读<css世界>笔记之img标签
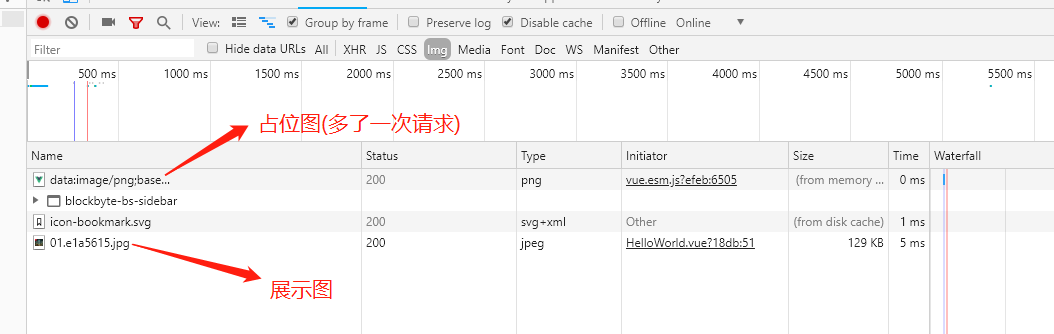
Web开发时,为了节约带宽以及提高加载性能,首屏以下的图片就会通过滚屏加载的方式异步加载,然后这个即将被异步加载的图片为了布局稳健,体验良好,往往会使用一张透明的图片占位,如:
<img src="transparent.png">
但是实际上这个透明的占位符图片也是多余的资源

但是如果是下面的CSS,可以实现上面一样的效果,并且还减少一次请求
img{
visibility:hidden;
display:inline-block;
width:XXX;
};
img[src]{visibility:visible};
注意:这里的<img>标签是直接没有src属性的,不是src=""(src=""在很多浏览器下面依然会有请求的,而且请求的是当前页面数据,当图片的src属性缺少时,图片不会发生任何请求,这是最高效的实现方式),这边的思路是:在加载资源之后动态的给该img标签添加上src属性;
读<css世界>笔记之img标签的更多相关文章
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- 【CSS学习笔记】a标签的四种伪类
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 【CSS学习笔记】超链接标签
有些网址后面为什么是#? 比如,href="http://www.xxx.com/index.html/#q2"标示网页index.html的q2位置处,浏览器读取这个URL后,会 ...
- CSS学习笔记-04 a标签-导航练习
个人练习,各位大神勿笑 .. <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 《CSS世界》笔记二:盒模型四大家族
上一篇:<CSS世界>笔记一:流/元素/尺寸下一篇:<CSS世界>笔记三:内联元素与对齐 写在前面 在读<CSS世界>第四章之前,粗浅的认为盒模型无非是margin ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- 《CSS世界》读书笔记(十六)
<!-- <CSS世界>张鑫旭著 --> line-height与“垂直居中” line-height 可以让单行或多行元素近似垂直居中,原因在于 CSS 中“行距的上下等分机 ...
随机推荐
- HTML常用汇总
HTML注释 <!-- --> XHTML:就是要遵守XML规则的HTML标签 DHTML:包含html,js,等动态HTML 表单元素提交时提交的是name属性 get提交.post提交 ...
- C#常用总结《一》
集合类常用: List<T> 泛型集合 Dictionary<key,value> 字典集合 文件读取: FileStream :对各种文件读写,字节处理更好 StreamR ...
- MySQL 连接注意事项
外连接 A LEFT JOIN B join_condition 数据表B的结果集依赖数据表A 数据表A的结果集根据左连接条件依赖所有数据表 B表除外). 左外连接条件决定如何检索数据表B(在没有指定 ...
- 【Druid】access denied for user ''@'ip'
今天在写单元测试时,遇到一个很奇葩的问题,一直在报这样的错误: Caused by: java.sql.SQLException: Access denied for user ''@'183.134 ...
- html转图片,java库cssbox
引入依赖包 <dependency> <groupId>net.sf.cssbox</groupId> <artifactId>cssbox</a ...
- 数据库~Mysql派生表注意的几点~关于百万数据的慢查询问题
基础概念 派生表是从SELECT语句返回的虚拟表.派生表类似于临时表,但是在SELECT语句中使用派生表比临时表简单得多,因为它不需要创建临时表的步骤. 术语:*派生表*和子查询通常可互换使用.当SE ...
- 多线程编程(一)-Semaphore(信号量)的使用
Semaphore的介绍 单词Semaphore的中文含义就是信号.信号系统的意思,此类的主要作用就是限制线程并发的数量. 举个例子,一个屋子里有10个人,但只有一个窄门可以出去,这个窄门一次最多只能 ...
- java多线程---------java.util.concurrent并发包
所有已知相关的接口 1.BlockingDeque<E> 2.BlockingQueue<E> 3.Callable<V> 4.CompletionService& ...
- C#调用SQLite报错:无法加载 DLL“SQLite.Interop.dll”: 找不到指定的模块
C#调用SQLite数据库,有些情况下会报以下这个错误: 无法加载 DLL“SQLite.Interop.dll”: 找不到指定的模块 实际上程序目录中是存在SQLite.Interop.dll这个文 ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
