MUI 单图片压缩上传(拍照+系统相册): 选择立即上传
1 html 部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="../css/mui.min.css" rel="stylesheet" />
<script src="../js/mui.min.js"></script>
<script src="../js/jquery-1.9.min.js"></script>
<style>
.imageup{ position: absolute; margin:auto;left:0px;top:0;right:0;bottom:0; width:100px; height: 36px;}
</style>
</head>
<body>
<a href="javascript:;" class="imageup">上传图片</a>
<script> function plusReady(){
// 弹出系统选择按钮框
mui("body").on("tap",".imageup",function(){
page.imgUp();
}) }
var page=null;
page={
imgUp:function(){
var m=this;
plus.nativeUI.actionSheet({cancel:"取消",buttons:[
{title:"拍照"},
{title:"从相册中选择"}
]}, function(e){//1 是拍照 2 从相册中选择
switch(e.index){
case 1:clickCamera();break;
case 2:clickGallery();break;
}
});
}
//摄像头
} //发送照片
function clickGallery() {
plus.gallery.pick(function(path) {
plus.zip.compressImage({
src: path,
dst: "_doc/chat/gallery/" + path,
quality: 20,
overwrite: true
}, function(e) {
//服务端接口路径
var server = "http://www.test.cn/aaa.php";
//打开等待旋转提示按钮
var wt=plus.nativeUI.showWaiting();
var task = plus.uploader.createUpload(server, {
method: "post"
}, function(t, status) {
if(status == 200) {
alert("上传成功:"+t.responseText);
wt.close(); //关闭等待提示按钮
}else{
alert("上传失败:"+status);
wt.close();//关闭等待提示按钮
}
});
task.addFile(e.target, {});
//添加其他参数
task.addData("name","test");
task.start();
}, function(err) {
console.error("压缩失败:" + err.message);
}); }, function(err) {});
}; // 拍照
function clickCamera() {
var cmr = plus.camera.getCamera();
var res = cmr.supportedImageResolutions[0];
var fmt = cmr.supportedImageFormats[0];
cmr.captureImage(function(path) { plus.io.resolveLocalFileSystemURL(path, function(entry) {
var localUrl = entry.toLocalURL();
plus.zip.compressImage({
src: localUrl,
dst: "_doc/chat/camera/" + localUrl,
quality: 20,
overwrite: true
}, function(e) {
//服务端接口路径
var server = "http://www.test.cn/aaa.php";
//打开等待旋转提示按钮
var wt=plus.nativeUI.showWaiting();
var task = plus.uploader.createUpload(server, {
method: "post"
}, function(t, status) {
if(status == 200) {
alert("上传成功:"+t.responseText);
wt.close(); //关闭等待提示按钮
}else{
alert("上传失败:"+status);
wt.close();//关闭等待提示按钮
}
});
task.addFile(e.target, {});
//添加其他参数
task.addData("name","test");
task.start();
}, function(err) {
console.log("压缩失败: " + err.message);
});
});
}, function(err) {
console.error("拍照失败:" + err.message);
}, {
index: 1
});
}; if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
} </script>
</body>
</html>
2 服务端文件(PHP)
<?php echo "<pre>";
print_r($_POST); print_r($_FILES); ?>
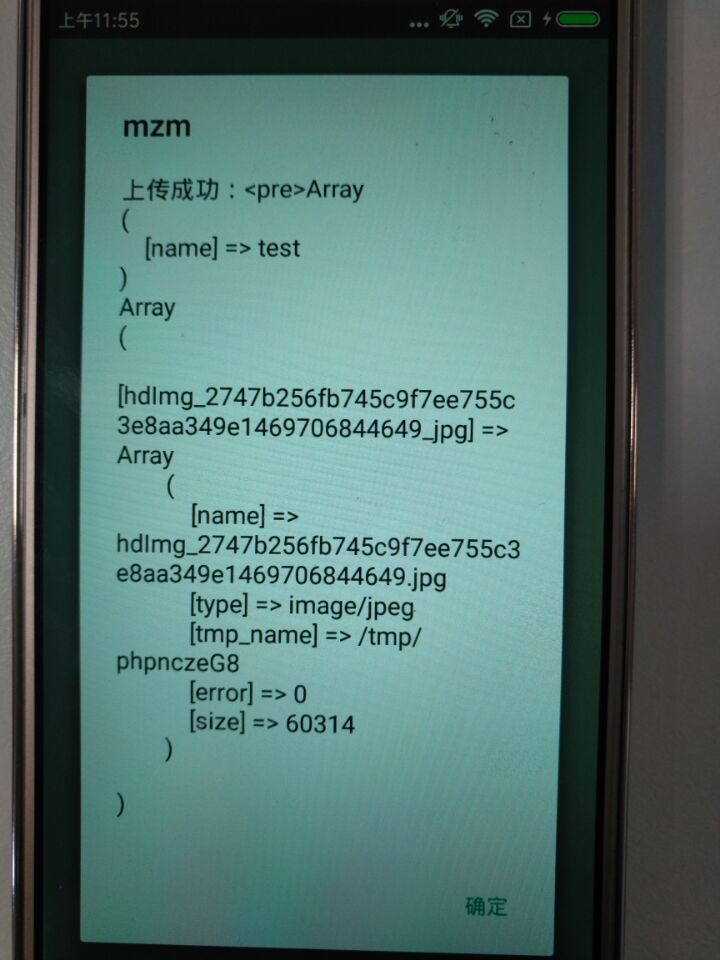
测试结果如图:

MUI 单图片压缩上传(拍照+系统相册): 选择立即上传的更多相关文章
- HTML5 Plus 拍照或者相册选择图片上传
HBuilder+HTML5 Plus+MUI实现拍照或者相册选择图片上传,利用HTML5 Plus的Camera.Gallery.IO.Storage和Uploader来实现手机APP拍照或者从相册 ...
- 调用原生硬件 Api 实现照相机 拍照和相册选择 以及拍照上传
一.Flutter image_picker 实现相机拍照和相册选择 https://pub.dev/packages/image_picker 二.Flutter 上传图片到服务器 ht ...
- MUI 单个图片上传预览(拍照+系统相册):先选择->预览->上传提交
1 html部分 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- MUI 图片上传剪切预览,可选(拍照+系统相册)
整合网上的例子..麻蛋.没跑通..没办法.自己就拿他们的例子完善了一下..已经可以使用了! 准备工作: 这几个文件要引入.特别是JS 文件!!! <link href="../css/ ...
- IOS网络第五天 AFN-02-文件上传,底部弹出窗体,拍照和相册获取图片上传
************** #import "HMViewController.h" #import "AFNetworking.h" @interface ...
- Ionic3学习笔记(十二)拍照上传图片以及从相册选择图片上传
本文为原创文章,转载请标明出处 目录 安装插件 导入 app.module.ts 创建 provider 更多 效果图 1. 安装插件 终端运行: ionic cordova plugin add c ...
- MUI(拍照+系统相册)图片上传剪切预览
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- iOS之设置头像(访问系统相册、本地上传)
1. UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle: ...
- Android 拍照或相册选择照片进行显示缩放位图 Demo
拍照后直接使用 BitmapFactory.decodeStream(...) 进行创建 Bitmap 并显示是有问题的. Bitmap 是个简单对象,它只存储实际像素数据,也就是说,即使原始照片已压 ...
随机推荐
- CMake使用入门
一.开胃菜 hello目录下的文件结构: ├── CMakeLists.txt ├── hello.c ├── hello.h └── main.c C代码见下节. 最简单的cmake配置文件: pr ...
- Userdata
我们首先关心的是如何在Lua中表示数组的值.Lua为这种情况提供专门提供一个基本的类型:userdata.一个userdatum提供了一个在Lua中没有预定义操作的raw内存区域. Lua API提供 ...
- Phalcon学习-model
Model:表与表之间的关系:hasOne 一对一( $fields, $referenceModel, $referencedFields : 当前表中的字段, 对应关系模型, 对应关系模型中表的字 ...
- [转]getHibernateTemplate出现的所有find方法的总结
一.find(String queryString); 示例:this.getHibernateTemplate().find("from bean.User"); 返回所有Use ...
- iOS边练边学--UIScrollView的属性简单使用,代理的简单介绍以及内容缩放
一.什么是UIScrollView *移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也是相当有限 *当展示的内容较多,超出一个屏幕时,用户可通过滚动收拾来查看屏幕以外的内容 *普通的UI ...
- 基于Struts2.3.x+Spring3.2.x+Hibernate4.2.x+EasyUI1.3.4+Maven架构的示例程序
基于Struts2.3.x+Spring3.2.x+Hibernate4.2.x+EasyUI1.3.4+Maven架构的示例程序 不知道为什么,保存的时候显示有一个连接为违禁内容,可能是…………. ...
- openfire User Service 和删除分组的方法
z4PstKlN 服务器-> 系统属性 plugin.userservice.enabled 值为 true 增加用户 9090/plugins/userService/userservice? ...
- 在tomcat下context.xml中配置各种数据库连接池(JNDI)
1. 首先,需要为数据源配置一个JNDI资源.我们的数据源JNDI资源应该定义在context元素中.在tomcat6版本中,context元素已经从server.xml文件中独立出来了,放在一个 ...
- 最简单的基于FFMPEG+SDL的音频播放器 ver2 (採用SDL2.0)
===================================================== 最简单的基于FFmpeg的音频播放器系列文章列表: <最简单的基于FFMPEG+SDL ...
- CentOS查看本机公网IP命令
icanhazip.com 使你在任何地方知道你的公网IP地址 icanhazip.com是一个网址,你在浏览器中输入这个网址,你就能得到你的公网IP地址了. 我在Linux下一般使用curl ica ...
