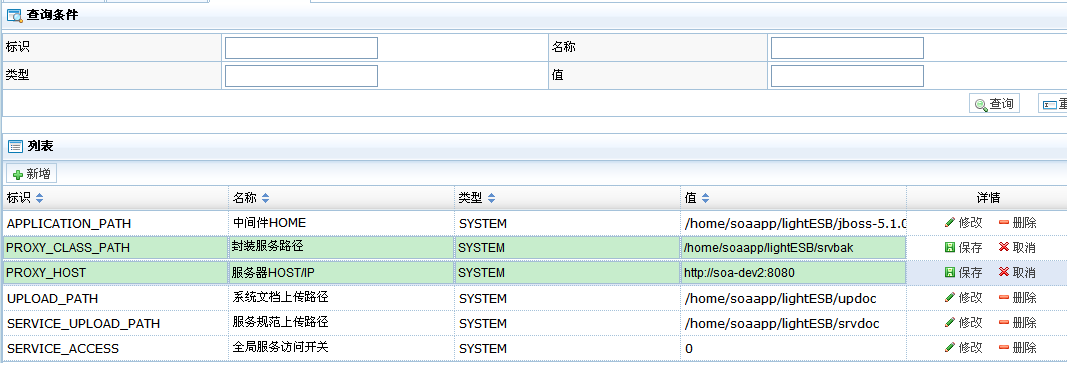
jQueryEasyUi行编辑打造增删改查

var $obj;
$(function() {
$obj = $("#configQueryGrid");
$obj.datagrid({
loadMsg : '数据加载中请稍后……',
url : root + 'esbService/sysConfigQuery.do',
//url : root + 'js/app/sysManagement/sysConfig.json',
fitColumns : true,
autoRowHeight : true,
pagination : true,
pagePosition : 'bottom',
pageSize : 10,
toolbar: '#configTb',
pageList : [ 10, 20, 30 ],
border : false,
singleSelect:true,
idField:'id',
columns : [ [ {
field : 'id',
title : 'ID',
hidden : true
},{
field : 'configName',
title : "标识",
width : 200,
editor : 'text',
sortable : true
}, {
field : 'configNameCn',
title : "名称",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'configType',
title : "类型",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'configValue',
title : "值",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'opt',
title : "详情",
width : 150,
align : 'center',
formatter:function(value,row,index){
if (row.editing){
var s = '<a href="#" class="ope-save" onclick="saverow('+index+',this)">保存</a> ';
var c = '<a href="#" class="ope-cancel" onclick="cancelrow('+index+',this)">取消</a>';
return s+c;
} else {
var e = '<a href="#" class="ope-edit" onclick="editrow('+index+',this)">修改</a> ';
var d = '<a href="#" class="ope-remove" onclick="deleterow('+index+',this)">删除</a>';
return e+d;
}
}
} ] ],
onLoadSuccess : function(data) {
},
onBeforeEdit:function(index,row){
row.editing = true;
$obj.datagrid('refreshRow', index);
},
onAfterEdit:function(index,row){
row.editing = false;
$obj.datagrid('refreshRow', index);
},
onCancelEdit:function(index,row){
row.editing = false;
$obj.datagrid('refreshRow', index);
}
});
});
function selectCurRow(obj){
var $a = $(obj);
var $tr = $a.parent().parent().parent();
var tmpId = $tr.find("td:eq(0)").text();
$obj.datagrid('selectRecord', tmpId);
}
function getIndexAfterDel(){
var selected = $obj.datagrid('getSelected');
var index = $obj.datagrid('getRowIndex', selected);
return index;
}
function editrow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('beginEdit', tmpIndex);
}
function deleterow(index,obj){
$.messager.confirm('Confirm','确认删除?',function(r){
if (r){
selectCurRow(obj);
var index = getIndexAfterDel();
var node = $obj.datagrid('getSelected');
var id = node.id;
$.ajax({
url : root + 'esbService/removeSysConfig.do?id='+id,
type : 'GET',
timeout : 60000,
success : function(data, textStatus, jqXHR) {
var msg = '删除';
if(data == 'pageData') {
$obj.datagrid('deleteRow', index);
return;
}else if (data == "success") {
$obj.datagrid('deleteRow', index);
//$obj.datagrid('reload');
$.messager.alert('提示', msg + '成功!', 'info', function() {
//window.location.href = root + 'esbService/initSysConfig.do';
});
} else {
$.messager.alert('提示', msg + '失败!', 'error', function() {
//window.location.href = root + 'esbService/initSysConfig.do';
});
}
}
});
}
});
}
function saverow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('endEdit', tmpIndex);
var node = $obj.datagrid('getSelected');
//var data = JSON.stringify(node);
var json = {};
json.id = node.id;
json.configName = node.configName;
json.configNameCn = node.configNameCn;
json.configType = node.configType;
json.configValue = node.configValue;
$.ajax({
url : root + 'esbService/editOrSaveSysConfig.do',
type : 'POST',
data : json,
timeout : 60000,
success : function(data, textStatus, jqXHR) {
var msg = '';
if (data == "success") {
$.messager.alert('提示', '保存成功!', 'info', function() {
$obj.datagrid('refreshRow', tmpIndex);
});
} else{
if(data == "illegal"){
msg = "请输入数据!";
}else if(data == "duplicate"){
msg = "该标识已存在!";
}else{
msg = "保存失败!";
}
$.messager.alert('提示', msg , 'error', function() {
$obj.datagrid('beginEdit', tmpIndex);
});
}
}
});
}
function cancelrow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('cancelEdit', tmpIndex);
}
function appendRow(){
$obj.datagrid('appendRow',{
id: new Date().getTime(),
configName: '',
configNameCn: "",
configType: "",
configValue:"",
opt:""
});
var length = $obj.datagrid("getRows").length;
if(length > 0){
editIndex = length - 1;
}else{
editIndex = 0;
}
//$obj.datagrid("selectRow", editIndex);
$obj.datagrid("beginEdit", editIndex);
}
/*
* 全局设置
*/
@RequestMapping(value = "esbService/editOrSaveSysConfig.do", method = RequestMethod.POST)
@ResponseBody
public String editOrSaveSysConfig(SysConfig sysConfig) {
if(sysConfig == null) return null;
String message = "";
try{
message = sysConfigDS.editOrSaveSysConfig(sysConfig);
}catch(Exception e){
return "fail";
}
return message;
}
@RequestMapping(value = "esbService/removeSysConfig.do", method = RequestMethod.GET)
@ResponseBody
public String removeSysConfig(@RequestParam Long id) {
if(id == null) return null;
SysConfig es = sysConfigDS.getSysConfigById(id);
String message = "";
if(null != es){
try{
sysConfigDS.remove(id);
message = "success";
}catch(Exception e){
return "fail";
}
}else{
message = "pageData";
}
return message;
}
public Boolean isIllegalData(SysConfig sys){
if(StringUtils.isBlank(sys.getConfigName())
|| StringUtils.isBlank(sys.getConfigType())
|| StringUtils.isBlank(sys.getConfigValue())){
return true;
}
return false;
}
public Boolean checkSysConfigExist(String name){
SysConfig es = getSysConfigByName(name.trim());
if(es != null) return true;
return false;
}
@Override
@Transactional
public String editOrSaveSysConfig(SysConfig sysConfig) {
SysConfig es = getSysConfigById(sysConfig.getId());
String message = "";
if(isIllegalData(sysConfig)){
message = "illegal";
}else{
if(null == es){//判断是否新增
if(checkSysConfigExist(sysConfig.getConfigName())){
message = "duplicate";
}else{
sysConfig.setId(null);
save(sysConfig);
message = "success";
}
}else{//更新
SysConfig dbEs = getSysConfigByName(sysConfig.getConfigName().trim());
if(checkSysConfigExist(sysConfig.getConfigName())
&& es.getId() != dbEs.getId()){
message = "duplicate";
}else{
update(sysConfig);
message = "success";
}
}
}
return message;
}
Jquery easyui 可编辑表格的保存方法
{
id : 'btnsave',
text : '保存',
disabled : true,
iconCls : 'icon-save',
handler : function() {
if (lastEditIndex != undefined) {
$('#tt').datagrid('endEdit', lastEditIndex);
}
var insertRows = $('#tt').datagrid('getChanges','inserted');
var updateRows = $('#tt').datagrid('getChanges','updated');
var deleteRows = $('#tt').datagrid('getChanges','deleted');
var changesRows = {
inserted : [],
updated : [],
deleted : [],
};
if (insertRows.length>0) {
for (var i=0;i<insertRows.length;i++) {
delete insertRows[i].editing;
changesRows.inserted.push(insertRows[i]);
}
}
if (updateRows.length>0) {
for (var k=0;k<updateRows.length;k++) {
delete updateRows[k].editing;
changesRows.updated.push(updateRows[k]);
}
}
if (deleteRows.length>0) {
for (var j=0;j<deleteRows.length;j++) {
delete deleteRows[j].editing;
changesRows.deleted.push(deleteRows[j]);
}
}
alert(JSON.stringify(changesRows));
// 保存成功后,可以刷新页面,也可以:
$('#tt').datagrid('acceptChanges');
// 并且禁止保存、还原按钮
$('#btnsave').linkbutton('disable');
$('#btnreject').linkbutton('disable');
}
}
- {
- field : 'productid',
- title : 'Product ID',
- width : 120,
- formatter : productFormatter,
- editor : {
- type : 'combobox',
- options : {
- valueField : 'productid',
- textField : 'name',
- data : products,
- required : true,
- onChange : function (newValue, oldValue) {
- //重点在此处
- //先获取到当前选中行
- //根据当前行获取,当前行的下标
- //在根据下标和要获取列的filed获取对应filed的Editor对象
- //然后在根据对应的Editor操作
- var row = $dg.datagrid('getSelected');
- var rindex = $dg.datagrid('getRowIndex', row);
- var ed = $dg.datagrid('getEditor', {
- index : rindex,
- field : 'listprice'
- });
- $(ed.target).numberbox('setValue', '2012');
- }
- }
- }
jQueryEasyUi行编辑打造增删改查的更多相关文章
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- [转]Jquery easyui开启行编辑模式增删改操作
本文转自:http://www.cnblogs.com/nyzhai/archive/2013/05/14/3077152.html Jquery easyui开启行编辑模式增删改操作先上图 Html ...
- JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查)
前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下.正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下.最近园子里vue ...
- 9.5Django操作数据库的增删改查
2018-9-5 18:10:52 先贴上笔记 day61 2018-04-28 1. 内容回顾 1. HTTP协议消息的格式: 1. 请求(request) 请求方法 路径 HTTP/1.1\r\n ...
- Django学习之mysql增删改查
上节介绍了如何使用命令行操作mysql增删改查,现在介绍如何使用python管理mysql 使用pip 下载完mysql后,mysql会以pymysql模块的形式存储在pycharm的包文件里.我们通 ...
- python全栈开发day61-django简单的出版社网站展示,添加,删除,编辑(单表的增删改查)
day61 django内容回顾: 1. 下载: pip install django==1.11.14 pip install -i 源 django==1.11.14 pycharm 2. 创建项 ...
- VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用) 前言 最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue- ...
- [译]聊聊C#中的泛型的使用(新手勿入) Seaching TreeVIew WPF 可编辑树Ztree的使用(包括对后台数据库的增删改查) 字段和属性的区别 C# 遍历Dictionary并修改其中的Value 学习笔记——异步 程序员常说的「哈希表」是个什么鬼?
[译]聊聊C#中的泛型的使用(新手勿入) 写在前面 今天忙里偷闲在浏览外文的时候看到一篇讲C#中泛型的使用的文章,因此加上本人的理解以及四级没过的英语水平斗胆给大伙进行了翻译,当然在翻译的过程中发 ...
- MongoDB学习-->命令行增删改查&JAVA驱动操作Mongodb
MongoDB 是一个基于分布式文件存储的数据库. 由 C++ 语言编写.旨在为 WEB 应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关 ...
随机推荐
- C#单线程内存占用过大导致无法创建新的对象
https://msdn.microsoft.com/zh-cn/library/8cxs58a6.aspx 按照csdn原文 默认分配的堆栈大小为1mb 可以通过maxstacksize改变默认 ...
- 最简单的回射客户/服务器程序、time_wait 状态
下面通过最简单的客户端/服务器程序的实例来学习socket API. echoser.c 程序的功能是从客户端读取字符然后直接回射回去. C++ Code 1 2 3 4 5 6 7 8 9 10 ...
- Linux下C结构体初始化
1.前言 今天在公司看一同事写的代码,代码中用到了struct,初始化一个struct用的是乱序格式,如下代码所示: typedef struct _data_t { int a; int b; }d ...
- 检测到 Mac 文件格式: 请将源文件转换为 DOS 格式或 UNIX 格式
非常简单可以解决: 方法一,用editplus打开,再复制回VS 方法二:在VS中,点文件->高级保存选项,然后在行尾选项中选择windows(CR LF),重新编译,ok
- Python atan() 函数
描述 atan() 返回x的反正切弧度值. 语法 以下是 atan() 方法的语法: import math math.atan(x) 注意:atan()是不能直接访问的,需要导入 math 模块,然 ...
- oracle导入sql文件,并且记录日志
一.导入.sql文件 @data.sql 二.记录日志: 1.输入命令 sqlplus 数据库名/密码@数据库 按回车键 2.输入spool 指定路径:\a.log 按回车键 (此步骤 ...
- Spring横切面(advice),增强(advisor),切入点(PointCut)(转)
Spring横切面(advice),增强(advisor),切入点(PointCut)的一点理解: 1.Spring管理事务有2种,其中一种是HibernateTransactionManager管理 ...
- django web 笔记
安装 django pip install django 创建虚拟环境 python -m venv testenvironment 进入虚拟环境: testenvironment\Script ...
- Maven Docker镜像使用技巧
摘要: Maven是目前最流行的Java项目管理工具之一,提供了强大的包依赖管理和应用构建功能.本文以Maven为例介绍了Docker在应用构建中的一些常见技巧. Maven是目前最流行的Java项目 ...
- 【Android】3.17 示例17--周边雷达功能
分类:C#.Android.VS2015.百度地图应用: 创建日期:2016-02-04 一.简介 周边雷达功能同步支持Android和iOS端.它本质是一个连接百度LBS开放平台前端SDK产品和后端 ...
