bbs论坛浏览器兼容性问题
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE、Firefox看了看
吓哭了!!!
火狐

Edge

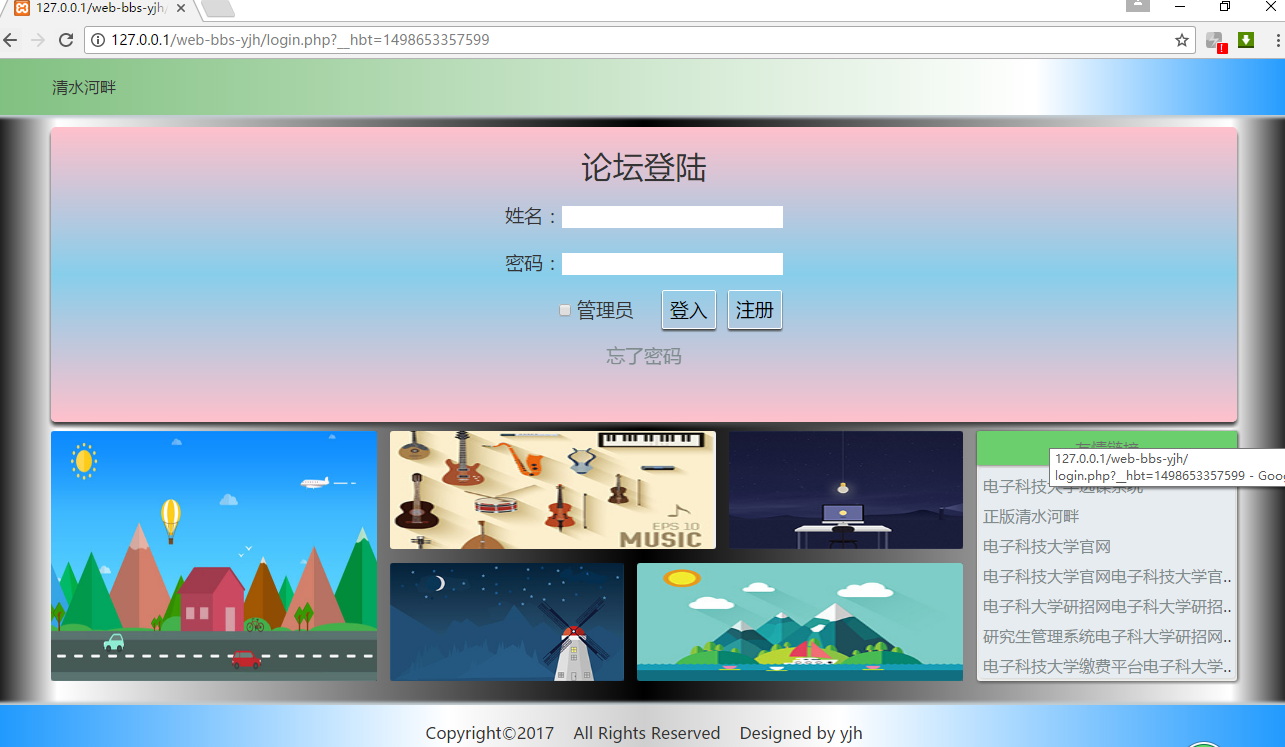
chrome

特别是加了<!DOCTYPE html>后,chrome都出问题了
心好累
等我解决后再来吧~
发现的一些问题
1.火狐浏览器不兼容这种写法,min-height:100% 完全不生效
这就可以很好的解释,为什么在火狐中整个页面撑不起来,原因就是我在body部分使用了min-height
- .bgcolor{
- width: 100%;
- display: flex;
- flex-direction: column;
- min-height: 100%;/*即使内容区高度不够,footer也在底部*/
- z-index: 2;
- background: #000000;
- }
火狐min-height兼容性的解决办法:http://www.cnblogs.com/Man-Dream-Necessary/p/5710915.html
知乎上对这个问题的相关回答:https://www.zhihu.com/question/26510142
min-height:百分比的计算后值与其 Containing Block 有关,如果其 Containing Block 的高度没有被显式声明,并且这个元素本身不是绝对定位的,那么其百分比值将被作为 0 处理。对于 position 为 static/relative 的元素,Containing Block 为最接近的祖先块级元素的内容区域。
解决办法:将要设置为100%height的元素的父元素的高度都设置为100%时,这个min-height才会生效。
这里我们将html和body标签的height都设为100%
- html{
- height: 100%;
- }
- body{
- color: #333;
- font: 400 16px/1.5 Microsoft YaHei, sans-serif;
- overflow: auto;
- height:100%;
- }
此时加入<!DOCTYPE HTML>后在chrome下的页面如图所示,高度能撑到100%,min-height生效

火狐下,min-height也生效,但都与最初设计的效果有不同程度的差距

继续寻找别的问题...
flex布局兼容写法
IE下字体大小
bbs论坛浏览器兼容性问题的更多相关文章
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- LNMP环境搭建BBS论坛及伪静态
我们在mysql备份 LNMP环境中的数据库迁移为独立的服务器的基础上搭建BBS论坛: [root@bqh-117 ~]# mysql -uroot -p123456 Welcome to the ...
- 浏览器兼容性-JS篇
总结一下平时遇到的浏览器兼容性问题,本篇关于JS. 1.事件绑定 兼容写法: function add(obj,event){ if (obj.addEventListener) { obj.addE ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- CSS 多浏览器兼容性问题及解决方案
兼容性处理要点1.DOCTYPE 影响 CSS 处理 2.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 ...
- 浏览器兼容性之Css篇
本文与上一篇随笔<浏览器兼容性之Javascript篇>有一定关联,下来我会继续不断总结,旨在解决浏览器兼容性,对遇到类似问题的同仁有所帮助,如有更多解决浏览器兼容性的案例还望大家分享一起 ...
随机推荐
- [PHP] PHP的脚本执行
PHP的脚本执行:PHP的脚本执行还是会经过编译环节, 只不过它们一般会在运行的时候实时进行编译1.启动PHP及Zend引擎, 加载注册的扩展模块2.读取脚本文件,Zend引擎对脚本文件进行词法分析, ...
- 一、hive安装(内置数据库derby)
hive是一个数据仓库工具,建立在hadoop之上,它的存在是为了让大数据的查询和分析更加的方便.hive提供简单的sql查询功能,并最终转换为mapreduce任务执行. 一.环境 JDK1.8+官 ...
- PHP 经典算法
<? //-------------------- // 基本数据结构算法 //-------------------- //二分查找(数组里查找某个元素) function bin_s ...
- 洛谷 P3391 文艺平衡树
题目描述 您需要写一种数据结构(可参考题目标题),来维护一个有序数列,其中需要提供以下操作:翻转一个区间,例如原有序序列是5 4 3 2 1,翻转区间是[2,4]的话,结果是5 2 3 4 1 --b ...
- 洛谷P5057 [CQOI2006]简单题(线段树)
题意 题目链接 Sol 紫色的线段树板子题??... #include<iostream> #include<cstdio> #include<cmath> usi ...
- laravel开发之-安装汉化语言包
第一种方法: 1.输入命令:composer require "overtrue/laravel-lang:dev-master" 2.将config/app.php中命令“Ill ...
- Android架构设计之插件化、组件化
如今移动app市场已经是百花齐放,其中有不乏有很多大型公司.巨型公司都是通过app创业发展起来的:app类型更加丰富,有电子商务.有视频.有社交.有工具等等,基本上涵盖了各行各业每个角落,为了更加具有 ...
- Android LinkedList和ArrayList的区别
LinkedeList和ArrayList都实现了List接口,但是它们的工作原理却不一样.它们之间最主要的区别在于ArrayList是可改变大小的数组,而LinkedList是双向链接串列(doub ...
- 【转】PHP如何快速读取大文件
在PHP中,对于文件的读取时,最快捷的方式莫过于使用一些诸如file.file_get_contents之类的函数,简简单单的几行代码就能 很漂亮的完成我们所需要的功能.但当所操作的文件是一个比较大的 ...
- 2.bootstrap安装
1.下载 您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本(或者 http://www.bootcss.com/ 中文网) Download Boo ...
