如何使用vue的axios结合PHP去上传文件
我们在做表单提交的时候,往往会碰到一些表单提交的需求,那vue的axios与上传文件碰撞后不会出现什么不一样的火花吗,听我一一道来:
首先,我们需要对写一个vue的axios的表单提交,由于本人用的是webpack,so代码:
<template lang="pug">
div
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
</script>
用的是pug的模板,也可以换成HTML的,无伤大雅,主要看js逻辑代码,首先声明一个FormData的对象,然后在进行post传值,这个时候的url是我用wamp里面的一个PHP文件,文件如下:
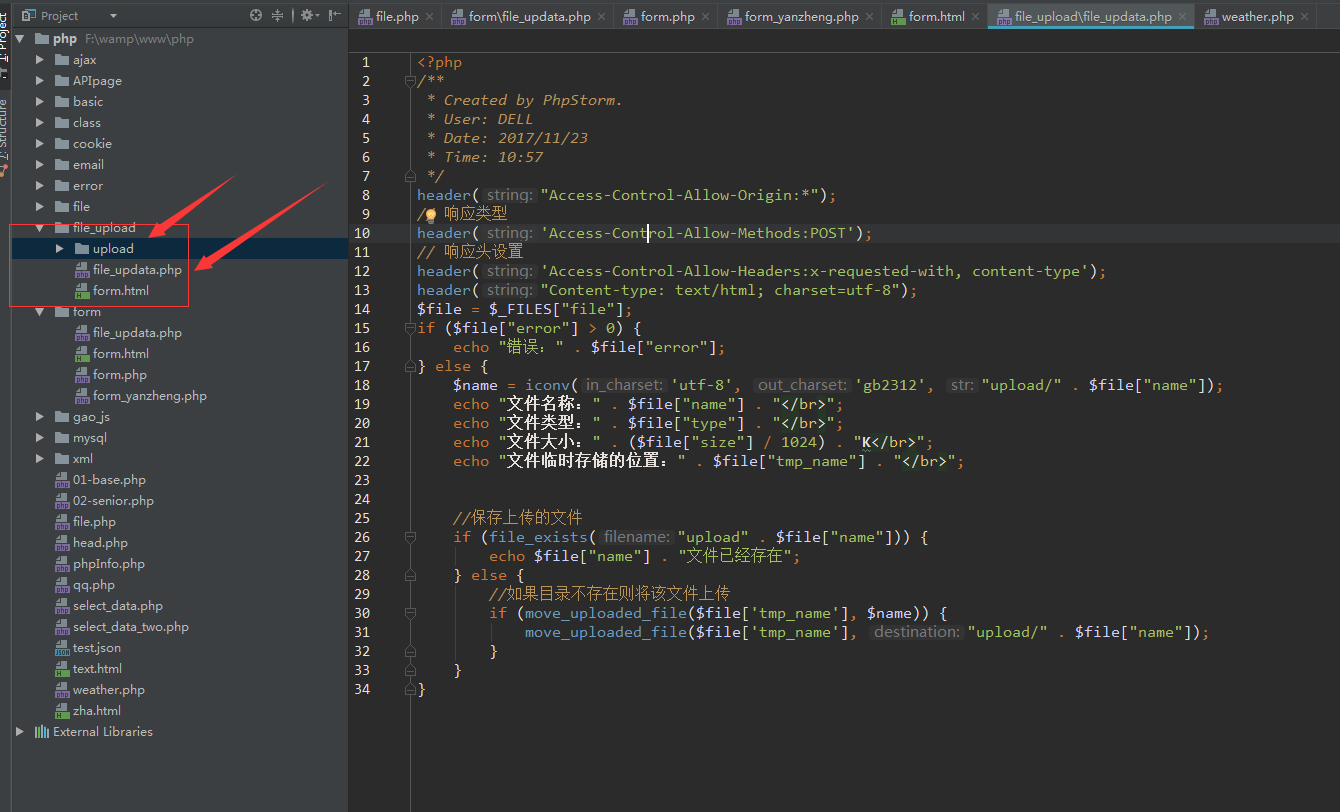
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>"; //保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
}

一定要看清楚结构,不然上传的文件无法保存起来,
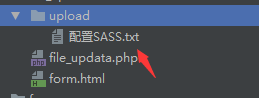
PHP里面的提头部信息解决了跨域的问题和utf-8转码解决乱码的问题,然后再把得到的文件放到upload文件夹当中;
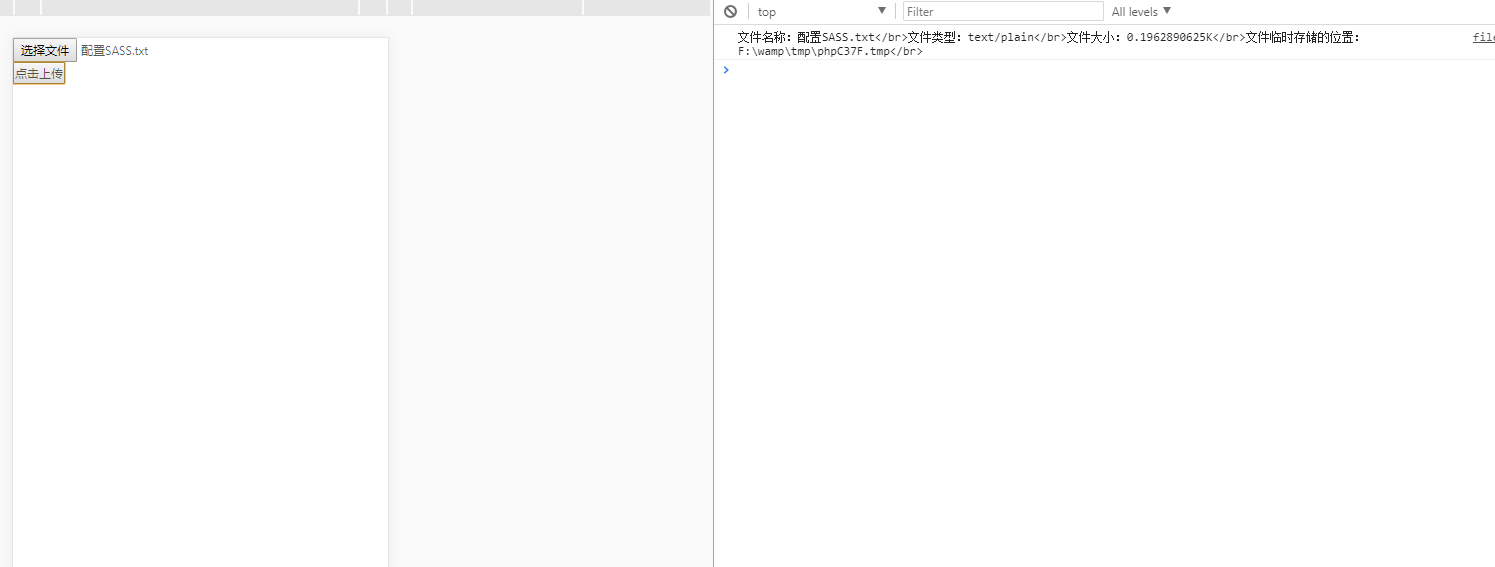
如下:


完美
如何使用vue的axios结合PHP去上传文件的更多相关文章
- 关于vue使用form上传文件
在vue中使用form表单上传文件文件的时候出现了一些问题,获取文件的时候一直返回null, 解决之后又出现发送到后台的file文件后台显示为空,解决源码 <template> <d ...
- axios+Vue上传文件显示进度
一,前言 最近在用Vue,然后上传文件时需要显示进度,于是网上搜了一下,经过自己实测终于也弄明白了 二,效果 三,代码 HTML代码 <div id="app"> &l ...
- 关于vue+axios上传文件的踩坑分析
上传文件是每个前端开发者都会遇到的问题,在之前实习期做了一个上传文件的功能,当时没有彻底搞明白问题所在,现在重新复盘下. 1.使用formData来上传文件,没有使用axios上传文件,之前在学校有做 ...
- springBoot+ vue+ Element-ui实现合并多图上传(一次请求多张图片)
这次上传使用的是Elemet-ui的uoload上传组件,组件预留的钩子回调还是比较充足的. 1: 实现多图上传主要用到以下两个属性: 下面讲一下属性使用: <el-upload :actio ...
- Vue上传文件:ElementUI中的upload实现
一.上传文件实现 两种实现方式: 1.直接action <el-upload .利用before-upload属性 此种方式有个弊端,就是action是必选的参数,那么action如果和pos ...
- vue 上传文件 和 下载文件
Vue上传文件,不必使用什么element 的uplaod, 也不用什么npm上找的个人写的包,就用原生的Vue加axios就行了, 废话不多说,直接上代码:html: <input type= ...
- vue 上传文件 和 下载文件 面试的时候被问到过
Vue上传文件,不必使用什么element 的uplaod, 也不用什么npm上找的个人写的包,就用原生的Vue加axios就行了, 废话不多说,直接上代码:html: <input type= ...
- vue+上传文件夹
在做项目开发的时候,上传东西无论文件也好,还是文件夹都需要用到 <input type="file" id="filepicker" name=" ...
- Vue上传通过“服务端签名后直传”上传文件到阿里云 报错 400 Bad Request
我报错的原因是 formData.append('file', file) 放在签名前面了 解决办法 formData.append('file', file) 一定在最后 /** * 上传文件到 o ...
随机推荐
- 教程-TObjectList.Clear、TStringList.Clear方法对象有没有被释放
相关资料: http://www.cnblogs.com/rogge7/p/4631796.html delphiTStringList通过AddObject方法添加对象. object里存的只是指向 ...
- 接收与发送邮件(XE10.2+WIN764)
千万不要用QQ邮箱测试,我试了半天,没整明白. 一.设置信息 POP3接收邮件POP3服务器:exchange.grandsoft.com.cn端口:110账号:zhujq-a@glodon.com密 ...
- Logback手冊 Chapter 1: Introduction
翻译不周,多多包括 ---------------------------------------------------------------------------------------切割线 ...
- MS-SQL 删除数据库所有的表
godeclare @tbname varchar(250)declare #tb cursor for select name from sysobjects where objectpropert ...
- Select显示多级分类列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- QML vs WEB
UI领域, 如果是桌面应用,QML可以更快速.如果是手机UI,H5绝对占优. 移动设备已经为各行业的HMI的响应性和用户友好性设定了标准.汽车,医疗设备,工业自动化系统和消费电子产品制造商现在希望为其 ...
- iOS开发小技巧--cell往左拖拽出现很多按钮的实现,仅仅适用于iOS8以后
// 往左拖拽cell出现多个按钮的实现,仅仅适用于iOS_8.0以后 - (NSArray<UITableViewRowAction *> *)tableView:(UITableVie ...
- 总结一发linux常用命令
显示目录和文件的命令 Ls:用于查看所有文件夹的命令. Dir:用于显示指定文件夹和目录的命令 Tree: 以树状图列出目录内容 Du:显示目录或文件大小 修改目录,文件权限和属主及数组命令 Ch ...
- selenium测试(Java)--操作cookie(十七)
package com.test.cookies; import org.openqa.selenium.Cookie; import org.openqa.selenium.JavascriptEx ...
- 【转】OPenGL MFC绘图
一.简介 GDI是通过设备句柄(Device Context以下简称"DC")来绘图,而OpenGL则需要绘制环境(Rendering Context,以下简称"RC&q ...
