dtree加载慢的问题
前几天测试的时候,感觉dtree还行,也不是很慢。今天把树分支扩大以后就懵逼了,慢的一匹。

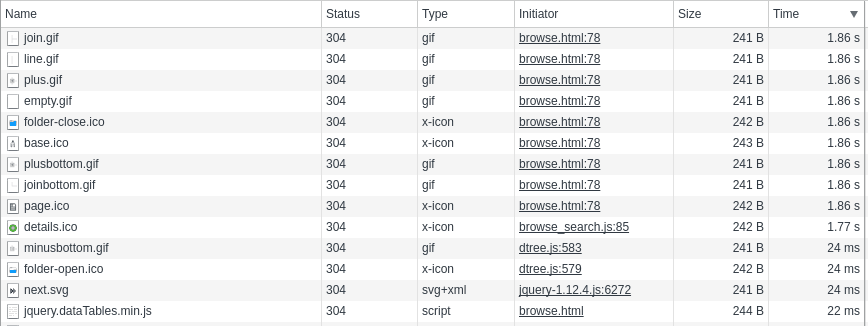
仔细看了下,才发现原来画分支的时候每次都会请求那些图,反复请求下加载时候无形拉长了很多。没有办法,就只能在html中提前加载好,然后js去get图片src。
html部分:
<div style = "display:none;">
<img id = "plus" src = "../images/PPS/dtree_imgs/plus.gif"/>
<img id = "empty" src = "../images/PPS/dtree_imgs/empty.gif"/>
<img id = "line" src = "../images/PPS/dtree_imgs/line.gif"/>
<img id = "join" src = "../images/PPS/dtree_imgs/join.gif"/>
<img id = "page" src = "../images/PPS/dtree_imgs/page.ico"/>
<img id = "joinbottom" src = "../images/PPS/dtree_imgs/joinbottom.gif"/>
<img id = "plusbottom" src = "../images/PPS/dtree_imgs/plusbottom.gif"/>
<img id = "folder-open" src = "../images/PPS/dtree_imgs/folder-open.ico"/>
<img id = "folder-close" src = "../images/PPS/dtree_imgs/folder-close.ico"/>
<img id = "details" src = "../images/PPS/details.ico"/>
</div>
js部分:
this.icon = {
root: '/images/PPS/dtree_imgs/base.ico',
folder: $('#folder-close')[0].src,
folderOpen: $('#folder-open')[0].src,
node: $('#page')[0].src,
empty: $('#empty')[0].src,
line: $('#line')[0].src,
join: $('#join')[0].src,
joinBottom: $('#joinbottom')[0].src,
plus: $('#plus')[0].src,
plusBottom: $('#plusbottom')[0].src,
minus: '/images/PPS/dtree_imgs/minus.gif',
minusBottom: '/images/PPS/dtree_imgs/minusbottom.gif',
nlPlus: '/images/PPS/dtree_imgs/nolines_plus.gif',
nlMinus: '/images/PPS/dtree_imgs/nolines_minus.gif'
};
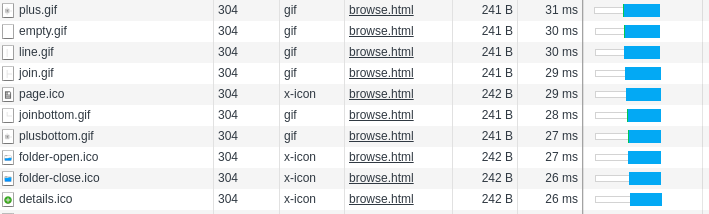
改完就快多了:

dtree加载慢的问题的更多相关文章
- dtree加载菜单基本使用方法
步骤1:官网下载dtree.zip包,官网地址:http://destroydrop.com/javascripts/tree/,文件包括dtree.css,dtree.js和api.html和例子: ...
- Web版RSS阅读器(二)——使用dTree树形加载rss订阅分组列表
在上一边博客<Web版RSS阅读器(一)——dom4j读取xml(opml)文件>中已经讲过如何读取rss订阅文件了.这次就把订阅的文件读取到页面上,使用树形结构进行加载显示. 不打算使用 ...
- easyui---tree异步加载
1.ul li的多级列表的html代码tree 2.利用jquery <ul id="tt"></ul> $('#tt').tree({ url:'tree ...
- 百度推出新技术 MIP,网页加载更快,广告呢?
我们在2016年年初推出了MIP,帮助移动页面加速(原理).内测数据表明,MIP页面在1s内加载完成.现在已经有十多家网站加入MIP项目,有更多的网站正在加入中.在我们收到的反馈中,大部分都提到了广告 ...
- 探真无阻塞加载javascript脚本技术,我们会发现很多意想不到的秘密
下面的图片是我使用firefox和chrome浏览百度首页时候记录的http请求 下面是firefox: 下面是chrome: 在浏览百度首页前我都将浏览器的缓存全部清理掉,让这个场景最接近第一次访问 ...
- 高性能Javascript--脚本的无阻塞加载策略
Javascript在浏览器中的性能,可以说是前端开发者所要面对的最重要的可用性问题. 在Yahoo的Yslow23条规则当中,其中一条是将JS放在底部 .原因是,事实上,大多数浏览器使用单进程处理U ...
- 懒加载session 无法打开 no session or session was closed 解决办法(完美解决)
首先说明一下,hibernate的延迟加载特性(lazy).所谓的延迟加载就是当真正需要查询数据时才执行数据加载操作.因为hibernate当中支持实体对象,外键会与实体对象关联起来.如 ...
- Bootstrap-Select 动态加载数据的小记
关于前端框架系列的可以参考我我刚学Bootstrap时候写的LoT.UI http://www.cnblogs.com/dunitian/p/4822808.html#lotui bootstrap- ...
- 按需加载.js .css文件
首先,理解按需加载当你需要用到某个js里面的函数什么鬼,或者某个css里的样式的时候你才开始加载这个文件. 然后是怎样实现的,简单来说就是在js中动态的createElem<script> ...
随机推荐
- December 16th 2016 Week 51st Friday
My life is a straight line, turning only for you. 我的人生是一条直线,转弯只是为了你. My life is a straight line that ...
- FLV视频封装格式详解
FLV视频封装格式详解 分类: FFMpeg编解码 2012-04-04 21:13 1378人阅读 评论(2) 收藏 举报 flvheaderaudiovideocodecfile 目录(?)[-] ...
- easy_encode_decode
s = input("输入:") result = '' for i in range(len(s)): result += chr(ord(s[i])^2000) print(r ...
- JS数据模板分离(告别字符串拼接)-template
刚开始在写第一个动态网页的demo时,由于html不多,便使用字符串拼接的方法添加到dom来渲染,可是在后来写某外卖app时也需要如此添加,打开代码一看几千行,突然感觉累觉不爱 一行行的拼接有这功夫别 ...
- chrome浏览器Network面板请求Timing分析
Timing显示资源在整个请求生命周期过程中各部分话费的时间. Queueing 排队的时间花费.可能由于该请求被渲染引擎认为是优先级比较低的资源(图片).服务器不可用.超过浏览器并发请求的最大连接数 ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- ubuntu卸载virtualbox
本想在ubuntu下virtualbox,可惜出错了,需要卸载后再安装,只能百度拼凑后再安装: 1.首先是执行删除命令:sudo apt-get remove virtualbox*( 这样就不用去查 ...
- [SHOI2010]最小生成树
题目 首先让其余所有边都减\(1\)和让自己加\(1\)没什么区别 考虑\(kruskal\)的过程 首先边权大于这条边的是不用考虑的 考虑把那些边权比这条边小的调节到比这条边大,这样就相当于在生成树 ...
- 第一篇markdown笔记
博客的样式设置 1 2 3 参考第一篇博客 参考第二篇博客 高效的写博客 博客园虽然支持markdown,但是好多快捷键都不支持,以后可以先在马克飞象上写好markdown笔记,再复制到博客上.
- 【idea】配置node
参考: http://blog.csdn.net/stubbornaccepted/article/details/71374673 http://www.cnblogs.com/duhuo/p/42 ...
