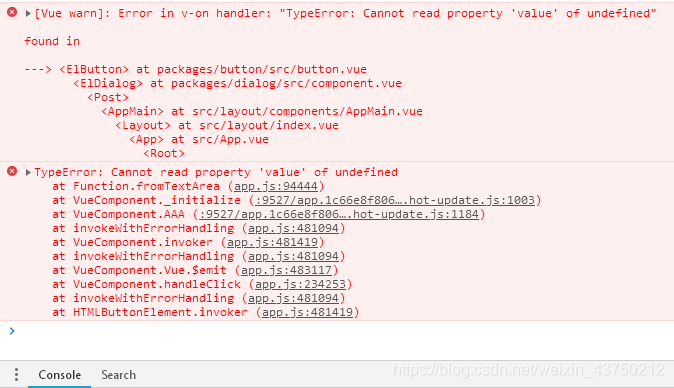
Error in v-on handler: "TypeError: Cannot read property 'value' of undefined"
Error in v-on handler: "TypeError: Cannot read property 'value' of undefined"
报错如下所示,即

在运行Vue项目时出现了上述错误,出现该错误的原因是其容器还未生成就对其进行了初始化所造成的。
首先检查有没有如下操作
//原先取dom的操作
document.getElementById('textarea');
//改正后,Vue中取demo的操作
this.$refs.textarea
如果问题还没有解决,就是$refs依旧获取不到值,即取不到el-dialog对话框中的子组件对象,返回的都是undefined。在其外面加上如下所示,
this.$nextTick(function () {
});
比如我的this._initialize()方法里面获取不到 this.$refs.textarea的值,一直为undefined,我就在其外面加上了
this.$nextTick(function () {
this._initialize();
});
如果问题还没有解决,你就要先打开el-dialog,让弹出框被初始化,只有el-dialog被初始化了,在Vue的渲染引擎中,你才可以获取到里面的子组件。
如下,我要做的是打开一个弹框,弹框里面是个form表单的table,table里面有个元素是在线编辑代码的,支持代码各语言的高亮显示。核心代码如下所示
<template>
<div>
<!-- 操作按钮 -->
<el-button @click="handleAdd">新增</el-button>
<!-- 对话框内容 -->
<el-dialog :title="title" :visible.sync="open" width="1000px">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="脚本内容">
<div class="in-coder-panel">
<textarea ref="textarea"></textarea>
<el-select class="code-mode-select" v-model="mode" @change="changeMode">
<el-option v-for="mode in modes" :key="mode.value" :label="mode.label" :value="mode.value">
</el-option>
</el-select>
</div>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
// 引入全局实例
import CodeMirror from 'codemirror'
// 核心样式
import 'codemirror/lib/codemirror.css'
// 引入主题后还需要在 options 中指定主题才会生效
import 'codemirror/theme/idea.css'
// 需要引入具体的语法高亮库才会有对应的语法高亮效果
// codemirror 官方其实支持通过 /addon/mode/loadmode.js 和 /mode/meta.js 来实现动态加载对应语法高亮库
// 但 vue 貌似没有无法在实例初始化后再动态加载对应 JS ,所以此处才把对应的 JS 提前引入
import 'codemirror/mode/javascript/javascript.js'
import 'codemirror/mode/css/css.js'
import 'codemirror/mode/xml/xml.js'
import 'codemirror/mode/shell/shell.js'
import 'codemirror/mode/sql/sql.js'
//代码补全提示
import 'codemirror/addon/hint/anyword-hint.js';
import 'codemirror/addon/hint/css-hint.js';
import 'codemirror/addon/hint/html-hint.js';
import 'codemirror/addon/hint/javascript-hint.js';
import 'codemirror/addon/hint/show-hint.css';
import 'codemirror/addon/hint/show-hint.js';
import 'codemirror/addon/hint/sql-hint.js';
import 'codemirror/addon/hint/xml-hint.js';
export default {
name: "Code",
props: {
// 外部传入的内容,用于实现双向绑定
value: String,
// 外部传入的语法类型
language: {
type: String,
default: null
}
},
data() {
return {
// 内部真实的内容
code: '#!/bin/bash\n' +
'cd /root/\n' +
'list=(`ls`)\n' +
' \n' +
'for i in ${list[@]}\n' +
'do\n' +
' if [ -d $i ]\n' +
' then\n' +
' cp -r $i /tmp/\n' +
' fi\n' +
'done',
// 默认的语法类型
mode: 'shell',
// 编辑器实例
coder: null,
// 默认配置
options: {
// 缩进格式
tabSize: 4,
// 主题,对应主题库 JS 需要提前引入
theme: 'idea',
// 显示行号
lineNumbers: true,
line: true,
extraKeys: {"Ctrl": "autocomplete"},
},
// 支持切换的语法高亮类型,对应 JS 已经提前引入
// 使用的是 MIME-TYPE ,不过作为前缀的 text/ 在后面指定时写死了
modes: [{
value: 'css',
label: 'CSS'
}, {
value: 'javascript',
label: 'Javascript'
}, {
value: 'html',
label: 'XML/HTML'
}, {
value: 'x-sh',
label: 'Shell'
}, {
value: 'x-sql',
label: 'SQL'
}],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
},
methods: {
// 初始化
_initialize() {
// 初始化编辑器实例,传入需要被实例化的文本域对象和默认配置
this.coder = CodeMirror.fromTextArea(this.$refs.textarea, this.options)
// 编辑器赋值
this.coder.setValue(this.value || this.code)
// 支持双向绑定
this.coder.on('change', (coder) => {
this.code = coder.getValue()
if (this.$emit) {
this.$emit('input', this.code)
}
})
// 尝试从父容器获取语法类型
if (this.language) {
// 获取具体的语法类型对象
let modeObj = this._getLanguage(this.language)
// 判断父容器传入的语法是否被支持
if (modeObj) {
this.mode = modeObj.label
}
}
},
// 获取当前语法类型
_getLanguage(language) {
// 在支持的语法类型列表中寻找传入的语法类型
return this.modes.find((mode) => {
// 所有的值都忽略大小写,方便比较
let currentLanguage = language.toLowerCase()
let currentLabel = mode.label.toLowerCase()
let currentValue = mode.value.toLowerCase()
// 由于真实值可能不规范,例如 java 的真实值是 x-java ,所以讲 value 和 label 同时和传入语法进行比较
return currentLabel === currentLanguage || currentValue === currentLanguage
})
},
// 更改模式
changeMode(val) {
// 修改编辑器的语法配置
this.coder.setOption('mode', `text/${val}`)
// 获取修改后的语法
let label = this._getLanguage(val).label.toLowerCase()
// 允许父容器通过以下函数监听当前的语法值
this.$emit('language-change', label)
},
/** 按钮操作 */
handleAdd() {
this.open = true;
this.title = "新增脚本";
this.$nextTick(function () {
this._initialize();
});
},
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.in-coder-panel
flex-grow 1
display flex
position relative
.CodeMirror
flex-grow 1
z-index 1
.CodeMirror-code
line-height 19px
.code-mode-select
position absolute
z-index 2
right 10px
top 10px
max-width 130px
</style>
最终效果图如下

Error in v-on handler: "TypeError: Cannot read property 'value' of undefined"的更多相关文章
- Vue使用Typescript开发编译时提示“ERROR in ./src/main.ts Module build failed: TypeError: Cannot read property 'afterCompile' of undefined”的解决方法
使用Typescript开发Vue,一切准备就绪.但npm start 时,提示“ ERROR in ./src/main.tsModule build failed: TypeError: Cann ...
- [Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
1.[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined 注意,只要出现Error i ...
- [Angular] ERROR Error: Uncaught (in promise): TypeError: Cannot read property 'name' of undefined
在数据请求完成通过 ionViewDidLoad 展示页面的时候 报错误 : ERROR Error: Uncaught (in promise): TypeError: Cannot read pr ...
- VM1059 bootstrap-table.min.js:7 Uncaught TypeError: Cannot read property 'classes' of undefined
参考链接:https://blog.csdn.net/liuqianspq/article/details/81868283 1.阳光明媚的下午,我在写CRUD,让数据传到前端的时候,解析的时候报错了 ...
- vue v-if:"TypeError: Cannot read property 'length' of undefined"
在使用v-if判断一个数组大小为0时,会出现 length 是undefined的错误:[Vue warn]: Error in render: "TypeError: Cannot rea ...
- angular bootstrap timepicker TypeError: Cannot set property '$render' of undefined
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- 使用webpack命令打包时,报错TypeError: Cannot read property 'presetToOptions' of undefined的解决办法
我只安装了webpack,没有安装webpack-cli,第一次输入webpack打包时,提示 One CLI for webpack must be installed. These are rec ...
- TypeError: Cannot read property 'compilation' of undefined
Vue build失败 TypeError: Cannot read property 'compilation' of undefined 1. 使用npm run build 失败 使用npm ...
- vue 报错解决:TypeError: Cannot read property '_t' of undefined"
前端报错如下: [Vue warn]: Error in render: "TypeError: Cannot read property '_t' of undefined" 是 ...
随机推荐
- java对列表分页的方法,及mysql分页的sql原型
java对列表分页的方法,及mysql分页的sql原型 1.mysql * mysql分页查询: * select <include refid="Base_Column_List&q ...
- MoneyPrinterPlus:AI自动短视频生成工具,详细使用教程
MoneyPrinterPlus是一款使用AI大模型技术,一键批量生成各类短视频,自动批量混剪短视频,自动把视频发布到抖音,快手,小红书,视频号上的轻松赚钱工具. 之前有出过一期基本的介绍,但是后台收 ...
- spark读取写入jdbc.,Caused by: java.lang.NoSuchMethodException: org.apache.spark.sql.execution.datasources.jdbc.DriverWrapper.<init>()
df.write .option("truncate", "true") .option("driver", mysqlDriver) .m ...
- scrapy爬取知名问答网站
scrapy爬取知名问答网站 分析及数据表设计 itemloader方式提取question spider爬虫逻辑的实现以及answer的提取 保存数据到mysql中
- python 使用pandas修改数据到excel,报“SettingwithCopyWarning A value is trying to be set on a copy of a slice from a DataFrame”的解决方法
场景: 通过pandas模块,将测试数据回写到excel,测试数据有写到excel文件,但控制台输出警告信息如下 警告: SettingwithCopyWarning A value is tryin ...
- java的ConCurrentHashMap
一般的应用的编程,用到ConCurrentHashMap的机会很少,就象大家调侃的一样:只有面试的时候才用得着. 但还是有. 网上关于这个的资料,多如牛毛,大部分是原理分析和简单例子. 原理的核心就一 ...
- Codeforces Global Round 26 A~C2
惹啊啊啊啊,这场做得我发昏,最近总感觉不在状态,但还是再在冲击1600-1800的题目. A. Strange Splitting ---------------------------------题 ...
- 【ClickHouse】7:clickhouse多实例安装
背景介绍: 有三台CentOS7服务器安装了ClickHouse HostName IP 安装程序 实例1端口 实例2端口 centf8118.sharding1.db 192.168.81.18 c ...
- rust项目中通过log4rs将日志写入文件
java项目中使用最广泛的日志系统应该是log4j(2)了.如果你也是一个Java程序员,可能在写rust的时候会想怎么能顺手地平移日志编写习惯到rust中来. log4rs就是干这个的.从名字就能看 ...
- 解决方案 | 预装win11如何退回win10?
0.定义 本文所说的[退回]并不指的是win10升级后的变成win11再变为win10的退回.退回应该理解为[降级],或者叫作返回上一个版本.本文的适用范围局限于,预装系统是win11,想要不通过u盘 ...
