MkDocs
Overview
MkDocs is a fast, simple and downright gorgeous static site generator that's geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file.
Host anywhere
MkDocs builds completely static HTML sites that you can host on GitHub pages, Amazon S3, or anywhere else you choose.
Great themes available
There's a stack of good looking themes available for MkDocs. Choose between the built in themes: mkdocs and readthedocs, select one of the 3rd party themes in the MkDocs wiki, or build your own.
Preview your site as you work
The built-in dev-server allows you to preview your documentation as you're writing it. It will even auto-reload and refresh your browser whenever you save your changes.
Easy to customize
Get your project documentation looking just the way you want it by customizing the theme.
Installation
Install with a Package Manager
If you have and use a package manager (such as apt-get, dnf, homebrew, yum, etc.) to install packages on your system, then you may want to search for a "MkDocs" package and, if a recent version is available, install it with your package manager (check your system's documentation for details). That's it, you're done! Skip down to Getting Started.
If your package manager does not have a recent "MkDocs" package, you can still use your package manager to install "Python" and "pip". Then you can use pip to install MkDocs.
Manual Installation
In order to manually install MkDocs you'll need Python installed on your system, as well as the Python package manager, pip. You can check if you have these already installed from the command line:
$ python --version
Python 2.7.2
$ pip --version
pip 1.5.2
MkDocs supports Python versions 2.6, 2.7, 3.3, 3.4, 3.5 and pypy.
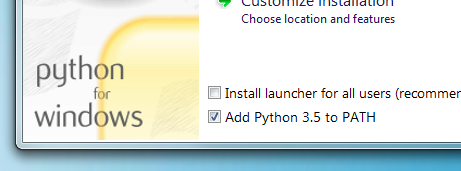
Installing Python
Install Python by downloading an installer appropriate for your system from python.org and running it.
Note
If you are installing Python on Windows, be sure to check the box to have Python added to your PATH if the installer offers such an option (it's normally off by default).

Installing pip
If you're using a recent version of Python, the Python package manager, pip, is most likely installed by default. However, you may need to upgrade pip to the lasted version:
pip install --upgrade pip
If you need to install pip for the first time, download get-pip.py. Then run the following command to install it:
python get-pip.py
Installing MkDocs
Install the mkdocs package using pip:
pip install mkdocs
You should now have the mkdocs command installed on your system. Run mkdocs --version to check that everything worked okay.
$ mkdocs --version
mkdocs, version 0.15.3
Note
If you are using Windows, some of the above commands may not work out-of-the-box.
A quick solution may be to preface every Python command with python -m like this:
python -m pip install mkdocs
python -m mkdocs
For a more permanent solution, you may need to edit your PATH environment variable to include the Scripts directory of your Python installation. Recent versions of Python include a script to do this for you. Navigate to your Python installation directory (for example C:\Python34\), open the Tools, then Scripts folder, and run the win_add2path.py file by double clicking on it. Alternatively, you can download the script and run it (python win_add2path.py).
Getting Started
Getting started is super easy.
mkdocs new my-project
cd my-project
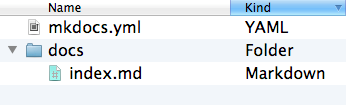
Take a moment to review the initial project that has been created for you.

There's a single configuration file named mkdocs.yml, and a folder named docs that will contain your documentation source files. Right now the docs folder just contains a single documentation page, named index.md.
MkDocs comes with a built-in dev-server that lets you preview your documentation as you work on it. Make sure you're in the same directory as the mkdocs.yml configuration file, and then start the server by running the mkdocs serve command:
$ mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
[I 160402 15:50:43 server:271] Serving on http://127.0.0.1:8000
[I 160402 15:50:43 handlers:58] Start watching changes
[I 160402 15:50:43 handlers:60] Start detecting changes
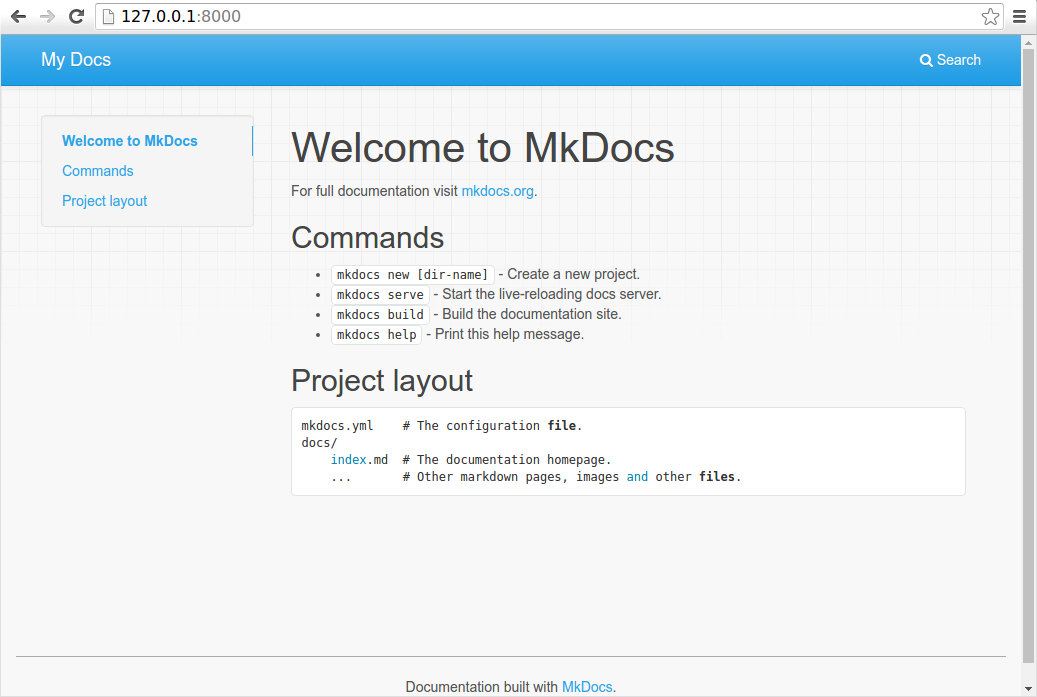
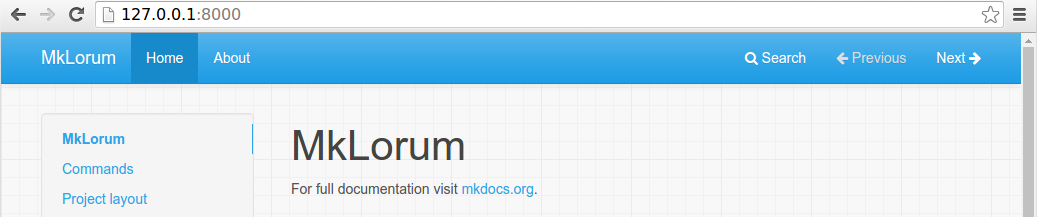
Open up http://127.0.0.1:8000/ in your browser, and you'll see the default home page being displayed:

The dev-server also supports auto-reloading, and will rebuild your documentation whenever anything in the configuration file, documentation directory, or theme directory changes.
Open the docs/index.md document in your text editor of choice, change the initial heading to MkLorum, and save your changes. Your browser will auto-reload and you should see your updated documentation immediately.
Now try editing the configuration file: mkdocs.yml. Change the site_name setting to MkLorum and save the file.
site_name: MkLorum
Your browser should immediately reload, and you'll see your new site name take effect.

Adding pages
Now add a second page to your documentation:
curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md
As our documentation site will include some navigation headers, you may want to edit the configuration file and add some information about the order, title, and nesting of each page in the navigation header by adding a pages setting:
site_name: MkLorum
pages:
- Home: index.md
- About: about.md
Save your changes and you'll now see a navigation bar with Home and About items on the left as well as Search, Previous, and Next items on the right.

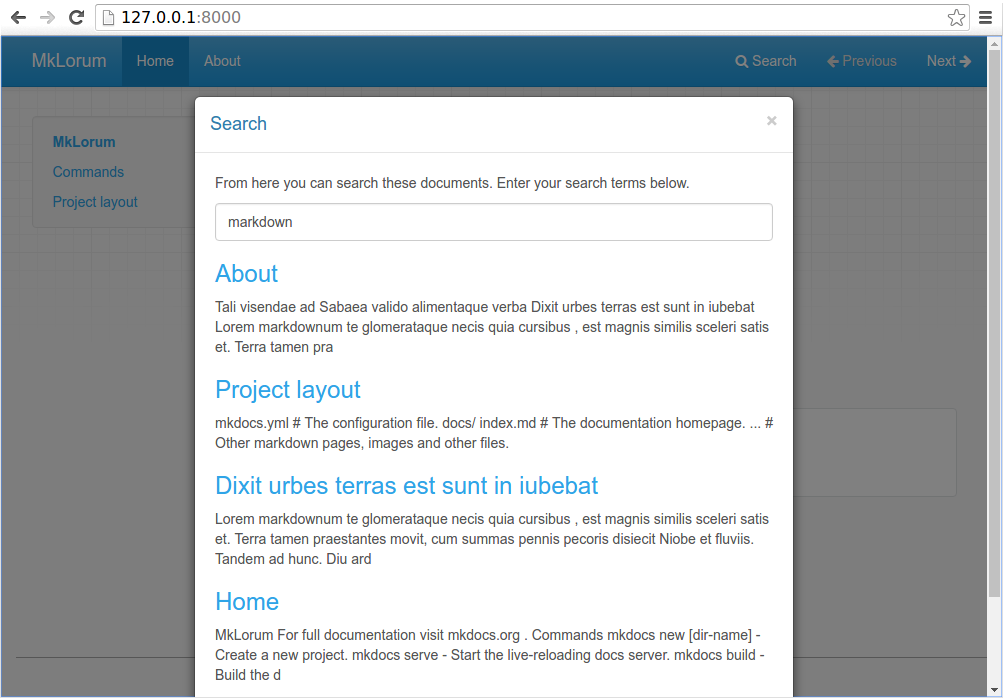
Try the menu items and navigate back and forth between pages. Then click on Search. A search dialog will appear, allowing you to search for any text on any page. Notice that the search results include every occurrence of the search term on the site and links directly to the section of the page in which the search term appears. You get of all that with no effort or configuration on your part!

Theming our documentation
Now change the configuration file to alter how the documentation is displayed by changing the theme. Edit the mkdocs.yml file and add a theme setting:
site_name: MkLorum
pages:
- Home: index.md
- About: about.md
theme: readthedocs
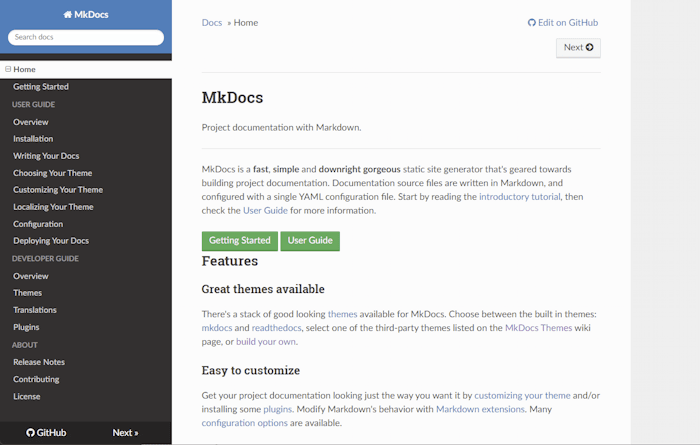
Save your changes, and you'll see the ReadTheDocs theme being used.

Changing the Favicon Icon
By default, MkDocs uses the MkDocs favicon icon. To use a different icon, create an img subdirectory in your docs_dir and copy your custom favicon.ico file to that directory. MkDocs will automaticaly detect and use that file as your favicon icon.
Building the site
That's looking good. You're ready to deploy the first pass of your MkLorum documentation. First build the documentation:
mkdocs build
This will create a new directory, named site. Take a look inside the directory:
$ ls site
about fonts index.html license search.html
css img js mkdocs sitemap.xml
Notice that your source documentation has been output as two HTML files named index.html and about/index.html. You also have various other media that's been copied into the site directory as part of the documentation theme. You even have a sitemap.xml file and mkdocs/search_index.json.
If you're using source code control such as git you probably don't want to check your documentation builds into the repository. Add a line containing site/ to your .gitignore file.
echo "site/" >> .gitignore
If you're using another source code control tool you'll want to check it's documentation on how to ignore specific directories.
After some time, files may be removed from the documentation but they will still reside in the site directory. To remove those stale files, just run mkdocs with the --clean switch.
mkdocs build --clean
Other Commands and Options
There are various other commands and options available. For a complete list of commands, use the --help flag:
mkdocs --help
To view a list of options available on a given command, use the --help flag with that command. For example, to get a list of all options available for the build command run the following:
mkdocs build --help
Deploying
The documentation site that you just built only uses static files so you'll be able to host it from pretty much anywhere. GitHub project pages and Amazon S3 may be good hosting options, depending upon your needs. Upload the contents of the entire sitedirectory to wherever you're hosting your website from and you're done. For specific instructions on a number of common hosts, see the Deploying your Docs page.
Getting help
To get help with MkDocs, please use the discussion group, GitHub issues or the MkDocs IRC channel #mkdocs on freenode.
MkDocs的更多相关文章
- MKDOCS在线文档编辑器
http://www.mkdocs.org/ api接口文档编写 ,效果非常不错
- 使用Mkdocs构建你的项目文档
使用Mkdocs构建你的项目文档 环境搭建 安装必需软件 作者是在windows下安装的,如果是linux或mac用户,官网有更详细的安装说明. windows 10 x64 当然还有广大的windo ...
- MkDocs项目文档生成器
简介 安装 我的配置 Chocolatey 简介 - Windows的包管理器 官方网址 安装 注意事项 Python 简介 安装 Pip 简介-Python的包管理器 升级 MkDocs的安装 使用 ...
- 文档发布工具mkdocs
mkdocs是Python的一个对 Markdown 友好的文档生成器.,小巧精美. MkDocs is a fast, simple and downright gorgeous static si ...
- 为什么不使用github的wiki而是使用mkdocs做文档管理?
为什么不使用github的wiki而是使用mkdocs做文档管理? 目前 KSFramework 是使用mkdocs来做在线文档 而非使用github的wiki,这是为什么呢? 在windows下搭建 ...
- mkdocs 生成帮助文档
简介 MkDocs 可以同时编译多个markdown文件,形成书籍一样的文件.有多种主题供你选择,很适合项目使用. MkDocs 是快速,简单和华丽的静态网站生成器,可以构建项目文档.文档源文件在 M ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
- [tools]python的mkdocs模块分分钟将md搞成一个网站
docusaurus: facebook出的一个文档生成器,用起来感觉没那么友善 hugo: 这个很棒 python的mkdocs模块: 用起来最简单 python的这个模块可以分分钟将一坨md假设成 ...
- Mkdocs 搭建
1. 利用pip安装mkdocs sudo pip install mkdocs 2.如果报pip不存在 或是 报权限错误,要不是pip没有安装,就是python里某个库没有关联上,这时候需要重新安装 ...
随机推荐
- shell脚本参数中有空格
shell脚本参数中有空格 在shell脚本中如果有空格的处理如下: sh test.sh "hello word" echo $1 得到的是hello,而不是hello word ...
- vscode怎样新建项目
首先,vscode本身没有新建项目的选项,所以要先创建一个空的文件夹喔. 然后打开vscode,再在vscode里面打开文件夹,这样才可以创建项目. 选择之前创建的空文件将作为vscode的文 ...
- sql查询优化--数字转换字符串字段
SELECT top 1 pt.* FROM t1where id='20180731223014' SELECT top 1 pt.* FROM t1where id='0180731223014 ...
- 对java位运算之异或运算的一点记录
首先,异或运算是,每个位上的数不同为1,相同为0. 其次,对两个数值变量的值进行三次异或运算就等于是交换了两个变量的值. 例如: int a = 4; int b = 10; a = a ^ b; b ...
- GO学习笔记 - 基本数据类型
官方教程:https://tour.go-zh.org/basics/11 Go 的基本类型有Basic types bool string int int8 int16 int32 int64 ui ...
- LWIP
LWIP 今天要谈的不是LWIP协议栈的内容,只是简单谈谈关于STM32F407快速使用LWIP做网络通讯的一些经历. 我是一个网络小白,对网络知识一窍不通,仅仅是知道有IP地址.网关这玩意,也从来没 ...
- “全栈2019”Java第一章:安装JDK11(Mac)
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 文章原文链接 “全栈2019”Java第一章:安装JDK11(Mac) 下一章 “全栈2019”Java ...
- input disabled的情况下在IOS设备中怎么修改颜色
-webkit-text-fill-color:black; -webkit-opacity:1; opacity: 1; 一句代码就欧了
- 【性能分析】使用Intel VTune Amplifier
本文转自 https://software.intel.com/zh-cn/blogs/2010/11/10/amplxe-cl/版权归原作者所有,如原作者有任何不允许转载之理由,本文将自行删除. I ...
- Unicode字符串索引
一.目标 在通讯录中,我们有很多联系人,需要把这些联系人进行索引.对于每一个索引项对应的若干字符串,需要对这些字符串进行排序. 需要解决两个问题: 如何确定某个汉字应该被哪个字符索引? 某个索引项对应 ...
