Jmeter_RabbitMQ性能测试
【前言】
RabbitMQ消息的传递并非使用HTTP协议,而是AMQP协议,因此除非开发暴露一个HTTP请求接口出来,否则无法直接使用HTTP请求发送json串数据,实现数据publish到MQ中。
【测试方法】
前提:有可视化的RabbitMQ管理页面;
方法:利用Jmeter,录制RabbitMQ管理页面的publish message操作请求,在不经过上游调度系统的情况下将数据压入MQ中,供结算系统消费。
【RabbitMQ实例】
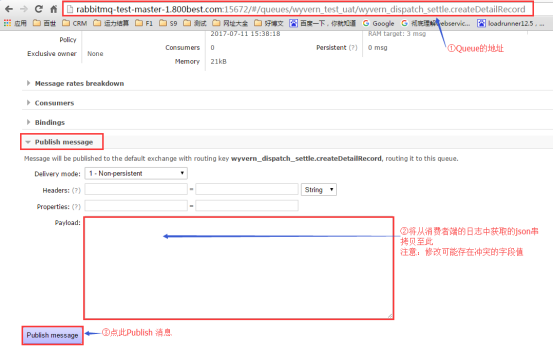
(1)操作页面及流程
操作页面:登录Rabbit,进入createDetailRecord的Queue页面;
操作流程:

(2)Json串的获取
对于两个系统之间的消息传递,接收方在接收到消息后,一般会在日志里打印消息体,我们可以利用此,先从调度系统中手动推送一条消息到结算系统,然后查看结算系统的服务器实时日志,获取消息体。
当然,对于接口测试,开发都会提供接口文档,但是对于有100+个字段的接口,若无json形式的接口文档,那接口字段变成测试可识别的文档尚需要一些时间。
注:
①调度到运力结算的详单数据,是调度生成一条则推送一条,因此此处模拟的也是单条数据推送的json串格式;但是如果两个系统中推送消息的方式是:一次推送多条,则相应的json串格式也会随之调整,由对象变成对象数组,且一般会在尾部有数量的说明。
②有时,需要修改消费者方唯一性字段的值,例如某些自增长Id;
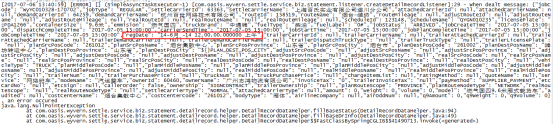
从运力结算的服务器日志中,我们可以得知消息体的json格式串,如下所示:

(3)Jmeter脚本准备
①录制:采用Jmeter代理录制的方式,录制上文“(1)操作页面及流程” 对应的操作即可;
②关于登录:RabbitMQ的登录认证采用HTTP基本认证,因此从登录请求(/api/whoami)中并不能直接找到用户名和密码,而是在该请求的HTTP信息头中的authorization字段,该字段值为: "用户名+冒号+明文密码"用BASE64算法加密后的字符串。在后续的资源请求中,都会携带该字段,用于用户身份标识。
验证方法:http://www1.tc711.com/tool/BASE64.htm

③对请求的json字段进行参数化,即可对MQ及consumer进行压力测试。
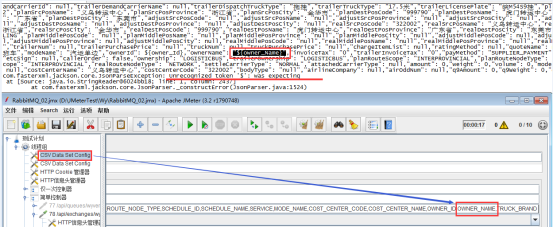
所遇问题1:CSV Data Set Config的Variable Names中声明参数 " OWNER_NAME ",但是在publish请求中将变量ownerName的值参数化为" ${owner_Name}",执行脚本时,服务器报JsonParseException异常,具体为: " Unrecognized token ‘$’ : was expecting"。
解决方法1:在publish请求中将变量ownerName的值参数化为" ${OWNER_NAME}"。
经验总结1:Jmeter的参数是大小写敏感的。

所遇问题2:服务器端中文显示乱码。
解决方法2:Jmeter→CSV Data Set Config→“File encoding”指定为“UTF-8”。

所遇问题3:参数文件中,日期格式不正确,不正确格式形如:19-6月 -17 06.35.10.463000 下午。
解决方法3:开发同学重新拉取生产数据,利用数据库操作将reg_date的格式修改为YYYY-MM-DD HH:MM:SS。

(4)本次测试结果
压测使用的数据量:利用脚本不间断的向MQ中压入1w条数据,从第一条数据进入MQ到最后一条数据被运力结算consumer,共耗时1小时左右,consumer处理速度为3个/s左右,如下图所示;

Jmeter_RabbitMQ性能测试的更多相关文章
- Ignite性能测试以及对redis的对比
测试方法 为了对Ignite做一个基本了解,做了一个性能测试,测试方法也比较简单主要是针对client模式,因为这种方法和使用redis的方式特别像.测试方法很简单主要是下面几点: 不作参数优化,默认 ...
- 性能测试工具 wrk 安装与使用
介绍 今天给大家介绍一款开源的性能测试工具 wrk,简单易用,没有Load Runner那么复杂,他和 apache benchmark(ab)同属于性能测试工具,但是比 ab 功能更加强大,并且可以 ...
- .NET Core性能测试组件BenchmarkDotNet 支持.NET Framework Mono
.NET Core 超强性能测试组件BenchmarkDotNet 支持Full .NET Framework, .NET Core (RTM), Mono. BenchmarkDotNet支持 C# ...
- C#中实现并发的几种方法的性能测试
C#中实现并发的几种方法的性能测试 0x00 起因 去年写的一个程序因为需要在局域网发送消息支持一些命令和简单数据的传输,所以写了一个C/S的通信模块.当时的做法很简单,服务端等待链接,有用户接入后开 ...
- 「视频直播技术详解」系列之七:直播云 SDK 性能测试模型
关于直播的技术文章不少,成体系的不多.我们将用七篇文章,更系统化地介绍当下大热的视频直播各环节的关键技术,帮助视频直播创业者们更全面.深入地了解视频直播技术,更好地技术选型. 本系列文章大纲如下: ...
- PostgreSql性能测试
# PostgreSql性能测试 ## 1. 环境+ 版本:9.4.9+ 系统:OS X 10.11.5+ CPU:Core i5 2.7G+ 内存:16G+ 硬盘:256G SSD ## 2. 测试 ...
- Web系统性能测试术语简介
并发用户 并发一般分为两种情况.一种是严格意义上的并发,即所有的用户在同一时刻做同一件事情或者操作.这种操作一般指做同一类型的业务,比如在信用卡审批业务中,一定数目的用户在同一时刻对已经完成的审批业务 ...
- Web前端性能测试-性能测试知多少---深入分析前端站点的性能
针对目前接手的web前端的性能,一时间不知道从什么地方入手,然后经过查找资料,发现其实还是蛮简单的. 前端性能测试对象: HTML.CSS.JS.AJAX等前端技术开发的Web页面 影响用户浏览网页速 ...
- 基于webdriver的jmeter性能测试-通过jmeter实现jar录制脚本的性能测试
续接--基于webdriver的jmeter性能测试-Eclipse+Selenium+JUnit生成jar包 在进行测试前先将用于支持selenium录制脚本运行所需的类包jar文件放到jmeter ...
随机推荐
- Lazy JSF Primefaces Datatable Pagination
http://www.javacodegeeks.com/2012/04/lazy-jsf-primefaces-datatable.html
- MVC表单提交写法1
初学MVC,感觉跟以前的aspx页面差别很大,我们就先来看看MVC的表单是怎么提交的吧. 现在我们用一个最简单的例子来看一看MVC是怎么提交表单的(这一个例子中,我们的关注点是如何提交表单,所以不涉及 ...
- k8s 1.10 关于rbac的坑
apiserver 启动加上--authorization-mode=RBAC 开启rbac 会生成默认role,最高权限位cluster-admin的cluster role 再关闭rbac(不加 ...
- 网页设计编辑利器——jQuery EasyUI所学整理(待编辑)
1, Messager弹窗信息 方法: $.messager.alert(...), 在网页中间弹出一个窗口 $.messager.confirm(...) 弹出一个确认窗口, 有确定和取消两个按钮, ...
- ICG游戏:证明,先手不是必胜就是必败。
简介: ICG游戏:Impartial Combinatorial Games,公平的组合游戏. 以下是定义,来自网络,可能不够严谨: 1.两名选手:2.两名选手轮流行动,每一次行动可以在有限合法操作 ...
- 611. Valid Triangle Number三角形计数
[抄题]: 给定一个整数数组,在该数组中,寻找三个数,分别代表三角形三条边的长度,问,可以寻找到多少组这样的三个数来组成三角形? [暴力解法]: 全部都用for循环 时间分析: 空间分析: [思维问题 ...
- React Native 常用插件案例
(二).基础入门: 1.React Native For Android环境配置以及第一个实例 2.React Native开发IDE安装及配置 3.React Native应用设备运行(Runnin ...
- python设置格式模板
# -*- coding: utf-8 -*- """ __mktime__ = '${DATE}' __author__ = '${USER}' __filename_ ...
- iOS 越狱Keynote
[iOS Keynote] 1.2009年暴露的IKee病毒是iOS上公开的第一款蠕虫病毒,它会感染那些已经越狱并且安装了SSH,但是又没有更改其默认root密码"alpine"的 ...
- foo是什么?
在英文程序员社区里,foo bar baz这些词是常用于作为占位符而使用的.要查wiki的话,这项更合适:http://en.wikipedia.org/wiki/Metasyntactic_vari ...
