Chosen
前言:
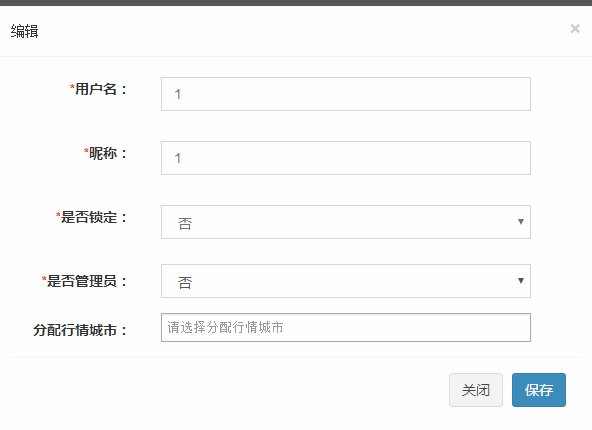
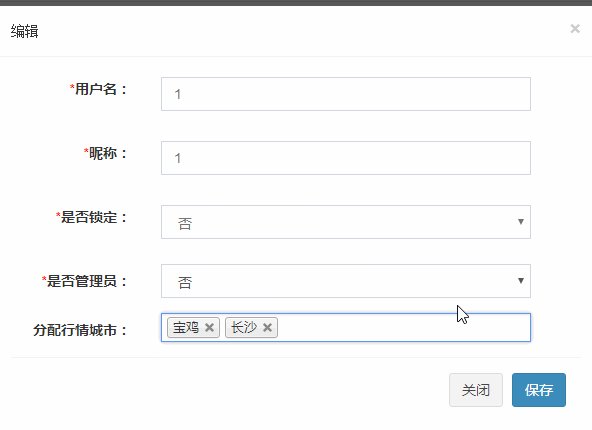
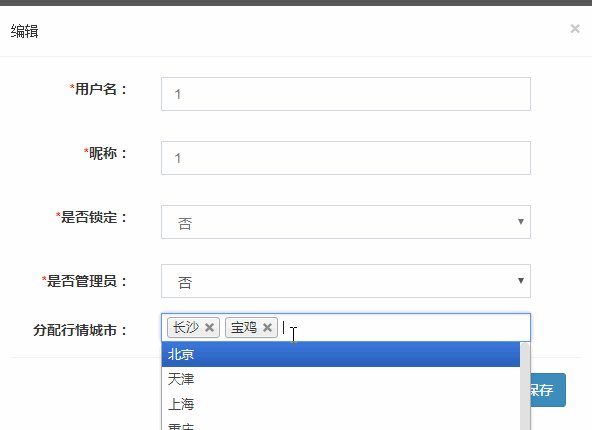
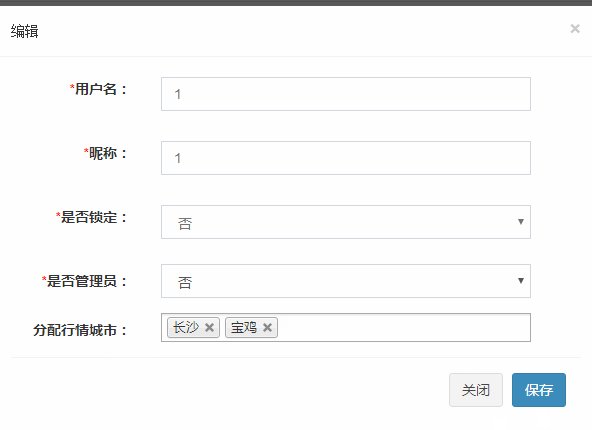
想要达到下拉框有多选的情况。
过程:
1.因为本次工作项目使用的是surperUI,而它则是基于bootstrap框架搭建而成的。于是自然而然的就想到了使用bootstrap中的select插件。可是因为不太熟悉该框架的使用方法,于是看了一下使用方法,就上手写代码了。知道最终研究细节时,才发现出现了一些问题:
首先,不会取到select的value值;其次,不会回显其值。反复考量之后,才决定摒弃这哥熟知的方法,而选择另外一款方便好用的插件——Jquery chosen。
2.关于Jquery chosen的介绍(https://harvesthq.github.io/chosen/):
Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.(chosen是一个jQuery插件:它会使冗长笨重的选择框变得更加的友好。)
因为它有较多是介绍,以及相对比较全面的api,所以使用起来就相当方便。比如:
1)在页面中只需引入相应文件即可:
...
<link href="chosen.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="chosen.jquery.js"></script>
...
2)在html中创建相应的select元素:
...
<select name="cidt" style="width:150px;" id="cid" class="cid_select" placeholder="请选择">
<option value="1">西安</option>
<option value="">厦门</option>
<option value="3">成都</option>
<option value="4">重庆</option>
<option value="5">南宁</option>
</select>
...
3)然后在script标签中初始化chosen标签:
jQuery(".cid-select").chosen();
——————————————————————————————————————————————
4.关于chosen的一些设置:
1)当搜索不到的时候,更改默认提示语:
//匹配没有结果时的显示文字
$(".cid-select").chosen({
no_results_text:"没有找到",
allow_single_deselect:true
});
2)chosen监听的事件:
a.chosen:update 通过js改变select元素选项时应该触发此事件,以更新chosen生成的选框;
b.chosen:active 相当于HTML 的focus事件(元素获得焦点时候的事件);
c.chosen:open 激活chosen并显示搜索的结果。
***(在对chosen的下拉框做数据初始化或者通过js给下拉框插入option之后都需要更新chosen)
//通过在 <select> 元素上触发特定事件可以调用 Chosen 的监听函数。 // tell Chosen that a select has changed
$('.cid-select').trigger('chosen:updated');
4)chosen触发的事件:
jQuery('.cid-select).on('change',function(e,params){
do_something(e,params);
});
change chosen触发标准的change事件,同时会传递selected or deselected参数,方便用户获取改变的选项;
chosen:ready chosen实例化完成时的触发;
chosen:maxselected 超过max_selected_options设置时触发;
chosen:showing_dropdown chosen下拉选框打开完成时触发;
chosen:hiding_dropdown chosen下拉选框关闭完成时触发;
chosen:no_results 搜索没有匹配时触发
------------------------------------------------------------------------------------------
5.远程加载数据数据(例):
jQuery.ajax({
url: '/information/information/citiesall',//这个url用来获取所有数据l
dataType: "json",
var html ='';
success: function (data) {
jQuery(".cid-select").chosen({maxHeight: 200});
for (var i = 0; i < data.length; i++) {
html+='<option value="'+result[i].id+'">'+result[i].name+'</option>'
}
jQuery(".cid_select").append(html);
}
});
6.chosen jQuery在表单提交的时候,会默认将value提交到后台,这样就方便我们进行后续的操作了,但是它本身又存在一个不完美的地方:在自己成功在数据库保存好数据后,再回显的时候,却不知道应该怎样给它来赋值。于是想了很多类似的插件:easyui的赋值方式或者类似于input的赋值,但是均以失败告终,无奈之下,我们只能自己写方法来给它定义赋值的方法,暂且就当做公共方法使用,这样基本上用到的人都能感受到它的便利。以下便是进行封装过的插件,如果再单页面中使用的话,只需要把它代入具体的js中即可。
//找到多选标签的对象
chosenSetValues($modal.find('select[name="' + name + '"]'),row[name],option.select_chosen) //----------------------------------------------
/**
* chosen多选框
* @param $elm
* @param row
* @param option
*/
var chosenSetValues=($elm,datas,option={})=>{
option=$.extend({},{width: '370px', no_results_text:'无结果匹配!'},option);
var url=$elm.attr('data_url')||option.url;
if(url){
$.post(url, (result)=> {
_chosenSetValues($elm,result,datas,option)
},'json');
}else{
var tempArr=[];
$elm.children('option').each(function () {
tempArr.push({id:$(this).attr('value'),name:$(this).text()})
});
_chosenSetValues($elm,tempArr,datas,option)
}
};
var _chosenSetValues =($elm,result,datas,option)=>{
var html='';
var flag=false;
$elm.empty();
$elm.chosen("destroy");
if(typeof datas ==='string'){
if(datas.length==0){
datas=[];
}else{
datas =datas.split(',');
}
}
for(var i=0;i<result.length;i++){
for(var j=0;j<datas.length;j++){
if(datas[j]==result[i].id) flag=true;
}
if(flag){
html+="<option value="+result[i].id+" selected >"+result[i].name+"</option>";
flag=false;
}else{
html+="<option value="+result[i].id+">"+result[i].name+"</option>"
}
}
$elm.append(html);
//设置未找到时的显示文字
$elm.chosen(option);
};
***:这里,特别提出的一点是:在给下拉框赋值的过程中,
$elm.empty();
$elm.chosen("destroy");
第一种是原生的清空select,第二种则是chosen自带的清空,只有这两种合在一起,才会达到清空原有下拉框值的效果。之前在网上看过很多关于chosen的介绍,关于如何清空下拉框的介绍时,总是欠缺那么一点完美,直到自己开始做的时候,才发现原来这真的有点小纠结,不过还好,最终还是达到了预期的效果。

Chosen的更多相关文章
- jQuery下拉框扩展和美化插件Chosen
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
- chosen组件实现下拉框
chosen组件用于增强原生的select控件,使之有更好的用户体验.官方demo https://harvesthq.github.io/chosen/ 目前项目中碰到的使用,比如一个页面中有两个不 ...
- android xml 布局错误(黑掉了)Missing styles. Is the correct theme chosen for this layout?
发现在调整页面的时候 ,老是报以下错误,导致无法静态显示ui效果. Missing styles. Is the correct theme chosen for this layout? Use t ...
- chosen PersistenceUnitInfo does not specify a provider class name
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'userServiceI ...
- 带搜索框的下拉框chosen.jQury.js
下载所需js,css png资源 <link href="chosen.css" rel="stylesheet" type="text ...
- jquery.chosen.js实现模糊搜索
jquery.chosen.js查询时,chosen默认从第一个字符搜索,所以写中间的字符搜索时,是搜索不出来的 若想实现中间字符的模糊查询,下面的js中(search_contains属性为true ...
- jquery plugins —— Chosen
官网地址:http://harvesthq.github.io/chosen/ Chosen (v1.4.2) Chosen has a number of options and attribute ...
- Chosen中选择项的更新
Chosen 选择项的动态修改/更新 如果你需要去动态更新select选择框里的选择项,你需要通知Chosen去响应这个变动,你需要在这个选项框是触发一个"liszt:updated&quo ...
- 带搜索的下拉框Chosen
一:参考 https://harvesthq.github.io/chosen/ Chosen是一个jQuery插件 二:引入js文件 <link href="plug-in/chos ...
- chosen 下拉框
$("#teams").trigger("liszt:updated");//更新重新绑定 $(" ...
随机推荐
- 大数据之ETL工具Kettle的--1功能介绍
Kettle是一款国外开源的ETL工具,纯java编写,可以在Window.Linux.Unix上运行. 说白了就是,很有必要去理解一般ETL工具必备的特性和功能,这样才更好的掌握Kettle的使用. ...
- 打开wps的宏设置,提示你可能没有装vba
打开wps的宏设置,提示你可能没有装vba?? 因为wps个人版没有vba,安装以下软件即可,亲测可行 VBA6.3提取自WPS2012专业增强版.zip 链接: http://pan.baidu ...
- 飞飞影视cms标签
解析范围: 全站所有模板均可调用 模板名称: 所有模板 调用函数: ff_mysql_vod(参数1:值1;参数2:值2;参数3,值3....;参数n,值n),支持的参数列表如下 * 以下变量名如$v ...
- javascript 商务通
/*下面的才是新的商务通*/ var swt_autoDisplay_times=15;/*商务通自动弹出时间,秒为单位*/ var float_left_ad_display_Init=0;/*在允 ...
- ASP.NET四种页面导航方式之比较与选择
一.超级链接 从一个表单进入另一个表单最简单的方式是使用HTML超级链接控件.在Web表单中,使用超级链接的HTML代码类如: <a href="WebForm2.aspx" ...
- TensorFlow基础笔记(15) 编译TensorFlow.so,提供给C++平台调用
参考 http://blog.csdn.net/rockingdingo/article/details/75452711 https://www.cnblogs.com/hrlnw/p/700764 ...
- TensorFlow基础笔记(0) tensorflow的基本数据类型操作
import numpy as np import tensorflow as tf #build a graph print("build a graph") #生产变量tens ...
- 【转】C# 二维码生成
/// <summary> /// 含有QR码的描述类和包装编码和渲染 /// </summary> public class QRCodeHelper { /// <s ...
- Netstat命令(windows下)
功能: 一般用于检验本机各端口的网络连接情况. 例子:检查本机3389远程连接端口是否可用 netstat -nao|find "3389" 查看某进程使用的端口号: netst ...
- linux -- ubuntu桌面版安装xampp
首先,请从www.xampp.org下载最新版XAMPP. 安装 如果是xampp压缩文件 将xampp压缩文件复制到/opt下并解压.如果你计算机没有/opt目录,用 “sudo mkdir/opt ...
