elementui中表格表头设置背景色
参考的地址: https://www.cnblogs.com/lljun/p/11551128.html
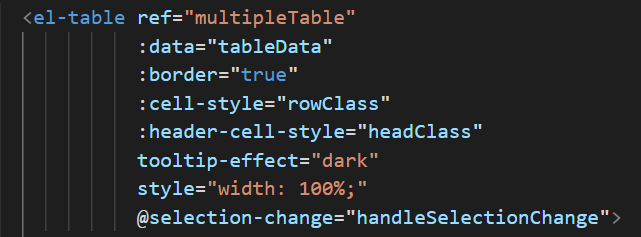
今天在设置表格的表头的时候,我通过类的时候发现无法设置表格的表头设置不了颜色;经过查找;原来是这么一会事情记录一下:现在遇见问题,可以快速的解决这样的问题~在el-table中设置:cell-style="rowClass":header-cell-style="headClass"

methods:{// 表头样式设置headClass () {return 'text-align: center;background:#eef1f6;'},// 表格样式设置rowClass () {return 'text-align: center;'}}
elementui中表格表头设置背景色的更多相关文章
- element-ui中table表头表格错误问题解决
我用的是element-ui v1.4.3 在iframe关闭和切换导航会引起有table的表格错位,解决办法: handleAdminNavTab: function(tab) { var admi ...
- iOS7上在xib中使用UITableViewController设置背景色bug
今天用xcode5.1设置xib中,用静态的方式设置UITableViewController中的tableview,把tableview中的backgroundColor改变后,xib上有效果,但是 ...
- elementUI中表格中表单的验证
表格中的表单验证,就是在将表格放在表单中,将表格绑定的数据也放在表单中. 最重要的是要给表格中需要验证的字段动态添加prop,再给其绑定规则. <el-form :model="tab ...
- element-ui中tabs页设置第一个页面不可关闭
element官网中,有说明添加这个属性,默认为false,但是这个是一个单属性,似乎没法赋值. 这个用css就行了嘛,没必要搞得那么复杂,也不需要设置close属性,按照官网的示例文档即可.css设 ...
- iOS类中的属性设置背景色(统一)
unsigned int count; objc_property_t *properties = class_copyPropertyList([self class], &count); ...
- vue中使用elementUI中表格的v宽度,字体大小
<el-table :row-style="{height:'20px'}" :cell-style="{padding:'0px'}" style=&q ...
- Element-UI中关于table表格的样式操作
项目中使用到element-ui组件库,经常需要操作表格,编辑样式的过程中遇到一些问题,官网针对table给出了很多的api,自己可以自定义,基本能满足产品需求,但是没有给出具体的案例,网上的资料也比 ...
- vue将指定区域的表格数据或element-ui中el-table的数据单笔或多笔批量导出excel
公司在后台管理系统开发中用到了 vue+element-ui 组合的框架,但随着需求的越来越复杂,前端的工作难度也呈几何倍数递增,工作量随之增大.这不,在项目中增加一个将列表数据导出为excel的需求 ...
- 解决element-ui表格表头内容太长时的换行问题
在用vue+element-ui做一个后台管理系统时,遇到这样的问题, 如图: 使用el-table做一个表格,当表头内容过长时会换行,在不设置的宽度的时候每一列的宽度是等比例分配的,虽然elemen ...
- vue 利用xlsx、xlsx-style、file-saver实现前端导出excel表格 (包括设置单元格居中、边框等样式) antdesignvue、elementui、vxetable 等都适用
我用的方法是在表格的根组件外层赋一个div用来导出整个表格,所以antdesignvue.elementui.vxetable 或者原生的table写法应该全都适用,此处我用的框架为antdesign ...
随机推荐
- 华为云GaussDB(for Influx)揭秘第五期:最佳实践之子查询
摘要: GaussDB(for influx)提供灵活的子查询能力,满足海量数据场景下的高性能查询需求. 本文分享自华为云社区<华为云GaussDB(for Influx)揭秘第五期:最佳实践之 ...
- nginx启动后,服务器还是无法访问,问题排除:设置防护墙开放断开
首先检查 nignx -t 然后查看 ps -ef | grep nginx 如果以上都没有问题那就是防火墙的问题 如果以上都没有问题那就是防火墙的问题 查看版本 firewall-cmd --ve ...
- 对话 BitSail Contributor | 吴畅:从好奇,到深入
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 2022 年 10 月,字节跳动 BitSail 数据引擎正式开源.同期,社区推出 Contributor 激励计 ...
- 【Redis】哈希类型 列表类型 集合类型 有序集合 慢查询 pipeline与事务 发布订阅 Bitmap位图 HyperLogLog
目录 昨日回顾 今日内容 1 哈希类型 2 列表类型 3 集合类型 4 有序集合(zset) 5 慢查询 6 pipeline与事务 7 发布订阅 8 Bitmap位图 9 HyperLogLog 作 ...
- ABAP 获取ALV报表中的数据
当程序中需要获取某张报表展示的ALV数据,又不想重新写一遍查询逻辑,则可以调用该报表,直接将报表的ALV内表的数据获取到,提高开发效率 "-------------------------- ...
- Spring Cloud Alibaba 2.2.6发布:新增Nacos注册快速失败的配置
7月12日消息,Spring Cloud Alibaba新版本2.2.6发布,该版本适配Spring Cloud Hoxton.SR9. 下面一起来看看该版本内容: 特性增强 Nacos 支持服务注册 ...
- Codeforces Round #741 (Div. 2) 个人题解 A~D
比赛链接:Here 1562A. The Miracle and the Sleeper 题意: 给出 \(l,r\) 求出最大化的 \(a\ mod\ b\) (\(l\le b\le b\le a ...
- 图扑 HT for Web 手机端运维管理系统
随着信息技术的快速发展,网络技术的应用涉及到人们生活的方方面面.其中,手机运维管理系统可提供数字化.智能化的方式,帮助企业和组织管理监控企业的 IT 环境,提高运维效率.降低维护成本.增强安全性.提升 ...
- 请问Sass/SCSS(with node-sass)和Sass/SCSS(with dart-sass)选哪个?
node-sass是自动编译实时的,dart-sass需要保存后才会生效. 如果您在Dart-VM内运行Dart-Sass,它的运行速度很快,但它表示可以编译为纯JS,dart-sass只是一个编译版 ...
- freeswitch的mod_xml_curl模块
概述 freeswitch是一款简单好用的VOIP开源软交换平台. 随着fs服务的增多,每一台fs都需要在后台单独配置,耗时耗力,心力憔悴. 如果有一个集中管理配置的配置中心,统一管理所有fs的配置, ...
