npm创建项目
创建项目
创建项目目录
首先新建一个文件夹,这里存放着我们的项目。

创建项目文件
这里不使用任何项目模板,相当于使用空模板。
进入这个文件夹,再cmd中运行npm init。
然后按照提示输入package name,项目名等等。每输入一个就回车。完成之后目录下会出现一个package.json项目文件。
我们到vscode中打开这个目录

创建项目入口文件
按照package.json的提示,我们需要创建index.js。一般都是放在src文件夹下。于是我们创建这个路径。

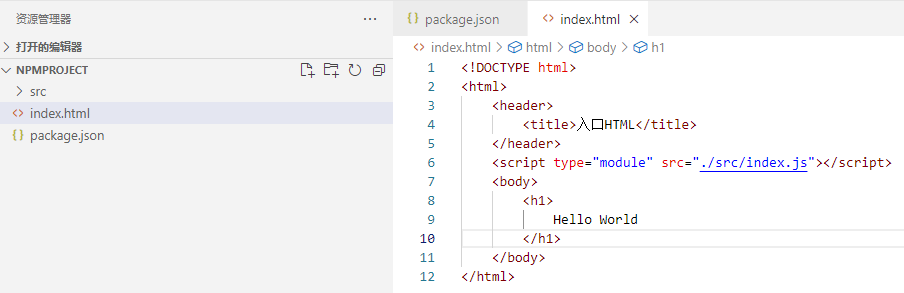
如果是需要在浏览器中运行项目,可以再创建一个index.html,并添加入口js引用

添加依赖引用
假如我们的需求是要用jquery操作dom
添加依赖的方式是命令行中执行npm i jquery。这会将包的引用添加到项目文件
package.json
{
"name": "npm-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.7.1"
}
}
- 使用自定义模块
添加repeat.js文件
repeat.js
export default{
repeat:function(str){
return `${str},${str}`
}
}
再使用这个模块
index.js
import rmodule from "./repeat"
$("body").append($(`<h1 style="color:lightgreen">${rmodule.repeat("Hello jquery")}</h1>`))
- 使用添加的包
在index.js中使用import导入包,然后使用jquery
index.js
import rmodule from "./repeat"
import $ from "jquery"
$("body").append($(`<h1 style="color:lightgreen">${(()=>"Hello jquery")()}</h1>`))
$("body").append($(`<h1 style="color:lightgreen">${rmodule.repeat("Hello jquery")}</h1>`))
由于import $ from "jquery"中"jquery"不是真实路径,所以还需要编译项目。
编译项目
1.babel编译器
- 添加编译器
在命令行中运行npm install -D @babel/core @babel/cli @babel/preset-env,这将会添加一个叫babel的es6编译器到开发时依赖中。
package.json
{
"name": "npm-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.24.5",
"@babel/core": "^7.24.5",
"@babel/preset-env": "^7.24.5"
},
"dependencies": {
"jquery": "^3.7.1"
}
}
- 添加编译器的配置文件
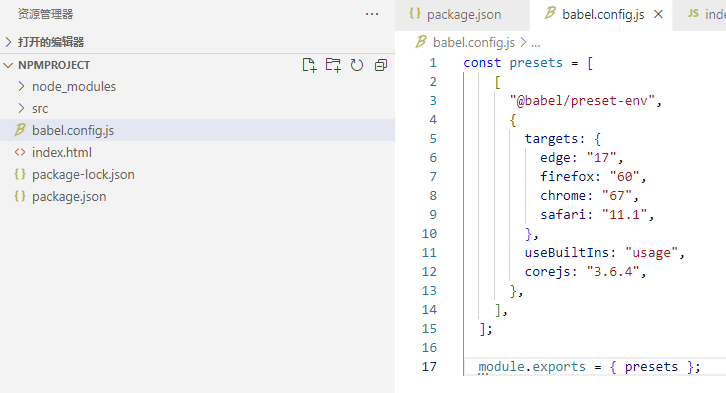
在项目的根目录下创建一个命名为babel.config.js的配置文件
const presets = [
[
"@babel/preset-env",
{
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1",
},
useBuiltIns: "usage",
corejs: "3.6.4",
},
],
];
module.exports = { presets };

- 编译项目
在项目文件中添加此命令"scripts": {"build": "babel src --out-dir lib"}
package.json
{
"name": "npm-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src --out-dir lib"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.24.5",
"@babel/core": "^7.24.5",
"@babel/preset-env": "^7.24.5"
},
"dependencies": {
"jquery": "^3.7.1"
}
}
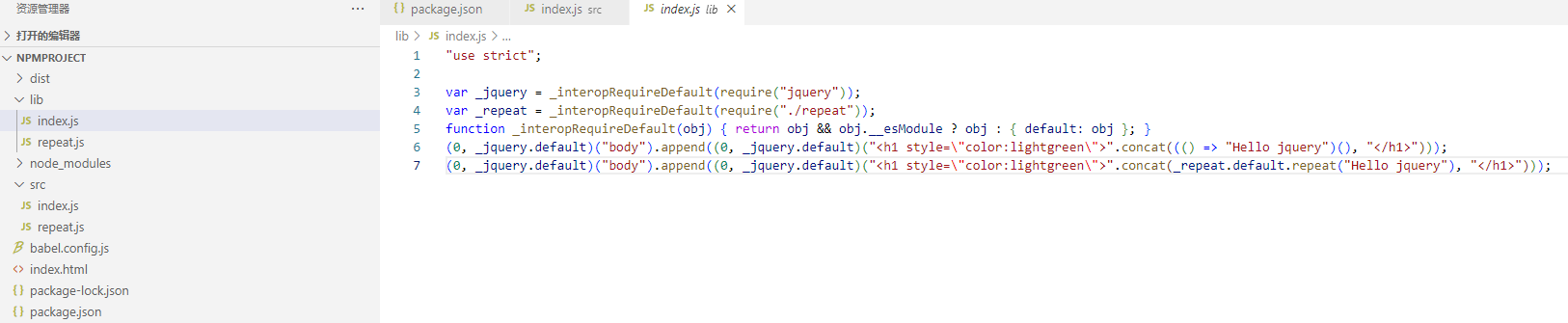
然后运行此命令npm run build,使用babel编译器,将src目录中的文件编译为es2015,输出到lib目录。

- 评价
就编译结果看。babel扫描了src目录下的所有js文件,但只进行了源代码编译,和源码的链接。也就说只做了编译器的功能,没有做依赖包的链接的工作。真是服了!
2.使用webpack
为了解决这个问题,我们换成webpack
运行命令npm install -D webpack webpack-cli添加开发时依赖。同时添加pack命令
package.json
{
"name": "npm-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src --out-dir lib",
"pack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.24.5",
"@babel/core": "^7.24.5",
"@babel/preset-env": "^7.24.5",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4"
},
"dependencies": {
"jquery": "^3.7.1"
}
}
- 添加webpack配置文件
在根目录下添加webpack.config.js配置文件
webpack.config.js
const path=require("path");
module.exports={
mode:"development",
entry:"./src/index.js",
output:{
filename:"dist.js",
path:path.resolve(__dirname,"dist")
}
}
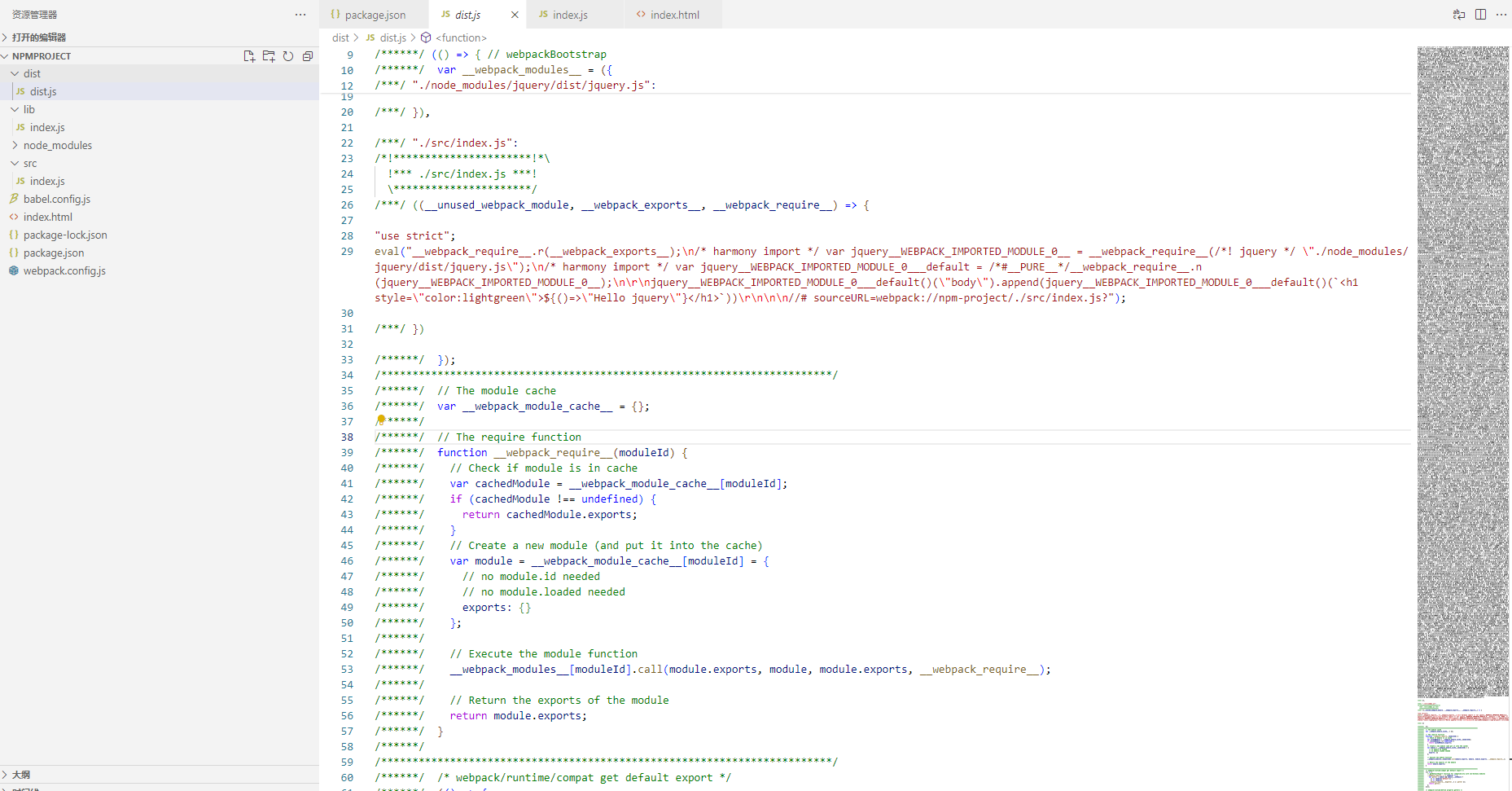
- 编译
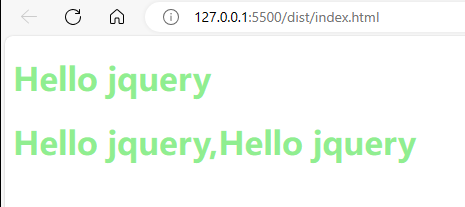
运行命令npm run pack。根目录下出出现打包的文件。jquery也被连接到了最终的文件中。

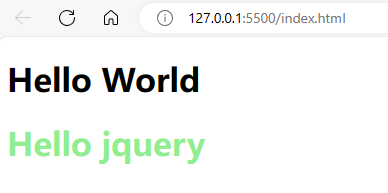
运行项目
将index.html的js链接换一下
index.html
<!DOCTYPE html>
<html>
<header>
<title>入口HTML</title>
</header>
<!-- <script type="module" src="./src/index.js"></script> -->
<script type="module" src="./dist/dist.js"></script>
<body>
<h1>
Hello World
</h1>
</body>
</html>
然后用live server扩展在此文件上运行一个web服务器

直接使用html作为webpack入口文件
我不清楚手动改html使用的js路径合不合适。但这显然有些不和谐。
因此还可以使用webpack的html-webpack-plugin自动从入口js生成html。
- 运行
npm i html-webpack-plugin -D安装此插件 - 使用此插件
webpack.config.js
const path=require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
mode:"development",
entry:"./src/index.js",
output:{
filename:"dist.js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new HtmlWebpackPlugin({
template:"./index.html"
})
]
}
这里的配置是直接将index.html复制到输出目录下。html引用js里面使用了和webpack.config.js输出相同的路径,免去了手动复制。
- 不使用
template模板,直接生成html
plugins:[
new HtmlWebpackPlugin({
title:"html入口"
})
]
这将生成一个新的index.html,然后链接了index.js。这就不让理会html里面的路径问题了。

- 评价
这种写法感觉不对。把原来html的简介的声明式语法变成了繁杂的js代码。就像从wpf变回了win32api,这是倒退。
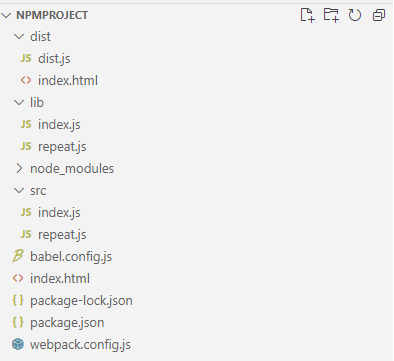
最终的项目结构

npm创建项目的更多相关文章
- @vue-cli3创建项目报错:ERROR command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
使用@vue-cli3时 在你感觉所以配置都搞好开始创建项目时,不停的报错,就是创建不成功 清npm缓存也不行 改淘宝镜像也不行 就快奔溃了,最后最终(其实我在凑150字,为了能发到首页给更多采坑的兄 ...
- create-react-app创建项目后运行npm run eject命令报错解决办法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- vue-cli3.0创建项目报npm install --loglevel error 踩坑的那把辛酸泪
创建项目 vue create vue-pro 然后如下图 一开始以为是npm的问题,卸载了Mac的node ,安装nvm,然后再安装node (可参考: Mac中nvm的安装和使用 https: ...
- npm 创建vue项目(指定目录进行创建)
1.先安装node,js和npm 检验mpm 和node的方式是 npm -v / node -v 2.安装最新版本 npm install @vue/cli -g 意外安装老版本的是代码 npm ...
- vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法
不知道有没有童鞋出现过全局安装vue-cli是成功的,但是创建项目时命令行报了很多错误,如下 本来是需要按照提示依次切换到项目文件夹,再npm run dev 即可完成项目创建并启动的,但是又报了如下 ...
- react创建项目后运行npm run eject命令将配置文件暴露出来时报错解决方法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- npm vue项目的创建
一.创建项目之前需要先下载一个node.js 官方网址:https://nodejs.org/en/ 二.创建 (1)建一个文件夹,进入这个文件夹输入cmd打开小黑窗: Vue.js文档:https ...
- (转) 一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目
转发:微软MVP 卢建晖 的文章,希望对大家有帮助. 注:昨天转发之后很多朋友指出了vNext的命名问题,原文作者已经做出了修改,后面的标题都适用 asp.net 5这个名称. 编者语 : 昨天发了第 ...
- JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台.Grunt 能够从模板快速创建项目,合并.压缩和校验 CSS & JS 文件,运行单元测 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
随机推荐
- OpenHarmony 状态变量更改通知:@Watch 装饰器
@Watch 应用于对状态变量的监听.如果开发者需要关注某个状态变量的值是否改变,可以使用 @Watch 为状态变量设置回调函数. 说明: 从 API version 9 开始,该装饰器支持在 Ark ...
- java内存模型(jmm)概念初探
1.和java内存结构的区别: 很多人会把jmm和Java内存结构搞混,网上搜到的一些文章也是如此,java内存结构就是我们常说的堆,栈,方法区,程序计数器..., 当jvm虚拟机启动的时候,会初始化 ...
- XML文档节点导航与选择指南
XPath(XML Path Language)是XSLT标准的主要组成部分.它用于在XML文档中浏览元素和属性,提供了一种强大的定位和选择节点的方式. XPath的基本特点 代表XML路径语言: X ...
- IDEA 各个版本下载指引
1.IDEA 其它版本下载指引 网址: https://www.jetbrains.com.cn/idea/download/other.html 2.下载问题 下载哪个版本? win + R 打开命 ...
- Counter 1000
From a 1000 Hz clock, derive a 1 Hz signal, called OneHertz, that could be used to drive an Enable s ...
- Ez_pycode_dis qsnctfwp
Python字节码基础 下载相关文件并打开,其中为 Python 字节码. 字节码格式为 源码行号 | 指令在函数中的偏移 | 指令符号 | 指令参数 | 实际参数值 根据上述字节码格式以及文件内容开 ...
- react native 使用typescript
前言 TypeScript作为JavaScript的一个富类型扩展语言,深受代码风格严谨的前端开发者欢迎.但在react-native下,因为packager的配置困难,使用TypeScript一直是 ...
- uniapp中实现简易计算器
uniapp中实现简易计算器主要问题:在计算器的实现过程中会遇到小数点计算精度:此计算器是依赖了uni-popup的弹出层插件,可在uniapp官方组件中查找扩展插件popup弹窗层下载,也可直接点击 ...
- c#代码重构与迭代(一)——循环代码的优化
foreach (var item in list) { Devices _Device = DevicesLogic.GetInstance().GetDevices(item.DeviceID); ...
- java中jar文件
1.文档性质的jar文件 可以将有包名的类的字节码文件压缩成一个jar文件,供其他源文件用import语句导入jar文件中的类. 以下结合具体的两个类给出生成的jar文件的步骤eg23中TestTwo ...
