原生js和jquey获取窗口宽高,滚动条,鼠标位置总结
JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
alert($(window).height()); //浏览器时下窗口可视区域高度
alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器时下窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器时下窗口可视区域宽度
alert($(document).width());//浏览器时下窗口文档对于象宽度
alert($(document.body).width());//浏览器时下窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器时下窗口文档body的总宽度 包括border padding margin
alert($(document).scrollTop()); //获取滚动条到顶部的垂直高度 alert($(document).scrollLeft()); //获取滚动条到左边的垂直宽度
获取当前鼠标的x、y位置位置的代码
<div id="testDiv"> 放在我上面 </div>
<script type="text/javascript">
$('#testDiv').mousemove(function(e) {
var xx = e.originalEvent.x || e.originalEvent.layerX || 0;
var yy = e.originalEvent.y || e.originalEvent.layerY || 0;
$(this).text(xx + '---' + yy);
});
</script>
原生JS获取各种高度宽度、浏览器窗口滚动条的位置、元素的几何尺寸名
1)关于 pageX, clienX,offsetX,layerX
pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点,也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就相等。
2)关于元素尺寸、位置和溢出的更多信息
offsetWidth和offsetHeight只读属性:以css像素返回它的屏幕尺寸。返回尺寸包含元素的边框以内,出去外边距。(文档高)
offsetLeft和offsetTop属性:返回元素的X和Y坐标。offsetParent属性指定这个属性相对的父元素。
ClientWidth和clientHeight:类似offsetWidth和offsetHeight,不同的是不包含边框大小,只包含内边距以内。如果浏览器在内边距和边框之间添加了滚动条,还不会包含滚动条。注意,<i>和<code>和<span>这类内联元素,clientWidth和clientHeight总是返回0;document.documentElement.clientHeight 随着页面的缩放,值会变化。
clientLeft和clientTop属性:没什么用,返回内边距的外边缘和边框的外边缘之间水平距离和垂直距离。
scrollWidth和scrollHeight:内容+内边距+溢出。当无溢出时,和clientWidth和clientHeight相等。(包括隐藏的,为实际的内容区域高度)
scrollLeft和scrollTop:是滚动条位置。
3)查询元素的几何尺寸
判断一个元素最简单的方法是调用它的getBoundingClientRect()方法。该方法在IE5中引入,而在现在所有浏览器中都实现了。返回一个有left right top bottom 等属性的对象。left top表示元素左上角的X和Y坐标,right bottom属性表示元素的右下角的X和Y坐标。

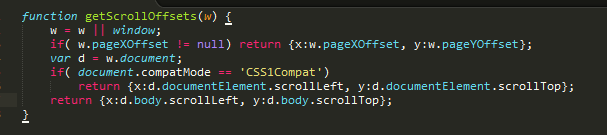
4)判断浏览器窗口滚动条的位置
所有浏览器支持window.pageXOffset和window.pageYOffset. 除了IE8以下,所有支持scrollLeft和scrollTop;

document.compatMode // 有两种可能的返回值:BackCompat和CSS1Compat,对其解释如下: [BackCompat]Standards-compliant mode is not switched on. (Quirks Mode) [CSS1Compat] Standards-compliant mode is switched on. (Standards Mode)
5)设置鼠标滚动值
方法一:scrollLeft和scrollTop属性可以用来设置浏览器滚动,如 document.body.scrollTop = 100;
方法二:在jquery中,使用.scrollTop(value) 和 .scrollLeft() 来设置scrollTop的值。
相关demo展示:
document.getElementsByClassName("js-new-issue-button")[].style.width // "84px" 内容区域
document.getElementsByClassName("js-new-issue-button")[].clientWidth // 104 内边距以内
$(".w_content .product_piece img").css("width"); // "165px"
$(".w_content .product_piece img").width(); //
//获取元素的纵坐标 巧妙回调
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null)
offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null)
offset+=getLeft(e.offsetParent);
return offset;
}
获取高度时在iPad中遇到问题:
要做自适应,并且随着屏幕颠来倒去改变菜单高度的效果,于是在ipad上遇到了纠结的问题:
屏幕工作区高度:window.screen.height(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕工作区宽度:window.screen.width(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕可用工作区高度:window.screen.availHeight (在ipad中,旋转屏幕时,该值不会发生变化)
屏幕可用工作区宽度:window.screen.availWidth(在ipad中,旋转屏幕时,该值不会发生变化)
$(window).height() // 在ipad中获取的高度会与pc上预期的不一样,有一个( 屏幕工作区高度 - 屏幕可用工作区高度)的偏差
$(window).width() // 在ipad中获取的宽度会与pc上预期的不一样,有一个( 屏幕工作区宽度 - 屏幕可用工作区宽度)的偏差
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:
document.body.offsetWidth
document.body.offsetHeight
在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:
document.documentElement.clientWidth
document.documentElement.clientHeight
IE,FF,Safari皆支持该方法,opera虽支持该属性,但是返回的是页面尺寸;
同时,除了IE以外的所有浏览器都将此信息保存在window对象中,可以用以下获取:
window.innerWidth
window.innerHeight
原生js和jquey获取窗口宽高,滚动条,鼠标位置总结的更多相关文章
- js获取浏览器宽高、网页宽高、屏幕宽高、鼠标位置等(带图片说明)
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;(点击查看大图) 网页可见区域宽: document.bo ...
- js、jq获取屏幕宽高
参考资料 JS,Jquery获取各种屏幕的宽度和高度
- js自定义获取浏览器宽高
/** * @description js自定义获取浏览器宽高 * * IE8 和 IE8 以下的浏览器不兼容 * window.innerWidth * window.innerHeight * * ...
- JS快速获取图片宽高的方法
快速获取图片的宽高其实是为了预先做好排版样式布局做准备,通过快速获取图片宽高的方法比onload方法要节省很多时间,甚至一分钟以上都有可能,并且这种方法适用主流浏览器包括IE低版本浏览器. 我们一步一 ...
- 转载:JS快速获取图片宽高的方法
快速获取图片的宽高其实是为了预先做好排版样式布局做准备,通过快速获取图片宽高的方法比onload方法要节省很多时间,甚至一分钟以上都有可能,并且这种方法适用主流浏览器包括IE低版本浏览器. 我们一步一 ...
- android中加载的html获取的宽高不正确
wap页面使用 js库是zepto,按照惯例在$(function(){})中,来获取当前可视区的宽高,但得到的宽高却与预想的相差十万八千里. 原本android手机的浏览器设定的宽高基本是360*6 ...
- 微信 小程序 drawImage wx.canvasToTempFilePath wx.saveFile 获取设备宽高 尺寸问题
以下问题测试环境为微信开发者0.10.102800,手机端iphone6,如有不对敬谢指出. 根据我的测试,context.drawImage,在开发者工具中并不能画出来,只有预览到手机中显示. wx ...
- 从H264码流中获取视频宽高 (SPS帧) 升级篇
之前写过 <从H264码流中获取视频宽高 (SPS帧)> . 但发现很多局限性,而且有时解出来是错误的. 所以重新去研究了. 用了 官方提供的代码库来解析. 花了点时间,从代码库里单独把解 ...
- view--4种Android获取View宽高的方式
有时我们会有基于这样的需求,当Activity创建时,需要获取某个View的宽高,然后进行相应的操作,但是我们在onCreate,onStart中获取View的大小,获取到的值都是0,只是由于View ...
随机推荐
- 1002. A+B for Polynomials(25)—PAT 甲级
This time,you are supposed to find A+B where A+B are two polynomials. Input Each input file contains ...
- 安装mysql时出现initialize specified but the data directory has files in in.Aborting.该如何解决
eclipse中写入sql插入语句时,navicat中显示的出现乱码(???). 在修改eclipse工作空间编码.navicate中的数据库编码.mysql中my.ini中的配置之后还是出现乱码. ...
- python新建一个表格xls并写入数据
# -*- coding:utf-8 -*- import xlwt workbook = xlwt.Workbook() # 新建一个工作簿 sheet = workbook.add_sheet(& ...
- 关于Spring配置文件提示的插件下载
1.springsource-tool-suite-update 最新各个版本下载地址 第一种方式: springsource-tool-suite-3.7.3.RELEASE-e4.5.2-upda ...
- vs code 修改文件的缩进
百度这个问题的都是强迫症患者. 前人代码是2个空格缩进,我习惯3个, step1:打开 文件 —> 首选项 —> 设置,进入用户设置 step2:设置缩进量,(加两句代码) step3 ...
- C# 系统应用之鼠标模拟技术及自动操作鼠标
游戏程序的操作不外乎两种——键盘输入控制和鼠标输入控制,几乎所有游戏中都使用鼠标来改变角色的位置和方向,本文主要是讲述如何使用C#调用Windows API函数实现鼠标模拟操作的功能.首先通过结合Fi ...
- dart 自己写一个简单的文件编码器
// import 'dart:convert'; import 'dart:io'; main() async { var src = File('./lib/convert/source.txt' ...
- Hadoop HA高可用集群搭建(2.7.2)
1.集群规划: 主机名 IP 安装的软件 执行的进程 drguo1 192.168.80.149 j ...
- 20155204 2016-2017-2 《Java程序设计》第10周学习总结
20155204 2016-2017-2 <Java程序设计>第10周学习总结 教材学习内容总结 1.计算机网络概述 路由器和交换机组成了核心的计算机网络,计算机只是这个网络上的节点以及控 ...
- 20155206 2016-2017-2《Java程序设计》课程总结
20155234 2016-2017-2<Java程序设计>课程总结 每周作业链接汇总 预备作业1:师生关系 预备作业2:优秀技能经验 预备作业3:虚拟机linux初接触 第一周作业:认识 ...
