【OpenGL ES】渲染管线
1 前言
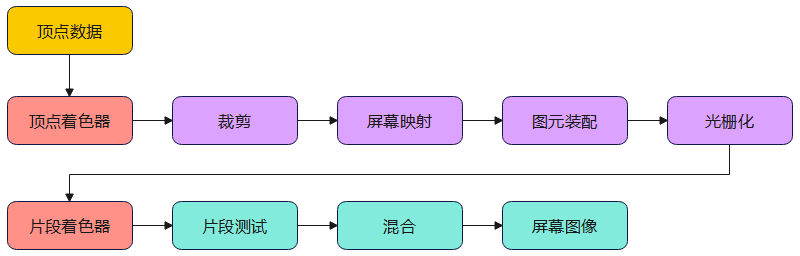
渲染管线是指图形渲染流程,涉及到的概念非常多,主要包含图元、片段、光栅化、空间、变换、裁剪、着色器、片段测试、混合等。渲染管线主体流程如下:

为方便读者理解渲染管线,本文将先介绍顶点数据、图元与片段、空间与变换、着色器等渲染管线基础概念,再介绍渲染管线、片段测试、混合等内容。
2 顶点数据
模型的顶点数据主要属性有位置坐标、纹理坐标、法线向量、颜色等,OpenGL ES 接收的顶点序列是按照图元类型有序组织的,通过 glVertexAttribPointer 函数输入顶点数据,如下:
void glVertexAttribPointer(
int index, // 顶点属性的索引值, 如: 位置属性索引为0, 颜色属性索引为1
int size, // 每个顶点在待设置属性下的数组大小, 如: 位置用三维坐标表示, 则size为3; 颜色用rgba表示, 则size为4
int type, // 顶点属性的数据类型, 如: GLES30.GL_FLOAT
boolean normalized, // 当被访问时, 固定点数据值是否应该被归一化
int stride, // 连续顶点属性之间的偏移量, 0表示紧密排列在一起的
Buffer pointer // 顶点属性序列
)
3 图元与片段
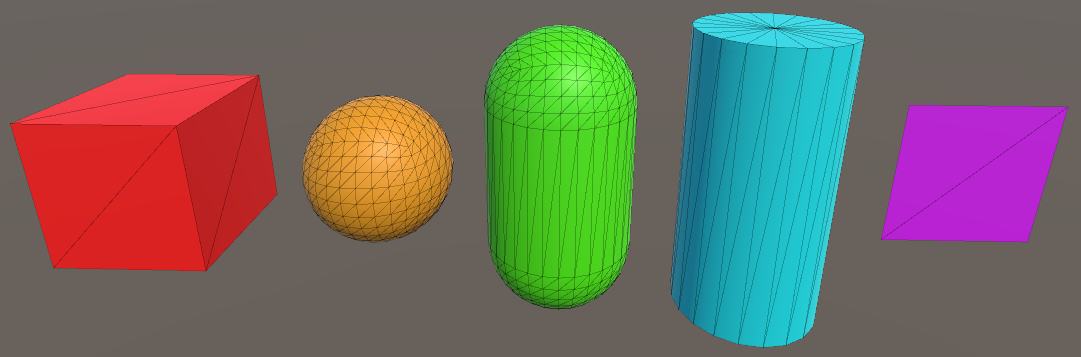
三维空间中的物体,都由点线面构成。由于三点共面(四点不一定共面),因此组成面的最小元素是三角形,如下是 Unity3D 中的标准模型,可以看到这些模型都是由一系列三角形网格构成。

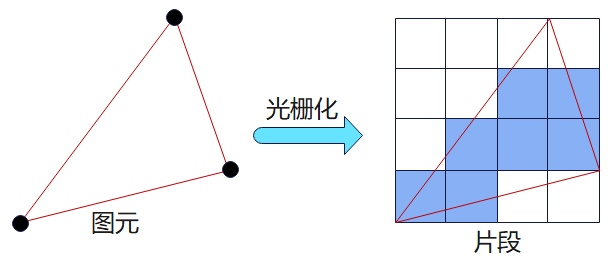
- 图元:组成模型的基本元素称为图元,主要有点、线、三角形;
- 片段:图元经插值,使其内部与屏幕中的像素点一一对应,映射后的像素点的集合称为片段;
- 光栅化:由图元经插值得到片段的过程称为光栅化;

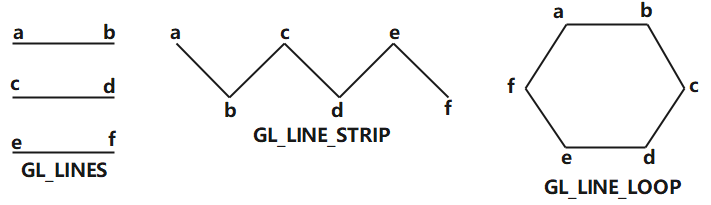
对于线段类型图元,输入顶点序列 abcdef,根据图元类型,组装成的线段如下:

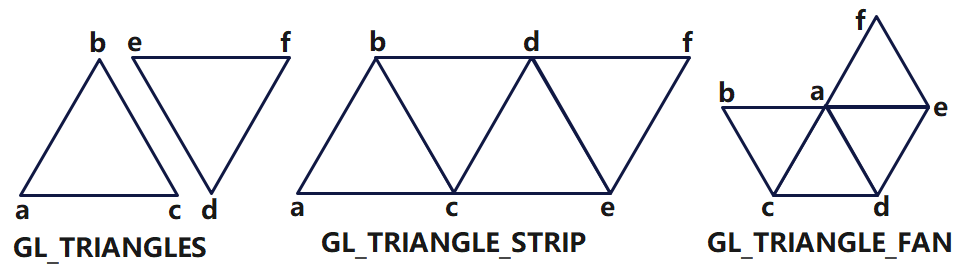
对于三角形类型图元,输入顶点序列 abcdef,根据图元类型,组装成的三角形如下:

图元使用详见 →绘制三角形。
4 空间与变换
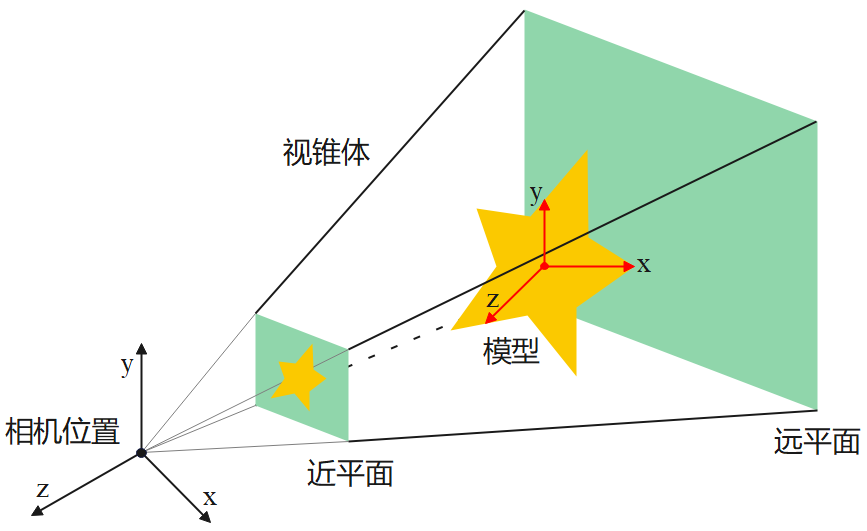
如下图,近平面和远平面间棱台称为视锥体,表示可见区域范围,视锥体以外的空间将被裁剪丢弃,视锥体内的模型通过透视变换投影到近平面上,近平面上得到的平面图形就是屏幕上要显示的模型的图形。

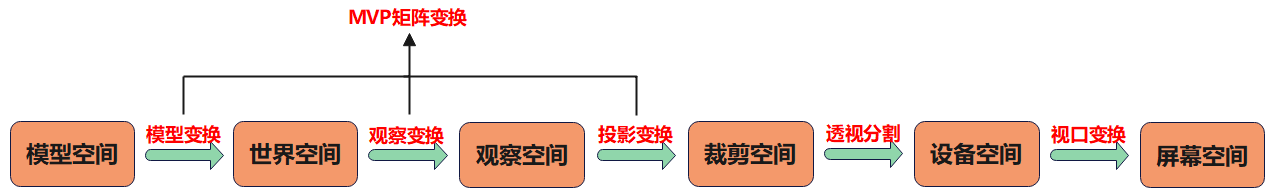
空间及变换如下,MVP矩阵变换详见→MVP矩阵变换,透视变换详见→透视变换原理。

1)空间
- 模型空间:模型的出厂空间,为方便建模使用的局部空间,一般以模型的中心为原点;
- 世界空间:场景空间,为方便摆放各个模型的位置及朝向而定义的全局空间,一般以场景中心为原点;
- 观察空间:以相机位置为原点的世界空间;
- 裁剪空间:进行透视分割,并剔除视锥体外面的顶点,根据 x, y, z 的值是否在 [-1, 1] 之间判断是否淘汰顶点;
- 设备空间:近平面空间,以近平面中心为原点,值域:[-1, 1];
- 屏幕空间:以屏幕左上角为原点。
2)变换
- 模型变换:对模型施加的变换,主要包含平移、旋转、缩放变换;
- 观察变换:对坐标轴施加的变换,坐标轴由一组基向量变换到另一组基向量上,属于相似变换+平移变换;
- 投影变换:投影分为正交投影和透视投影,透视投影需要经过透视变换和透视分割两个步骤(透视变换原理);
- 透视分割:也叫透视除法,将 [x, y, z, w] 映射到 [x/w, y/w, z/w, 1];
- 视口变换:根据视口(Viewport)大小,将近平面上的点映射到屏幕上,属于缩放变换。
5 着色器
- 顶点着色器:对顶点的位置坐标进行 MVP 矩阵变换;
- 片段着色器:对像素点的颜色属性进行计算,纹理贴图、光照计算、阴影计算都可以在此阶段完成。
OpenGL ES 1.x 为固定渲染管线,2.x 之后支持可编程渲染管线,使用 GLSL 语言编程,语法详见→GLSL 中文手册。
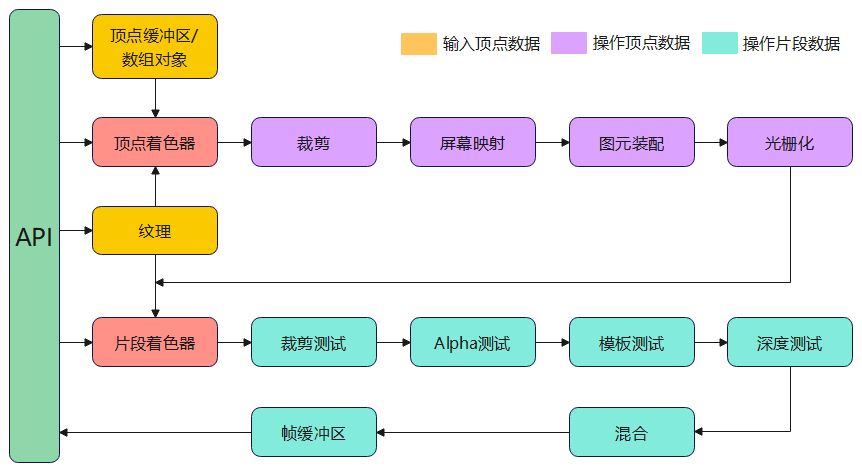
6 渲染管线
渲染管线是指:将模型的顶点序列、颜色系列、纹理序列、法线序列等数据输入到 OpenGL ES 中,到输出屏幕,这个阶段数据所经历的流程。渲染管线总体流程如下:

- 裁剪:进行透视分割,并剔除视锥体外面的顶点,根据 x, y, z 的值是否在 [-1, 1] 之间判断是否淘汰顶点;
- 屏幕映射:根据视口(Viewport)大小,将近平面上的点映射到屏幕上
- 图元装配:根据输入顶点序列和和图元类型(mode)组装图元;
- 光栅化:对图元内部进行插值,使其与屏幕中的像素一一对应;
- 裁剪测试:指定一个矩形的剪裁区域,当启用剪裁测试后,只有在这个区域之内的像素才能被绘制,其它像素被丢弃;
- Alpha 测试:检查片段的 Alpha 值,只有 Alpha 值满足条件的片段才会进行绘制;
- 模板测试:在模板缓冲区中为每个像素保存了一个 “模板值” ,当像素需要进行模板测试时,将缓冲区中模板值与该像素的模板值进行比较,符合条件的通过测试,不符合条件的则被丢弃,不进行绘制;
- 深度测试:在深度缓冲区中为每个像素保存了一个 “深度值”(顶点到相机的距离),当像素需要进行深度测试时,将缓冲区中深度值与该像素的深度值进行比较,符合条件的通过测试,并覆盖缓冲区中深度值,不符合条件的则被丢弃,不进行绘制;
- 混合:在物体遮挡场景下,未开启混合时,前面的物体会遮住后面物体;开启混合后,根据物体的色光三元色和透明度进行混合。
补充:只有开启模板测试时,才会尝试修改像素的模板值,模板测试被关闭时,在像素被绘制时也不会修改像素的模板值;无论是否开启深度测试,在像素被绘制时都会修改像素的深度值。
7 片段测试
片段测试包含裁剪测试、Alpha 测试、模板测试。OpenGL ES 会对每个即将绘制的像素进行以上四种测试,每个像素只有通过一项测试后才会进入下一项测试,而只有通过所有测试的像素才会被绘制,没有通过测试的像素会被丢弃掉,不进行绘制。每种测试都可以单独的开启或者关闭,如果某项测试被关闭,则认为所有像素都可以顺利通过该项测试。
1)裁剪测试
指定一个矩形的剪裁区域,当启用剪裁测试后,只有在这个区域之内的像素才能被绘制,其它像素被丢弃。
glEnable(GL_SCISSOR_TEST); // 启用剪裁测试
glDisable(GL_SCISSOR_TEST); // 禁用剪裁测试
glScissor(x, y, width, height); // 指定一个位置在(x, y),宽度为width,高度为height的剪裁窗口
注意:OpenGL ES 窗口坐标是以左下角为 (0, 0),右上角为 (width, height)。
视口变换也可以将像素只绘制到某一个特定的矩形区域内,但视口变换是将所有内容缩放到合适的大小后,放到一个矩形的区域内;而剪裁测试不会进行缩放,超出矩形范围的像素直接忽略掉。
2)Alpha 测试
检查片段的 Alpha 值,只有 Alpha 值满足条件的片段才会进行绘制。
glEnable(GL_ALPHA_TEST); // 启用Alpha测试
glDisable(GL_ALPHA_TEST); // 禁用Alpha测试
glAlphaFunc(GL_GREATER, 0.5f); // 大于0.5通过Alpha测试
glAlphaFunc 第一个参数取值如下:
GL_ALWAYS //始终通过,默认情况
GL_NEVER // 始终不通过
GL_GREATER // 大于设定值则通过
GL_LESS // 小于设定值则通过
GL_EQUAL // 等于设定值则通过
GL_GEQUAL // 大于等于设定值则通过
GL_LEQUAL // 小于等于设定值则通过
GL_NOTEQUAL // 不等于设定值则通过
3)模板测试
在模板缓冲区中为每个像素保存了一个 “模板值” ,当像素需要进行模板测试时,将缓冲区中模板值与该像素的模板值进行比较,符合条件的通过测试,不符合条件的则被丢弃,不进行绘制。
glEnable(GL_STENCIL_TEST); // 启用模板测试
glDisable(GL_STENCIL_TEST); // 禁用模板测试
glStencilFunc(GL_LESS, 3, mask); // 小于3则通过, 第一个参数取值同Alpha测试
glClear(GL_STENCIL_BUFFER_BIT); // 复位模板值
glClearStencil(); // 指定复位后的模板值
说明:mask 表示只比较 mask 中二进制为 1 的位,例如:某个像素模板值为 5(二进制 101),mask 的二进制值为 00000011,则只需较最后两位,5 的二进制最后两位为 01,小于 3,因此会通过测试。
使用 glStencilOp 函数可以指定每个像素的 “模板值” 会根据模板测试的结果和深度测试的结果而进行改变,如下:
// fail: 模板测试未通过时该如何变化;
// zfail: 模板测试通过,但深度测试未通过时该如何变化;
// zpass: 模板测试和深度测试均通过时该如何变化;
// 如果没有起用模板测试,则认为模板测试总是通过;如果没有启用深度测试,则认为深度测试总是通过
glStencilOp(fail, zfail, zpass);
fail、zfail、zpass 取值如下:
GL_KEEP // 不改变, 默认值
GL_ZERO // 回零
GL_REPLACE // 使用测试条件中的设定值来代替当前模板值
GL_INCR // 增加1,但如果已经是最大值, 则保持不变
GL_INCR_WRAP // 增加1, 但如果已经是最大值, 则从零重新开始
GL_DECR // 减少1, 但如果已经是零, 则保持不变
GL_DECR_WRAP // 减少1, 但如果已经是零, 则重新设置为最大值
GL_INVERT // 按位取反
使用剪裁测试可以把绘制区域限制在一个矩形的区域内,但如果需要把绘制区域限制在一个不规则的区域内,则需要使用模板测试。如:绘制一个池塘以及周围的树木,然后绘制树木在池塘中的倒影。为了保证倒影被正确的限制在池塘水面,可以使用模板测试。具体的步骤如下:
glDisable(GL_STENCIL_TEST); // 禁用模板测试
draw_ground_trees(); // 绘制地面和树木
-------------------------------------------------------------
glEnable(GL_STENCIL_TEST); // 开启模板测试
glClear(GL_STENCIL_BUFFER_BIT); // 设置所有像素的模板值为0
glStencilFunc(GL_ALWAYS, 1, 1); // 设置模板测试总是通过
glStencilOp(GL_KEEP, GL_KEEP, GL_REPLACE); // 池塘水面的像素的模板值修改为1,而其它地方像素的模板值为0
draw_pond_surface(); // 绘制池塘水面
-------------------------------------------------------------
glStencilFunc(GL_EQUAL, 1, 1); // 设置模板值等于1时才通过模板测试
glStencilOp(GL_KEEP, GL_KEEP, GL_KEEP); // 通过模板测试后不修改模板值
draw_reflection(); // 绘制倒影
4)深度测试
在深度缓冲区中为每个像素保存了一个 “深度值”(顶点到相机的距离),当像素需要进行深度测试时,将缓冲区中深度值与该像素的深度值进行比较,符合条件的通过测试,并覆盖缓冲区中深度值,不符合条件的则被丢弃,不进行绘制。
glEnable(GL_DEPTH_TEST); //启用深度测试
glDisable(GL_DEPTH_TEST); // 禁用深度测试
glDepthMask(GL_TRUE); // 开启深度缓冲区写入
glDepthMask(GL_FALSE); // 禁用深度缓冲区写入
glDepthFunc(GL_LESS); // 深度小于缓冲区则通过测试, 默认值是GL_LESS, 取值同Alpha测试
8 混合
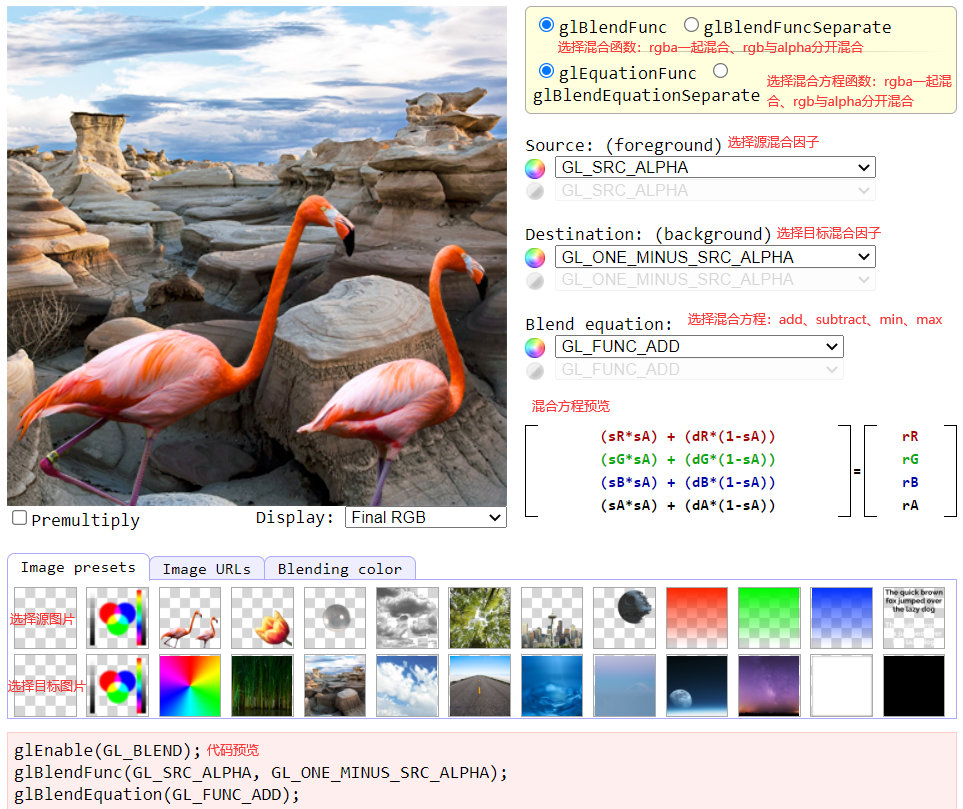
在物体遮挡场景下,未开启混合时,前面的物体会遮住后面物体;开启混合后,根据物体的色光三元色和透明度进行混合。 读者可以在Visual glBlendFunc + glBlendEquation Tool 网站查看不同混合设置的混合效果,网站页面如下:

1)混合函数
glEnable(GL_BLEND); //启用混合效果
glDisable(GL_BLEND); //禁用混合效果
// 设置混合因子, srcfactor: 源混合因子, destfactor: 目标混合因子
void glBlendFunc(GLenum srcfactor, GLenum destfactor);
// // 设置混合因子, srcRGB: 源rgb混合因子, destRGB: 目标rgb混合因子, srcalpha: 源alpha混合因子, destalpha: 目标alpha混合因子
void glBlendFuncSeparate(GLenum srcRGB, GLenum destRGB, GLenum srcalpha, GLenum destalpha);
// 设置混合方程: add、subtract、reverse_subtract、min、max
void glBlendEquation(GLenum mode);
示例如下:
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
glBlendFuncSeparate(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA, GL_ONE, GL_ZERO);
glBlendEquation(GL_FUNC_ADD);
glBlendEquationSeparate(GL_FUNC_ADD, GL_FUNC_ADD);
2)混合因子
// 源颜色为: (sR, sG, sB, sA), 目标颜色为: (dR, dG, dB, dA)
GL_ZERO // (0, 0, 0, 0)
GL_ONE // (1, 1, 1, 1)
GL_SRC_COLOR // (sR, sG, sB, sA)
GL_DST_COLOR // (dR, dG, dB, dA)
GL_ONE_MINUS_SRC_COLOR // (1, 1, 1, 1) - (sR, sG, sB, sA)
GL_ONE_MINUS_DST_COLOR // (1, 1, 1, 1) - (dR, dG, dB, dA)
GL_SRC_ALPHA // (1, 1, 1, 1) * sA
GL_DST_ALPHA // (1, 1, 1, 1) * dA
GL_ONE_MINUS_SRC_ALPHA // (1, 1, 1, 1) * (1-sA)
GL_ONE_MINUS_DST_ALPHA // (1, 1, 1, 1) * (1-dA)
GL_SRC_ALPHA_STATURATE // (1, 1, 1, 1) * min(sA, 1-dA)
说明:混合因子将作为 glBlendFunc、glBlendFuncSeparate 函数的入参。
3)混合方程
混合方程用于确定 srcFactor * srcRGBA(结果记为 S) 与 destFactor * destRGBA(结果记为 D)之间通过什么运算确定最终的混合颜色。
GL_FUNC_ADD // S + D
GL_FUNC_SUBTRACT // S - D
GL_FUNC_REVERSE_SUBTRACT // D - S
GL_MIN // min(S, D)
GL_MAX // max(S, D)
9 参考链接
声明:本文转自【OpenGL ES】渲染管线
【OpenGL ES】渲染管线的更多相关文章
- [OpenGL ES 02]OpenGL ES渲染管线与着色器
[OpenGL ES 02]OpenGL ES渲染管线与着色器 罗朝辉 (http://www.cnblogs.com/kesalin/) 本文遵循"署名-非商业用途-保持一致"创 ...
- 一文详解 OpenGL ES 3.x 渲染管线
OpenGL ES 构建的三维空间,其中的三维实体由许多的三角形拼接构成.如下图左侧所示的三维实体圆锥,其由许多三角形按照一定规律拼接构成.而组成圆锥的每一个三角形,其任意一个顶点由三维空间中 x.y ...
- [OpenGL ES 03]3D变换:模型,视图,投影与Viewport
[OpenGL ES 03]3D变换:模型,视图,投影与Viewport 罗朝辉 (http://blog.csdn.net/kesalin) 本文遵循“署名-非商业用途-保持一致”创作公用协议 系列 ...
- OpenGL ES教程系列(经典合集)
为了搞透播放器的开发,花了些时间收集这些资料,虽然我已经搞定opengles渲染视频的内容,但是想玩玩opengles,往深里玩,图像处理这块是个好的方向,所以opengles是值得好好学的. O ...
- Android OpenGL ES 开发
OpenGL(Open Graphics Library) 是开放图形库,是一个跨平台的图形 API.OpenGL ES(OpenGL for Embedded System)是专为移动端提供的一个子 ...
- 详解 OpenGL ES 2.x 渲染流程
khronos官方对OpenGL ES的描述如下: OpenGL ES is a royalty-free, cross-platform API for rendering advanced 2D ...
- OpenGL ES 2.0 渲染管线 学习笔记
图中展示整个OpenGL ES 2.0可编程管线 图中Vertex Shader和Fragment Shader 是可编程管线: Vertex Array/Buffer objects 顶点数据来源, ...
- 一篇通俗易懂的讲解OpenGL ES的文章
电脑或者手机上做图像处理有很多方式,但是目前为止最高效的方法是有效地使用图形处理单元,或者叫 GPU.你的手机包含两个不同的处理单元,CPU 和 GPU.CPU 是个多面手,并且不得不处理所有的事情, ...
- OpenGL ES学习笔记(三)——纹理
首先申明下,本文为笔者学习<OpenGL ES应用开发实践指南(Android卷)>的笔记,涉及的代码均出自原书,如有需要,请到原书指定源码地址下载. <OpenGL ES学习笔记( ...
- 【Android应用开发】 OpenGL ES -- 透视投影 和 正交投影
博客地址 : http://blog.csdn.net/shulianghan/article/details/46680803 源代码下载 : http://download.csdn.net/de ...
随机推荐
- STM32CubeMX教程22 FSMC - 8080并行接口TFT-LCD驱动
1.准备材料 开发板(正点原子stm32f407探索者开发板V2.4) STM32CubeMX软件(Version 6.10.0) 野火DAP仿真器 keil µVision5 IDE(MDK-Arm ...
- [转帖]jdbc连接mysql设置session variables 参数变量
目录 两种方式 连接串设置[^1] 执行语句中设置 两种方式 url连接串中设置 执行语句中设置 连接串设置1 sessionVariables jdbc.url=jdbc:mysql://xxxx. ...
- [转帖] 常见的Socket网络异常场景分析
https://www.cnblogs.com/codelogs/p/16001770.html 原创:打码日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介# 在目前微服务的 ...
- [转帖]讨论在 Linux Control Groups 中运行 Java 应用程序的暂停问题原创
https://heapdump.cn/article/1930426 说明 本篇原文来自 LinkedIn 的 Zhenyun Zhuang,原文:Application Pauses When R ...
- SPI在Java中的实现与应用 | 京东物流技术团队
1 SPI的概念 API API在我们日常开发工作中是比较直观可以看到的,比如在 Spring 项目中,我们通常习惯在写 service 层代码前,添加一个接口层,对于 service 的调用一般也都 ...
- 【计算几何,数学】7.14 T3 @ xdfz
Problem Link 给定 \(n\) 个球和一个点 \(P\),求点 \(P\) 到这些球的交内一点的距离的最小值.保证有解.\(n\le 10^6\). 和最小圆覆盖一个套路.考虑维护一个当前 ...
- echarts api的介绍
参考的地址:https://echarts.apache.org/zh/api.html echarts.init echarts.init(dom?: HTMLDivElement|HTMLCanv ...
- 剪粘板增强小工具(可多次Ctrl+V)
前言 windows的剪贴板中存储是的最新一次的复制结果,比如先复制A,再复制B,C,在按下粘贴键时粘贴的是最后一次的结果C,在工作时有时候会遇到需要多次复制粘贴的情景,我就在思考有没有一款工具可以保 ...
- CE修改器入门:运用代码注入
从本关开始,各位会初步接触到CE的反汇编功能,这也是CE最强大的功能之一.在第6关的时候我们说到指针的找法,用基址定位动态地址.但这一关不用指针也可以进行修改,即使对方是动态地址,且功能更加强大. 代 ...
- 基于.NET+FreeSql实现的仿掘金专栏前后端分离的CMS
前言 今天分享一款基于.NET+FreeSql实现的仿掘金专栏前后端分离.支持Docker部署.集成了OAtuh2授权登录.QQ.Github.Gitee快速登录.简单实用的CMS:lin-cms-d ...
