【SSH网上商城项目实战07】Struts2和Json的整合
转自:https://blog.csdn.net/eson_15/article/details/51332758
上一节我们完成了DataGrid显示jason数据,但是没有和后台联系在一起,只是单纯地显示了我们自己弄的json数据,这一节我们将json和Struts2整合,打通EasyUI和Struts2之间的交互。
1. json环境的搭建
json环境搭建很简单,导入json的jar包即可,如下:
---------------------
作者:eson_15
来源:CSDN
原文:https://blog.csdn.net/eson_15/article/details/51332758?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!

2. 完善Action
在DataGrid控件中有个属性是url,可以指定请求数据的url地址,在上一节我们将这个地址直接设置成了一个具体的json文件,这里我们将这个url设置成一个action,如url:'category_queryJoinAccount.action',表示会去请求categoryAction的queryJoinAccount方法(文章最后会给出query.jsp的代码)。所以我们需要去完成categoryAction中的queryJoinAccount方法。
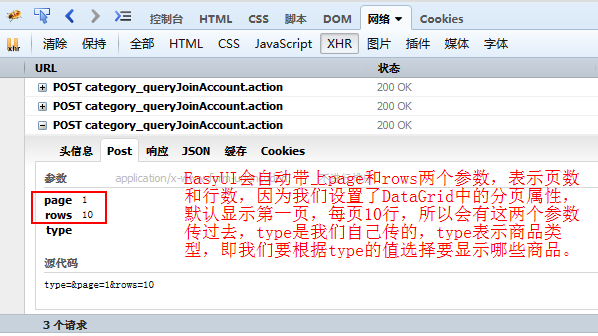
在Struts2和json整合前,我们先看一下之前显示一次json数据都发了哪些请求:

因为type是Category类的一个属性,我们在BaseAction中已经实现了ModelDriven<Category>接口,所以这个type会被封装到model中,我们不需要管它,可以通过model来获取,但是EasyUI自动发过来的page和rows参数我们需要自己获取了,所以我们可以在BaseModel中增加两个成员变量page和rows并实现get和set方法,最后还要考虑一点,这些参数都获得了后,我们根据这些参数去数据库中查询数据,那么我们查出来的数据放到哪呢?而且还要打包成json格式发到前台才能被DataGrid显示。我们先不考虑将查询到的数据如何打包成json格式,我们先考虑把这些数据放到一个地方,很自然的想到了使用Map,因为json格式的数据就是key-value形式的。想到这里,我们继续完善BaseAction:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //page和rows和分页有关,pageMap存放查询的数据,然后打包成json格式用的
6 //page和rows实现get和set方法,pageMap只需要实现get方法即可,因为pageMap不是接收前台参数的,是让struts获取的
7 protected Integer page;
8 protected Integer rows;
9 protected Map<String, Object> pageMap = null;//让不同的Action自己去实现
10 //省略get和set方法……
11
12 /******************* 下面还是原来BaseAction部分 *************************/
13 //service对象
14 @Resource
15 protected CategoryService categoryService;
16 @Resource
17 protected AccountService accountService;
18
19 //域对象
20 protected Map<String, Object> request;
21 protected Map<String, Object> session;
22 protected Map<String, Object> application;
23
24 @Override
25 public void setApplication(Map<String, Object> application) {
26 this.application = application;
27 }
28 @Override
29 public void setSession(Map<String, Object> session) {
30 this.session = session;
31 }
32 @Override
33 public void setRequest(Map<String, Object> request) {
34 this.request = request;
35 }
36
37 //ModelDriven
38 protected T model;
39 @Override
40 public T getModel() {
41 ParameterizedType type = (ParameterizedType)this.getClass().getGenericSuperclass();
42 Class clazz = (Class)type.getActualTypeArguments()[0];
43 try {
44 model = (T)clazz.newInstance();
45 } catch (Exception e) {
46 throw new RuntimeException(e);
47 }
48 return model;
49 }
50 }

好,完善了BaseCategory后,我们可以写categoryAction中的queryJoinAccount方法了,我们将categoryAction中原来的方法全删掉,因为那些都是之前搭建环境时候测试用的,都不用了,现在真正开始项目代码了:

1 @Controller("categoryAction")
2 @Scope("prototype")
3 public class CategoryAction extends BaseAction<Category> {
4
5 public String queryJoinAccount() {
6
7 //用来存储分页的数据
8 pageMap = new HashMap<String, Object>();
9
10 //根据关键字和分页的参数查询相应的数据。这个方法我们在Service中写过了,当时完成级联查询
11 List<Category> categoryList = categoryService.queryJoinAccount(model.getType(), page, rows);
12 pageMap.put("rows", categoryList); //存储为JSON格式,从上一节的json文件可以看出,一个key是total,一个key是rows,这里先把rows存放好
13 //根据关键字查询总记录数
14 Long total = categoryService.getCount(model.getType()); //这个方法没写,我们等会儿去Service层完善一下
15 // System.out.println(total);
16 pageMap.put("total", total); //存储为JSON格式,再把total存放好
17
18 return "jsonMap";
19 }
20 }

这样Action我们就写好了,现在Action拿到前台传来的参数,然后根据参数查询了指定type的总记录数,以及指定type的所有商品,并且按照json中指定的key(即total和rows)进行存放,放在HashMap中了,之后只要将这个HashMap中的数据打包成json格式发送到前台就可以被DataGrid显示了。我们先把这个HashMap放这,先去完善了Service层的代码后,再来打包这个HashMap中的数据。
3. 完善categoryService
从上面的categoryAction中可知,需要在categoryService中增加一个getCount方法,并且要在具体实现类中实现好,实现如下:

1 //CategoryService接口
2 public interface CategoryService extends BaseService<Category> {
3 //查询类别信息,级联管理员
4 public List<Category> queryJoinAccount(String type, int page, int size); //使用类别的名称查询
5 //根据关键字查询总记录数
6 public Long getCount(String type);
7 }
8
9 //CategoryServiceImpl实现类
10 @SuppressWarnings("unchecked")
11 @Service("categoryService")
12 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
13
14 @Override
15 public List<Category> queryJoinAccount(String type, int page, int size) {
16 String hql = "from Category c left join fetch c.account where c.type like :type";
17 return getSession().createQuery(hql)
18 .setString("type", "%" + type + "%")
19 .setFirstResult((page-1) * size) //从第几个开始显示
20 .setMaxResults(size) //显示几个
21 .list();
22 }
23
24 @Override
25 public Long getCount(String type) {
26 String hql = "select count(c) from Category c where c.type like :type";
27 return (Long) getSession().createQuery(hql)
28 .setString("type", "%" + type + "%")
29 .uniqueResult(); //返回一条记录:总记录数
30 }
31 }

到现在为止,这个数据库中数据的获取这条路就打通了,前面两步完成了从前台-->数据库-->取数据,接下来就开始打包HashMap中存放的数据,然后发给前台了。
4. 配置struts.xml
在struts.xml中通过配置就可以完成对指定数据的打包,我们先看一下struts.xml中的配置:

1 <struts>
2
3 <constant name="struts.devMode" value="true" />
4
5 <package name="shop" extends="json-default"><!-- jason-default继承了struts-default -->
6
7 <global-results>
8 <result name="aindex">/WEB-INF/main/aindex.jsp</result>
9 </global-results>
10
11 <!-- class对应的是Spring中配置该Action的id值,因为要交给Spring管理 -->
12 <action name="category_*" class="categoryAction" method="{1}">
13 <!-- 必须要先添加json包,然后上面继承json-default -->
14 <result name="jsonMap" type="json">
15 <!-- 要转换成json对象的数据 -->
16 <param name="root">pageMap</param>
17 <!-- 配置黑名单,过滤不需要的选项 ,支持正则表达式
18 json格式:{total:3,rows:[{account:{id:2,login:"user",name:"客服A",pass:"user"},hot:true,id:3,…}]}
19 -->
20 <param name="excludeProperties">
21 <!-- rows[0].account.pass-->
22 <!-- 这里显示不了正则表达式, CSDN的一个bug,我接个图放下面 -->
23 </param>
24 </result>
25 </action>
26
27 <action name="account_*" class="accountAction" method="{1}">
28 <result name="index">/index.jsp</result>
29 </action>
30
31 <!-- 用来完成系统 请求转发的action,所有的请求都交给execute-->
32 <action name="send_*_*" class="sendAction">
33 <result name="send">/WEB-INF/{1}/{2}.jsp</result>
34 </action>
35 </package>
36
37 </struts>


从上面的配置可以看出,首先package要继承json-default,因为json-default继承了struts-default,因为在json的jar包里有个struts2-json-plugin-2.3.24.1.jar,打开即可看到里面有个struts-plugin.xml,打开即可看到json-default是继承了struts-default:
接下来我配置<result>,name是刚刚action返回的字符串,type一定要配成json。然后就是result中的参数了,首先必须要配的就是name为root的参数,这个参数要配成刚刚需要转换的HashMap对象,即我们定义的pageMap,有了这个参数的配置,struts才会将pageMap中的数据打包成json格式。然后就是配置黑名单,黑名单的意思就是告诉struts在打包的时候,哪些字段不需要打包,比如管理员密码之类的信息,由上面注释中的jason格式可以看出rows[0].account.pass表示密码字段,但是数据肯定不止一条,所以我们得用正则表达式来表示,这样所有密码都不会被打包到json中。
5. 修改query.jsp内容
到此,我们已经将数据打包成了json格式了,接下来我们完善一下前台query.jsp的内容就可以让DataGrid正确显示了:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <script type="text/javascript">
7 $(function(){
8 $('#dg').datagrid({
9 //url地址改为请求categoryAction
10 url:'category_queryJoinAccount.action',
11 loadMsg:'Loading......',
12 queryParams:{type:''},//type参数,这里不需要传具体的type,因为我们要显示所有的
13 //width:300,
14 fitColumns:true,
15 striped:true,
16 nowrap:true,
17 singleSelect:true,
18 pagination:true,
19 rowStyler: function(index,row){
20 console.info("index" + index + "," + row)
21 if(index % 2 == 0) {
22 return '';
23 } else {
24 return '';
25 }
26
27 },
28 frozenColumns:[[
29 {field:'checkbox',checkbox:true},
30 {field:'id',title:'编号',width:200} //这里的field字段要和json数据中的一样
31 ]],
32 columns:[[
33 {field:'type',title:'类别名称',width:100, //字段type
34 formatter: function(value,row,index){
35 return "<span title=" + value + ">" + value + "</span>";
36 }
37 },
38 {field:'hot',title:'热卖',width:100, //字段hot
39 formatter: function(value,row,index){
40 if(value) { //如果是hot,该值为true,value是boolean型变量
41 return "<input type='checkbox' checked='checked' disabled='true'"; //勾选
42 } else {
43 return "<input type='checkbox' disable='true'"; //不勾选
44 }
45 }
46 },
47 {field:'account.login',title:'所属管理员',width:200, //account.login管理员登录名
48 formatter: function(value,row,index){
49 if(row.account != null && row.account.login != null) {
50 return row.account.login; //如果登录名不为空,显示登录名
51 } else {
52 return "此类别没有管理员";
53 }
54 }
55 }
56 ]]
57 });
58 });
59 </script>
60 </head>
61
62 <body>
63 <table id="dg"></table>
64 </body>
65 </html>

6. 测试显示结果
最后我们测试一下DataGrid的显示结果,如下:

到这里,我们成功整合了Struts2和json,现在可以和前台传输json格式的数据了。
【SSH网上商城项目实战07】Struts2和Json的整合的更多相关文章
- 【SSH网上商城项目实战30】项目总结
转自:https://blog.csdn.net/eson_15/article/details/51479994 0. 写在前面 项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了 ...
- 【SSH网上商城项目实战30】项目总结(附源码下载地址)
项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了,积少成多,写博客的过程是固化思路的一个过程,对自己很有用,同时也能帮助别人.顺便说个题外话,在学习的过程中肯定会遇到很多异常出现,我们 ...
- 【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布
转自:https://blog.csdn.net/wwww_com/article/details/54405355 前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响 ...
- 【SSH网上商城项目实战21】从Demo中看易宝支付的流程
转自: https://blog.csdn.net/eson_15/article/details/51447492 这一节我们先写一个简单点的Demo来测试易宝支付的流程,熟悉这个流程后, ...
- 【SSH网上商城项目实战16】Hibernate的二级缓存处理首页的热门显示
转自:https://blog.csdn.net/eson_15/article/details/51405911 网上商城首页都有热门商品,那么这些商品的点击率是很高的,当用户点击某个热门商品后需要 ...
- 【SSH网上商城项目实战01】整合Struts2、Hibernate4.3和Spring4.2
转自:https://blog.csdn.net/eson_15/article/details/51277324 今天开始做一个网上商城的项目,首先从搭建环境开始,一步步整合S2SH.这篇博文主要总 ...
- 【SSH网上商城项目实战25】使用java email给用户发送邮件
转自: https://blog.csdn.net/eson_15/article/details/51475046 当用户购买完商品后,我们应该向用户发送一封邮件,告诉他订单已生成之类的信息, ...
- 【SSH网上商城项目实战15】线程、定时器同步首页数据(类似于博客定期更新排名)
转自:https://blog.csdn.net/eson_15/article/details/51387378 上一节我们做完了首页UI界面,但是有个问题:如果我在后台添加了一个商品,那么我必须重 ...
- 【SSH网上商城项目实战20】在线支付平台的介绍
转自:https://blog.csdn.net/eson_15/article/details/51441431 之前已经完成了首页的显示,用户添加购物车,确认订单等功能,下面就是支付功能的开发了. ...
随机推荐
- win10开始菜单任务栏点击无反应
win+r,输入powershell,确定,输入Stop-Process -Name explorer,回车(这行代码是结束explorer进程,结束后它会自动重启)
- Maven镜像更换为阿里云中央仓库(精)
前言 maven仓库默认在国外,使用难免很慢,尤其是下载依赖的时候,换为国内镜像,让你感受飞一般的感觉.国内支持maven镜像的有阿里云,开源中国等,这里换为阿里云的. 更换 修改maven配置文件s ...
- Unity 下集成第三方原生 SDK,以极光厂商通道为例
Unity中集成三方SDK有两种方式: Unity 项目开发中时常有集成 Android 第三方 SDK 的需求,比如接入第三方推送,分享等功能.而第三方 SDK 的集成文档提到的往往是基于原生 An ...
- win7 下如何安装 Microsoft Web Application Stress Tool
Microsoft Web Application Stress Tool是一个简单易用的性能压力测试工具,但因为其诞生的年代较早,在目前的win7系统下运行,会存在一些兼容性的问题,以下是我在实际使 ...
- 思科设备配置DHCP服务
路由器,三层交换机都是可以做DHCP服务的,下面以Cisco 3750G-24TS-S为例配置DHCP服务,指令如下: ip dhcp pool DHCP-Server network 192.168 ...
- 认识HTML5中的新标签与新属性
前端之HTML5,CSS3(一) HTML5中常用内容标签 header标签 header标签定义文档的页眉,基本语法:<header>content</header>. na ...
- JDK下载安装以及环境变量的配置
JDK是Java Development Kit 的缩写,是 Java 语言的软件开发工具包,主要用于移动设备.嵌入式设备上的java应用程序. 一.JDK的下载 这里以Oracle官网下载为例 1. ...
- c# SocketAsyncEventArgs类的使用 IOCP服务器
要编写高性能的Socket服务器,为每个接收的Socket分配独立的处理线程的做法是不可取的,当连接数量很庞大时,服务器根本无法应付.要响应庞大的连接数量,需要使用IOCP(完成端口)来撤换并处理响应 ...
- (转)linux运维必会MySQL企业面试题
linux运维必会MySQL企业面试题 老男孩教育运维班全体学员MySQL必会企业面试题最实战.最细致.最落地的运维实训基地,老男孩教育连续多年国内平均就业工资最高! 数据库的重要性是所有技术里最核 ...
- C# 数组基础
一.数组的基础知识 1.数组有什么用? 如果需要同一个类型的多个对象,就可以使用数组.数组是一种数组结构,它可以包含同一个类型的多个元素. 2.数组的初始化方式 第一种:先声明后赋值 ]; array ...
