Uncaught (in promise) Provided element is not within a Document
今天在使用html2canvas生成海报的时候,发现报了个如下图所示的错误:

发生这个错误的本质原因是在调用html2canvas的时候传递的是jQuery对象,而不是DOM原生对象。
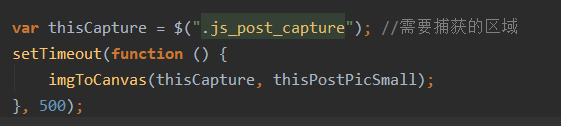
开始的时候我是按下图这么写的:

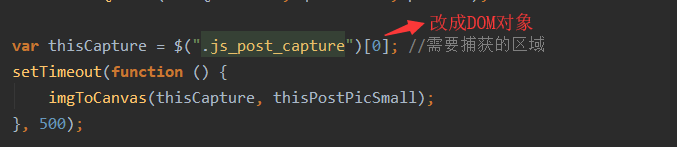
改成如下图所示的就可以了:

解决方法来自于:https://stackoverflow.com/questions/16396074/object-htmldivelement-as-jquery-object
Uncaught (in promise) Provided element is not within a Document的更多相关文章
- jQuery配合html2canvas 使用时 报错 Uncaught (in promise) Provided element is not within a Document
报错代码: 这个函数运行时 function download(){ var element = $("#demo"); //jquery 获取元素 //这里将会报错 html2c ...
- Ionic3报错Error: Uncaught (in promise): Error: StaticInjectorError
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[Geolocation]: StaticInjectorError[Geo ...
- Atitit Uncaught (in promise) SyntaxError Unexpected token < in JSON at position 0
Atitit Uncaught (in promise) SyntaxError Unexpected token < in JSON at position 0 Uncaught (in ...
- 音频播放时出现 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD
<audio id="play" controls="controls" loop="loop"> <source src ...
- Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
最近在开发一个网站时,有个需要是 如果有新预警信息要在网页中播放提示音.页面打开会请求是否有新信息,有则播放提示音.在Chrome的最新浏览器中,播放会报错,控制台显示Uncaught (in pro ...
- axios请求报Uncaught (in promise) Error: Request failed with status code 404
使用axios处理请求时,出现的问题解决 当url是远程接口链接时,会报404的错误: Uncaught (in promise) Error: Request failed with status ...
- Uncaught (in promise)
Uncaught (in promise) 使用es6的promise时候,有时候会出现如下错误: 这是因为,使用定义promise方法的时候,reject了,但是,在使用的地方没有用catch进行接 ...
- vue报错 Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
在进行跳转的时候报错 app.js:87499 Uncaught (in promise) NavigationDuplicated?{_name: "NavigationDuplicate ...
- patchUpload.vue?5e29:406 Uncaught (in promise) DOMException: Failed to execute 'readAsArrayBuffer' on 'FileReader': The object is already busy reading Blobs.
patchUpload.vue?5e29:406 Uncaught (in promise) DOMException: Failed to execute 'readAsArrayBuffer' o ...
随机推荐
- Device trees, Overlays and Parameters of Raspberry Pi
Raspberry Pi's latest kernels and firmware, including Raspbian and NOOBS releases, now by default us ...
- Jmeter——BeanShell PreProcessor的用法
一.什么是BeanShell BeanShell是一个小型嵌入式Java源代码解释器,具有对象脚本语言特性,能够动态地执行标准JAVA语法,并利用在JavaScript和Perl中常见的的松散类型.命 ...
- MQTT Stresser
go环境请参考https://www.cnblogs.com/saryli/p/9833253.html Load testing tool to stress MQTT message broker ...
- DBA_实践指南系列1_Oracle Erp R12系统安装Install(案例)
2013-12-01 Created By BaoXinjian
- 【转】谈“P=NP?”
“P=NP?” 通常被认为是计算机科学最重要的问题.有一个叫Clay Math的研究所,甚至悬赏 100 万美元给解决它的人.可是我今天要告诉你的是,这个问题其实是不存在的,它根本不需要解决. 我并不 ...
- MAC 上搭建lua
下载和安装lua:(转自这里) 1. 下载最新版的lua-5.3.1.tar.gz 请点击(http://www.lua.org/ftp/),然后解压 2. 执行"终端"进入到 ...
- java的多线程(一)
我们知道我们打开个程序(或者说运行一款软件)其实也就是创建了一个进程,只不过程序是静态指令的集合,而进程是正在系统中运行的指令集合,进程是系统进行资源分配与调度的一个独立单位.进程具有独立性,动态性, ...
- 为 Blade 模板引擎添加新文件扩展名
因为一些原因,我准备把 Blessing Skin 的框架换成 Laravel 了(之前是自己搭建的一个框架),但是在模板迁移的时候遇到了一点问题. 之前我是使用的 XiaoLer/blade 这个从 ...
- PYNQ = Python + ZYNQ —— ZYNQ部分功能的Python化
PYNQ优点:1. Python用于ZYNQ开发,Python库和FPGA硬件库可以直接调用,极大加快开发进程.缩短开发周期.降低开发难度,更方便.快捷:2. 用PYNQ开发,当Pytho ...
- Effective JavaScript Item 46 优先使用数组而不是Object类型来表示有顺序的集合
本系列作为Effective JavaScript的读书笔记. ECMAScript标准并没有规定对JavaScript的Object类型中的属性的存储顺序. 可是在使用for..in循环对Objec ...
