CSS content换行技术实现字符animation loading效果
一、之前我的字符loading实现
关于字符打点动画实现,我之前使用过box-shadow模拟,还有border+background模拟,还有使用text-shadow实现,以及今年自认为是最好的实现的利用CSS3 ch单位的实现,在“等宽字体在web布局中应用以及CSS3 ch单位”这篇文章有介绍,demo在这里,效果类似下面(偷懒,非真实截图,以前做的图):

然后,我今天才发现,原来还真是一山还有一山高,有个更巧妙的字符打点动画,利用CSS content内容生成技术以及CSS3 animation实现的,并且几乎没有任何的不足,这里给大家展示下如何实现的。
CSS代码如下:
dot {
display: inline-block;
height: 1em; line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap; /* 也可以是white-space: pre */
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}
HTML代码如下:
订单提交中<dot>...</dot>
然后成就即达成!并且IE6-IE9完美自动向下兼容(静态3个点),IE10+就是动画。
你可以狠狠地点击这里:content字符生成配合CSS3 animation点点点动画demo
二、content换行技术是知道的,关键是创意和思路
如果把上面使用的技术拆分下,其实都是知道的。两个要点,一是content字符内容生成的换行实现,二是CSS3 animation动画。
1. 关于content换行技术在我之前的这篇“使用CSS(Unicode字符)让inline水平元素换行”文章有详细介绍,其中'\A'其实指的是换行符中的LF字符,其unicode编码是000A,在CSS
content属性中则直接写作'\A';换行符除了LF字符还有CR字符,其Unicode编码是000D,在CSS
content属性中则直接写作'\D'。CR字符和LF字符分别指回车(CR)和换行(LF)。
2. 关于CSS3 animation介绍的文章就更多了。
CSS这么语言的精彩之处就在于,要想学得好,不仅需要技术积累,细节扎实,而且还需要创意和思路,所以,我常说CSS要想学得好是需要点那么不可言喻的天赋的,我想这种天赋就是创造性思维和发散性思维,这和一板一眼的逻辑语言不一样,毕竟我们是为精彩纷呈的效果和各式各样的布局服务的。
回到这里,我有必要好好反思下,字符打点动画我这些年时不时就思考有没有更好的实现,虽然我知道content内容换行技术以及熟知CSS3 animation属性,但是,我却没有想到这种实现,说明自己的思路还是不够开阔,个中关联没有能够联系在一起,唉,对自己产生了一丝丝的怀疑……
本文利用content实现字符打点loading效果我是在这个github项目看到的:tawian/text-spinners
当然,我自己还有一丝欣慰的,就是站在巨人的肩上,我细节要比原实现要好,好在没有使用任何hack技巧实现的所有浏览器的全兼容(不支持animation的浏览器静态三个点),原来的实现直接忽略了IE9-IE6浏览器,直接没有点。
原来的实现content是使用的<span>元素,CSS部分使用的是::after伪元素,display设置为inline-table,第1行是1个点,代码如下:
<span class="loading"></span>
.loading::after {
display: inline-table;
content: "\A.\A..\A...";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}
而我的实现的是使用自定义的<dot>元素,CSS部分使用的是::before伪元素,display设置为block,第1行是3个点,代码如下:
<dot>...</dot>
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
使用自定义<dot>元素的好处是IE7,IE8浏览器根本就不认识这个元素,相关CSS会忽略,直接显示3个点;使用::before伪元素,display设置为block原因在于其他现代浏览器可以把原来的3个点推到看不见的最下面,显示的是content插入的第1行的3个点。于是,全浏览器都显示良好。
有此可见,创意固然重要,基础和细节也是不可忽视的,这样,才能实现完美的效果——现在这种实现,外面标签的宽度就是3个点的宽度,不要担心超出或剪裁,字符实现,和前面的文字字体,颜色保持一致,完美!

三、content字符生成配合CSS3 animation各类字符loading效果实现
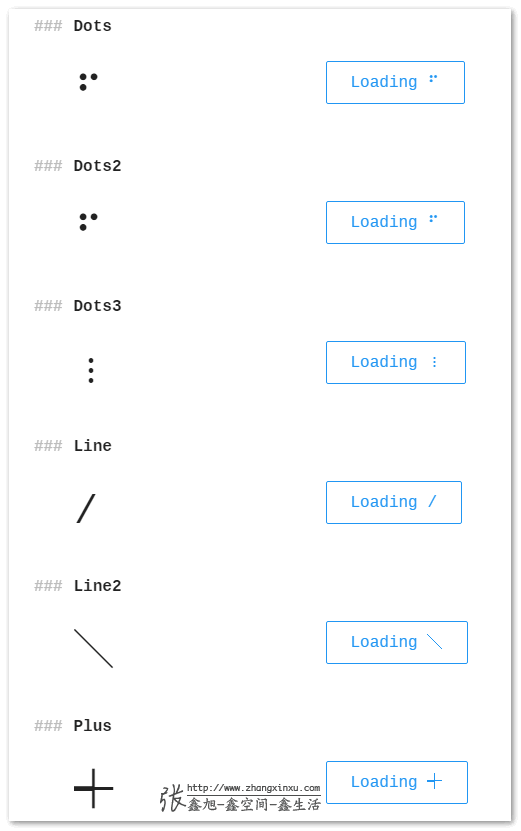
其实,content字符生成配合CSS3 animation可以实现的不仅仅是打点这一种字符动画效果,你使用其他一些有意思的字符就能时间更多有意思的loading效果,如下截图(图截自这个演示页面):

例如,我们命令行中常见的loading动画实现只要content设置为下面这个值就可以:
.loading::after {
display: inline-table;
content: "/\A–\A\\\A|";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}
这里就不一一介绍了,有兴趣的同学可以直接去这个项目围观。
转载自:http://www.zhangxinxu.com/wordpress/2016/11/css-content-pre-animation-character-loading/
CSS content换行技术实现字符animation loading效果的更多相关文章
- CSS content换行实现字符点点点loading效果
CSS代码如下: dot { display: inline-block; height: 1em; line-height: 1; text-align: left; vertical-align: ...
- CSS Content 属性
content 属性,用在after,before伪元素上,用于在选中的元素前后插入内容. 插入的内容多种多样, 纯文字 h1::after{ content:"h1后插入内容" ...
- content+animation实现loading效果
<dot></dot> dot { display: inline-block; height: 1em; line-height: 1; vertical-align: -. ...
- CSS content内容生成技术以及应用
content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容.此特性目前已被大部分的浏览器支持:(Firefox 1.5+, Safari 3.5+, IE ...
- CSS content内容生成技术以及应用(转)
一.哗啦哗啦的简介 zxx://这里“哗啦哗啦”的作用是为了渲染一种氛围.content属性早在 CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容.此特性目前已被大部 ...
- 使用CSS时间打点的Loading效果的教程
基于box-shadow实现的打点效果 理论上,box-shadow可以实现任意的图形效果,自然我们可以利用box-shadow生成我们的点效果,然后通过animation控制不同时间点点的数目就可以 ...
- [译]CSS content
原文地址:http://css-tricks.com/css-content/ CSS中有一个属性content,只能和伪元素:before和:after一起使用,他们的写法像伪类选择器(前面有冒号) ...
- 前端页面loading效果(CSS实现)
当首页内容或图片比较多时,加载时间会比较长,此时可能出现页面白屏的情况,用户体验较差.所以,在页面完全加载出来之前,可以考虑加入loading效果,当页面完全加载完后,是loading消失即可. 1. ...
- CSS content应用
一.简介 content属性早在 CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容.此特性目前已被大部分的浏览器支持:(Firefox 1.5+, Safari 3. ...
随机推荐
- margin 负边距应用
margin-right:负值,在没有设置DOM元素宽度的前提下,DOM元素宽度变宽. <!DOCTYPE html> <html lang="zh-CN"> ...
- Java读取文件整理
/** * 以字节为单位读取文件,常用于读二进制文件,如图片.声音.影像等文件. */ public class ReadFromFile { public static void readFileB ...
- VS2015 正式版中为什么没有了函数前面引用提示了?
HttpClient _httpClient = new HttpClient(); var clientId = Config.GetValue("AuthUser"); var ...
- isearch5 index,attribute和summary。
索引 isearch5 支持的索引分为:index,attribute和summary. Index指的是倒排索引,它存储了存储了从term到DocID的映射关系,形如: term-->(Doc ...
- eclipse javaWeb项目如何引入jar包
eclipse javaWeb项目如何引入jar包 CreateTime--2018年4月19日08:54:24 Author:Marydon 1.判断当前jar包是否已经引入到项目当中的3种方式 ...
- 理解SVG的图形填充规则
SVG的图形填充规则通过fill-rule属性来指定. 有效值: nonzero | evenodd | inherit 默认值: nonzero fill-rule属性用于指定使用哪一种算法 ...
- tomcat7.0.27的bio,nio.apr高级运行模式(转)
一 前言 tomcat的运行模式有3种.修改他们的运行模式.3种模式的运行是否成功,可以看他的启动控制台,或者启动日志.或者登录他们的默认页面http://localhost:8080/查看其中的服务 ...
- PHP 多个mysql连接的问题
今天在同一个php进程中用mysql_connect新建了两个mysql句柄,这两个句柄都连接同一台数据库,只不过操作的数据库dbname不同,假设这两个句柄分别是$dbhA和$dbhB,它们对应的数 ...
- python练习笔记——map | sum | pow 的应用
1 函数简要 map 函数 | sum 函数 | pow函数 | lambda函数 2 简要计算 2.1 1^2 + 2^2 + 3^2 .....9^2 方法1 print([pow(x,2 ...
- MQTT Stresser
go环境请参考https://www.cnblogs.com/saryli/p/9833253.html Load testing tool to stress MQTT message broker ...
