Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器
目前,bootstrap有两种日历。datepicker和datetimepicker,后者是前者的拓展。
Bootstrap日期和时间组件:
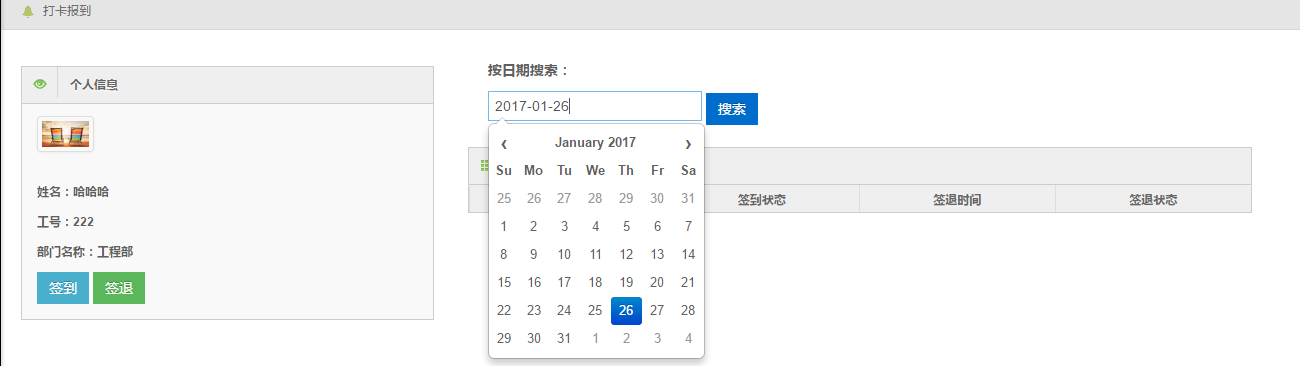
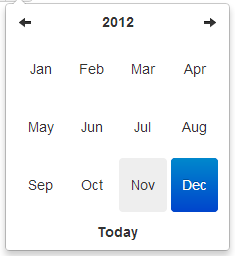
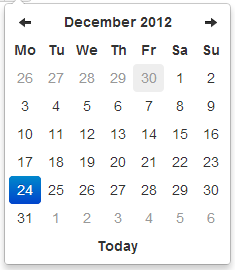
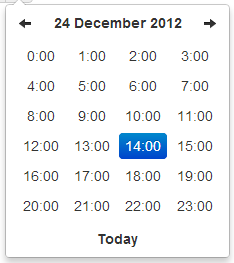
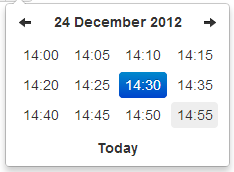
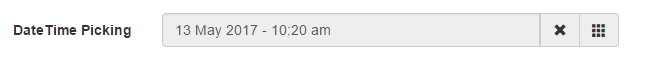
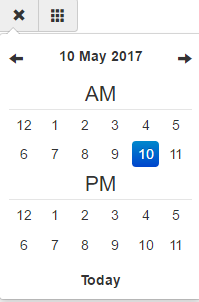
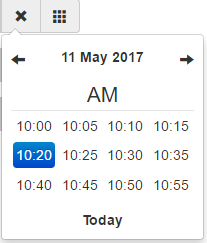
使用示例:

从左到右依次是十年视图、年视图、月视图、日视图、小时视图





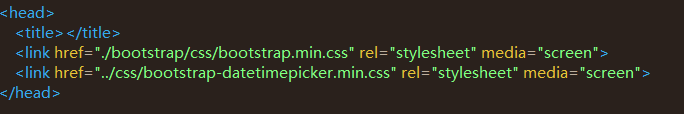
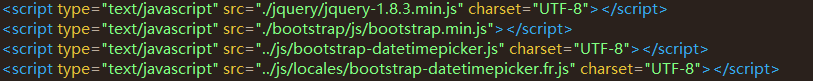
使用时需要导入相应的CSS和js文件:


可选的日期格式:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-dd hh:ii:ss



HTML部分代码:

<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">DateTime Picking</label>
<div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>

JS部分代码:

$('.form_datetime').datetimepicker({
weekStart: 0, //一周从哪一天开始
todayBtn: 1, //
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});

选项:
weekStart
Integer. 默认值:0
一周从哪一天开始。0(星期日)到6(星期六)
startDate
Date. 默认值:开始时间
endDate
Date. 默认值:结束时间
autoclose
Boolean. 默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
startView
Number, String. 默认值:2, 'month'
日期时间选择器打开之后首先显示的视图。 可接受的值:
- 0 or 'hour' 为小时视图
- 1 or 'day' 为天视图
- 2 or 'month' 为月视图(为默认值)
- 3 or 'year' 为年视图
- 4 or 'decade' 为十年视图
todayBtn
Boolean, "linked". 默认值: false
如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
todayHighlight
Boolean. 默认值: false
如果为true, 高亮当前日期。
keyboardNavigation
Boolean. 默认值: true
是否允许通过方向键改变日期。
日期时间选择器提供了键盘导航:
up, down, left, right 方向键
这些方向键中,left/right 向后/向前 一天,up/down 向后/向前 一周。
配合shift键,up/left 向后退一个月,down/right 向前进一个月。
配置ctrl键,up/left 向后退一年,down/right 向前进一年。
Shift+ctrl 和 ctrl 同等效果 - 也就是说,他们不能同时改变月和年,只能单独改变年。
language
String. 默认值: 'en'; 可以通过导入对应语言的js文件来设置语言
forceParse
Boolean. 默认值: true
当选择器关闭的时候,是否强制解析输入框中的值。
方法:
.datetimepicker(options)
初始化日期时间选择器。
remove
参数: None
移除日期时间选择器。同时移除已经绑定的event、内部绑定的对象和HTML元素。
$('#datetimepicker').datetimepicker('remove');
show
参数: None
显示日期时间选择器。
$('#datetimepicker').datetimepicker('show');
hide
参数: None
隐藏日期时间选择器。
$('#datetimepicker').datetimepicker('hide');
update
参数: None
使用当前输入框中的值更新日期时间选择器。
$('#datetimepicker').datetimepicker('update');
setStartDate
参数:
- startDate (String)
给日期时间选择器设置一个新的起始日期。
$('#datetimepicker').datetimepicker('setStartDate', '2012-01-01');
setEndDate
参数:
- endDate (String)
给日期时间选择器设置结束日期。
$('#datetimepicker').datetimepicker('setEndDate', '2012-01-01');
Bootstrap-datepicker日期时间选择器的简单使用的更多相关文章
- Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker
原文:Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker 在实际开发中,经常会遇见一些时间选择器.日期选择器.数字选择器等需求,那么从本期开始来学习And ...
- Android中实现日期时间选择器(DatePicker和TimePicker)
利用Android应用框架提供的DatePicker(日期选择器)和TimePicker(时间选择器),实现日期时间选择器. Dialog的Content布局文件(date_time_dialog.x ...
- 24款最好的jQuery日期时间选择器插件
如果你正在创建一个网络表单,有很多事情你需要在你的应用程序中使用.有时您需要特别的输入,从用户的日期和时间,如发票日期,生日,交货时间,或任何其他此类信息.如果你有这样的需要,可以极大地从动态的jQu ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- bootstrap框架日期时间之年月选择及汉化
==>上次介绍了bootstrap框架日期时间 开始日期和结束日期选择 http://www.cnblogs.com/wjqblogs/p/4043198.html 今天又做了个只选择年月的日期 ...
- 解决elementui日期时间选择器提交时与后台date类型不匹配问题
问题描述: 在前端使用elementui的日期时间选择器后,在通过axios进行提交的时候,前端控制台出现了400(数据类型不匹配的错误)的错误. <el-form-item label=&qu ...
随机推荐
- C语言字符编码处理
一.字符编码识别 1.简介 uchardet是一个开源的用于文本编码检测的C语言库,其功能模块是用C++实现的,通过一定数量的字符样本独立的分析出文本的编码,当前已经支持UTF-8/GB13080/B ...
- JQuery 对象和事件
JQuery 对象和事件 一:JQuery 对象和 Dom 对象 在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom ...
- 简述json模块
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写,他的数据结构与Python中的字典一样,键值对来表示数据间的关系,可以包含列表. 在编写 ...
- XtrasReport 标签打印
var lblList = new List<product_LblPrt_tmp>(); using (JL_MFGEntities ctx = new JL_MFGEntities() ...
- Oracle学习笔记(九)
十二.PL/SQL 1.PL/SQL程序的结构和组成 示例:给员工涨工资(根据职位涨工资) 总裁涨1000 经理涨800 其他员工涨400 学习原因:1.操作数据库效率最高 2.为了后期的存储过程的学 ...
- Send [1] times, still failed
com.alibaba.rocketmq.client.exception.MQClientException: Send [1] times, still failed, cost [696094] ...
- HRBUST1200 装修 2017-03-06 15:41 94人阅读 评论(0) 收藏
装修 hero为了能顺利娶princess ,花了血本,买了个房子,现在决定装修.房子的长度为n米,宽度为3米,现在我们有2种地砖,规格分别是1米×1米,2米×2米,如果要为该教室铺设地砖,请问有几种 ...
- handsontable-cell type
在单元格中呈现自定义的元素:不能使用html元素 var data = [ { title: "<a href='http://www.amazon.com/Professional- ...
- DELPHI如何获取某目录下的所有文件名?
//=====================================================================// 函数名称: FindPathFiles// 功能描述 ...
- MySQL简单实现多字段模糊查询
我所做的商城项目前些时提了新需求,要求前台搜索商品除了能通过商品名称搜索到以外,还可以通过别个信息搜索,比如:商品编号.详情内容描述等等,类似于全文搜索了.我首先想到的就是lucene,但是对代码这样 ...
