第8天:javascriptDOM小 案例、onmouseover 、onmouseout
案例
为元素注册点击事件,弹出对话框
<input type="button" id="btn" value="开发分离"><input type="button" id="btn2" value="最终版"><script>//定义函数function f1(){alert("开发分离的html和js代码");}//根据id获取这个标签(元素)var btnObj = document.getElementById("btn");//为按钮注册点击事件//注意f1不加括号 不然f1(),页面加载时就执行了//该注册方式不是最好的btnObj.onclick =f1;//根据id属性的值,从整个文档中获取这个标签(元素)var btnObj2 = document.getElementById("btn2");//为当前的这个按钮元素(对象),注册点击事件,添加事件处理函数(匿命函数)btnObj2.onclick = function(){alert("我要变帅");}</script>
点击按钮显示、隐藏图片
<script>//页面加载后执行window.onload = function(){//根据id获取按钮var btnObj = document.getElementById("btn");//为按钮注册点击事件,添加事件处理函数btnObj.onclick = function(){imgObj.src = "迪丽热巴.jpg";//设置图片的大小 不用加px width=“”imgObj.width = "300";}//根据id获取图片标签,设置图片的src属性值var imgObj = document.getElementById("img");//隐藏图片var hiddenObj = document.getElementById("hidden");hiddenObj.onclick = function(){//清空图片src属性imgObj.src = "";}}</script></head><body><input type="button" value="显示图片" id="btn"><input type="button" value="隐藏图片" id="hidden"><img src="" alt="" id="img"></body>
点击按钮改变p标签显示内容
<script>window.onload = function(){//根据id获取元素,为元素测试点击事件var btnObj = document.getElementById("btn");btnObj.onclick = function(){var p = document.getElementById("p1");//p 标签文本内容设置时,使用innerText这个属性的方式//凡成对出现的标签,中间的文本内容,设置的使用都使用innerText这个属性p.innerText = "p改变后的内容:我还是一个p标记";}}</script></head><body><input type="button" id="btn" value="设置p标签内容"><p id="p1">我是p标签</p></body>
案例点击按钮改变a标签的热点文字和标签地址
<script>//页面加载后执行window.onload = function(){//根据id获取文档中btn按钮元素var btnObj = document.getElementById("btn");//为btn元素注册点击事件btnObj.onclick = function(){//根据id获取文档中a标签元素var aObj = document.getElementById("google");//设置a标签改变后的地址和热点文字aObj.href = "www.baidu.com";aObj.innerText = "百度";}}</script></head><body><input type="button" id="btn" value="点击改变a标签的地址和热点文字"><a href="www.google.com" id="google">谷歌</a></body>
点击按钮修改多个p标签的文字的内容
<script>//页面加载后执行window.onload = function(){//根据id获取元素var btnObj = document.getElementById("btn");//为btnObj对象注册点击事件btnObj.onclick = function(){//根据标签名字获取标签var pList = document.getElementsByTagName("p");//遍历获取的到的标签伪数组for(var i = 0; i < pList.length; i++){pList[i].innerText = "好烦,帅不能当饭吃!"}}}</script></head><body><input type="button" id="btn" value="点击改变"><p>哈哈,你最帅!!!</p><p>哈哈,你最帅!!!</p><p>哈哈,你最帅!!!</p><p>哈哈,你最帅!!!</p><p>哈哈,你最帅!!!</p></body>
点击按钮修改图片的alt和title
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>11案例点击按钮修改图片的alt和title</title><style>img{width: 100px;height: 100px;}</style></head><body><input type="button" value="显示效果" id="btn"><img src="迪丽热巴.jpg" alt="哈哈" title="imgtitle"><script>document.getElementById("btn").onclick = function(){//返回一个伪数组var imgObj = document.getElementsByTagName("img");console.log(imgObj);imgObj[0].title = "图片标题";imgObj[0].alt = "图片的alt";}</script></body>
点击按钮修改文本框的值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>点击按钮修改文本框的值</title></head><body><input type="button" value="修改文本框的值" id="btn"><br/><input type="text" value=""><br/><input type="text" value=""><br/><input type="text" value=""><br/><input type="text" value=""><br/><input type="text" value=""><br/><input type="text" value=""><br/><input type="text" value=""><br/><script>document.getElementById("btn").onclick = function(){//获取所有的文本框var inputs = document.getElementsByTagName("input")for(var i = 0; i < inputs.length; i++){if(inputs[i].type !="button"){inputs[i].value = "哈哈真的改了!";}}}</script></body></html>
点击每个图片弹出一个对话框
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>img{width: 100px;height: 100px;}</style></head><body><img src="迪丽热巴.jpg" alt=""id="img1"><img src="迪丽热巴.jpg" alt=""id="img2"><img src="迪丽热巴.jpg" alt=""id="img3"><script>//根据标签名字获取图片标签 ,分别注册点击事件var imgObjs = document.getElementsByTagName("img");//循环遍历数组,获取每个图片标签,注册点击事件,添加事件处理函数for(var i = 0; i < imgObjs.length; i++){imgObjs[i].onclick = function (){alert("被点击了");}}</script></body></html>
点击按钮修改按钮的属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><input type="button" value="按钮" id="btn"><script>var btn = document.getElementById("btn");btn.onclick = function(){//修改按钮的valuethis.value = "我是按钮,哈哈哈";this.type = "text";this.id = "nnn";}</script></body></html>
点击改变图片自身的宽和高
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>点击改变图片自身的宽和高</title><style></style></head><body><img src="迪丽热巴.jpg" alt=""id="img1"><script>//如果style中定义了宽高无法改变、、、能改变了在告诉你var imgObj = document.getElementById("img1");imgObj.onclick = function(){this.width ="200";}</script></body></html>
16按钮中点击自身值改变
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><input type="button"value="我们都没变"><input type="button"value="我们都没变"><input type="button"value="我们都没变"><input type="button"value="我们都没变"><input type="button"value="我们都没变"><script>var inputs = document.getElementsByTagName("input");for(var i = 0; i < inputs.length; i++){//为每个按钮添加点击事件inputs[i].onclick = function(){//先将所有的赋值为同样for(var j = 0; j<inputs.length; j++){inputs[j].value= "我们都没变"}//单独赋值当前变了this.value="变了"}}</script></body></html>
onmouseover 属性在鼠标指针移动到元素上时触发
onmouseout 属性在鼠标指针移出元素上时触发
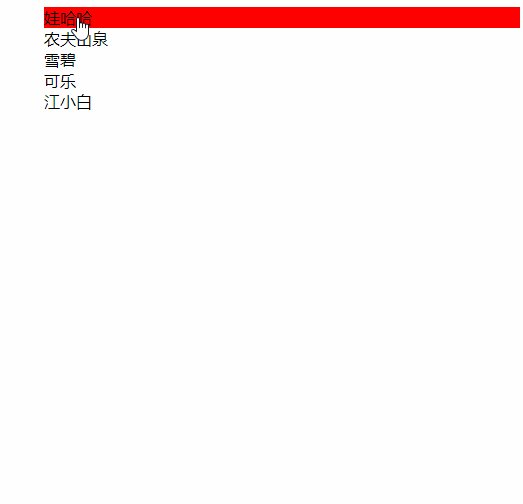
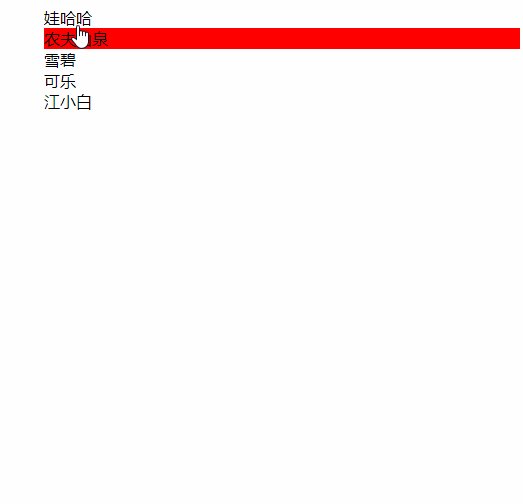
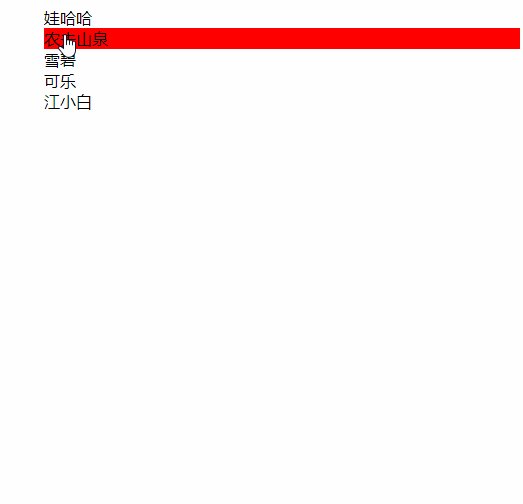
鼠标移入变色 移出正常
<ul id="ul"><li>娃哈哈</li><li>农夫山泉</li><li>雪碧</li><li>可乐</li><li>江小白</li></ul><script src="common.js"></script><script>//鼠标移入移出事件//获取所有标签var list = my$("ul").getElementsByTagName("li");for(var i = 0 ; i < list.length; i++){//鼠标移入事件onmouseoverlist[i].onmouseover =function(){this.style.backgroundColor = "red";}//鼠标移出事件onmouseoutlist[i].onmouseout = function(){this.style.backgroundColor = "";}}</script>

隔行变色
<input type="button" value="隔行变色" id="btn"><ul id="ul"><li>奥迪</li><li>五菱宏光</li><li>奔驰</li><li>马自达</li><li>本田</li><li>玛莎拉蒂</li><li>悍马</li><li>雪佛兰</li><li>红旗</li><li>现代</li></ul><script src="common.js"></script><script>//点击按钮my$("btn").onclick = function(){var liObjs = my$("ul").getElementsByTagName("li");for(var i = 0; i < liObjs.length; i++){// if(i%2==0){// //偶数// liObjs[i].style.background="red";// }else{// //偶数// liObjs[i].style.background="yellow";// }//简结写法liObjs[i].style.backgroundColor = i%2==0 ? "red": "yellow";}}</script>

鼠标移入移出案例2
<div class="div1"><img id="img1" src="images/5_small.png" alt=""></div><img id="img2" class="div2" src="images/5.png" alt=""><script src="common.js"></script><script>//鼠标移出 onmouseovermy$("img1").onmouseover = function(){my$("img2").style.display = "block";}my$("img1").onmouseout = function(){my$("img2").style.display = "none";}</script>

第8天:javascriptDOM小 案例、onmouseover 、onmouseout的更多相关文章
- 机械表小案例之transform的应用
这个小案例主要是对transform的应用. 时钟的3个表针分别是3个png图片,通过setInterval来让图片转动.时,分,秒的转动角度分别是30,6,6度. 首先,通过new Date函数获取 ...
- shell讲解-小案例
shell讲解-小案例 一.文件拷贝输出检查 下面测试文件拷贝是否正常,如果cp命令并没有拷贝文件myfile到myfile.bak,则打印错误信息.注意错误信息中basename $0打印脚本名.如 ...
- [jQuery学习系列六]6-jQuery实际操作小案例
前言最后在这里po上jQuery的几个小案例. Jquery例子1_占位符使用需求: 点击第一个按钮后 自动去check 后面是否有按钮没有选中, 如有则提示错误消息. <html> &l ...
- 02SpringMvc_springmvc快速入门小案例(XML版本)
这篇文章中,我们要写一个入门案例,去整体了解整个SpringMVC. 先给出整个项目的结构图:
- React.js入门小案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- SqlDependency缓存数据库表小案例
SqlDependency的简介: SqlDependency是outputcache网页缓存的一个参数,它的作用是指定缓存失效的数据库依赖项,可以具体到数据库和表. SqlDependency能解决 ...
- JavaScript apply函数小案例
//回调函数1 function callback(a,b,c) { alert(a+b+c); } //回调函数2 function callback2(a,b) { alert(a+b); } / ...
- Session小案例------完成用户登录
Session小案例------完成用户登录 在项目开发中,用户登陆功能再平常只是啦,当用户完毕username和password校验后.进入主界面,须要在主界面中显示用户的信息,此时用ses ...
- ch1-vuejs基础入门(hw v-bind v-if v-for v-on v-model 应用组件简介 小案例)
1 hello world 引入vue.min.js 代码: ----2.0+版本 <div id="test"> {{str}} </div> <s ...
随机推荐
- python中的内置函数(一), lambda, filter, map
https://www.processon.com/view/link/5c10da0ce4b099ae3e137bf6 1.内置函数 内置函数就是python中提供的,可以直接拿来用的函数,比如pr ...
- C指针 【温故】
概念 1 指针也是一个变量,做为指针变量的值是另一个变量的地址.指针存放的内容是一个地址,该地址指向一块内存空间 其一般形式为: 类型说明符 *变量名: 其中,*表示这是一个指针变量,变量名即为定义的 ...
- centos7安装nginx(自定义安装文件夹)
一.安装所需要的依赖软件 1.gcc:nginx编译依赖gcc环境 #yum install gcc-c++ 2.pcre:(Perl Compatible Regular Expressions)是 ...
- ecshop后台0day漏洞原理+利用方法 XSS+Getshll
发布日期:2012-10.25 发布作者:dis9@ztz 漏洞类型:跨站攻击 代码执行 0x0 后台getshell 在 includes/cls_template.php fetch函数 /** ...
- Java 设计模式——单例模式
Java有很多的设计模式,但是让我们一个个分析出来,可能就一脸蒙逼了,今天就和大家一块来分析一下Java中的一些常用的设计模式.今天先分析单例模式 单例模式的好处 举个例子:有一个类,里面有若干个公共 ...
- jquery input 实时监听输入
$('input').bind('input propertychange', function() { alert('hello world') });
- SQL 中用户建立与权限授予
SQL 中用户建立与权限授予 一.原有 如果大家对我的博客动态非常关注的话,应该又看到我弄了一个随机MAN信息的小工具.但是呢,那个工具还有待加强(显示效果不是那么的好). 所以我就希望可以显示一些简 ...
- 使用HBuilderX实现打包vue项目成app
一.准备开发工具 开发工具:HBuilderX 官网地址:http://www.dcloud.io (标准版需要自己安装插件,app开发版已经把app开发常用的插件安装好了,开箱即用,建议使用开发版) ...
- BootStrap Modal 点击空白时自动关闭
本文为大家讲解的是如何禁用 BootStrap Modal 点击空白时自动关闭的方法,感兴趣的同学参考下. 方法如下 $('#myModal').modal({backdrop: 'static', ...
- .crx 文件修改
.crx 文件类型:Chrome Extension 扩展名为.crx的文件是一个插件文件. 解压:使用7zip 修改: notepad++ 打包: Chrome 扩展项
