post参数的方法 json data 和特别的传参
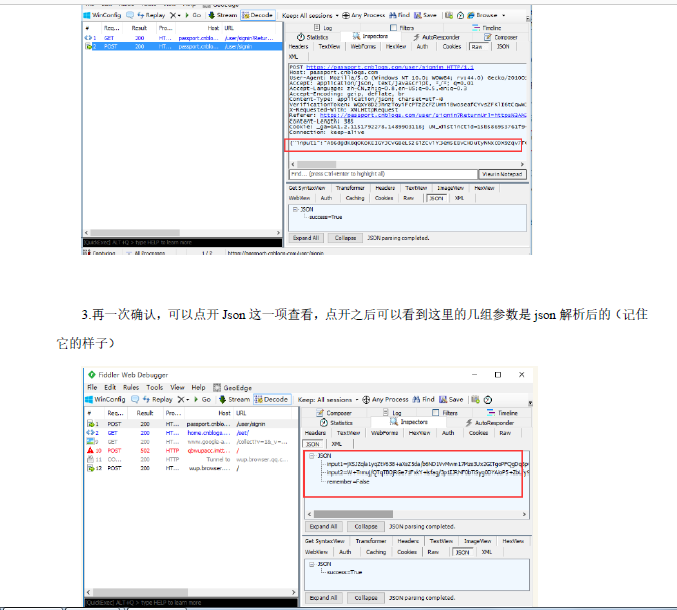
json格式传参:


那么久使用json的方式传参:
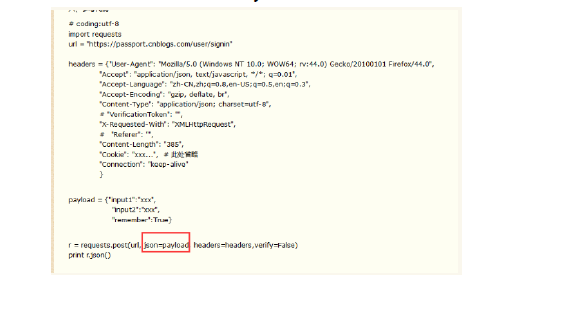
json=payload

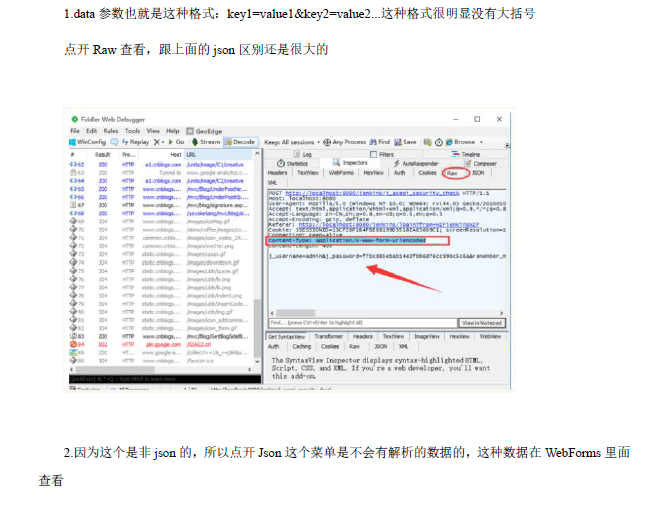
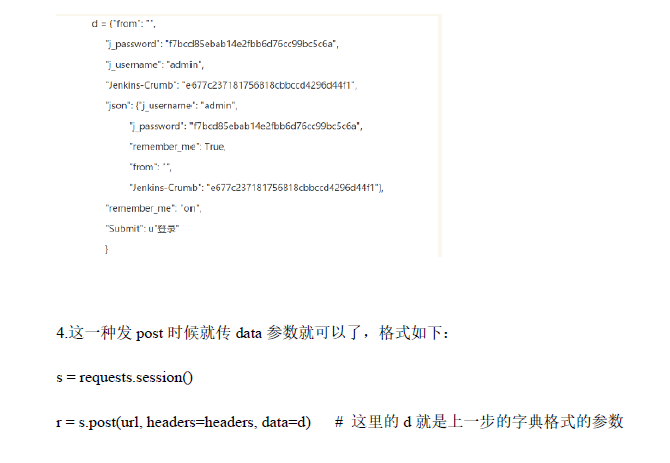
data格式传参:



其他方式传参:
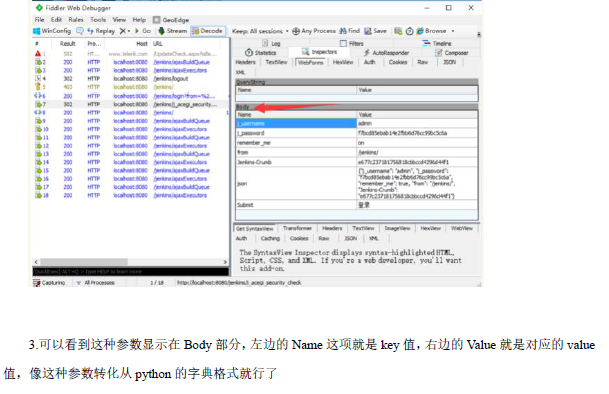
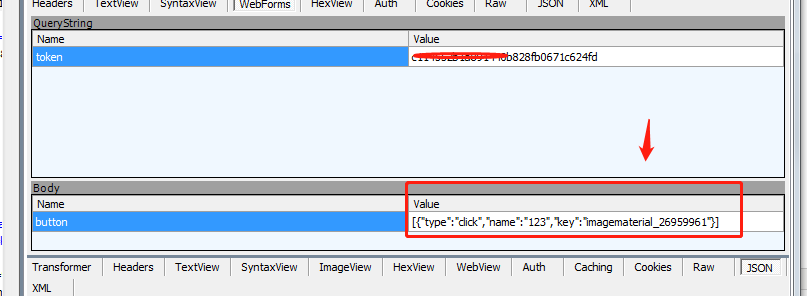
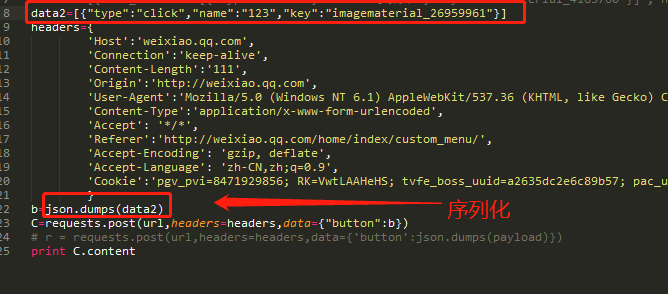
在webFormes里 value 的值不是普通的字符

要把value值先序列化在放入
import json

后记:
其实可以看请求头的 Content-Type字段 判断
值: applocation/json 为json格式
值:application/x-www-from-urlencodeed 为data格式
值:multipart/form-data 为表单格式 用file传 见: https://www.cnblogs.com/kaibindirver/p/9870900.html
post参数的方法 json data 和特别的传参的更多相关文章
- python之定义参数模块argparse(二)高级使用 --传参为函数的实现
我们在文章python之定义参数模块argparse的基本使用中介绍了argparse模块的基本使用方法 当前传入的参数只能是int.str.float.comlex类型,不能为函数,这有点不方便,但 ...
- python接口测试(post,get)-传参(data和json之间的区别)
python接口测试如何正确传参: POST 传data:data是python字典格式:传参data=json.dumps(data)是字符串类型传参 #!/usr/bin/env python3 ...
- vue-router中query和params传参(接收参数)以及$router、$route的区别
query传参: this.$router.push({ path:'/...' query:{ id:id } }) 接收参数:this.$route.query.id params传值: 传参: ...
- vue-router query和params传参(接收参数),$router、$route的区别
链接:https://segmentfault.com/a/1190000012735168 1.query方式传参和接收参数 传参: this.$router.push({ path:'/xxx' ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue路由传参页面刷新参数丢失问题解决方案
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- Python Requests post方法中data与json参数问题
1.data参数 你想要发送一些编码为表单形式的数据——非常像一个 HTML 表单.要实现这个,只需简单地传递一个字典给 data 参数.你的数据字典在发出请求时会自动编码为表单形式,header默认 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- JMeter基础:请求参数Parameters 、Body Data的区别
使用Jmeter测试时,很多人不知道请求参数Parameters .Body Data的区别和用途,这里简单介绍下 先了解一个接口的基本概念 在客户机和服务器之间进行请求-响应时,HTTP协议中包括G ...
随机推荐
- Using SQLXML Bulk Load in the .NET Environment
http://msdn.microsoft.com/en-us/library/ms171878.aspx 1.首先创建一张表 CREATE TABLE Ord ( OrderID ,) PRIMAR ...
- win10下安装lxml
最近在windows平台下开发,用的python3.6,安装lxml遇到点问题,现已解决.特意记下,以供以后再遇到. 解决方法: 1.打开cmd终端,查看pip版本,pip --version,如不是 ...
- [PyTorch]论文pytorch复现中遇到的BUG
目录 1. zip argument #1 must support iteration 2. torch.nn.DataParallel 3. model.state_dict() 1. zip a ...
- POJ 2115 C Looooops(模线性方程)
http://poj.org/problem?id=2115 题意: 给你一个变量,变量初始值a,终止值b,每循环一遍加c,问一共循环几遍终止,结果mod2^k.如果无法终止则输出FOREVER. 思 ...
- 请问使用jmeter在tcp取样器测试中服务器名称或ip,端口可以填变量值吗?
请问使用jmeter在tcp取样器测试中服务器名称或ip,端口可以填变量值吗?
- 用训练好的caffemodel来进行分类
caffe程序自带有一张小猫图片,存放路径为caffe根目录下的 examples/images/cat.jpg, 如果我们想用一个训练好的caffemodel来对这张图片进行分类,那该怎么办呢? 如 ...
- 大数据时代,IT行业竟有如此多高薪职位!
近年来云计算.大数据.BYOD.社交媒体.3D打印机.物联网……在互联网时代,各种新词层出不穷,令人应接不暇.这些新的技术.新兴应用和对应的IT发展趋势,使得IT人必须了解甚至掌握最新的IT技能. 另 ...
- npm package.json中的dependencies和devDependencies的区别
转载:http://www.cnblogs.com/jes_shaw/p/4497836.html 一个node package有两种依赖,一种是dependencies一种是devDependenc ...
- 个人知识管理系统Version1.0开发记录(06)
demo view 夜已深,我们先简单演示一下,完成一个小段落了.涉及工具及技术知识:图形处理软件photoshop cs6,js类库ext. 思路如下: 1.下载ps6,有破解版本的,dll文件覆盖 ...
- 使用axios 报 name.toUpperCase is not a function
使用axios 报 name.toUpperCase is not a function 可能是许久没有用vue了,有些生疏,加上尝试之前总结的思路,这次在项目上实现时,碰到的问题.让人有些懵,不知所 ...
