Docker--从安装到搭建环境
docker
1. ubuntu下安装docker
安装docker有两种方法:
一种是用官方的bash脚本一键安装。
直接一条命令就解决了:
$ curl -sSL https://get.docker.com/ | sh
另一种是一步一步的安装。
ubuntu安装vmtools


1.更新apt源
命令:sudo vim /etc/apt/sources.list
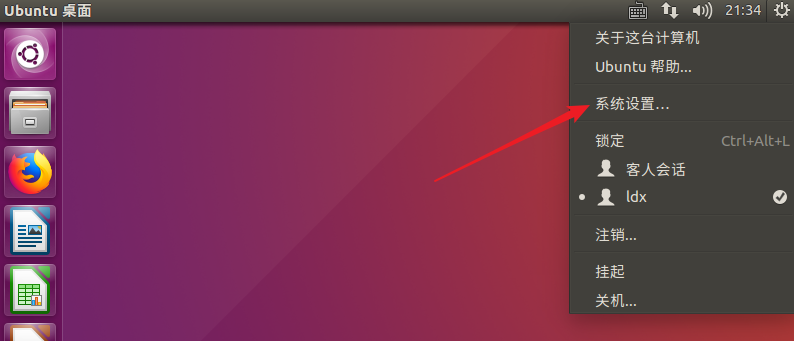
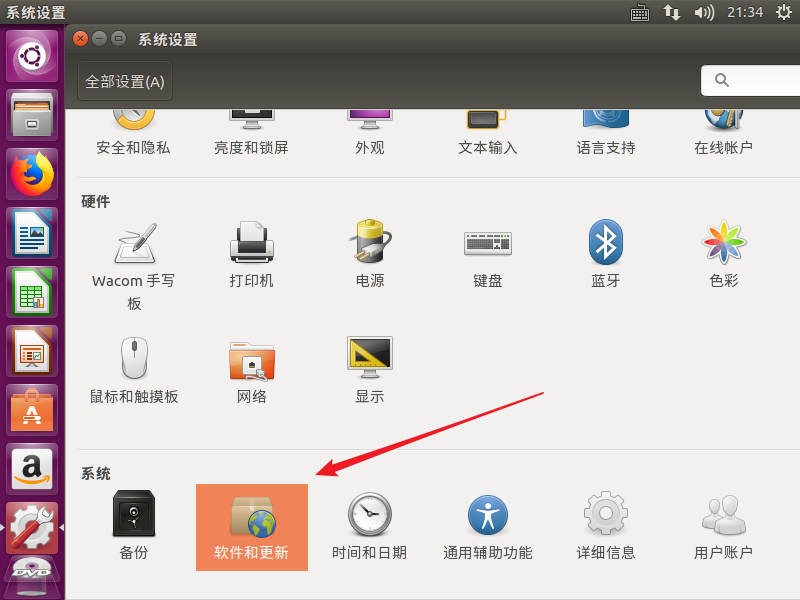
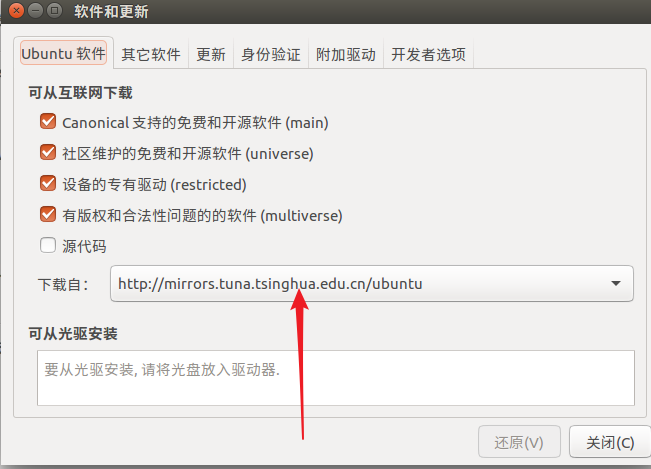
- 图形化换源



更新
apt-get update
2.安装docker
1. 安装 Docker
$ sudo apt-get install docker.io
2.开启docker服务
service docker startsystemctl restart docker
- 修改为国内源
pull一个镜像是真的慢
所以修改/etc/docker/daemon.json文件
{"registry-mirrors": ["https://registry.docker-cn.com"]}
修改保存后重启 Docker 以使配置生效。
systemctl restart docker
3.docker基本命令
docker search ubuntu //搜索镜像docker pull //下载镜像docker images // 查看下载的镜像docker ps //查看正在运行的容器docker ps -a // 查看容器列表docker re/start unbuntu //重启/开启容器ubuntudocker stop ubuntu //停止容器ubuntudocker attach ubuntu //连接容器ubuntudocker rm ubuntu //删除容器docker rmi ubuntu //删除镜像docker run -it --name myubuntu -p 80:8080 -p 22:22 ubuntu /bin/bash //创建并使用镜像docker exec -it a62 /bin/bash
Docker 的tag似乎更加灵活,Docker 将文件等信息的变动抽象为一次次的commit,每一次commit以后可能走向不同的分支,当我们完成Docker file的构建后,会生成一串无规则的字符串代表此次生成的ID,此时,tag的作用就是为他创建一个友好的名称,方便我们对镜像库的管理
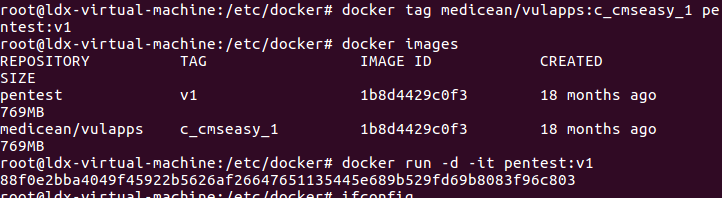
docker tag medicean/vulapps:c_cmseasy_1 pentest:v1

docker run -d -it pentest:v1
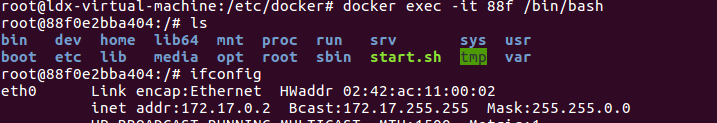
进入docker 镜像的shell
docker exec -it 88f /bin/bash

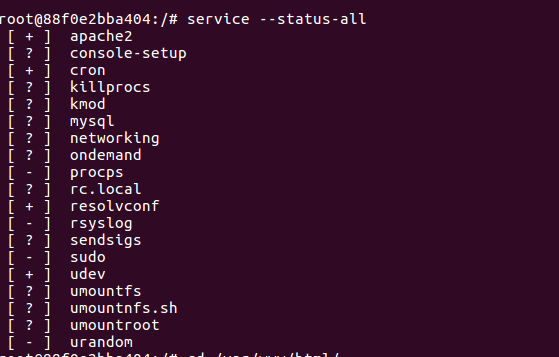
查看下服务

4.docker搭建网站直接访问
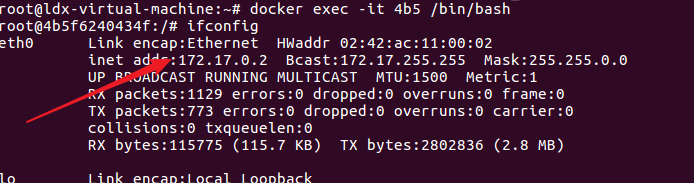
如果直接建立容器,不映射端口的话,只能通过docker的IP访问网站。


- 端口映射
docker run -d -it -p 8080:80 pentest:v1
就能直接通过虚拟机ip加端口访问


5. commit 将容器的状态保存为镜像
docker commit c43c web1 //容器ID,镜像名
更为标准点的如下:
$ sudo docker commit -m "Added json gem" -a "Docker Newbee" 0b2616b0e5a8 ouruser/sinatra:v2
其中,-m 来指定提交的说明信息,跟我们使用的版本控制工具一样;-a 可以指定更新的用户信息;之后是用来创建镜像的容器的 ID;最后指定目标镜像的仓库名和 tag 信息。创建成功后会返回这个镜像的 ID 信息。
6. Docker cp 命令
将主机/www/runoob目录拷贝到容器96f7f14e99ab的/www目录下。
docker cp /www/runoob 96f7f14e99ab:/www/
将主机/www/runoob目录拷贝到容器96f7f14e99ab中,目录重命名为www。
docker cp /www/runoob 96f7f14e99ab:/www
将容器96f7f14e99ab的/www目录拷贝到主机的/tmp目录中。
docker cp 96f7f14e99ab:/www /tmp/
7.存储镜像
如果要导出镜像到本地文件,可以使用 docker save 命令。
docker save -o web.tar web1
Docker--从安装到搭建环境的更多相关文章
- npm基本操作(安装,搭建环境,打包)
Nodejs(npm)环境安装: npm的安装配置(从nodejs网站上安装npm): Windows安装Nodejs操作步骤如下: 64 位安装包下载地址 : https://nodejs.org/ ...
- linux Cenos-7.0下安装jdk搭建环境变量
搭建linux系统的java环境本人目前所知有两种方式: 第一种是从oracle官网下载linux系统的jdk版本: 第二种是使用yum命令的方式下载安装,咱们今天讲的是第一种方式. 一.工具准备: ...
- ThingsBoard安装编译搭建环境踩坑记录
1.首先从github拉下来项目,我们采用源码编译的方式部署 git clone https://github.com/thingsboard/thingsboard.git 2.切换分支 git c ...
- SSM3-SVN的安装和搭建环境
1.安装svn 2.创建仓库 3.设置用户 . 4.eclipse和svn的集成 eclipse里安装SVN插件,一般来说,有两种方式: 直接下载SVN插件,将其解压到eclipse的对应目录里 使用 ...
- Docker 快速安装&搭建 Mysql 环境
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- Docker 快速安装&搭建 MongDB 环境
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- Docker的安装使用-第1章
Docker的安装 1.1 环境说明 操作系统: Red Hat Enterprise Linux Server release 7.1 软件环境: 系统已经配置了yum安装源 软件版本: docke ...
- UIAutomator2、Appium、Robotium搭建环境与框架对比
UIAutomator2.Appium.Robotium搭建环境与框架对比 一.框架介绍 Appium 特点 appium 是一个自动化测试开源工具,支持 iOS 平台和 Android 平台上的原生 ...
- Windows和Centos下Docker的安装配置
Windows和Centos下Docker的安装配置 windows环境下的安装(win10) 在Windows系统上需要利用toolbox来安装Docker,现在 Docker 有专门的 Win10 ...
随机推荐
- PHP面试系列 之框架(一)---- MVC框架基本工作原理
题:谈谈你对MVC的认识,介绍集中目前比较流行的MVC框架 考点: (1)MVC工作原理 (2)常见MVC框架 延伸: (1)单一入口的工作原理 (2)模板引擎的理解 (1)MVC工作原理 Model ...
- sqoop2启动client异常
java环境: java version "10.0.1" ,启动sqoop-shell端或者是sqoop-client端异常,异常如下: [root@hadoop1 home] ...
- centos6.4 安装code::blocks
今天下午闲着没事尝试在自己的PC中的CentOS上装一个Code::Blocks,因为是Linux菜鸟折腾了一下午才基本算搞定但依然有疑惑: 在网上各种谷哥度娘最后才发现还是官方的文档最靠谱:看这里. ...
- zookeeper学习记录第二篇-----安装、配置、启动
搭建zk集群,起码保证3台虚拟机的配置,本人使用的虚拟机环境为wm14+centos7+jdk1.8 下载地址 zk的tar包下载地址:http://mirror.bit.edu.cn/apache/ ...
- Ubuntu16.04测网速
wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0b4.tar.xz tar -xvJf Python-3.7.0b4.tar.xz c ...
- C++练习 | 递归创建二叉树并求叶子结点的数值和
#include <iostream> using namespace std; struct Tree { int data; Tree *lchild; Tree *rchild; } ...
- vue中渲染页面,动态设置颜色
for循环中动态设置页面的图标或者字体颜色与循环中且套循环 :style="{'color':items.color}" 案例代码: html中 <div class=&qu ...
- js 刷新父页面
//刷新父页面 window.opener.location.reload();
- RUBY惯用方法(转)
RUBY惯用方法 目录 迭代 ||=赋值 程序入口 预设变量和特殊记号 inject 并行赋值 *的匹配 rescue简单用法 命名参数的默认值 精细duck typing控制 获取metaclass ...
- mysql secure_file_priv 文件读写问题
secure_file_priv特性 使用 show global variables like '%secure%'; 查询显示 secure_file_priv的值为null,那么secure_f ...
