计原理进行了总结. 作者:刘良 Apache Dubbo 在去年发布 ...
- 阿里云容器服务差异化 SLO 混部技术实践
简介:阿里巴巴在"差异化 SLO 混合部署"上已经有了多年的实践经验,目前已达到业界领先水平.所谓"差异化 SLO",就是将不同类型的工作负载混合运行在同一节 ...
