微信小程序——动画操作时,rpx 和 px 的转换计算。
嫌长版本:
var rpx = 10000;
var systemInfo = wx.getSystemInfoSync();
var px = rpx / 750 * systemInfo.windowWidth;
------------------- ------------------- 详解版: 分割线 ------------------- -------------------
- 先理解两个概念。
- 分辨率有两种。
- 【物理分辨率 rpx(responsive pixel)】即 手机上实际的分辨率。如 iPhone6 是 1334rpx * 750rpx。
- 【逻辑分辨率 px】即 代码计算时的分辨率。
- 【像素倍率 dpr】即 物理分辨率 除以 逻辑分辨率。如 iPhone6 的是 (1334 * 750) / (667 * 375) = 2。
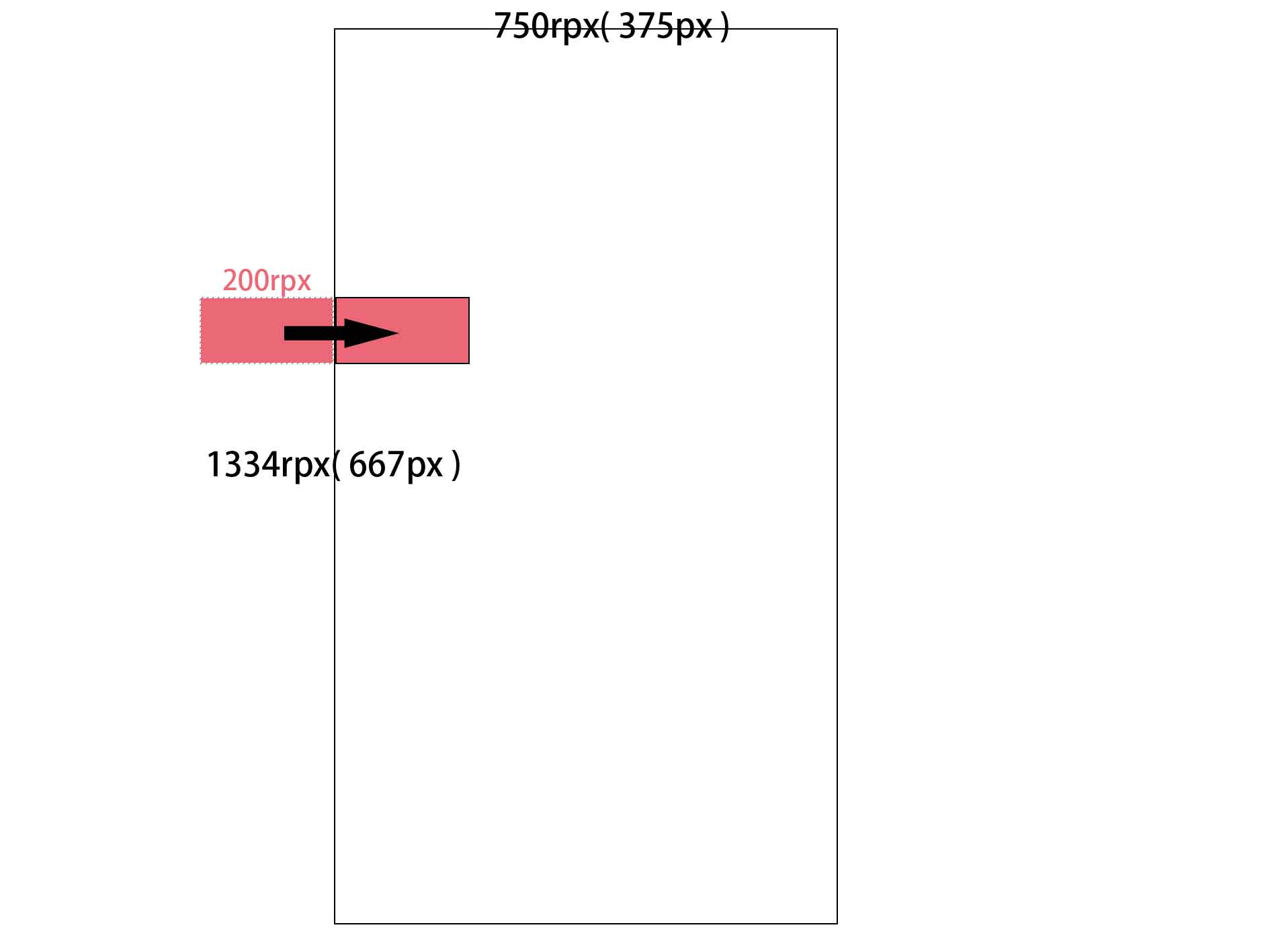
如图:一个矩形宽度为200rpx,要将它从左侧看不到的地方移动到屏幕内然后靠最左侧停下。即 将它的X坐标加 200rpx。

在 iPhone6 上的代码就是如下:
var ani = wx.createAnimation({ transformOrigin: "50% 50%", duration: 1000, timingFunction: "ease" });
ani.translateX(100).step(); // 即 X += 100px。
微信提供的函数可以同步获取到设备信息。
// 在 iPhone6 下运行: var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 375(单位 px) // 在 iPhone6 Plus 下:
var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 414 (单位 px)
微信小程序——动画操作时,rpx 和 px 的转换计算。的更多相关文章
- 微信小程序动画:高度渐变,left渐变
今天在测试微信小程序动画的时候遇到了坑,需求是这样的点击时子元素从外部滑动回来,父元素的高度跟随子元素的高度改变. 实现子元素left为0并不复杂,但是改变父元素box的高度的时候却遇到了坑,因为是需 ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
- 微信小程序动画实现(API,css)
微信小程序动画API实现 index.js clicktap:function(){ var Animation=wx.createAnimation({ duration: 2000, }) Ani ...
- 微信小程序的尺寸单位rpx介绍
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应. 规定屏幕宽为750rpx.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375 ...
- 微信小程序相关操作
显示用户基本信息 在微信小程序中,经常会碰到需要展示微信用户的基本信息,如果只是为了显示用户信息,最简单有效的办法是使用open-data,这是微信小程序内置的用于展示微信开放数据的组件,通过改变ty ...
- 如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户"添加到我的小程序"的操作提示,而且大多都是有动画效果.在高清壁纸推荐小程序首页,用户每次进入,都会 ...
- 微信小程序动画技巧
用微信小程序自带的wx.createAnimation api可创建动画,该动画效果相比css写的动画更流畅. 栗子与用法,见官网:https://mp.weixin.qq.com/debug/wxa ...
- 微信小程序动画之弹出菜单
用微信小程序做了一个动画,效果如上图: 代码: js: Page({ data: { isPopping: false, animPlus: {}, animCollect: {}, animTran ...
- 微信小程序获取formId时提示"the formId is a mock one"
微信小程序使用模板消息需要使用表单提交 formId,因此进行了简单的代码测试,在 wxml 文件中创建 form 对象,并在 form 标签中声明属性 report-submit="tru ...
随机推荐
- 基于ASP.NET MVC 利用(Aspose+Pdfobject.js) 实现在线预览Word、Excel、PPT、PDF文件
#region VS2010版本以及以上版本源码下载地址:http://download.csdn.net/download/u012949335/10231812 VS2012版本以及以上版本源码下 ...
- KVM到KVM之v2v迁移
1.源KVM虚拟主机node1 (1).查看源KVM虚拟主机上的虚拟机列表,本文计划将oeltest01虚拟机迁移到其它KVM虚拟主机中. (2).查看oeltest01虚拟机磁盘文件位置/data/ ...
- [ActionScript3.0] 使用FileReferenceList处理多个文件上载
package { import flash.display.Sprite; import flash.events.DataEvent; import flash.events.Event; imp ...
- python-requests库的使用之爬取贴吧内容并保存在本地
以面向对象的程序设计方式,编写爬虫代码爬去‘李毅吧’所有页面的内容,也可以通过改变对象的参数来爬取其它贴吧页面的内容. 所用到的库为:requests 涉及知识点:python面向对象编程,字符串操作 ...
- MySQL与Redis实现二级缓存
redis简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库 Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久化, ...
- 达人篇:6.3)试验设计DOE,Design of Experiments
本章目的:了解DOE,结构工程师为什么学习DOE. 1.前言:结构工程师为什么要学DOE 作者作为一名结构工程师,为什么要学习DOE. 很简单,在第四版FMEA手册中,DOE是重要的探测控制手段.如图 ...
- 关于 maven 打包直接运行的 fat jar (uber jar) 时需要包含本地文件系统第三方 jar 文件的问题
关于maven打包fat jar (uber jar) 时需要包含本地文件系统第三方jar文件的问题,今天折腾了一整天.最后还是用了spring boot来做.下面是几篇关于打包的有参考价值的文章,以 ...
- Cinderella
Chapter 1 Ella, Ella, CinderellaThere is a beauiful girl. Her name is Ella.She lives with a wicked s ...
- (转)Linux下同步工具inotify+rsync使用详解
原文:https://segmentfault.com/a/1190000002427568 1. rsync 1.1 什么是rsync rsync是一个远程数据同步工具,可通过LAN/WAN快速同步 ...
- Zip文件格式
Overview This document describes the on-disk structure of a PKZip (Zip) file. The documentation curr ...
